文章编号:11626时间:2024-10-01人气:
互动式叙事是一种利用技术手段让用户与叙事内容进行互动的方式。这种方式不仅可以增强用户的沉浸感,还可以帮助他们更好地理解和记住内容。
Flash 是 Adobe 开发的一种多媒体平台,它为创建互动式叙事提供了强大的工具。Flash 动画可以添加交互元素,例如按钮、导航控件和基于用户输入的事件处理程序。
使用 Flash 创建互动式叙事时,可以采用以下模式:

Flash动画的种类主要包括以下几种:
1. 叙事动画
解释:叙事动画主要通过图像、声音等元素构建一个完整的故事情节。 这种动画常常用于电影预告片、短片故事等,能够直观地展示故事情节,吸引观众的注意力。
2. 2D角色动画
解释:这类动画主要关注于平面角色的动作和表情表现。 通过创造独特的角色形象和情境,展现角色的性格特点和情感变化。 常用于游戏角色、广告角色等的设计制作。
3. 特效动画
解释:特效动画主要关注于特殊效果和视觉表现,如粒子效果、光影效果等。 这种动画广泛应用于电影、游戏的特效制作,能够给观众带来震撼的视觉体验。
4. 交互式动画
解释:交互式动画允许观众参与到动画的进程中,通过点击、拖动等方式与动画进行互动。 这种动画常用于网页互动设计、游戏界面等,提供更为丰富的用户体验。
Flash动画以其丰富的种类和广泛的应用领域,为观众带来了多样的视觉体验。 从叙事动画到特效动画,再到交互式动画,每一种类型都有其独特的魅力和应用前景。 随着技术的发展,Flash动画的种类和表现形式也在不断地丰富和创新。
伴随着科技的发展,20世纪90年代互联网迅速流行后,一种使网页产生复杂的交互性和特殊视觉效果的网络动画技术应时而生,并且越来越成熟。 阿贵))、 土豆))、 咱们东北人都是活雷锋)等网络动画在中国、韩国风行,成为动画新宠。 网络动画是动画艺术与网络传媒融合的产物。 网络传媒催生了动画艺术的新形式,而网络动画则实现了科学技术与艺术的融合,并使艺术升华。 网络传媒对动画艺术的制作手段,传播模式、运作方式等方面产生了深刻的影响,与此相应,动画艺术的价值观念,艺术追求、文化属性随之发生了不可小觑的变化。 一、动画艺术的创新发展1.制作手段网络催生了新的、简易可行的动画制作软件以及诸多能将各种传统动画影像格式转换成适合网络播放格式的软件。 这些软件使用方便简单,与传统动画制作技术形成鲜明的对比。 最初的网络动画制作软件,只是装饰网页的小特效,还不可能进行生动的故事叙事和原创的视听。 随着网络技术、计算机软件研发产业及流媒体传输技术的进展,尤其是网络带宽的增加为网络动画传播品质和速率提供了保证。 多种设计软件的研发成功,推动了网络动画的飞速发展。 其中以Flash MX 的表现最为突出,它的特点在于具有使用矢量图形和流式播放技术功能。 在Flash动画中人们经常可看到被转换了格式的传统三维动画、粘土动画等。 闪客(Flash因其制作的闪烁画面被称为闪客)的制作优势还体现在其与3D、传统动画互动打造出的既经济又精彩的动画产品。 2.传播模式网络为动画艺术带来了全新的传播模式。 与传统媒体不同的是,网络是一个双向交流媒介,网络动画设计软件也具有这样的交互性,人们不仅是被动地观看作品,还可以用相关软件对其进行修改,提供了网络集体创作动画的可能,排除了地域、国别不同而可能造成的操作障碍。 网络使动画艺术实现了跨媒体运作及多媒体融合。 2001年,一种新型因特网CG青春偶像电影“Virtual Angel Fan”在日本由Konami推出。 这部由网络动画改编的电影根据观众的投票结果来展开故事情节。 2002年l2月14日,卡通电影《阿贵槌你喔》上映。 一些电视台专门开辟了播放网络动画的栏目。 还有一些网络动画被搬演成真人电影,如台湾地区热门网络动画将作家吴若权的作品《摘星》搬上屏幕,虚拟偶像被真实化。 在音乐领域,许多流行歌手以Flash制作的MTV可以同时在网络与{电视台播出,提供了既保证质量又降低成本的有效途径。 在手机领域,日本已成功开发出了可以在手机上播放和运行Flash动画的播放器引擎。 英国已开始提供以第三代手机服务为基础的动画。 手机被用来做调制解调器,在掌上电脑及笔记本电脑上进行动画的播放。 如今手机播放动画已经成为可能。 5.运作方式在网络信息高速公路上,网络动画运作方式由个体、分散运作向“密集型”产业化操作转轨。 网络传播的速度、规模迫使网络动画交互的双方必须合拍,传达者必须不断增加作品量,形成有计划、有步骤、有时效、有规模的运作流程。 那些层出不穷的闪客们因此而在专业公司的产业化运作中出手不凡,制造出批量的网络动画作品。 网络媒体平台为动画带来了居高不下的人气、可观的点击率、巨大的经济效益,扩大了动画商业化运作的经营范畴。 网络动画是典型的由新媒体技术带来的全新的艺术形式,它的艺术震撼力为网络带动了不可估量的眼球经济。 国内最出名的Flash动画专业网站——闪客帝国,其高居点击率榜首的Flash动画影院,平均每天100万次的点击量,高峰时可达150万次。 综合性网站网易的动画频道每天可达700万次。 超旺的人气开辟了互联网经济的一个巨大的市场空间。 多元化跨媒体运营(电视台播放广告收费模式、网络动画跟片广告收费模式、原创动画下载的收费模式)是其他动画艺术形态不具备的。 网络动画的盈利和传统动画片相比更注重卡通形象的衍生产品市场。 网络动画可以从几个方面发展特色经营:(1)动画产品授权、下载收费;(2)网络动画收费游戏;(3)网络动画的卡通衍生产品推广;(4)网络贴片广告;(5)网络动画制作的影视片头;(6)网络动画电子图书等。 二、网络使艺术内涵发生动摇1、公共价值观网络对于动画艺术提出了这样一个问题:如何在多元化的价值观上建立公共性?公共性也叫“公共领域”。 哈贝马斯认为“公共性本身就表现为一个独立的领域,即公共领域,它与死人领域是相对的”。 公共领域是某种具有开放性、供大众共同使用的场所。 在这个场所内,人们具有相对的自由,可以不受政治、权利等主流话语的干涉。 网络即是这样一个支持公共传播的场所。 网络新媒体的公共性特征使动画创作者不得不考虑创作过程中如何在多元价值观上建立公共性。 因每个传达或者接受者需求各异,每个个体的价值观都不一样,那么传达者为了与这种多元化价值观互动,以获得最佳的传播效果,就必须在创作时考虑公共价值观。 同时,当动画艺术置身于网络这个自由开放的环境中时,动画艺术的个体叙事也由密集型产业化操作模式转向集体叙事,这也带来了多元化价值观上的公共性问题。 创作的集体是由个体组成的,而个体的价值观自然具有相异性,当他们结为一个创作集体时就必须先统一各种相异的价值观,建立某种公共性价值观。 由于上述两方面的制约,某种将多元化价值观合理统一的公共性原则就诞生了——网络动画在共时性空间的传播中以娱乐、消费为主,强调消费型社会的公共性原则。 由于节奏紧张的现实生活带来的压力,浏览网络动画的个体大都是为了追求轻松的娱乐、快感的体验、愉悦的感受;而动画艺术家通过网络动画把某种快乐的图文信息传播到尽可能多的人群中去,引起共鸣。 如“闪客文化”,就是以它的灵机、敏锐、幽默、前卫、通俗而不庸俗的特性给人们的精神最惬意的按摩。 这样,被联系起来的,互相产生影响的快乐经验,又带来一系列新的公共价值观——虚拟世界的享乐主义、消费主义等。 2、艺术追求网络新媒体这一传播介质使网络动画的艺术追求进一步趋向大众化。 动画艺术融合了绘画艺术、漫画艺术、卡通艺术的风格,融合了前卫精神与通俗文化的特性,因而具有了大众化性质。 在规定网络动画艺术的评判准则时,网络也将自身的审美维度、评判标准不露声色地渗透进去。 网络营造了具有公共性的传播空间,建立了一个区别于现实生活并可突破主流话语垄断的公共领域。 在这个公共领域里的人员,是因为有共同的爱好而聚合的。 为了迎合彼此,动画的艺术追求日益向集体的公共性诉求靠拢。 同时,动画的集体创作,必然越来越倾向于集体叙事而日渐减少个人化叙事,那么它的艺术理念也必定掺杂“众”的创意。 动画艺术在它的发展过程中正逐渐打破精英文化和通俗文化、成人文化与儿童文化的界限,这进一步决定了它艺术追求的大众化趋向。 网络动画艺术产业的商业性特性,也决定了它追求消费受众的最大化。 而且,网络动画创作需要的灵动、快速,也淡化了其艺术追求的信念。 相比较来看,传统动画艺术创作更追求完美精确的艺术表现力,艺术家们可以在不太多的商业环境里,细致入微的思考、履行创作理念。 3、文化属性网络对于动画艺术文化属性的影响表现在:对艺术进行的再传播在很大程度上削平、模糊了动画艺术作品的本意。 网络动画在传统动画艺术特征的基础上还具备“虚拟现实、赛博空间、交互性能、多媒体表现及传达”等特征。 这导致其话语指称游离艺术的本真,而去追寻肤浅的快感,将时空压缩、扁平化处理。 由于网络动画传播语言的能指和所指,是建立在间接的语言——动态图文和网络传播之上的,原有的视觉符号能指和所指的概念,也会被快速的播出效果及制作的失误造成中断和遮蔽,是受众产生误读。 这就带来了动画艺术的一个负面效应——网络动画的快餐文化属性:媚俗型、去个性和浅层阅读。
动漫设计专业是通过现代艺术之理念和现代艺术之能力实践的专业学习,培养学生的艺术美感、理性思维和创作鉴赏能力;能使用三维动画软件工具进行三维影视动画艺术作品的创作,能够独立完成动画设计、动画编辑、动画创作等创意任务。 培养影视动画领域的高素质、专业技能人才。 一、培训目标本专业培养掌握计算机图形 / 图像、动漫设计与制作的基本理论知识和相关应用领域知识,熟悉图形 / 图像制作环境、具有动漫设计、动漫制作、绘画、广告设计、网页设计等技能、并具有熟练计算机技术操作能力的技术应用型人才。 毕业生可在电视台、游戏公司、影视广告公司、影视特技公司、数字媒体及多媒体设计公司、动漫设计制作公司等从事动画片制作、影视广告制作、后期合成等工作。 二、主要课程基础素描、基础色彩、Maya、3Dmax、影视特效、电视广告、三维动画、影视后期合成、动漫艺术设计建筑设计基础、矢量卡通角色绘制 、游戏场景设计制作、影视动画设计制作、游戏角色进阶设计合成、广告特效动画设计、影视后期特技、卡通造型数字手绘、交互式3D场景游戏设计、影视剪辑输出与包装三、就业方向电视台、广告公司、游戏公司、影视公司、网络公司、网站编辑、新闻出版等单位。 四、课程介绍1、动漫产业概论本课程首先介绍文化产业、动漫产业的相关概念,国际、国内文化产业及动漫产业的发展情况;然后,分别对动画产业、漫画产业、手机动漫产业、网络动漫产业及网络游戏产业做具体介绍。 随后,对动漫产业做产业链分析、成功动漫人物案例分析。 最后,展望动漫产业的发展前景和未来趋势。 2、动漫美术基础一: 人物线描课程的教学主要培养考生的绘画造型及表现能力,通过短期线描作业实践,训练考生对客观形态的观察、分析、理解和表达的能力,并不断提高形象思维的审美意识,培养考生建立动漫艺术造型能力,熟练掌握观察、分析、体验、正确表达形体的正确方法,掌握线描表现的基本规律和技巧,逐步提高独立解决构图、造型和控制画面整体效果等问题的艺术修养,为以后专业设计学习打下坚实的造型基础。 3、动漫美术基础二:平面与色彩构成平面与色彩构成原理是动漫专业的设计基础课。 通过本课程的学习,使考生对于二维空间中的构成元素有基本的认识和理解,并引导考生了解基本图形元素和色彩的基本规律,增强审美认识,提高对色彩的辨别分析能力,熟练把握色彩心理特征和色彩情感。 研究形态与色彩之间的关系,体会形态色彩相互的适应性与共同的表现性,在掌握基本造型、色彩规律的基础上,提高考生形与色彩综合造型的创造能力、鉴赏能力与表现能力,并将其规律用于动漫艺术设计应用之中。 4、动画编导基础动画编导是动漫专业的基础课程。 通过本课程的学习,使考生对动画片编剧、导演有基本的理解和掌握,并引导考生了解影视蒙太奇,掌握静态、动态,综合构图,掌握用光技巧和镜头技巧,提高考生的摄像、镜头和画面、音频文件的剪辑水平,计算机技术与编导的能力。 5、角色设定和场景设定角色设计包括标准造型、转面图、结构图、比例图(其中包括角色与场景的比例、角色与道具的比例)、服饰道具分解图、形体特征说明图等。 造型设计关系到影片制作过程中保持角色形象的一致性、对于性格塑造的准确性、动作描绘的合理性等,使学习者具备比较系统的角色设计理念与能力,为今后的动画片制作,打好基础。 场景设计涉及包括影片中各个场景色彩气氛图、平面坐标图、立体鸟瞰图、景物结构分散图。 它的主要功能是给导演提供镜头调度、运动主体调度、视点、视距以及视角的选择、画面的构图、景物的透视关系、光影变化以及空间想象的依据,同时是镜头画面设计稿和背景制作者的直接参考资料,也是用来控制和约束整体美术风格、保证叙事合理性和情境动作准确性的重要的形象依据。 通过本课程的学习,能使学习者具备比较系统的场景设计理念及能力,为日后的动画片制作,打好基础。 6、Flash动画设计课程目的在于使应考者学习: Flash的入门知识,如何使用Flash的各种绘图工具绘制和编辑图形,Flash动画基础,元件、实例、库及场景的各种操作,声音和视频的应用,动画脚本基础与高级应用,文字字段、组件和时间轴特效,Flash模板与动画发布,以及与Flash相关的几个辅助软件,掌握Flash动画中声音、视频和动画脚本的处理、高级应用。 7、数码矢量图形设计数码矢量图形设计是本专业重要技术支持的基础课程。 通过本课程的学习,使考生建立图形数码化的基本概念,了解数码矢量图形的基本概念以及矢量图形的特点。 课程开设将针对考生的实际情况以 Illustrator或Coreldraw为相关矢量图形设计软件的学习。 Illustrator主要针对插图设计、动漫主体绘制等等,Coreldraw主要集美术创作、绘图、版式等等为一体,其目的均为使考生掌握矢量图形的特点与操作方法,矢量图形设计的步骤与技巧,矢量图形的编辑与色彩管理等等。 Illustrator绘制的图形更能用于后期合成和三维动画制作中。 8、Photoshop课程的学习是主要针对数码摄影图像、平面图形、三维动画主体平面渲染、动画背景渲染等等的编辑和制作。 通过本课程的学习,使考生建立对图像合成的后期处理的能力,并了解现代平面图像特效技术特征,掌握图像的编辑、修饰、调整等基本方法和技巧。 9、PainterPainter是电脑绘图界中最优秀的绘图软件之一,它具有传统绘画的视觉仿真效果和灵活多变的手绘表现方式。 Painter课程中,学习者通过老师形象生动的讲解及实际的操作,不但能够学到Painter的一些基础知识,如:各个菜单所包含的内容及其各自的用法、色彩面板、图层面板、工具箱面板及绘图窗口的认识及用法等,而且还能逐步掌握Painter各种笔刷的属性及笔触的不同、各种特色特效系统的基本用法及在绘画中的实际应用。 通过本课程的系统学习,学习者将能绘制出漂亮的数码CG作品。 10、动画运动规律课程所讲授的是动画初步制作环节中的一个关键阶段。 使学习者具备比较系统的运动规律理念,熟练掌握运动力学原理、动画中常见的运动规律、人物的运动规律、动物动态运动规律、自然形态的运动规律、动画中的特殊运动技巧、典型动画动作欣赏,为日后的动画制作,尤其是中间画环节,打下良好的基础。 11、3DS MAX 软件课程主要学习 3DS MAX的基础知识,对象的变换,三维建模方法及修改,二维建模及修改,放样建模,复制建模,合成建模,NURBS高等建模,制作材质和贴图,设置灯光、摄影机和环境特效,基础动事,以及粒子和动力学等方面内容。 让学生掌握3DS MAX的基本功能和操作方法,以及如何使用3DS MAX进行三维动画的设计和制作。 对三维动画制作的团队协作有一定的了解。 12、MAYA 软件课程主要学习 maya动画设计与制作的原理与方法。 Maya当今世界顶级的三维动画软件,应用对象是专业的影视广告、角色动画、电影特技等。 课程要求学习者掌握和灵活运用maya的常用命令,掌握建模、材质、灯光、摄影机、动画、粒子及渲染的基本原理与制作技巧,同时增强考生的实操动画操作,与团队合作精神。 13、Softimage xsi软件Softimage是世界上制作电影特技、电视系列片、广告和视频游戏的主要工具。 它是由专业动画师设计的强大的三维动画制作工具,它的功能完全涵盖了整个动画制作过程,包括:交互的独立的建模和动画制作工具、SDK和游戏开发工具、具有业界领先水平的mental ray生成工具等。 本课程主要让考生系统学习Softimage的建模、材质纹理、灯光、动画以及特效制作的基本方法。 14、After effectAfter effect主要学习导入包括DV摄像、平面图像、三维动画等为一体的后期合成课程。 After effect软件提供了一套完整的2D和3D合成、动画和视觉效果工具,适用于片头影片、动漫的后期数字制作。 通过本课程的学习,考生可以将不同性质的图像导入软件中,以多种方式进行影片的后期制作,其中包括合成图层,应用和组合复杂的视频和音频特效,对对象和特效进行动画处理等技巧,此课程的学习对动漫设计的后期合成处理具有很强的技术支撑。 15、Combustion课程不仅介绍Combustion的核心功能,如各种抠像、运动跟踪、颜色调整、基于矢量的无损性的绘画动画、真三维图像合成、网络图像生成;还将采用网络化技术,支持多种专业化设备互相连接、互相嵌套、互相调用、素材共享、节目分段制作、网络生成、统一合成。 其制作内容不但包括视音频编辑、特效,而且包括节目渲染包装、三维动画制作等。 Combustion将原先在三维动画工作站上成熟的网络渲染技术应用在视频特效的生成上,代表了最新的发展方向。 16、动画制作让考生综合运用手绘、平面设计、动画脚本(剧本)编写、分镜头制作、三维动画制作渲染输出、影视后期合成、电脑音乐添加等的知识,在实际操作中全面理解和掌握动漫制作的全部流程。 五、就业前景编辑我国动漫产业正处在高速发展时期,由于动漫人才的历史积累和培训问题,导致了动漫人才的缺失。 1、从人才需求上看,动漫产业链下游的从业人员与前端的人才需求量的配比,影响着动漫专业毕业生的就业机会。 动漫就业市场的人才需求缺口近40万人。 其中包括了大量的动漫产业链下游的相关从业人员,直接从事动漫产业链前端的人才需求量约为10万人左右,而其中紧缺人才可分为以下六类:故事原创人才、动画软件开发人才、三维动画制作人才、动画产品设计人才、游戏开发人才和动画游戏营销人才。 而我国动漫教育基本停留在产业链前端。 动漫专业培养出来的毕业生大都是从事动画制作的人才,这样看来,动漫专业毕业生的真实就业口径大约只有10万人左右。 因此,动漫人才结构的单一性成为影响动漫专业毕业生就业的一个重要因素2、就职位类别来看,动漫专业教育的指向标落后于技术更新的速度,引发了动漫专业就业市场人才需求的缺口。 动漫专业的就业岗位分为上色、中间画、原画、分镜、造型、编剧、导演等,其中随着影视编辑技术的发展与3D技术的兴起,中间又包括了像3D建模、影视特效等职位。 这些职位都是动漫专业教育的指向标,动漫专业培养出的人才必须跟这些职位贴近符合,才能使动漫专业毕业生得到更好的就业机会。 如果这些人才培养未能跟上技术进步的速度,就会产生这类人才需求的缺口。
Flash的交互动画设计介绍
随着互联网技术的发展,基于Flash的交互动画广泛的应用于互联网的每一个角落,给人们的生活学习带来了巨大便利,下面是我为大家搜索整理的Flash的交互动画设计介绍,欢迎参考阅读,希望对大家有所帮助!
随着信息技术带来的科技进步,如今网络媒体已经高度发达,交互动画以及互动技术广泛的应用于互联网的每一个角落,给人们的生活学习带来了巨大便利。 与此同时,互联网的迅猛发展带来的庞大用户群,也为形式多样、内容丰富、动感十足的Flash成为当下热门话题提供了受众基础。 随着许多精品Flash交互动画的出现,基于Flash的交互动画设计不断受到各界人士的关注和青睐,其传播的方式也逐渐走出单一的网络传播途径,走向传统媒体与新兴媒体。 随着Flash技术本身的成熟与无线网络的发展,基于flash的交互动画也将在不远的将来走向更多的国内手机用户,实现Flash网络传播的新的跨越。
1、基于Flash的交互性的分析交互(interactive),在计算机中意思为,参与活动的对象,可以相互交流,双方面互动。 无论是何种交互,必须由三个部分来组成:交互方式、交互响应和交互结果[1]。 交互方式指人和计算机打交道的抽象方式,是创作者为了传达特定信息,采用必要的技术手段构成的形式,可以分为基于对象和基于活动的两类[2]。 基于对象的交互方式是模拟现实世界的对象,例如,计算器应用程序,是对传统真实计算器的模拟。 基于活动的交互方式包括指示、对话、操作和导航、探索和浏览,比如按钮、图形元件、文本输入框或选择判断组件等,是创作者为参与者留下的进入作品的信息输入口,它决定了动画作品的外在形式。 交互响应是参与者在交互过程中所采取的动作,交互结果则是响应的结果。
在这个瞬息万变的年代,人与人之间的交流和互动变得越来越容易,通过不同的网络平台,资讯的传递一秒千年,而交互性动画又有别于一般性的传统的动画,其播放过程中的内容发展可以受到浏览者特定操作的影响,因而在动画播放的时间顺序方面,会改变固有的线性的或循环的播放顺序,形成一种受制于受众的操作结果的播放顺序和方式。 这种在播放时间方面的开放性改变,会促使受众对于动画的内容进行主动的挖掘,获得丰富的信息,从而扩大了受众从动画传递内容中所接受的信息。 因此,交互性的设计就越来越被大家重视和推崇。
伴随着互联网在中国的普及,人们越来越关注于如何更加灵活的呈现网络的交互性,促进通过网络的交流与沟通,又同时能流畅的展现细节而不影响用户的使用体验。
以互联网为主要生存环境的FLASH动画进入了人们的视线,FLASH动画以其短小精致、制作简单、形式多样等特性深受人们的喜爱。 Flash是美国Adobe公司设计的一种二维动画软件,产生于上世纪九十年代中期,Flash最早期的版本称为FutureSplashAnimator。 经过数年的发展,其软件功能不断加强,应用空间不断拓展。 基于FLASH的动画文件占用空间非常小,有利于在各种网络带宽的互联网上传播;另外,Flash交互动画的开发周期短,简便易学,制作成本低。 大部分flash小游戏都是可以由一个人独立完成的,所以游戏的画面、情节、美工等都比较简单。 因此使得Flash成为人们喜闻乐见的一种信息传播载体。
2、Flash所具有的交互性技术优势由于Flash动画的网络特性,这种交互被应用在网站建设和网络游戏之中,Flash已成为网页制作和网络互动的主要技术手段。 交互性是新媒体艺术最重要的一个特征,也是Flash动画区别于传统动画的本质特征。 Flash的交互性优势表现在以下三个方面:
2.1支持事件响应和交互功能
在Flash动画中,每个对象(符号或帧)都可以有自己的事件响应。 设计者可以通过预先设置事件响应达到对动画控制的目的。 Flash软件中包含的带有动画效果的按钮和菜单,在Flash软件中可以随意创建按钮、多级弹出式菜单、复选框等进行交互设计。
2.2利用ActionScript代码,实现交互功能设计
ActionScript是一种基于ECMAScript的面向对象编程语言,用来编写AdobeFlash电影和应用程序,还可以设计各种各样的简单的和复杂的游戏。 因此,Flash具有交互性技术优势,用户通过点击、选择等动作决定事件的运行过程和结果。
2.3组件为Flash交互动画设计提供了更多的方式
组件是Flash应用程序的一部分,主要通过在交互组件中与应用程序进行交互来做出响应。 典型交互组件的响应可以是回答一个问题(如,填空),从真或假中进行选择(如,判断、单选或多选),或单击屏幕的某个区域(如,选取某个图形)。 因此,利用组件可以实现填空、判断、选择、拖放、热区等多种形式多样、而又丰富的交互活动。 可以很容易实现用键盘、鼠标控制图形对象,实现交互小游戏的开发和设计。
3、Flash交互动画的应用领域Flash动画交互性改变了传统动画的线性叙事方式,使使用者可以置入其中,根据个人需要使动画以非线性叙事的方式呈现出来,充分调动了的积极性,从而引导使用者为了获得信息或愉悦体验而进行一系列人机交互。 进一步符合了广大受众对于个性化的要求,被广泛的运用到人们的日常生活当中,具有很强的实用性。
Flash动画同时是一门新兴的艺术与科学相结合而形成的、具有非常广泛学科优势的综合性艺术形式[4]。 在Flash动画的创作和制作过程,实际上就是多种艺术门类和科学技术的综合过程,因此,Flash交互动画具备很高的实用价值和艺术价值。 Flash动画应用领域十分广泛——网站建设、广告宣传、教育教学、故事短片、游戏等,下面对几种领域作一下着重介绍。
3.1网站建设
基于Flash的交互动画网站(如图1所示)色彩艳丽、风格独特,使得页面生动而富有吸引力。
Flash交互动画特别适合网站建设,几乎所有的网页界面里都可以见到Flash交互动画。 在网站建设中,广告、字幕、网站窗口、按钮等都可以用Flash交互动画来制作,由于Flash动画的应用,网页界面一改过去的简单、枯燥,而变得动感、多变、时尚、艺术感强、内容更丰富,迎合了现代人的要求。
3.2广告宣传
由于Flash动画交互性强的特点,很多企业用Flash动画进行企业产品的展示,生动活泼的展现公司产品。 例如,迪斯尼公司的宣传广告(如图2所示)就用色彩明快的Flash交互动画展示了特有的公司主题,充分体现了符合少年儿童年龄特点的活泼和可爱,吸引消费者的关注。
3.3教育教学
用Flash动画可以将文字、图形、图像、动画、声音、视频集成于一体,设计出精彩有趣的多媒体学习课件,并具有一定的交互功能,被广泛应用在计算机辅助教学中。 它使教学内容丰富多彩,形象直观,使那些原本枯燥无味的知识变得富有趣味性,使学生产生极大的好奇心,从而激发了学生学习的兴趣。 例如,我们在讲解逐帧动画理论的时候,就可以利用Flash动画课件来辅助学生更快理解(如图3所示)。 通过直接使用Flash设计交互动画,先向学生展示1.2.3幅图片,让学生观察区别,再连续播放,产生国旗飘动效果,就很直观的向学生展示了逐帧动画的应用了。
3.4故事短片
Flash动画技术门槛低,取材广泛,几乎所有的文学作品、相声作品、小品、流行音乐,都能改编为动画作品。 学生在经过一段时间学习后,就能掌握设计Flash交互动画的基本要领了。 例如,在2010年学生带领学生制作的《升国旗》、《金色的秋》两部动画作品里(如图4所示),学生以身边的故事为蓝本,用细腻的感情勾画出了青年人内心对于美好的描述。
3.5游戏
由于使用Flash的动画可以实现交互控制,操作起来十分简便,可以很好地将向量图的灵活性和精确性与声音、位图、视频融合起来,并且文件占用存储空间小,因而Flash动画技术被广泛的应用于各种游戏制作。 由于Flash的动画形式多样、内容丰富、色彩艳丽、交互性强,从而深受广大用户的喜爱。 《疯狂猜猜猜》,就是一款利用Flash交互技术实现的动画游戏,在互联网和移动设备上都能够使用,并能带给用户很好的游戏体验。 由于大受欢迎,排在网站的最受欢迎小游戏首位。
4、Flash中交互动画设计方法Flash中提供的ActionScript程序语言使Flash具有了交互功能,动画的交互过程叫行为,它包含两个部分:一是事件,一是事件引发的动作。 通常情况下,计算机程序就是计算机分步执行的一系列指令语句,甚至一些简单的计算机程序仅包括几个步骤指令以及程序的结束指令。 然而,在Flash中提供的ActionScript程序可以保持运行、等待用户输入或等待其它事件发生。 Flash交互中的“事件”是确定计算机执行哪些指令以及何时执行的机制。 从本质上讲,“事件”就是所发生的、ActionScript能够识别并可响应的事情。
在Flash中,交互是设计绝大部分“事件”的目的,许多事件都与用户交互有关。 我们通过对“事件”的设计,来实现用户的交互体验。 例如,用户点击按钮,或者按下鼠标或者键盘等等。 在ActionScript语言执行的过程中,Flash如同在等待用户的响应,即事件的触发,而后运行时间引发的动作,即执行事件制定的特定的ActionScript代码。 因此,创建交互式动画的关键是设置当指定的事件发生时要执行的动作。 用户的响应对“事件”的触发,既可以在动画播放到特定帧时触发动作,也可以在用户单击按钮或按键时触发动作设计着可以为事件的响应设计一定的动作。 事件一般包含鼠标事件、帧事件、电影片段事件等等,动作脚本也可以有很多,可由开发者根据需要来设计和编写ActionScript代码。
通常Flash交互动画作品主要是借助鼠标、键盘的移动或点击来实现。 例如,下面这个脚本语言代码是为了实现当用户单击按钮时,开始播放当前的影片剪辑的事件。 其中,“playButton”是按钮的实例名称,而this是表示“当前对象”的代指名称:
functionplayMovie(event:MouseEvent):void
(,playMovie);
通过上面的脚本语言代码就实现了在用户响应交互动画的点击动作时,触发播放影片的事件了。 Flash交互动画的最主要的互动形式就是通过对按钮的点击。 当鼠标经过或者点击Flash中嵌入的“按钮”时,就会链接到下一个窗口。 而有时,按钮除了具有链接的使用功能,还具有了装饰作品的独立意义。
还有一类Flash交互动画在设计脚本是的主要目的是为了丰富画面,一般常见的形式有鼠标跟随、磁铁鼠标和三维鼠标跟随。 有时为了更好实现互动效果,我们会通过使用在Flash中设计的`鼠标指针来代替标准鼠标指针(如图6所示),可以将用户的鼠标移动更紧密地集成到SWF文件中。
而想要实现这个非常容易集中用户注意力的交互动画效果却并不复杂。 首先,创建一个用来代替原有鼠标指针的影片剪辑,并将这个剪辑的实例放置在舞台上。 在舞台上选择该影片剪辑实例。 在“属性”面板中的讲实例的名字命名为new_mc。
在时间轴中选择第1帧,然后在“动作”面板中添加下面的代码:
new_=function(){
this._x=_xmouse;
this._y=_ymouse;
updateAfterEvent();
这时测试影片就会得到想要看到的指针若隐若现的动画效果了。 通常这个应用会广泛用于交互动画中,根据设计者制作的形式多样、图形各异的代替鼠标指针的影片剪辑,通过位图、矢量图、声音等元素的融合,鼠标指针在交互动画中就会有丰富的变化和效果,从而使浏览和使用者获得更好的视觉体验。
Flash中提供的ActionScript脚本语言的功能也随着Flash版本的更新,在逐渐的完善和强大。 随着设计者对于编程语言的深入学习和研究,ActionScript脚本语言中提供的丰富的计算机语言元素:常量、变量、运算符、表达式、函数、属性、动作、对象等等,为设计者们提供了更宽广的交互设计平台。
5、总结和展望Flash软件从1995年诞生以来,从作为一个交互插件发展成为综合的数字动画、交互式Web站点、桌面应用程序以及手机应用程序开发和创作编辑环境。 Flash已经逐步成为一种动画创作与应用程序开发于一身的创作软件。 这其中离不开Flash软件开发团队的不懈努力,同时也是众多Flash交互动画设计者们十几年来努力研究Flash使用方法、提升Flash交互功能实现效果的结果。
由于Flash动画的交互设计功能实现的方式不唯一,途径和表现形式也丰富多样,因而在追求Flash交互动画设计技术提高的同时,我们也应当注重Flash交互动画设计过程中所体现出的艺术性。
Flash是计算机技术与动画艺术相结合的产物,技术的不断发展使Flash交互动画的艺术表现空间更加广阔,而Flash交互动画的艺术性又使得广大设计者不断追求计算机技术的提高。 因而,在这个周而复始Flash交互动画的不断创作和实践过程中,技术和艺术得到了充分的结合。 从而不断拓展Flash交互动画的应用领域,不断推动Flash交互动画向着更有影响力的方向发展。
动作脚本交互式动画设计从实质层面上看,动作脚本也即Flash提供给我们的一些运算符与对象。 Flash中脚本命令被简单地称之为工作脚本,英文表示为ActionScript。 Flash的应用,为我们营造了更多逼真的动画效果,让交互性变成可能,当点击按钮,便可实施人机交互,这便需要使用到动作脚本。 代码控制在动作脚本中,组成了Flash交互性不可缺少的一部分。 将动作脚本方法应用在Flash,简单地划分为以下两种形式,一种形式是,将脚本编写到对象上,如,影片剪辑元件,另一种种形式是,将脚本编写到时间轴上的关键帧。
1、Flash中不易分清的概念FLASH动画的各个对象的位置关系是按照一定的层状结构展现各对象间的位置关系。 其根为场景。 各场景是相对独立的动画,FLASH设置各场景播放顺序,逐个衔接各动画场景,所以我们看到的动画是持续的,在编辑过程中,各场景实例是不能够应用在其余场景中的,最好应用在相同场景编辑中。 对场景播放顺序,设置时,借助窗口一面板一场景。 对具体的一个场景而言,和其余场景结构是相同的。 均涵盖了一个或多个图层。
2、动画的设计与实现2.1动画实现的目标
动画多是为了让文字紧随鼠标来变动,以鼠标作为圆心,进行圆周运动,此外,文字颜色表现出色彩变动。
2.2动画原理的分析
①窗口鼠标、文字、舞台坐标间的位置关系。 鼠标移动同时,文字也要移动,同时围绕鼠标做圆周运动,文字坐标值指的是圆周上的某点。 鼠标坐标值紧随鼠标移动而改变,同时,文字鼠标值也相应发生改变。 默认的坐标原点O:(0,0)位在窗口左上角,圆心O:(h,k)代表鼠标在窗口舞台上的坐标值,在坐标系中,也就是将圆心O不再是,而被移到了(h,k)。 按照圆心O:(h,k),再次将直角坐标系构建起来,P点表示的圆心为点(h,k),半径为r,为圆上一点坐标,是文字坐标位置所表示的区域。 鼠标的坐标值(h,k)、P点的坐标值(x,y)二者之间的关系可用下述公式来表示:。 事实上,Flash里对三角函数里的角做出了规定,其单位要为“弧度”,1度与π/180弧度是相等的,Flash中的P点的坐标可用下述公式来表示:arkyarhx180/.(sin()),180/.(cos()。 在本次获得的动画效果中,需要的文字对象数目为N个,以鼠标为中心做圆周运动,圆周上面的平均分配的P点坐标数目需要N个,各P点坐标的表示则为:180/())./360sin((.)),180/()./360cos(()xryiNhriNkfalse[1]。 圆周上的i代表的是圆周上的第几个文字。 应当引起主要的一点是,P点坐标指的是文本域注册点的坐标值,在实践当中,要将文本域中心点移至P点位置。 ②关键的处理函数。 Math.random()函数能够形成随意的小数,处在0~1间,Math.round()函数以四舍五入的形式获得相似整数,两者整合起来,应用在文字随机颜色创建中,让文字颜色不断表现出色彩变换;对addEventListener事件侦听函数,当有数值出现改变,其按照变化后的数值对其余变量数值做出新的计算。
2.3动画实现的流程
第一步,新建Flash的文档,把舞台大小设置为550px×400px;第二步,新建影片剪辑元件,将其名字命名为APPle,把眼球图形绘制到元件编辑窗口中,设定其半径为50,采用对齐工具,在眼球圆心中放入注册点,和途中的点B(a,b)保持对应关系;第三步,绘制左圆形眼眶,左眼眶中心(150,150),绘制右圆形眼眶,右眼眶中心(400,150),半径R=100,全部放置在场景编辑窗口中,和点A(m,n)保持对应关系;第四步,将2个apple元件实例于库面板中拖出来,一个命名为left_apple,表示左眼球,另一个命名为right_apple,表示右眼球;第五步,根据以动画原理分析为根据,同时结合获得的计算公式,将相应代码添加至图层1的第一帧中;第六步,装饰动画,把眉毛添加到眼睛上,同时将含微笑的嘴巴放到眼睛的下部,显得更逼真;第七步,经过测试,并得到影片。
3、结论本次研究使用了Flash的动作脚本,让交互性动画生动地呈现出来,对脚本中的部分参数,做出设置,生成各种动画效果,如,变量d能够对文字的转动频率实施调控,计算公式d+=0.05中,0.05数值发生改变后,产生的文字转动频率是不同的,值变小,文字转动变慢,值变大时,文字转动变快,+/-号在公式中可以对文字的转动方向进行调控,变成顺时针/逆时针;文字字号大小设置公式公式format.在文字转动过程中,同时将文字调下或调大。 像上述设置,结合实际需求,做出相应调整。 切实掌握动作脚本,便能营造出各类交互性动画效果。
;即时设计怎么弄网页交互交互式网页的制作步骤:(一)建立数据库、创建ODBC数据源交互式的网页最重要的一部分就是对于后台程序的设计,而数据库对于后台程序而言,则是用来存放大量数据和程序的重要场所。在设计交互式的网页时,数据库的重要性就变得越来越重要。ODBC数据源是一套能够读取各种不同数据库的完整解决方案,它可以将全部的底层操作隐藏在内核中。(二)制作静态页面一般而言,交互式网页的设计都是从静态网页开始,所以静态网页的设计也是网页设计的基础。静态网页的设计需要将所需要的基本网页信息全部放置到网页上,然后再将静态网页中的部分对象进行与数据库的连接。(三)创建数据库的连接数据库的连接主要是指对于后台数据库内部的基本设置进行一定的参数设置,如果部队内部数据库的一些主要参数进行基本的设置,那么在最基本的WEB应用程序中就不会和数据库进行最基本的链接和调用,基本的创建方法可以在其他资料内查到。(四)定义记录集由于交互式的网页需要从后台的数据库中进行一定的数据调用和查找,所以需要定义记录集。记录集的主要作用是将数据库返回的数据组成进行临时的储存,以便在以后的应用程序中可以进行快速的调用。交互式的网页的大量使用和发展,使得交互式的网页技术得到了很大的发展,相比于静态网页,交互式的网页有着巨大的优势,它在人机互动方面有着更加明显且清晰的效果,而且在网页的性上也有着明显的优势。网站的发展变得越来越多样性,一个网站不仅需要实现它最基本的显示信息功能,还需要在一定程度上实现与访问的人进行交互的功能,所以交互式的网页设计就逐渐的演变成了现在网页设计的主流方向。【Axure10】交互功能-交互动作-元件动作控制元件的是否可见属性控制面板的交互显示。设置文字的显示。所有可设置文字的元件均可进行设置。设置图片的显示。设置元件状态为选中状态。可以进行选中与非选中状态切换。[图片上传失败...(image-568f66-54)]设置存在选项列表中的某一个选项。设置元件(元件组)的启用与禁用状态。元件禁用后,可编辑属性的元件将不可编辑。禁用举例:下拉列表禁用后,将不可进行下拉选择。设置元件(元件组)的移动可以对整体范围内元件进行移动操作。设置元件(元件组)的旋转设置元件的尺寸大小将元件置于顶层或者底层,通过元件的层级关系,利用Axure加载渲染的特性实现部分效果。设置元件的不透明度设置元件获取焦点。当元件获取焦点后,可以结合交互事件中的获取焦点、失去焦点进行交互处理。同时获取焦点可以触发元件设置的焦点形状属性样式。设置树类型元件的节点展开与折叠控制。此处只能作用与树类型元件。插画传播速度是怎么样的是非常快的,现在大多数都有接触到。漫插画与传统意义上的动画最大的区别就是,我们所说的动画(2d)是通过一帧一帧绘制制作而成,而漫画插画则是通过改变静帧图像来获得。比如在制作过程中将人物单独绘制在一层上,人物所需要表现的,通过平移,弯曲,简单改变部分重要位置来获得,而不是通过再绘制的过程。传播速度是用来表述波的传播快慢的物理量,表示在一给定瞬间和一给定空间的点上,场的一个给定特性在指定时间间隔内的位移矢量与该时间间隔的持续时间之比,当持续时间趋于零时的极限。
倒叙(flash back),是根据表达的需要,把事件的结局或某个最重要、最突出的片段提到文章的前边,然后再从事件的开头按事情先后发展顺序进行叙述。 电影及小说创作中常用。 叙事学中,倒叙是一种逆时序。 这种时序容易产生吸引人注意力的效果。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/20ea1ce6c7ea69d48c36.html,复制请保留版权链接!

概述接口在设计模式中扮演着至关重要的角色,它提供了一种机制,允许不同类之间的松散耦合和可插拔性,接口定义了一组方法,而实现这些方法的类不必与接口本身有任何关系,这使得我们可以轻松地添加或删除新功能,而无需修改现有代码,接口设计模板在设计接口时,有几个关键原则需要遵循,单一职责原则,一个接口只应定义一组密切相关的操作,开,闭原则,接口应...。
互联网资讯 2024-09-30 10:22:24

引言Linux操作系统是一个强大的多用户、多任务操作系统,它为无数设备和应用程序提供了基础,要充分理解Linux,深入了解其内部运作至关重要,包括内核、进程和文件系统,内核,系统的核心内核是Linux操作系统的核心,负责管理硬件、控制权限并协调所有系统资源,它充当应用程序和硬件之间的接口,负责以下任务,资源管理,内核管理内存、处理器和...。
最新资讯 2024-09-30 03:39:59

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5,h1,h2,h3,font,weight,bold,h1,font,size,24px,h2,font,size,20px,h3,font,size,18px,code,background,co...。
最新资讯 2024-09-26 23:30:44

XSLT,可扩展样式表语言转换,是一种强大的技术,用于将XML文档转换为其他格式,例如HTML或文本,除了基本转换功能之外,XSLT还提供了一系列高级特性,可以实现更复杂、更灵活的转换,高级XSLT特性模式匹配模式匹配是XSLT的核心特性,它允许您根据特定模式从XML文档中选择元素或属性,例如,以下XSLT模板匹配所有具有特定类名的元...。
技术教程 2024-09-26 22:52:26

在数字化转型浪潮中,企业面临着前所未有的挑战和机遇,为了在这个快速变化的环境中取得竞争优势,企业需要采用能够支持其创新、增长和可持续发展的新技术,SAP下一页就是SAP为满足企业这些需求而打造的新一代企业管理解决方案,它是一套全面而集成的解决方案,涵盖了从财务管理到供应链管理等关键业务领域,SAP下一页的主要优势高度可扩展性和灵活性,...。
本站公告 2024-09-26 08:01:09

RAISERROR是Transact,SQL语言中一个无与伦比的错误处理机制,它允许数据库开发者对数据库操作中发生的错误进行细粒度的控制和信息记录,RAISERROR语法RAISERROR语法的基本形式如下,RAISERROR,message,severity,state,error,number,其中,message,要显示的错误消...。
互联网资讯 2024-09-25 11:44:52

菜单是网站的重要组成部分,它们允许用户轻松浏览你的内容,通过使用CSS,你可以创建美观实用的菜单,本文将向你展示如何使用CSS设计迷人的菜单,1.基础菜单最基本的菜单是一个水平排列的链接列表,你可以使用以下CSS来创建,ul.menu,background,color,f0f0f0,padding,1em,margin,bottom,...。
互联网资讯 2024-09-24 03:46:03

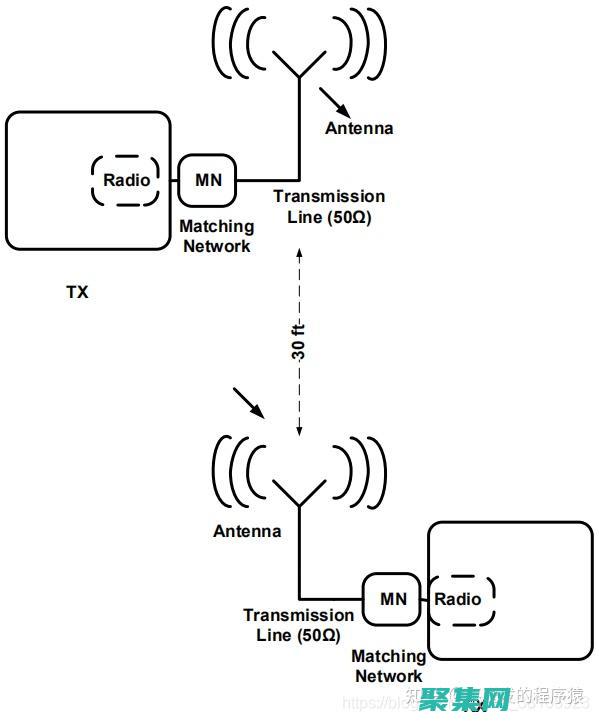
在无线电系统中,天线扮演着至关重要的角色,负责信号的发送和接收,天线的设计和选择是影响系统性能的关键因素,本文将深入探讨天线设计的特点和选型的原则,为读者提供全面的了解,天线设计天线设计涉及到多种电气和物理参数,包括,共振频率,天线设计用于使其在特定频率范围内产生共振,阻抗,天线的阻抗应与系统中其他元件相匹配,以实现最大功率传输,增益...。
技术教程 2024-09-22 23:42:57

在软件开发中,ArgumentException是一个至关重要的异常类,用于指示方法或函数的调用者传递了无效或非法的参数,ArgumentException的必要性使用ArgumentException有助于,提高代码质量,ArgumentException可强制调用者提供有效的参数,从而减少错误和故障,提高鲁棒性,当调用者传递无效参...。
互联网资讯 2024-09-15 14:51:35

003e使用cURL,exec,传输数据cURL,exec,函数还可以用于传输数据,要使用cURL,exec,传输数据,需要使用CURLOPT,WRITEFUNCTION选项指定一个回调函数,回调函数将接收传输的数据作为参数,并负责将其写入所需的位置,以下示例演示如何使用cURL,exec,函数下载文件,$ch=curl,in...。
本站公告 2024-09-13 16:29:39

简介Java是一种面向对象、平台无关的编程语言,以其语法简洁、学习曲线低而闻名,要成为一名精通的Java程序员,深入理解语法规则、数据类型和控制流是至关重要的,本文将对这些基础概念进行详细讲解,帮助您稳步提高Java编程技能,语法规则Java遵循一组严格的语法规则,这些规则规定了程序的结构和格式,了解这些规则对于编写有效且可维护的Ja...。
最新资讯 2024-09-07 16:54:04

前言红衣男,一个在网络上传播甚广的都市传说,它起源于网络论坛,讲述了一个身穿红衣的神秘男子,在深夜徘徊于城市街头,寻找猎物的恐怖故事,这个传说在互联网上流传多年,引发了无数人的恐惧和猜测,本文将深入探索红衣男都市传说的起源、传播和演变,揭开这个网络都市传说的神秘面纱,起源,网络论坛上的恐怖故事红衣男都市传说的起源可以追溯到2004年,...。
互联网资讯 2024-09-04 02:31:30