文章编号:8024时间:2024-09-23人气:

欢迎来到排版基础知识的终极指南!本指南将带你从排版新手成长为一位排版大师,让你在创建视觉上令人愉悦且易于阅读的设计时能够自信自如。
字体是指字母、数字和符号的特定样式。选择正确的字体对于营造正确的基调和氛围至关重要。以下是选择字体的几个关键因素:
字号是指字体的大小。选择正确的字号可以改善可读性和视觉吸引力。以下是一些选择字号的准则:
字距是指字母之间的间距,而行距是指行之间的间距。调整这些设置可以改善可读性和整体美感。


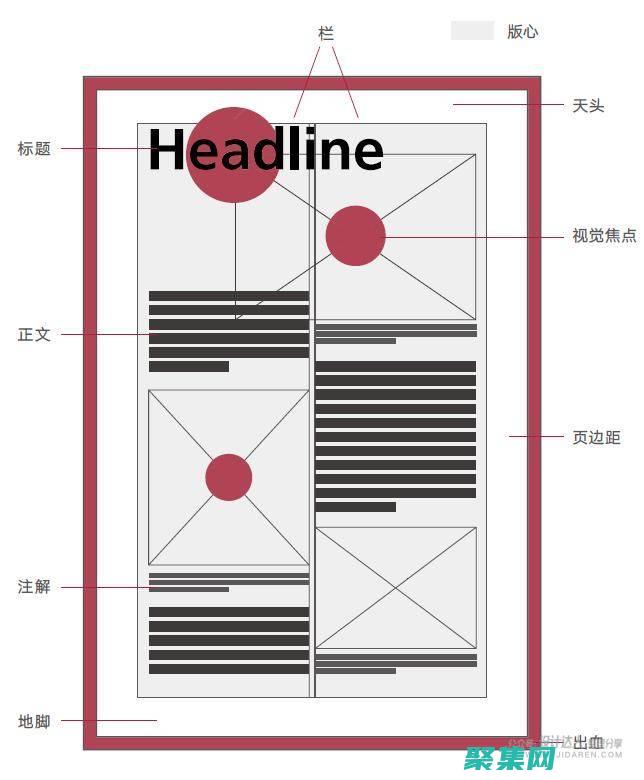
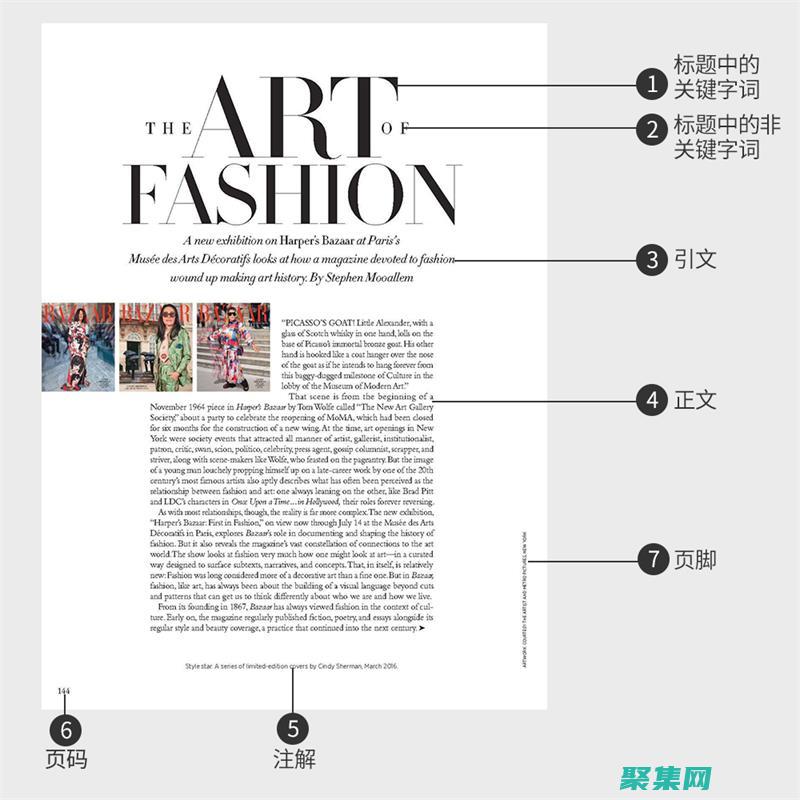
排版层次结构是指组织内容并使用视觉线索(例如标题、副标题、加粗等)来传达重要性的方法。良好的层次结构可以更轻松地扫描和理解文本。
对齐和边距是指文本行在页面上的布局。使用适当的对齐方式可以增强可读性和视觉吸引力。
掌握排版基础知识是创建视觉上令人愉悦且易于阅读的设计的关键。通过遵循这些原则和技巧,你可以从新手成长为一位排版大师。不断练习和探索新的技术,你将能够提升你的排版技能并打造引人注目的作品。
感谢你的阅读!
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/309f4037556d30ab994f.html,复制请保留版权链接!

简介CSS转盘是一种圆形进度条,可以用于可视化数据或显示进度,基础创建转盘要创建转盘,可以使用以下代码,<,divclass=dial>,<,divclass=dial,track>,<,div>,<,divclass=dial,bar>,<,div>,<,divclass=dial,l...。
技术教程 2024-09-17 04:07:44

Patsubst是一个用于模式匹配和替换的Makefile函数,它是一个非常强大的工具,但它也有局限性,其中一个限制是它只能执行简单的文本替换,为了克服这个限制,我们可以扩展Patsubst的功能,使其能够使用插件和外部工具,这样做,我们可以执行更复杂的转换,例如,使用正则表达式进行模式匹配运行外部程序来处理文本调用自定义函数插件插件...。
最新资讯 2024-09-17 00:27:20

引言DropdownList是ASP.NET控件,允许用户从预定义列表中选择一个选项,它是一种高级控件,可用于收集用户输入、过滤数据或提供导航选项,DropdownList数据绑定涉及将数据源中检索到的数据与DropdownList控件上的选项关联,通过数据绑定,您可以动态填充下拉列表,从而让用户可以选择数据源中可用的选项,数据绑定方...。
最新资讯 2024-09-16 22:54:27

什么是网页模版,网页模版是一种预先设计好的网站布局,它可以帮助您快速轻松地创建网站,模版通常包含页面布局、样式表和基本内容,使您能够快速开始,网页模版在SEO中的重要性网页模版在SEO中扮演着至关重要的角色,原因如下,结构良好的代码,网页模版通常使用语义化HTML和CSS编写,这有助于搜索引擎了解您的网站结构和内容,快速的加载速度,网...。
最新资讯 2024-09-16 00:43:02

简介图层列表是GIS中一个基本且重要的概念,允许用户管理和组织地理数据,它提供了一种层次结构来存储和显示数据,使地图制作者能够创建复杂的、易于理解的可视化效果,在本文中,我们将深入研究图层列表的底层实现原理,了解其如何工作以及如何有效地使用它,图层列表的结构图层列表本质上是一个层次结构,由图层和组组成,图层是数据集中显示和分析的单个实...。
互联网资讯 2024-09-15 15:50:45

>,参加编程比赛和黑客松,这些活动可以帮助你提高编程技能并获得与其他开发人员网络的机会,寻求反馈,从其他开发人员那里寻求反馈是改进代码质量和学习新技术的宝贵方式,不要放弃,编程是一段旅程,会有挑战,但是,如果你坚持不懈,你最终会实现你的目标,结论学习编程是一次激动人心的旅程,它可以为你的职业生涯和个人生活开辟无数的可能性,遵循本指...。
本站公告 2024-09-14 14:27:23

style定义元素的样式href为链接元素指定目标URLsrc为图像元素指定图像源XHTML语法以下是XHTML语法的简要概述,XHTML文档必须以<,html>,开始,并以<,html>,结束,XHTML元素必须以开始标记<,element,name>,开始,并以结束标记<,element,name&...。
技术教程 2024-09-14 13:49:39

导言Java是一种面向对象、平台无关、安全可靠的编程语言,它被广泛应用于各种领域,包括Web开发、移动开发、大数据处理和企业应用,作为一名开发人员,掌握Java语言至关重要,黑马Java教程的优势黑马Java教程是一套经过精心设计的教程,旨在帮助初学者轻松快速地掌握Java语言,该教程的特点如下,全面涵盖Java知识点,从基础语法到高...。
技术教程 2024-09-11 11:47:41

成本开店需要考虑多种成本,包括,租金,这是最大的成本之一,它将根据商店的位置和面积而有所不同,水电费,这些费用将根据商店的能源消耗而有所不同,库存,这是指商店出售的商品的成本,员工工资,如果雇用员工,则需要支付他们的工资和福利,营销和广告,需要花费资金来让客户知道您的商店,保险,这是保护您的商店免受损失的必要费用,设备,这是指商店运营...。
本站公告 2024-09-08 05:21:46

欢迎来到HeadFirstJava的世界!HeadFirstJava是一本革命性的Java编程指南,它采用交互式、动手的学习方式,让您快速轻松地掌握Java的核心概念,什么是HeadFirstJava,HeadFirstJava是一本新颖独特的Java教材,它以一种互动、引人入胜的方式教授Java编程,本书采用了许多创新的教学方法,包...。
技术教程 2024-09-06 11:34:45

网页特效代码,提升网站美感,创造令人印象深刻的视觉效果引言在当今竞争激烈的数字世界中,网站业主需要采取创新措施,以在芸芸众生中脱颖而出并吸引目标受众,网页特效代码提供了强大而有效的工具,可以提升网站美感并创造令人印象深刻的视觉效果,本文将探讨网页特效代码的应用,帮助您了解如何使用它们来增强您的网站设计并吸引更多访问者,网页特效代码的类...。
本站公告 2024-09-05 16:39:16

企业或者个人,新手建站,什么都不会,又苦于无专业的建站人才,找建站公司,报价少则上千多则几万,忙活几个月,建好的网站还不一定是自己想要的,费钱费时费神,简直吃力还不讨好,那还不如自己建站,那么问题来了,企业或者个人,应该怎么建站呢?建站的每一步都是做些什么呢?第一步、注册好网站域名域名就像是一个网站门牌地址,有了它,别人才能找的到你们...。
技术教程 2024-09-02 03:27:35