文章编号:7931时间:2024-09-23人气:

在 CSS 布局中,相对定位 (position:relative) 是一种强大的工具,可让你控制元素在页面上的位置,同时不会影响其他元素。通过指定相对于其正常位置的偏移量,你可以精确地放置元素而不中断页面流。

当元素的 position 属性设置为 relative 时,它相对于其包含块进行定位。包含块通常是元素的父元素或其他最近的祖先元素,具有非静态定位属性 (position: absolute、fixed 或 sticky)。
相对于其包含块,元素的偏移量由以下属性指定:
top: 元素顶部的偏移量right: 元素右边的偏移量bottom: 元素底部的偏移量left: 元素左边的偏移量这些属性可以为正值或负值,表示相对于包含块的偏移方向。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/027910f4f38070fec0e0.html,复制请保留版权链接!

在当今数字时代,密码对于保护我们的在线身份至关重要,文本框是用户输入密码的最常见方式,因此确保它们的安全性至关重要,本文档提供了一套全面指南,以帮助开发者创建安全的文本框密码,使他们能够保护用户数据并符合行业标准,最佳实践使用占位符,为文本框提供一个占位符文本,告诉用户输入什么,例如输入密码,隐藏密码字符,使用星号或点来隐藏输入的密码...。
最新资讯 2024-09-23 06:06:01

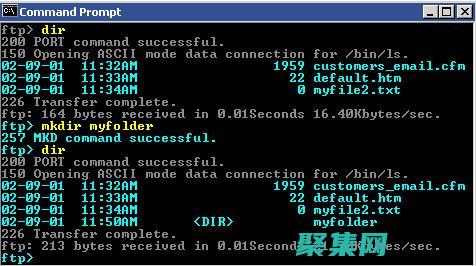
目录概述在计算机科学中,目录,又称文件夹,是用于组织和存储文件和子目录的逻辑构造,每个目录都有一个父目录,除了根目录之外,mkdir命令是一种在系统中创建目录的命令行工具,它在各种操作系统和环境中常用,如Linux、macOS和WindowsPowerShell,mkdir命令语法mkdir命令的语法如下,mkdir[选项]目录名其中...。
互联网资讯 2024-09-16 06:27:38

目标属性是HTML中用来定义元素交互行为的重要元素,通过使用目标属性,开发者可以创建互动式的网站体验,让用户能够轻松地与网站内容进行交互,目标属性的类型目标属性有多种类型,每种类型都对应着不同的交互行为,href,用于创建指向其他页面或资源的超链接,value,用于定义输入元素,如文本输入框或单选按钮,的值,checked,用于定义复...。
本站公告 2024-09-14 20:41:56

getrealpath,函数以标准化形式获取指定文件或符号链接的真实路径,语法stringgetrealpath,string$path[,int$flags=0],参数$path,要获取真实路径的文件或符号链接的路径,$flags,可选的标志,可控制getrealpath,的行为,FILTER,NULL,如果路径为null,则返...。
互联网资讯 2024-09-14 18:25:54

本教程将带你一步步掌握单片机C语言编程,并通过实际案例帮助你理解和运用所学知识,单片机简介单片机是一种集成在单一芯片上的微型计算机系统,它具有CPU、存储器和I,O接口,单片机广泛应用于各种电子设备中,例如汽车、家电、工业设备等,单片机C语言编程环境要进行单片机C语言编程,你需要以下环境,单片机开发板集成开发环境,IDE,,如Keil...。
技术教程 2024-09-11 09:56:33

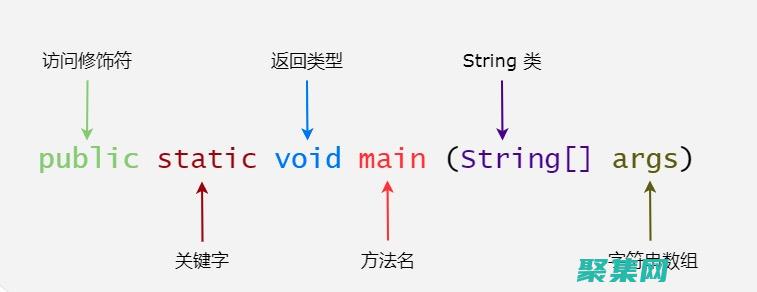
引言Java是一种面向对象、高度平台无关的编程语言,广泛用于开发各种应用程序,掌握Java语法对于编写健壮、可维护的代码至关重要,本文将全面介绍Java语法的所有必知概念,为初学者和经验丰富的开发人员提供一个全面的指南,基本语法变量变量用于存储数据,声明变量时,需要指定变量类型,例如int、double和String,```javai...。
互联网资讯 2024-09-07 16:59:36

在当今数字化的世界中,拥有一个定制化的网站对于企业和个人来说至关重要,定制化建站源码可以帮助您创建一个独一无二的网站,满足您特定的业务需求和个人偏好,定制化建站源码的优势...。
互联网资讯 2024-09-06 16:51:12

前言作为一名Java开发人员,了解Java源代码的运行机制至关重要,它不仅有助于我们写出更强大的代码,还能让我们深入理解Java虚拟机的内部工作原理,本文将带你深入Java源代码分析的世界,揭开编程架构的奥秘,Java源代码的结构Java源代码是一个以`.java`为后缀的文本文件,它包含一组类和接口的定义,每个类或接口包含以下部分,...。
技术教程 2024-09-05 22:13:49

引言在当今数字时代,拥有一个强大的在线形象对于任何企业来说都至关重要,网站开发可能是一项复杂且耗时的过程,公司网站源码提供了一种简化该流程并创建高效网站的解决方案,什么是公司网站源码,公司网站源码是一个预先制作的网站模板,包含基本布局、设计元素和功能,它允许开发人员快速轻松地构建网站,无需从头开始编码,使用公司网站源码的好处使用公司网...。
本站公告 2024-09-05 20:11:07

引言规范化和优化是数据库设计中的两个关键概念,规范化有助于确保数据库中数据的完整性和一致性,而优化则有助于提高数据库的性能和效率,在本文中,我们将探索SQL数据库的规范化和优化,并讨论如何应用这些原则来设计高效且可靠的数据库,规范化数据库规范化是指将数据组织成多个表的过程,以消除数据冗余和依赖关系,规范化通过将数据分解为更小的、相互关...。
本站公告 2024-09-05 12:13:56

导航条是网站的关键元素,负责引导用户轻松找到所需内容,良好的导航条可以提升用户体验,提高转化率,本文将探讨创建引人入胜且有效的导航条的方法,并提供一些创建自定义插图的技巧,1.确定导航条的目标在创建导航条之前,需要明确其目标,它应该帮助用户完成哪些任务,是浏览网站、搜索特定内容还是采取某些行动,如购买产品或注册服务,确定目标有助于设...。
技术教程 2024-09-05 10:44:25

问题一,如何用最简单方法建设一个个人网站①、找域名提供商,国内最大域名注册商万网,世界最大GD,购买域名②、购买空间,这里不提供购买空间商,以免有广告之嫌,③、空间绑定域名,④、通过FTP空间后台上传网站源码程序即可,⑤、最后就是网站前台、后台的管理了,1.现在做个人网站已经不需要像以前那样自己敲代码了,很多朋友都走入了这个误区,以为...。
技术教程 2024-09-02 01:16:26