文章编号:11563时间:2024-10-01人气:

JSON (JavaScript 对象表示法) 是一种轻量级的、基于文本的数据格式,用于在网络上传输数据。它易于理解,并且可以轻松地转换为 JavaScript 对象和反之。
JavaScript 提供了两个内置函数,用于处理 JSON 数据:
JSON.stringify()
和
JSON.parse()
。
JSON.stringify()
函数将 JavaScript 对象序列化为 JSON 字符串。它接受一个 JavaScript 对象作为参数,并返回一个表示该对象的 JSON 字符串。
value
:要序列化的 JavaScript 对象。
replacer
(可选):一个函数或数组,用于转换要序列化的值。
space
(可选):一个空格符,用于缩进 JSON 字符串中的内容,以提高可读性。返回值:一个表示该 JavaScript 对象的 JSON 字符串。示例:```jsconst person = { name: "John Doe", age: 30 };const jsonString = JSON.stringify(person);console.log(jsonString); // 输出:"{"name":"John Doe","age":30}"```
JSON.parse()
函数将 JSON 字符串反序列化为 JavaScript 对象。它接受一个 JSON 字符串作为参数,并返回一个表示该字符串的 JavaScript 对象。
text
:要反序列化的 JSON 字符串。
1、可以使用toJSONString()或者全局方法()将JSON对象转化为JSON字符串。 例如:var last=(); //将JSON对象转化为JSON字符或者var last=(obj); //将JSON对象转化为JSON字符alert(last);注意:ie8以上(包括ie8)浏览器有效,上面的几个方法中,除了eval()函数是js自带的之外,其他的几个方法都来自包。 新版本的 JSON 修改了 API,将 () 和 () 两个方法都注入到了 Javascript 的内建对象里面,前者变成了 (),而后者变成了 ()。 如果提示找不到toJSONString()和parseJSON()方法,则说明您的json包版本太低。 2、JSON字符串转换为JSON对象要使用上面的str1,必须使用下面的方法先转化为JSON对象://由JSON字符串转换为JSON对象var obj = eval(( + str + ));或者var obj = (); //由JSON字符串转换为JSON对象或者var obj = (str); //由JSON字符串转换为JSON对象然后,就可以这样读取:Alert();Alert();特别注意:如果obj本来就是一个JSON对象,那么使用eval()函数转换后(哪怕是多次转换)还是JSON对象,但是使用parseJSON()函数处理后会有问题(抛出语法异常)。
用于从一个字符串中解析出json 对象。 例如var str={name:cpf,age:23}经 (str) 得到:Object: age:23name:cpf_proto_:Objectps:单引号写在{}外,每个属性都必须双引号,否则会抛出异常用于从一个对象解析出字符串,例如var a={a:1,b:2}经 (a)得到:“{“a”:1,b:2}”,这个函数的作用主要是为了系列化对象的。 (或者说是将原来的对象转换为字符串的,如json对象):首先定义一个json对象,var jsonObject = { UserID: 1, UserName: xiaozhang };使用alert(jsonObject)弹出一下,显示:[Object Object]然后调用一下一下,将json对象转换为json字符串。 varjsontext = (jsonObject);alert(jsontext);显示如下:{UserID:1,UserName:xiaozhang}2、,将一个JSON字符串转换为JSON对象(也是将一个json字符串解析为json对象),如下面首先定义一个JSON字符串,var c = {name:Mike,sex:男,age:29};(注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。 )然后调用将其转换为JSON对象,varemployeejson=(c);访问的时候使用,,获取相应的值
在JavaScript中,处理JSON对象和字符串的操作至关重要。首先,将JSON字符串转化为对象有多种方式:
然而,需要注意的是,eval虽然可以转换,但多次使用可能会导致安全问题。 而parseJSON方法处理JSON字符串时,如果原对象就是JSON,可能会抛出语法异常。
相反,将JSON对象转化为字符串,可以使用内置的toJSONString或方法。例如:
值得注意的是,新版本的JSON API已经将和parse方法整合到JavaScript内置对象中,分别变为和。 如果遇到找不到这些方法的情况,可能是使用的json包版本过旧。
总结,JSON对象与字符串的转换需要掌握eval、parseJSON、toJSONString和的正确使用,同时注意新版本API的更新。
方法能够站在全局考察对JS各种数据类型理解的深度,对各种极端的边界情况处理能力,以及JS的编码能力。 之所以将这篇作为这一模块的进阶,是因为想把整个数据类型的知识点串起来,让理解得更加融会贯通,能够更上一层楼。
在前端面试过程中,这个题目也经常会被问到。 大部分候选人只知道这个方法的作用,而如果让他自己实现一个方法的话,大多数人都不一定能写出来,或者即便能写出来一些,但是考虑的问题又不够全面。
因此要想夯实自身JavaScript的编程基础,通过实践来实现一些JSAPI`方法,是非常有必要的,所以就来搞懂它。
方法基本介绍是日常开发中经常用到的JSON对象中的一个方法,JSON对象包含两个方法:一是用于解析成JSON对象的parse();二是用于将对象转换为JSON字符串方法的stringify()。 下面分别来看下两个方法的基本使用情况。
方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象。 该方法有两个参数:第一个参数是需要解析处理的JSON字符串,第二个参数是可选参数提供可选的reviver函数,用在返回之前对所得到的对象执行变换操作。
该方法的语法为(text[,reviver])
下面通过一段代码来看看这个方法以及reviver参数的用法,如下所示。
constjson={result:true,count:2};constobj=(json);();//();//true/*带第二个参数的情况*/({p:5},function(k,v){if(k===)returnv;//如果k不是空,returnv*2;//就将属性值变为原来的2倍返回});//{p:10}上面的代码说明了,可以将一个符合JSON格式的字符串转化成对象返回;带第二个参数的情况,可以将待处理的字符串进行一定的操作处理,比如上面这个例子就是将属性值乘以2进行返回。
方法是将一个JavaScript对象或值转换为JSON字符串,默认该方法其实有三个参数:第一个参数是必选,后面两个是可选参数非必选。 第一个参数传入的是要转换的对象;第二个是一个replacer函数,比如指定的replacer是数组,则可选择性地仅处理包含数组指定的属性;第三个参数用来控制结果字符串里面的间距,后面两个参数整体用得比较少。
该方法的语法为(value[,replacer[,space]])
下面通过一段代码来看看后面几个参数的妙用,如下所示。
({x:1,y:2});//{x:1,y:2}({x:[10,undefined,function(){},Symbol()]})//{x:[10,null,null,null]}/*第二个参数的例子*/functionreplacer(key,value){if(typeofvalue===string){returnundefined;}returnvalue;}varfoo={foundation:Mozilla,model:box,week:4,transport:car,month:7};varjsonString=(foo,replacer);(jsonString);//{week:4,month:7}/*第三个参数的例子*/({a:2},null,);/*{a:2}*/({a:2},null,);//{a:2}从上面的代码中可以看到,增加第二个参数replacer带来的变化:通过替换方法把对象中的属性为字符串的过滤掉,在stringify之后返回的仅为数字的属性变成字符串之后的结果;当第三个参数传入的是多个空格的时候,则会增加结果字符串里面的间距数量,从最后一段代码中可以看到结果。
下面再看下的内部针对各种数据类型的转换方式。
如何自己手动实现?为了更好地理解实现的过程,回想一下JS的数据类型你了解多少中的基本知识,当时讲了那么多种数据类型,如果它们都使用这个方法,返回的结果又会是怎么样的呢?
分析各种数据类型及边界情况来分析一下都有哪些数据类型传入,传入了之后会有什么返回,通过分析的结果,才能更好地实现编码。 大致的分析汇总如下表所示(可参考MDN文档)。
输入输出基础数据类型undefinedundefined基础数据类型booleantrue/false基础数据类型number字符串类型的数值基础数据类型symbolundefined基础数据类型nullnull基础数据类型stringstring基础数据类型NaN和Infinitynull引用数据类型Array数组中出现了undefined、function以及symbolnull引用数据类型RegExp{}引用数据类型DateData的toJSON()字符串值引用数据类型普通object1.如果有toJSON方法,那么序列化toJSON()的返回值2.如果属性值中出现了undefined、任意的函数以及symbol值,忽略3.所有symbol为属性键的属性都会被完全忽略掉上面这个表中,基本整理出了各种数据类型通过··这个方法之后返回对应的值,但是还有一个特殊情况需要注意:对于包含循环引用的对象(深拷贝那讲中也有提到)执行此方法,会抛出错误。
代码逻辑实现先利用typeof把基础数据类型和引用数据类型分开,分开之后再根据不同情况来分别处理不同的情况,按照这个逻辑代码实现如下。
functionjsonStringify(data){lettype=typeofdata;if(type!==object){letresult=data;//data可能是基础数据类型的情况在这里处理if((data)||data===Infinity){//NaN和Infinity序列化返回nullresult=null;}elseif(type===function||type===undefined||type===symbol){//由于function序列化返回undefined,因此和undefined、symbol一起处理returnundefined;}elseif(type===string){result=+data+;}returnString(result);}elseif(type===object){if(data===null){returnnull//第01讲有讲过typeofnull为object的特殊情况}elseif(&&===function){returnjsonStringify(());}elseif(datainstanceofArray){letresult=[];//如果是数组,那么数组里面的每一项类型又有可能是多样的((item,index)=>{if(typeofitem===undefined||typeofitem===function||typeofitem===symbol){result[index]=null;}else{result[index]=jsonStringify(item);}});result=[+result+];(//g,);}else{//处理普通对象letresult=[];(data)((item,index)=>{if(typeofitem!==symbol){//key如果是symbol对象,忽略if(data[item]!==undefined&&typeofdata[item]!==function&&typeofdata[item]!==symbol){//键值如果是undefined、function、symbol为属性值,忽略(+item++:+jsonStringify(data[item]));}}});return({+result+})(//g,);}}}手工实现一个方法的基本代码如上面所示,有几个问题还是需要注意一下:
由于function返回null,并且typeoffunction能直接返回精确的判断,故在整体逻辑处理基础数据类型的时候,会随着undefined,symbol直接处理了;
由于之前讲说过typeofnull的时候返回object,故null的判断逻辑整体在处理引用数据类型的逻辑里面;
关于引用数据类型中的数组,由于数组的每一项的数据类型又有很多的可能性,故在处理数组过程中又将undefined,symbol,function作为数组其中一项的情况做了特殊处理
同样在最后处理普通对象的时候,key(键值)也存在和数组一样的问题,故又需要再针对上面这几种情况(undefined,symbol,function)做特殊处理;
最后在处理普通对象过程中,对于循环引用的问题暂未做检测,如果是有循环引用的情况,需要抛出Error;
整体来说这段代码还是比较复杂的,如果在面试过程中当场手写,其实整体还是需要考虑很多东西的。 当然上面的代码根据每个人的思路不同,也可以写出自己认为更优的代码,比如也可以尝试直接使用switch语句,来分别针对特殊情况进行处理,整体写出来可能看起来会比上面的写法更清晰一些,这些可以根据自己情况而定。
实现效果测试上面的这个方法已经实现了,那么用起来会不会有问题呢?就用上面的代码,来进行一些用例的检测吧。
上面实现的这个jsonStringify方法和真正的想要得到的效果是否一样呢?请看下面的测试结果。
letnl=null;(jsonStringify(nl)===(nl));//trueletund=undefined;(jsonStringify(undefined)===(undefined));//trueletboo=false;(jsonStringify(boo)===(boo));//trueletnan=NaN;(jsonStringify(nan)===(nan));//trueletinf=Infinity;(jsonStringify(Infinity)===(Infinity));//trueletstr=jack;(jsonStringify(str)===(str));//trueletreg=newRegExp(\w);(jsonStringify(reg)===(reg));//trueletdate=newDate();(jsonStringify(date)===(date));//trueletsym=Symbol(1);(jsonStringify(sym)===(sym));//trueletarray=[1,2,3];(jsonStringify(array)===(array));//trueletobj={name:jack,age:18,attr:[coding,123],date:newDate(),uni:Symbol(2),sayHi:function(){(hi)},info:{sister:lily,age:16,intro:{money:undefined,job:null}}}(jsonStringify(obj)===(obj));//true通过上面这些测试的例子可以发现,实现的jsonStringify方法基本和转换之后的结果是一样的,不难看出jsonStringify基本满足了预期结果。
总结利用原理结合实践的方式,实现了一个的方法。 从中可以看到,要想自己实现一个方法整体上来说并不容易,它依赖很多数据类型相关的知识点,而且还需要考虑各种边界情况。
另外,如果把本讲中的题目作为面试题的话,其实是对JS编码能力的一个很全面的考察,因此对于数据类型的相关知识还是很有必要系统性地学习,尤其是对于JSON的这两个方法,不常用的那几个参数是否有了解?还有引用数据类型中对数组以及普通对象的处理,这部分手写起来会比基础数据类型复杂一些,在一些细节处理上会遇到问题。 因此,要好好理解。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/0e087d21ef0bd7fa7d69.html,复制请保留版权链接!

引言位置信息在当今移动应用程序开发中扮演着至关重要的角色,位置管理器,LocationManager,提供了获取设备位置的工具,但要构建稳健可靠的基于位置的应用程序,需要对高级技术有深入的了解,1.使用FusedLocationProviderFusedLocationProvider是Android中位置管理器的默认位置提供程序,它...。
本站公告 2024-09-30 09:21:38

汇编语言作为一种低级编程语言,因其直接操作计算机硬件的特点,被广泛应用于嵌入式系统、操作系统内核等领域,对于初学者而言,掌握汇编语言的初始化指令至关重要,因为它为程序提供了启动时的必要配置,初始化指令初始化指令用于在程序执行之前设置CPU寄存器和内存等基本参数,常见的主要初始化指令有,MOV,将数据从一个位置移动到另一个位置,可用于初...。
最新资讯 2024-09-27 16:50:58

括号是编程中用于分组代码块的符号,使用括号可以提高代码的可读性和可维护性,括号的滥用会导致代码混乱和难以理解,括号匹配的原则左括号必须与右括号成对出现,打开括号后,必须在同一级别或嵌套级别关闭括号,括号中的代码应该语义相关,避免在括号中放入不相关的代码片段,保持代码逻辑的清晰度,使用括号时要一致,避免在不同的情况下使用不同的语法,例如...。
技术教程 2024-09-27 08:27:45

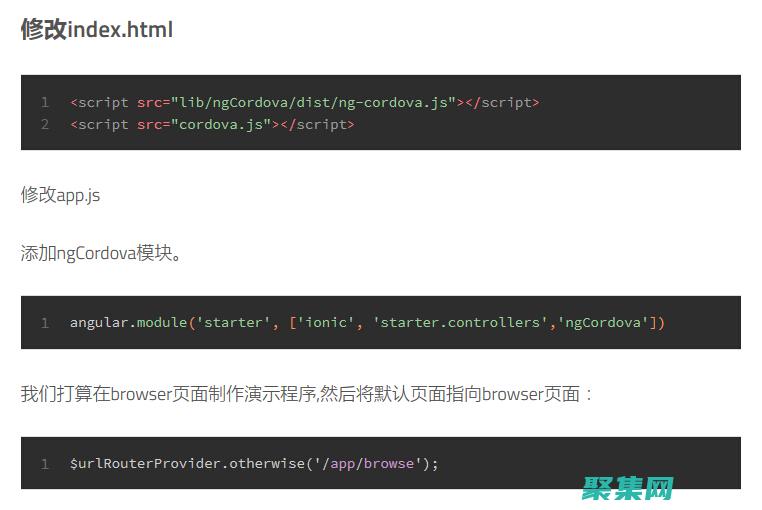
简介Ionic是一个用于开发跨平台移动应用程序的框架,使用Web技术,HTML、CSS和JavaScript,构建,本教程将指导您完成使用Ionic创建第一个应用程序所需的所有步骤,先决条件Node.js和npm文本编辑器Cordova,可选,安装IonicBashnpminstall,gionic创建新项目Bashionicstar...。
本站公告 2024-09-25 19:23:30

jQuery是一个强大的JavaScript库,它使我们能够轻松地处理DOM、事件和AJAX,但是,为了充分利用jQuery,了解其内部机制非常重要,本文将深入探讨jQuery的核心概念和技术,帮助您提升JavaScript掌握度,jQuery的$,函数jQuery库的入口点是$,函数,它用于选择DOM元素,并返回一个jQuery...。
最新资讯 2024-09-23 22:29:58

这是一款DiscuzX的插件,可以将附件存储到阿里云OSS,功能支持阿里云OSS附件存储支持附件上传、删除、下载支持附件缩略图生成支持自定义附件存储路径支持多附件同时上传支持附件分片上传支持附件断点续传安装下载插件解压插件将解压后的文件上传到论坛根目录进入论坛后台,点击插件管理,找到阿里云OSS附件插件,点击安装配置插件参数配置进入论...。
互联网资讯 2024-09-23 21:07:27

引言在当今竞争激烈的网络环境中,拥有一个高效且经过优化的中文网站至关重要,网页中文模板可以成为您的秘密武器,帮助您提升网站的在线表现,吸引更多的用户,网页中文模板的优势1.搜索引擎优化,SEO,网页中文模板采用搜索引擎友好的代码结构,有利于提高网站在搜索引擎结果页面,SERPs,中的排名,它们还包含必要的元数据和标题标签,可帮助搜索引...。
技术教程 2024-09-15 03:13:23

Kotlin是一种现代、简洁、安全的编程语言,它旨在提高开发人员的生产力,Kotlin与Java100%互操作,因此可以轻松集成到现有的Java项目中,对于熟悉Java的开发人员来说,学习Kotlin非常容易,因为它具有许多熟悉的概念,Kotlin也有一些独特的特性,使其与Java区分开来,Kotlin和Java的区别空安全,Kotl...。
技术教程 2024-09-14 19:24:39

提升您的开始在线答题,查看答案和解析,并标记错题,定期练习错题,巩固掌握,参加模拟考试,评估自己的水平,适合人群准备参加C语言二级上机考试的学习者希望提高C语言编程技能的开发者ต้องการ系统复习C语言基础知识的人员推荐理由针对性强,专为C语言二级上机考试设计,全面覆盖考纲要求,权威可靠,题库和答案由资深专家审核,保证准确性,操作便...。
本站公告 2024-09-11 15:43:31

在竞争激烈的淘宝市场中,找到一个有效的方法来吸引和保留客户对于任何企业来说都是至关重要的,一个精心设计的淘宝导航代码可以为您的店铺提供一个无与伦比的入口,帮助您在人群中脱颖而出,什么是淘宝导航代码,淘宝导航代码是一段HTML代码,您可以将其添加到您的淘宝店铺页面中,该代码创建一个自定义导航栏,为您的客户提供快速轻松地浏览您的产品、服务...。
技术教程 2024-09-10 21:56:36

前言随着旅游业的蓬勃发展,旅游业网站已成为企业展示其产品和服务、与潜在客户互动以及建立牢固品牌形象的关键平台,在选择内容管理系统,CMS,时,织梦CMS以其强大的功能和针对旅游业网站的定制化解决方案而脱颖而出,本文将深入探讨织梦CMS在旅游业网站中的无限可能,帮助您创建出令人印象深刻且高度有效的在线体验,为何选择织梦CMS,对于旅游业...。
技术教程 2024-09-07 22:39:32

substr,函数概述在PHP中,substr,函数用于截取字符串的一部分,它的语法如下,stringsubstr,string$string,int$start,int$length,其中,$string,要截取的字符串$start,截取开始位置,从0开始,$length,截取的长度,可省略,默认为字符串长度,$start,su...。
本站公告 2024-09-05 17:33:20