文章编号:11449时间:2024-09-30人气:

前端框架已成为现代 Web 开发不可或缺的一部分。它们提供了一套预先构建的组件和工具,使开发人员能够快速、有效地构建复杂且响应迅速的 Web 应用程序。在本文中,我们将探讨前端框架在现代 Web 开发中的关键作用,以及它们如何帮助开发人员简化和优化开发流程。
有许多流行的前端框架可供选择,每个框架都有其自身的优势和劣势。选择正确的框架取决于应用程序的特定需求。一些流行的选择包括:

前端框架已成为现代 Web 开发的基础。它们提供了许多好处,包括提高效率、减少错误、保持一致性、改善性能和使应用程序响应不同设备。通过选择正确的框架并遵循最佳实践,开发人员可以利用前端框架的强大功能,构建现代、响应迅速且可维护的 Web 应用程序。
在web开发的旅程中,前端技术是构建用户与网站或应用之间直观交互的关键部分。 它关注于呈现内容并确保友好的用户体验,有效地传递服务器端的数据和功能。
前端技术,如前端框架,对软件开发有着显著影响,它们像是开发工具箱中的积木,帮助构建和维护复杂的项目。 这些框架包括预先准备的代码和模块,如处理AJAX请求和文件结构的解决方案。
总的来说,前端框架是web开发的基石,它们简化了开发过程,提供现成的解决方案,使开发者能够专注于项目特性和用户体验的提升。
Web开发模式主要包括以下几种:
一、传统的瀑布开发模式
在传统的瀑布开发模式中,从需求分析、设计、编码、测试到部署的过程是线性且有序的。 每个环节完成后才能进入下一个环节,逐步推动项目的进展。 这种开发模式适合需求明确、稳定的大型项目。 它的优点是流程清晰,各阶段分工明确;缺点是在项目过程中难以适应需求变更。

二、敏捷开发模式
敏捷开发模式是一种以人为核心,强调团队协作、灵活应对变化的开发模式。 在敏捷开发中,项目被分解为若干个小的迭代周期,每个周期都能完成部分功能并进行验证,发现问题及时修正。 它强调的是客户需求至上,鼓励在开发中不断地适应变化。 敏捷开发模式适合需求不明确或易变的项目。 其优点是可以灵活应对需求变更,提高开发效率;缺点是需要较高的团队协作能力和沟通技巧。
三、迭代开发模式
迭代开发模式是一种在开发过程中不断重复周期性的工作方式。 在每次迭代中,开发者都会根据反馈和需求调整项目计划,并交付一部分产品或者完成某些重要功能。 这种开发模式可以帮助团队管理和控制复杂的开发过程,以及灵活适应变化的需求。 迭代开发模式适合大型、复杂或风险较高的项目。 其优点是可以降低风险,保证项目的稳定性和质量;缺点是需要持续的管理和监控,确保每次迭代的顺利进行。
四、前端框架集成开发模式
随着前端技术的不断发展,前端框架集成开发模式在Web开发中占据越来越重要的地位。 这种开发模式以主流前端框架为基础,进行模块化开发和集成。 优点是提高开发效率、保证代码质量,使得多人协作变得更为便捷;缺点是需要熟练掌握前端框架的知识和技术。 同时集成化的前端代码在测试部署环节上可能比传统的方式更复杂需要配备相应的一套CI/CD体系自动化测试和部署流程以保证效率和稳定的质量产出。 除了以上提到的几种模式外,还有其他诸如云原生开发模式等不同的开发模式不断涌现和应用在实际项目中,应根据项目需求和技术发展趋势灵活选择适合的Web开发模式。
前端框架一般指用于简化网页设计的框架,比如,jquery,extjs,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件(按钮,表单等等)。 前段框架的好处:对于互联网的产品而言,前端用户体验往往决定了一款产品的竞争力和吸引力;而对于前端工程师来说,考虑的问题更为复杂,他们既要为网站上提供的产品和服务实现一流的Web页面、优化代码,保证体验的最佳,更要考虑与市面上各大浏览器的兼容性,还需顾及Web前端表现层和前后端交互的架构,以及模块化、通用类库、框架编写等一系列问题,由此提升前端开发的效率,降低开发成本和周期。
近十年以来,IT行业发展火热,衍生了很多新职业,例如UI设计师、开发工程师、软件测试工程师等等,在众多备受瞩目的新生职业中,Web前端工程师是其中的一员。那么Web前端三大主流框架是什么呢?
1.声明式设计:React采用声明范式,可以轻松描述应用。
2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活:React可以与已知的库或框架很好地配合。
优点:
1. 速度快:在UI渲染过程中,React通过在虚拟DOM中的微操作来实现对实际DOM的局部更新。
2. 跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。
3. 模块化:为你程序编写独立的模块化UI组件,这样当某个或某些组件出现问题是,可以方便地进行隔离。
4. 单向数据流:Flux是一个用于在JavaScript应用中创建单向数据层的架构5. 同构、纯粹的javascript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是JavaScript的执行,预渲染你的应用有助于搜索引擎优化。 6.兼容性好:比如使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。 它们使得那些艰难的任务不再让人望而生畏。 缺点:React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。
Vue是尤雨溪编写的一个构建数据驱动的Web界面的库,准确来说不是一个框架,它聚焦在V(view)视图层。
它有以下的特性:
1.轻量级的框架
2.双向数据绑定
3.指令
4.插件化
优点:
1. 简单:官方文档很清晰,比 Angular 简单易学。
2. 快速:异步批处理方式更新 DOM。
3. 组合:用解耦的、可复用的组件组合你的应用程序。
4. 紧凑:~18kb min+gzip,且无依赖。
5. 强大:表达式 无需声明依赖的可推导属性 (computed properties)。
6. 对模块友好:可以通过 NPM、Bower 或 Duo 安装,不强迫你所有的代码都遵循 Angular 的各种规定,使用场景更加灵活。
缺点:
1. 新生儿是一个新的项目,没有angular那么成熟。
2. 影响度不是很大:google了一下,有关于多样性或者说丰富性少于其他一些有名的库。
3. 不支持IE8。
Angular是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
它有以下的特性:
1.良好的应用程序结构
2.双向数据绑定
3.指令
模板
5.可嵌入、注入和测试
优点:
1. 模板功能强大丰富,自带了极其丰富的angular指令。
2. 是一个比较完善的前端框架,包含服务,模板,数据双向绑定,模块化,路由,过滤器,依赖注入等所有功能;3. 自定义指令,自定义指令后可以在项目中多次使用。
4. ng模块化比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码,对于敏捷开发的团队来说非常有帮助。
5. angularjs是互联网巨人谷歌开发,这也意味着他有一个坚实的基础和社区支持。
缺点:
1. angular 入门很容易 但深入后概念很多, 学习中较难理解。
2. 文档例子非常少, 官方的文档基本只写了api, 一个例子都没有, 很多时候具体怎么用都是google来的, 或直接问misko,angular的作者。
3. 对IE6/7 兼容不算特别好, 就是可以用jQuery自己手写代码解决一些。
4. 指令的应用的最佳实践教程少, angular其实很灵活, 如果不看一些作者的使用原则,很容易写出 四不像的代码, 例如js中还是像jQuery的思想有很多dom操作。
5. DI 依赖注入 如果代码压缩需要显示声明。
学习Web前端的就业面很广,选择的岗位有:前端开发工程师、资深前端开发工程师、网站重构工程师、前端架构师等等。
虽然近两年大数据、人工智能等很火,但Web前端开发依然是十分热门的,特别是随着谷歌、YouTube、FireFox等大型企业纷纷将视线转向HTML5,前端开发已经进入HTML5时代,所以,Web前端在今后十年仍有很大的发展空间。
据统计,我国HTML5前端工程师人员的缺口将达到10多万,因此,Web前端工程师是一个非常有“钱”途的职业,并且薪酬会根据技能的深入而有不同程度的增长,其中北京、上海、广州、深圳等地前端工程师的薪资待遇更是一路飙升。
就目前的广州来说,Web前端新手的月薪大概5000元左右;工作经验3年以上、有代表性作品的,月薪在一万元左右;高手级别的月薪两三万元不成问题;大师级别的会更高。
说起前端框架,很多人都不知道是什么意思,下面Gxl网为大家详解一下前端框架是什么意思?一:前端框架是什么意思前端框架一般指用于简化网页设计的框架,比如,jquery,extjs,bootstrap等等,这些框架封装了一些功能,比如html文档操作,漂亮的各种控件(按钮,表单等等),使用前端框架可以帮助快速的网站。 二:Web前端开发技术三要素Web前端开发技术框架包括三个要素:HTML、CSS和JavaScript,当然还有很多高级的前端框架,比如bootstrap、Jquery等。 主要是用来帮助高效的开发出前端页面。 三:使用前端框架的好处使用前段框架可以降低界面开发周期和提高界面的美观性。 有些框架比较轻量,比如jquery,有些框架比较重量,比如extjs。 一般来说重量的框架会封装更多的功能,比如extjs,封装的grid控件有很强的数据展示和操作功能。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/0db60a2d697086d8f255.html,复制请保留版权链接!

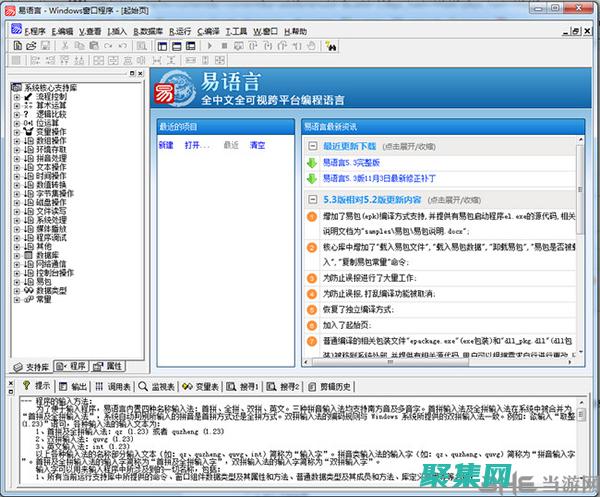
易语言是一门强大的脚本语言,可以用来构建各种各样的软件,本文将通过一个项目实战,从理论到实践,一步一步指导你如何使用易语言打造一个完整的解决方案,项目概述我们将创建一个简单的记事本程序,它具有以下功能,创建、打开、保存文本文件在文本文件中编辑文本撤销和重做编辑查找和替换文本统计字数和行数步骤1,创建项目打开易语言IDE,创建一个新的项...。
技术教程 2024-09-28 12:56:22

引言c类试题是雅思考试中的阅读部分,它以较长的文本和复杂的问题为特点,旨在测试考生的阅读理解能力和批判性思维技能,应对c类试题可能会很有挑战性,因此了解并解决常见挑战至关重要,常见挑战1.文本长度与复杂性c类试题的文本通常很长,内容丰富,这可能会让考生难以集中注意力并理解关键信息,文本可能会包含不熟悉的术语和概念,这对考生的理解能力构...。
最新资讯 2024-09-25 17:57:43

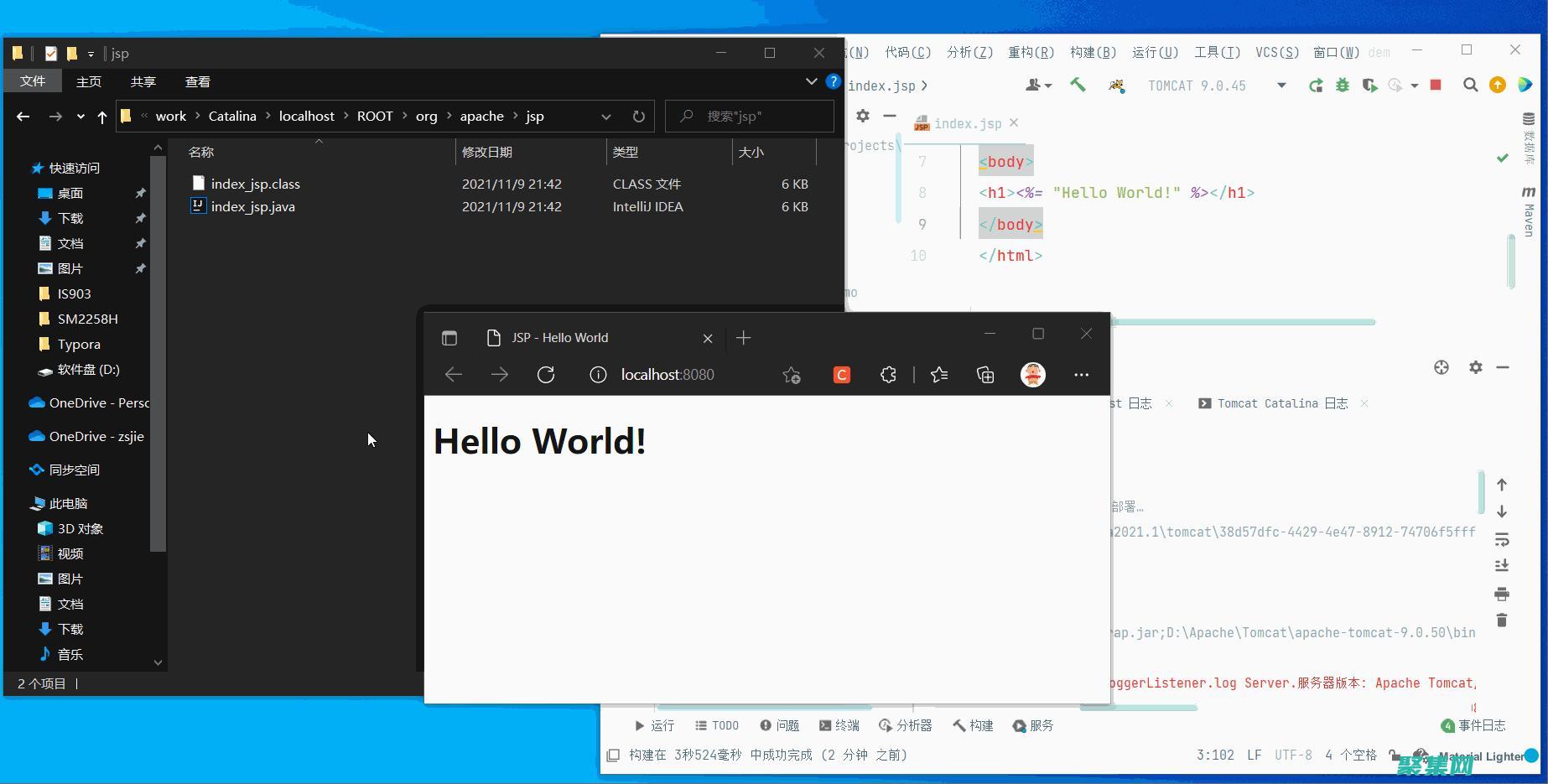
简介JSP,JavaServerPages,是一种基于Java的服务器端技术,用于创建动态Web内容,尽管JSP已经存在了很多年,但它仍然被广泛用于企业级应用程序中,随着现代Web框架的兴起,出现了将JSP与这些框架集成的趋势,以融合传统与创新,JSP与现代Web框架集成的优势增强功能,现代Web框架提供了一系列开箱即用的功能,例如路...。
技术教程 2024-09-24 18:18:24

Loremipsumdolorsitamet,consecteturadipiscingelit.Maecenasegetlacusegetnunctinciduntlaoreet.Quisqueegetquamegetnunclaoreettincidunt.Sedegetlacusegetnunctinciduntlaoreet....。
最新资讯 2024-09-23 04:33:04

在当今复杂且分布式系统的世界中,SOAPWeb服务已成为实现不同应用程序和服务之间无缝通信的到Web服务,Web服务将处理请求,然后使用SOAP响应进行响应,SOAPWeb服务的优点可互操作性,SOAP基于XML,因此它与各种平台和编程语言兼容,标准化,SOAP遵循W3C标准,确保了不同实现之间的互操作性,扩展性,SOAP支持自定义扩...。
技术教程 2024-09-16 19:26:27

这些元件可以直接嵌入HTML中,无需额外的插件或设置,这使得将它们集成到现有项目中非常方便,使用步骤选择要使用的元件,将元件的代码复制到您的HTML文件中,保存并在浏览器中打开文件,示例以下是一个示例,演示如何使用易于集成的元件,它包含一些文本和一个按钮,点击我```只需将此代码复制到您的HTML文件中,然后打开它,您就会看到一个标题...。
技术教程 2024-09-15 17:22:06

还是include,once时,需要考虑以下几点,安全性,如果包含的文件不可用会导致严重后果,请使用require,once以确保其存在,文件查找,如果包含的文件可能位于包含路径中,请使用require,once,性能,如果包含的文件较大,请考虑使用include,once以提高性能,代码可读性,考虑函数名称的可读性以提高代码的可维护...。
最新资讯 2024-09-14 07:39:03

Android是世界上最流行的移动操作系统,它为超过30亿台设备提供支持,对于任何希望了解移动技术原理的人来说,获取Android源代码都是至关重要的,在文章中,我们将指导您完成获取Android源代码的步骤,并解释如何使用它来深入探索移动操作系统核心的强大功能,获取Android源代码准备您的计算机,确保您的计算机安装了Androi...。
本站公告 2024-09-11 03:03:03

本文档是Windows网络编程的全面指南,从基础概念到高级开发技术,它适合初学者和有经验的开发人员,涵盖了Windows11中最新的功能和API,目录第一章,网络基础第二章,Winsock编程第三章,网络协议第四章,高级网络编程第五章,网络安全第六章,网络诊断和故障排除第一章,网络基础本章介绍了网络的基础知识,包括网络拓扑、协议和标准...。
本站公告 2024-09-10 11:58:14

JavaScript代码格式化对于提高代码的可维护性和可扩展性至关重要,格式良好的代码更容易阅读、理解和修改,格式化的好处提高可读性,格式良好的代码更容易阅读和理解,减少错误,格式良好的代码更容易发现和修复错误,提高可维护性,格式良好的代码更容易进行修改和更新,提高团队协作,格式良好的代码有助于团队成员理解彼此的代码,提高可扩展性,格...。
技术教程 2024-09-07 01:56:02

什么是对联广告,对联广告是一种横幅广告,通常出现在网站的顶部或底部,它们由两部分组成,左侧和右侧的文本,中间用一个分隔符分隔,对联广告可以是静态图像,也可以是动画或交互式广告,对联广告的好处增加网站流量,对联广告可以吸引用户访问您的网站,根据Wordstream的数据,对联广告的平均点击率为0.5%,这意味着如果您在每月收到10,00...。
最新资讯 2024-09-06 19:37:33

要注册网站域名,购买或者租用到网站的空间,上传内容,上传图文和视频等内容就可以创建自己的网站了,现在市场上很多各式各样的网站搭建工具,网站制作平台,任意找一个自己用起来易上手的工具即可,网站搭建工具中一般都有模板提供,可以按照行业、风格、类型来选择自己中意的模板,选好后就可以套用,网站随即成功创建,如何制作一个网站?建设一个网站的步骤...。
技术教程 2024-09-02 02:49:01