文章编号:7928时间:2024-09-23人气:


 CSS position:relative 详解:让元素遵守相对定位的规则简介`position:relative` 是 CSS 中用于设置元素定位的属性。它允许元素相对于其正常位置移动,而不会影响页面中其他元素的位置。规则使用 `position:relative` 的元素遵守以下规则:相对于其正常位置(即没有 `position` 属性)移动。不影响页面中其他元素的位置。可以使用 `top`、`left`、`bottom` 和 `right` 属性进行偏移。偏移量是相对于元素的正常位置,而不是相对于父元素。示例下面的 HTML 代码创建了一个包含一个蓝色绝对定位元素的红色相对定位元素:
html
CSS 代码如下:
css
.relative {position: relative;width: 100px;height: 100px;background-color: red;
}.absolute {position: absolute;width: 50px;height: 50px;background-color: blue;
}结果如下:[图片展示相对定位元素和绝对定位元素]偏移量可以使用 `top`、`left`、`bottom` 和 `right` 属性为相对定位的元素指定偏移量。这些偏移量是相对于元素的正常位置,而不是相对于父元素。例如,下面的 CSS 代码将相对定位的元素向右移动 50px,向下移动 50px:
css
.relative {position: relative;top: 50px;left: 50px;
}结果如下:[图片展示相对定位元素已偏移]应用场景`position:relative` 通常用于以下情况:相对于容器元素定位子元素(例如,在卡片中定位按钮)。创建重叠元素,例如导航菜单或弹出窗口。偏移元素以创建阴影或其他视觉效果。注意事项在使用 `position: relative` 时,要注意以下几点:相对定位的元素会影响 z 轴顺序。相对定位的元素的尺寸和位置可能会受到父元素的影响。与绝对定位不同,相对定位的元素仍然会占据页面中的空间。浏览器支持`position:relative` 属性得到所有主要浏览器的支持。总结`position:relative` 是 CSS 中一个有用的属性,它允许元素相对于其正常位置移动,而不会影响页面中其他元素的位置。它具有广泛的应用场景,包括定位子元素、创建重叠元素和偏移元素。
CSS position:relative 详解:让元素遵守相对定位的规则简介`position:relative` 是 CSS 中用于设置元素定位的属性。它允许元素相对于其正常位置移动,而不会影响页面中其他元素的位置。规则使用 `position:relative` 的元素遵守以下规则:相对于其正常位置(即没有 `position` 属性)移动。不影响页面中其他元素的位置。可以使用 `top`、`left`、`bottom` 和 `right` 属性进行偏移。偏移量是相对于元素的正常位置,而不是相对于父元素。示例下面的 HTML 代码创建了一个包含一个蓝色绝对定位元素的红色相对定位元素:
html
CSS 代码如下:
css
.relative {position: relative;width: 100px;height: 100px;background-color: red;
}.absolute {position: absolute;width: 50px;height: 50px;background-color: blue;
}结果如下:[图片展示相对定位元素和绝对定位元素]偏移量可以使用 `top`、`left`、`bottom` 和 `right` 属性为相对定位的元素指定偏移量。这些偏移量是相对于元素的正常位置,而不是相对于父元素。例如,下面的 CSS 代码将相对定位的元素向右移动 50px,向下移动 50px:
css
.relative {position: relative;top: 50px;left: 50px;
}结果如下:[图片展示相对定位元素已偏移]应用场景`position:relative` 通常用于以下情况:相对于容器元素定位子元素(例如,在卡片中定位按钮)。创建重叠元素,例如导航菜单或弹出窗口。偏移元素以创建阴影或其他视觉效果。注意事项在使用 `position: relative` 时,要注意以下几点:相对定位的元素会影响 z 轴顺序。相对定位的元素的尺寸和位置可能会受到父元素的影响。与绝对定位不同,相对定位的元素仍然会占据页面中的空间。浏览器支持`position:relative` 属性得到所有主要浏览器的支持。总结`position:relative` 是 CSS 中一个有用的属性,它允许元素相对于其正常位置移动,而不会影响页面中其他元素的位置。它具有广泛的应用场景,包括定位子元素、创建重叠元素和偏移元素。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/123881a501efe82c70e0.html,复制请保留版权链接!

引言无线电通信技术正以前所未有的速度发展,为我们的日常生活和工作方式带来了革命性的变化,从蜂窝网络的早期发展到今天无所不在的移动互联网,无线电通信技术已经成为现代社会不可或缺的一部分,随着5G技术的兴起,以及6G及其他更先进技术的不断探索,无线电通信技术的前景变得更加令人兴奋,本文将探讨无线电通信技术的未来趋势,重点关注5G、6G以及...。
本站公告 2024-09-22 23:51:04

引言JavaScript中的`setInterval,`函数允许我们以指定的间隔重复执行代码块,虽然这对于创建定时任务非常有用,但频繁使用`setInterval,`会对性能产生负面影响,本文将探讨一种利用多个`setInterval,`函数来优化JavaScript性能的技巧,问题频繁使用`setInterval,`函数会导...。
技术教程 2024-09-17 04:43:06

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.6em,h1,font,size,2em,margin,bottom,1em,h2,font,size,1.5em,margin,bottom,0.5em,ol,padding,left,2em,li,...。
互联网资讯 2024-09-16 10:31:21

引言VBscript,VisualBasicScriptingEdition,是一种微软开发的脚本语言,广泛应用于网页制作、系统自动化和后端开发,由于其简单易学、功能强大,VBscript深受广大开发者的喜爱,本教程旨在全面解析VBscript的基础语法,为初学者和有经验的程序员提供一个全面的参考,数据类型VBscript支持多种数据...。
技术教程 2024-09-16 05:45:34

欢迎来到我们的供应商信息数据库,在这里,您可以找到世界各地的供应商信息,我们的数据库包含以下信息,公司名称联系信息,地址、电话、电子邮件,产品或服务行业认证评价您可以使用本数据库搜索特定供应商或浏览特定行业或产品的供应商列表,搜索供应商要搜索供应商,只需在搜索框中输入供应商名称或关键字,您还可以使用过滤器缩小搜索范围,例如,行业产品或...。
技术教程 2024-09-15 03:33:52

Java核心知识体系,韩顺平打造编程框架引言Java作为一种面向对象、跨平台、安全高效的编程语言,在软件开发领域备受推崇,韩顺平教授经过多年的技术沉淀和实践经验,倾心打造了,Java核心技术,丛书,为Java程序员提供了系统的学习与进阶指南,其中,第十二版更是对Java核心知识进行了全面的梳理和为打造编程框架奠定了坚实的基础,Java...。
本站公告 2024-09-12 20:25:16

前言随着电子商务的飞速发展,越来越多的人希望拥有自己的网上商城,PHP作为一种流行的编程语言,以其易学性和强大的功能,成为搭建网上商城的不二之选,本文将为您提供一份完整的PHP商城开发指南,从初学者到专业人士,带您一步步掌握PHP商城开发的知识和技能,初学者入门1.搭建开发环境安装Apache服务器和MySQL数据库,安装PHP和Co...。
技术教程 2024-09-11 19:28:25

在网页中展示代码时,可以通过多种形式来优化用户体验,包括,1.文字链接这是最简单的代码展示形式,通过创建一个文本链接并将其指向代码文件即可,当用户点击链接时,代码文件将在浏览器中打开,example.txt2.图片链接图片链接与文字链接类似,但使用图像作为链接目标,当用户点击图像时,代码文件将在浏览器中打开,3.按钮按钮可以提供一种更...。
最新资讯 2024-09-10 22:15:40

获取元素varmyDiv=document.getElementById,myDiv,创建一个动画varanimation=myDiv.animate,[,动画的关键帧,transform,translate,100px,100px,transform,rotate,180deg,transform,scale...。
最新资讯 2024-09-08 13:55:23

标题,掌握网络性能优化技巧,提高数据传输速度和可靠性简介网络性能优化对于现代业务至关重要,它可以提高数据传输速度、增强可靠性,并改善用户体验,通过掌握网络性能优化技巧,企业可以显著提升运营效率和客户满意度,网络性能优化技巧1.网络分析和诊断优化网络性能的第一步是进行全面的网络分析和诊断,这包括,识别瓶颈,确定导致性能下降的特定网络环...。
技术教程 2024-09-07 07:14:18

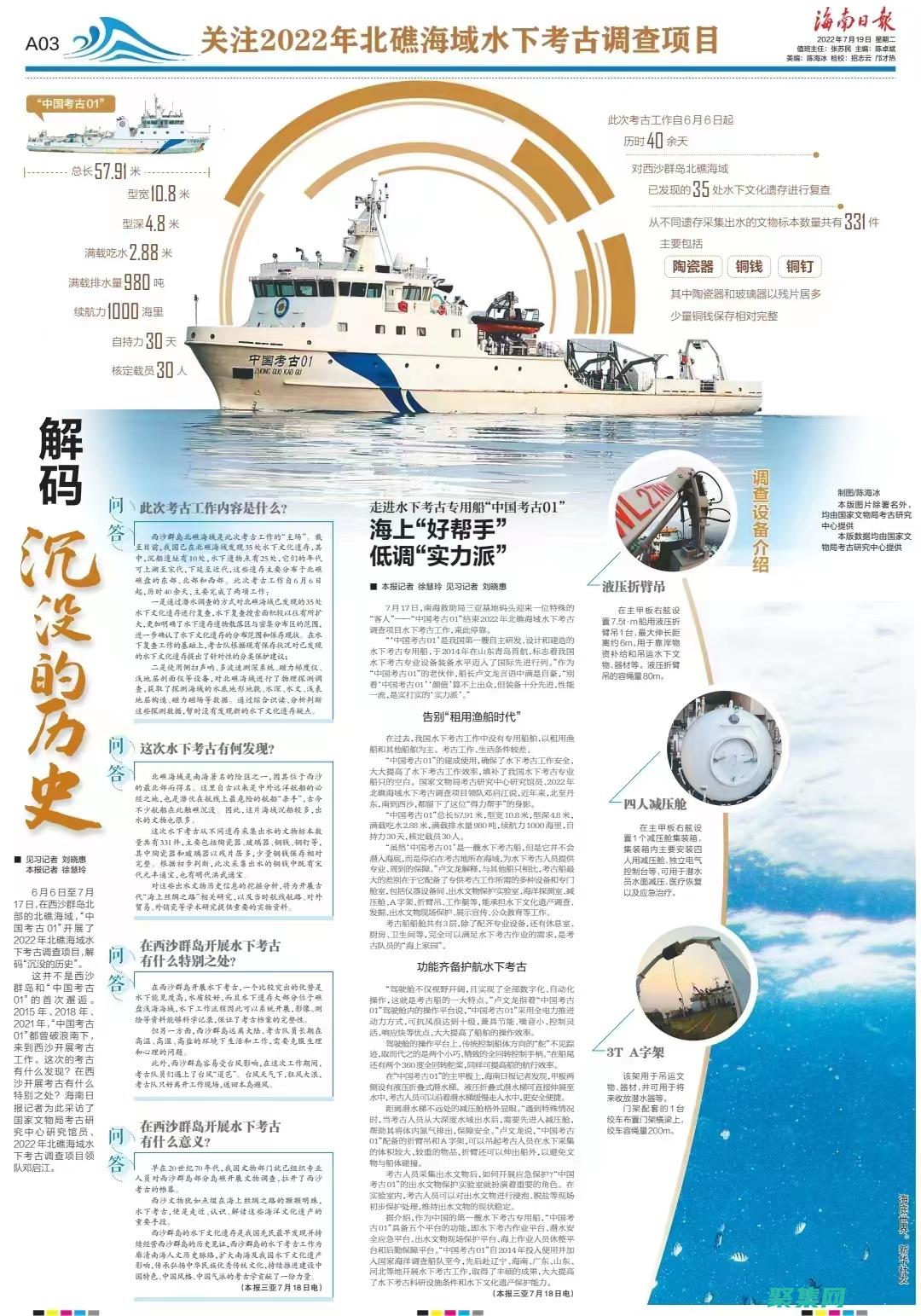
在海洋的深处,埋藏着人类的秘密,在广袤的蓝色领域,海洋考古学家潜入未知,揭开潜藏在海水之下的宝藏,海底人类遗骸的惊人发现重写了历史,提供了新的见解,让我们更深入地了解我们的祖先,洞穴中的秘密在墨西哥尤卡坦半岛的萨克阿克图恩洞穴系统中,考古学家发现了数千年前居住的证据,这些洞穴被认为是美洲最古老的人类遗址之一,包含保存完好的骨骼和文物,...。
互联网资讯 2024-09-05 04:19:03

我教你这样建站,节省一半以上的费用,很多企业因为不懂互联网、不懂建站,走了很多弯路、浪费了很多资源,所以我们要,1.统一建站,只需要建一个网站,就能同时适应电脑、手机、平板三大常用访问设备,相当于建一个网站就可以拥有电脑站、手机站、微信站等多个网站,以上企业建站所有烦恼统统扫光,大大地减少了企业建网站的成本,这样可以实现,网站自动响应...。
技术教程 2024-09-02 04:19:48