文章编号:10238时间:2024-09-28人气:



内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/2067dea182725e168b9d.html,复制请保留版权链接!

简介HttpClientJar是ApacheHttpClient包中的一个实用工具,用于管理HTTP会话并存储Cookie,它使开发人员能够轻松地将Cookie与HTTP请求相关联,从而实现会话状态,使用HttpClientJar创建HttpClientJar实例HttpClientJarhttpClientJar=newHttpCl...。
本站公告 2024-09-26 18:13:40

云开发的定义云开发是一种云计算模型,它提供了构建、部署和管理应用程序所需的基础设施和工具,与传统开发方法相比,云开发具有以下优势,弹性,云开发可以根据需要自动扩展或缩减应用程序,从而消除基础设施管理的复杂性和成本,无服务器,云开发无需管理服务器或基础设施,从而降低了开发和运营成本,敏捷性,云开发支持快速迭代和部署,从而使开发人员能够更...。
技术教程 2024-09-25 16:00:01

简介在视觉C,中,AFXMessageBox是一个强大的工具,用于在用户界面中显示消息框,它有限的自定义选项可能令人沮丧,本教程将深入探究afxMessageBox的内部机制,并指导您创建具有完全自定义功能的消息框,理解afxMessageBoxAFXMessageBox是基于MFC,MicrosoftFoundationClass...。
最新资讯 2024-09-25 06:13:07

Switchcase语句是一个强大的工具,可以帮助我们根据某个值将代码流定向到不同的分支,SwitchCase语句的陷阱但是,在使用switchcase语句时,有几个常见的陷阱需要避免,1.忘记添加default分支default分支用于处理不属于任何其他case分支的值,如果忘记添加default分支,则当遇到未定义的值时,代码将崩...。
技术教程 2024-09-24 21:13:24

你想让网站上的文字能够随着鼠标移动而移动吗,这在创建交互式和引人入胜的页面元素时非常有用,本指南将向你展示如何使用鼠标事件和CSS轻松实现此效果,步骤,了解CSS鼠标事件,当你将鼠标悬停在元素上时,CSS触发鼠标事件,有三种主要事件类型,`mouseenter`、`mousemove`和`mouseleave`,添加`mouseent...。
最新资讯 2024-09-24 18:40:38

作为一名软件开发者,掌握像Eclipse这样的集成开发环境,IDE,至关重要,Eclipse3.4是一个强大的IDE,可帮助您提高工作效率、简化开发过程并创建高质量的软件,Eclipse3.4的核心功能语法高亮和自动完成,Eclipse3.4提供语法高亮和自动完成功能,可帮助您轻松编写代码并避免语法错误,代码重构,它允许您重构代码,而...。
本站公告 2024-09-24 14:41:00

简介批处理脚本是一种文本文件,其中包含一系列命令,用于自动化任务,它们通常用于在Windows环境中执行重复性任务,批处理脚本的语法简单易懂,使其非常适合初学者,批处理和脚本的区别批处理脚本和脚本是两种不同的自动化工具,批处理脚本仅用于Windows操作系统,而脚本可以用于多种环境,批处理脚本的语法比脚本语言的语法简单,创建批处理脚本...。
最新资讯 2024-09-23 06:21:56

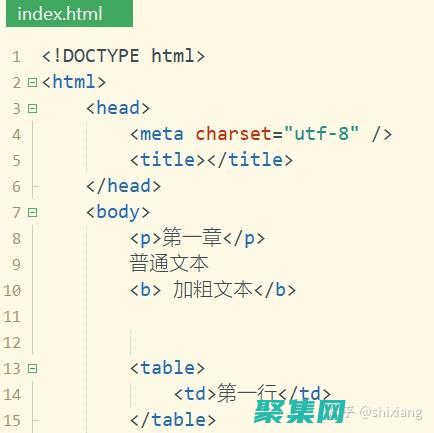
在HTML表格中添加边框是一种让您的表格更美观、更易于阅读的方法,有两种方法可以为HTML表格添加边框,使用CSS使用HTML属性使用CSS使用CSS为HTML表格添加边框是最灵活的方法,您可以根据需要自定义边框的颜色、宽度和样式,以下是如何使用CSS为HTML表格添加边框,table,border,1pxsolidblack,以上...。
技术教程 2024-09-16 06:40:47

前言对于初学者来说,下载C语言程序可能是令人困惑的任务,本指南旨在提供分步说明,帮助您轻松地下载和安装C语言程序,下载1.选择编译器,推荐使用MinGW,Windows,或Clang,Mac,Linux,访问相应网站,MinGW,https,sourceforge.net,projects,mingw,Clang,htt...。
互联网资讯 2024-09-11 16:32:34

在当今数字时代,网站已成为企业和个人与受众互动和获取反馈的重要平台,为了提升网站的功能并增强与用户之间的沟通,留言板是一个非常有效的工具,通过利用留言板代码,网站所有者可以轻松创建交互式平台,促进用户参与、收集反馈和建立社区,如何使用留言板代码插入留言板代码的过程很简单,即使对于初学者来说也是如此,以下是一些步骤帮助你开始,选择留言板...。
最新资讯 2024-09-09 20:42:51

C语言是一种功能强大且高效的编程语言,它以其速度和资源效率而闻名,使用适当的编译器,你可以利用C语言的全部潜力来创建高效的代码,下面将介绍如何使用C语言编译器创建高效代码,选择正确的编译器选择正确的编译器对于创建高效代码至关重要,一些流行的C语言编译器包括,GCC,GNU编译器集合,Clang,LLVM编译器框架,VisualC,...。
技术教程 2024-09-08 18:29:29

如果您是一位音乐人,正在寻找一种方法来展示您的作品并吸引听众,那么使用音乐网站源码是一个绝佳选择,音乐网站源码提供了各种工具和功能,可以帮助您创建一个适合您风格和需求的网站,音乐网站源码的好处使用音乐网站源码有很多好处,包括,易于使用,音乐网站源码通常非常易于使用,即使您没有网站设计经验,大多数源码都提供拖放界面,使您可以轻松地创建和...。
本站公告 2024-09-07 08:54:45