文章编号:7270时间:2024-09-16人气:
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/10e4661b592915fe6834.html,复制请保留版权链接!

VBScript循环语句允许您重复执行代码块,直至满足特定条件,这对于重复处理数据、遍历数组或执行需要重复执行的任务时非常有用,循环语句类型VBScript中有三种循环语句类型,For...Next循环,根据给定的计数或范围重复执行代码块,Do...Loop循环,重复执行代码块,直到满足条件,While...Wend循环,只要给定的条...。
技术教程 2024-09-16 04:30:18

随着移动设备的普及,网站变得越来越需要跨设备兼容,响应式设计是一种方法,可以确保你的网站在任何设备上都能提供良好的用户体验,本文将介绍一些使用CSS进行响应式设计的技巧,1.使用流式布局流式布局是一种设计网页布局的方式,可以根据容器的大小调整内容的宽度,这意味着你的内容将根据设备屏幕的宽度自动调整大小,要创建流式布局,可以使用flex...。
本站公告 2024-09-15 13:43:46

引言间距是网页布局中一个至关重要的元素,它可以帮助你控制元素之间的空间,从而影响网页的可读性和美观性,margin,top属性是CSS中用来控制元素上边距的一种属性,它可以让你精确地调整元素与上面元素之间的距离,在本文中,我们将介绍margin,top属性的用法,并演示如何使用它来打造具有专业外观的网页布局,margin,top属性的...。
本站公告 2024-09-15 08:28:14

点我functionshowButton,获取鼠标相对图像的位置varrect=image.getBoundingClientRect,varx=event.clientX,rect.left,vary=event.clientY,rect.top,检查鼠标光标是否位于图像的中心区域if,x,=image.width,...。
技术教程 2024-09-15 06:24:55

前言ES6,又称ECMAScript2015,是JavaScript语言的最新标准,它引入了许多新的语法特性和API,这些特性可以帮助我们编写更简洁、更强大的代码,本文将介绍ES6的主要特性,并通过实例演示如何使用这些特性来提高Web应用程序的开发效率,ES6的新语法特性箭头函数箭头函数是一种更简洁的函数语法,其形式为,param1,...。
互联网资讯 2024-09-14 21:38:00

引言在现代软件开发中,数据库连接是应用程序的关键组成部分,有效的数据库连接对于应用程序的性能和可靠性至关重要,优化数据库连接可以显著提高应用程序的整体效率,连接池连接池是一种技术,它允许数据库连接在空闲时被重用,而不是每次需要时都重新创建,这可以大大提高应用程序的性能,因为不需要为每个请求都建立和销毁数据库连接,优点,减少需要创建的新...。
最新资讯 2024-09-12 21:06:43

点号,.,是一个通配符,表示匹配任何单个字符,此通配符广泛用于正则表达式中,用于表示任意字符,示例a.b,匹配以a开头,以b结尾的字符串,中间可以是任意单个字符,例如,ab、a1b和ab都匹配,[a,z].,匹配以小写字母开头的字符串,后面可以是任意数量的字符,例如,apple、zoo和xyz123都匹配,匹配任意字符串,因为^和$...。
最新资讯 2024-09-11 22:52:16

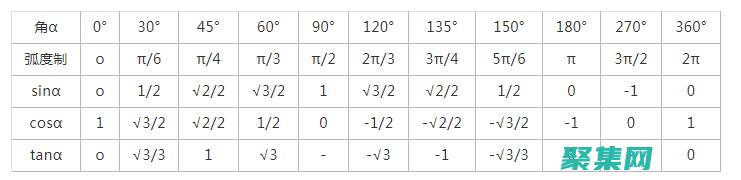
余切函数的导数余切函数的导数公式为,$$frac,d,dx,tan,x,=sec^2,x,$$其中,sec,x,是正割函数,定义为,$$sec,x,=frac,1,cos,x,$$余切函数的积分余切函数的积分公式为,$$\inttan,x,dx=ln,sec,x,tan,x,C$$其中,C是积分常数,计算技巧导数使...。
最新资讯 2024-09-11 18:48:38

正则表达式是一种强大的工具,用于匹配和验证字符串,它经常用于编程、文本处理和数据分析中,正则表达式中的任意字符匹配符是一个非常有用的功能,它允许我们匹配任何一个字符,无论其是什么,任意字符匹配符在正则表达式中,任意字符匹配符表示为一个点号,它匹配任何一个字符,包括字母、数字、标点符号、空格和其他字符,例如,以下正则表达式将匹配任何...。
技术教程 2024-09-09 07:31:43

简介淘宝导航栏是淘宝首页上方的重要导航部件,它包含了各种分类和功能入口,通过自定义CSS样式,我们可以改变导航栏的外观,使其更符合我们的个人喜好或店铺风格,准备工作安装Chrome浏览器,安装CSS编辑器,如Notepad,、SublimeText,打开淘宝首页,taobao.com,获取淘宝导航栏代码右键点击淘宝导航栏,选择,...。
最新资讯 2024-09-09 04:47:00

引言多线程编程是一种强大的技术,它允许应用程序并发执行多个任务,这可以显著提高性能,特别是对于需要处理大量数据的应用程序,多线程编程也可能带来挑战,例如同步问题和死锁,本文将介绍多线程编程的最佳实践,以帮助您编写健壮高效的代码,多线程编程的两种实现方式在Java中,有两种主要方法可以创建和管理线程,1.扩展Thread类,这种方法允许...。
技术教程 2024-09-06 09:38:51

掌握影响在线零售发展的最新创新随着电子商务行业的持续li>,创建针对特定客户群体的定制促销活动,提供个性化的搜索结果,帮助用户轻松找到他们正在寻找的东西,人工智能和机器学习人工智能,AI,和机器学习,ML,正在彻底改变电子商务行业,电子商务网站源码采用这些技术,可以,自动化客户服务任务,例如处理常见问题或请求,分析客户数据,识别模...。
最新资讯 2024-09-06 01:24:08