文章编号:6298时间:2024-09-15人气:



内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/203ae9d34197b7a74c0b.html,复制请保留版权链接!

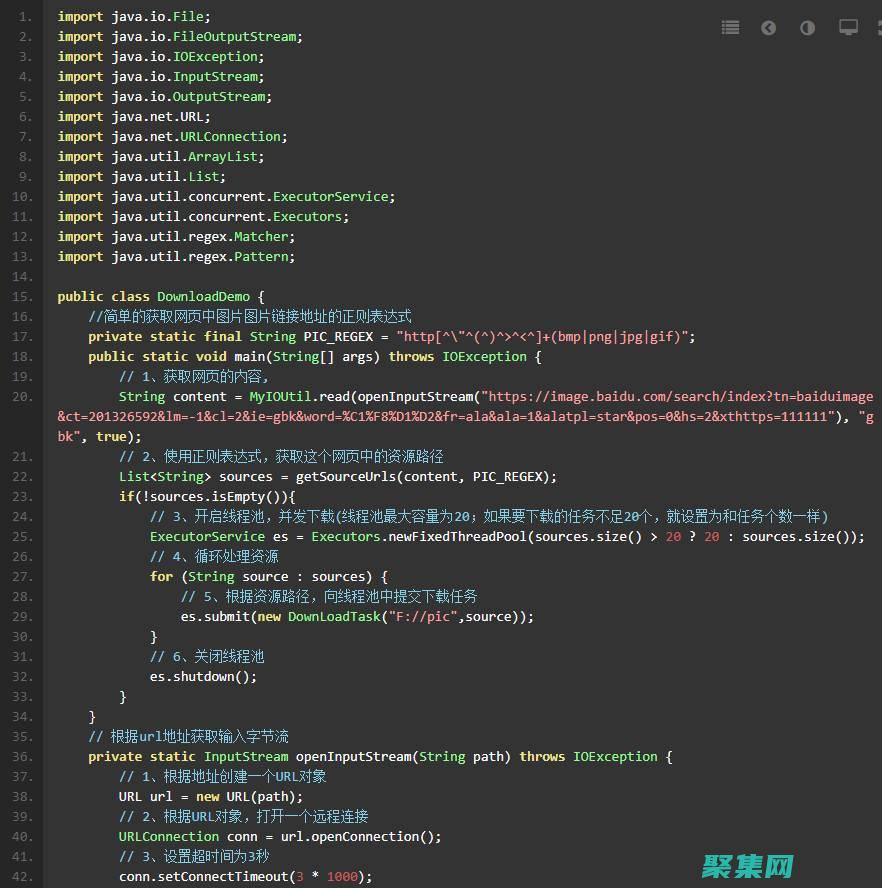
ForEach循环是一个强大的工具,可用于遍历集合和其他数据结构,它易于使用,并且可以大大提高代码的可读性和灵活性,ForEach循环基础ForEach循环的语法如下,javafor,Typevariable,collection,代码块,```其中,`Type`是循环变量的数据类型,`variable`是循环变量的名称,`co...。
技术教程 2024-09-15 13:22:26

本教程将手把手指导您如何从头开始使用PHP构建一个网站,它专为初学者设计,即使您没有任何PHP或Web开发经验,也可以轻松理解,第一步,安装必要的软件在开始之前,您需要安装以下软件,PHPWeb服务器,例如Apache或Nginx,文本编辑器,例如Notepad,或SublimeText,安装PHP您可以从官方PHP网站下载PHP安...。
互联网资讯 2024-09-15 11:12:44

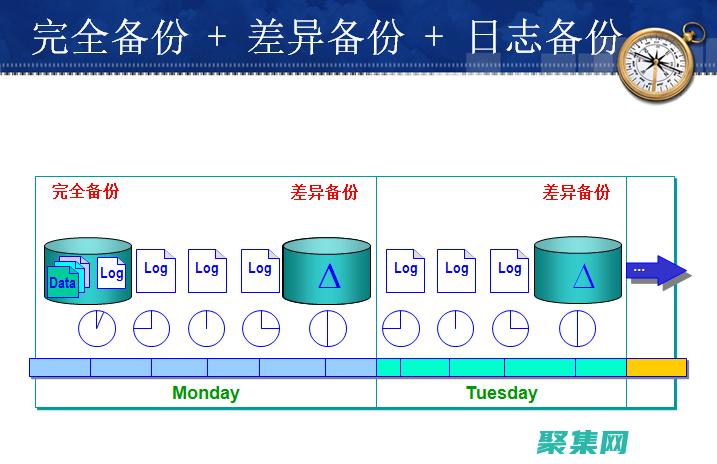
数据库备份技术比较,探索不同的选项和量备份占用更少的存储空间缺点,设置和管理复杂仅适用于某些数据库类型3.冷备份冷备份在数据库关闭时进行,这种类型备份最可靠,但需要数据库暂停服务,优点,最可靠的备份类型可以增量备份缺点,需要数据库暂停服务恢复速度慢4.热备份热备份在数据库运行时进行,这种类型备份不会中断数据库服务,但可能不如冷备份可靠...。
技术教程 2024-09-12 09:23:03

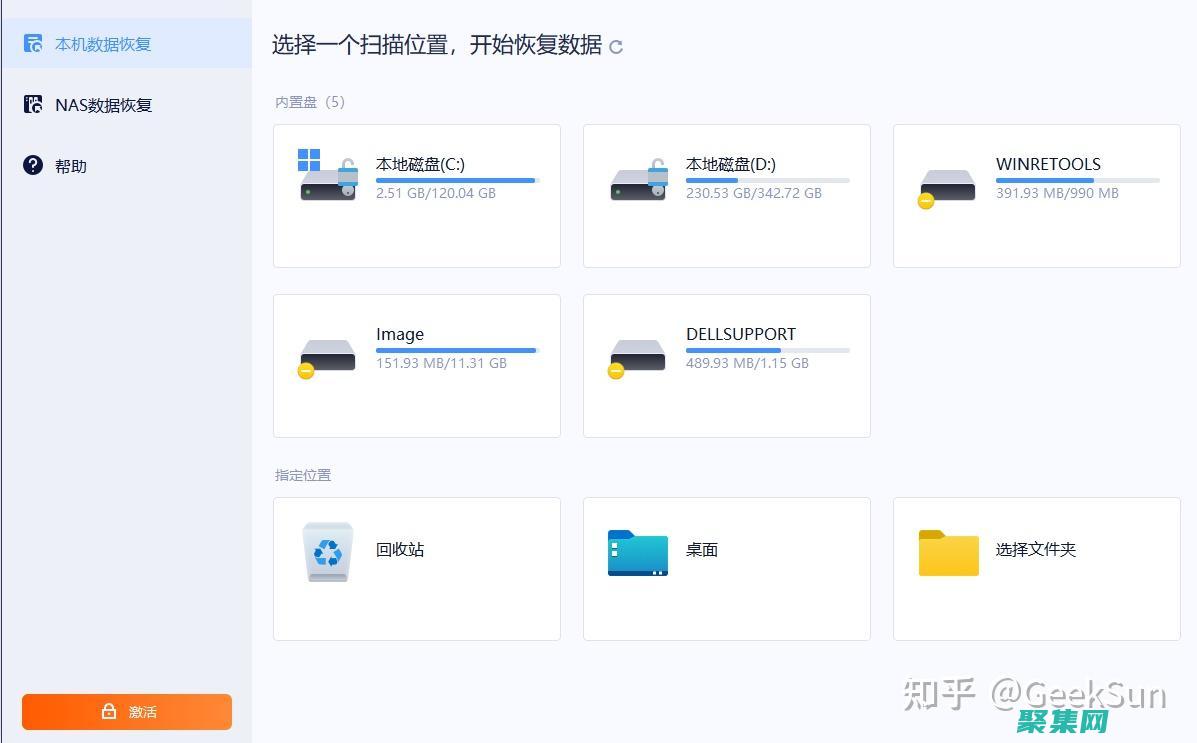
前言数据库是现代信息系统的核心组成部分,它们存储和管理组织的宝贵数据,对于日常操作和决策制定至关重要,数据库容易受到故障、人为错误和恶意攻击的影响,数据库恢复对于保护数据并确保系统可用的至关重要,数据库恢复の基本原理数据库恢复的目标是将数据库从故障或损坏的状态恢复到一致状态,这个过程包括以下步骤,故障检测,系统检测到故障或损坏,日志分...。
最新资讯 2024-09-10 08:37:36

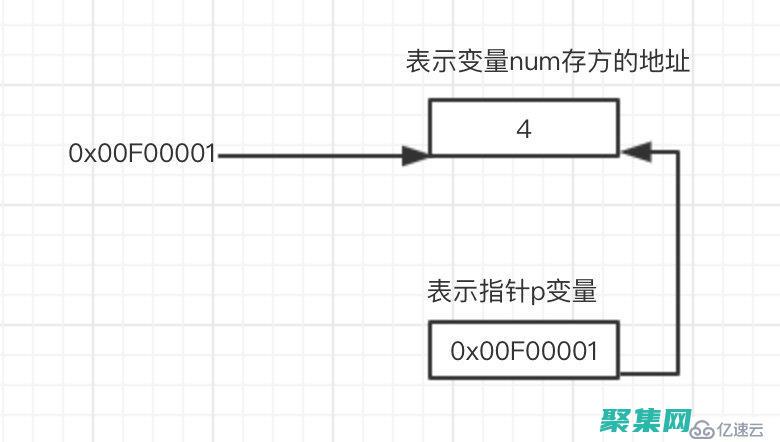
简介指针是C语言中强大的工具,它可以访问变量的内存地址,通过使用指针,我们可以直接修改变量的值,而无需显式地使用变量的名称,当指针指向数组时,它可以帮助我们在数组中高效地导航和访问元素,指针指向数组当指针指向数组时,它将指向数组的第一个元素的内存地址,我们可以使用解引用运算符,来访问该元素,并使用递增运算符,和递减运算符,...。
最新资讯 2024-09-09 14:29:34

简介DATEDIFF函数用于计算两个日期之间的天数、月数或年份,此函数的语法如下,DATEDIFF,interval,start,date,end,date,interval,要计算的天数、月数或年份的类型,可以是以下值之一,y,年份m,月份d,天数start,date,起始日期,可以是日期常量、单元格引用或返回日期值的公式,end,...。
本站公告 2024-09-09 03:20:46

简介微信小程序是一种轻量级应用程序,可以在微信生态系统内运行,它们可以在不安装的情况下使用,为用户提供了便利的移动体验,为了增强小程序的功能性,微信小程序插件应运而生,什么是微信小程序插件,微信小程序插件是独立于小程序的第三方组件,可以为小程序添加额外的功能,它们可以提供一系列服务,包括,支付广告分析地图社交分享微信小程序插件的优点使...。
最新资讯 2024-09-08 03:00:02

引言PHP的`date,`函数是处理时间和日期数据的强大工具,为了充分利用它并避免潜在的性能问题,遵循最佳实践至关重要,本文将深入探讨`date,`函数的最佳实践,指导您优化您的时间和日期处理代码,使用预定义格式而不是自定义格式`date,`函数提供了一系列预定义的格式字符串,例如Y,m,d,ISO日期格式,和H,i,s,24小...。
最新资讯 2024-09-06 04:06:24

PHP与其他语言集成,连接PHP应用程序与其他技术引言PHP是一种功能强大的脚本语言,广泛用于Web开发,有时我们需要将PHP应用程序与其他语言或技术集成,以增强其功能和实现更复杂的任务,本文将深入探讨PHP与其他语言集成的可能性,并提供分步指南和代码示例,帮助您无缝地连接PHP应用程序,PHP集成的优点集成PHP与其他语言提供了诸多...。
互联网资讯 2024-09-05 21:11:04

欢迎来到学校网站构建指南,本指南将介绍学校网站构建过程中你需要了解的一切,从选择正确的平台到设计和开发你的网站,选择正确的平台在开始构建网站之前,你需要选择一个适合你的学校的平台,有许多不同的平台可供选择,每个平台都有其优点和缺点,以下是一些最受欢迎的学校网站平台,WordPress,WordPress是一个免费的开源平台,被广泛用于...。
最新资讯 2024-09-05 20:15:11

概述PHPsubstr,函数用于从字符串中截取指定长度的子字符串,它是一种截取字符串最常用、最有效的方法,本文将深入探讨substr,函数的用法,并提供提高其效率的技巧,语法stringsubstr,string$string,int$start,int$length=null,string$string,要截取的原始字符串,$...。
技术教程 2024-09-05 17:28:02

还在为找不到满意的签名而烦恼吗,Tiredofgenericandboringsignatures?我们的免费签名设计神器为您提供了解决方案!神器特点海量模板我们提供丰富的签名模板库,涵盖多种风格和主题,满足各种签名需求,个性化定制您可以根据自己的喜好自由定制签名,包括字体、颜色、大小和位置,多种格式导出生成的签名可以导出为PNG、J...。
互联网资讯 2024-06-22 17:07:25