文章编号:10467时间:2024-09-28人气:

随着移动设备的普及,响应式布局已成为 Web 开发的必备功能。响应式布局允许网站在不同尺寸的屏幕上良好显示,从台式机到智能手机。这对于确保所有用户获得良好的体验至关重要,无论他们使用何种设备。
实现响应式布局有多种方法,包括:使用媒体查询、使用 Flexbox 和 grid 等 CSS 布局模块,以及使用 CSS 框架。这些技术使 Web 开发人员能够创建在所有设备上自动调整的网站。
语义增强是指使用正确的 HTML 元素和属性来传达内容的意义。这对于使网站更容易被搜索引擎爬取和理解至关重要。语义增强还使辅助技术(如屏幕阅读器)能够更有效地向用户呈现内容。
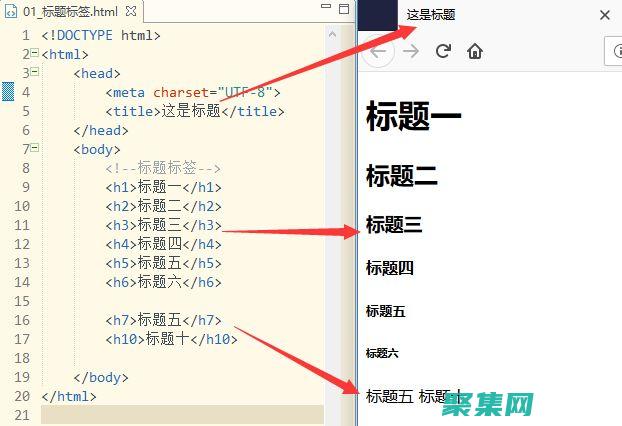
增强语义的常用方法包括:使用标题元素(
元素包裹段落,并使用 元素创建链接。通过使用正确的元素和属性,Web 开发人员可以创建更易于访问和理解的网站。
HTML 的未来还包括下一代 Web 标准,如 HTML5、CSS3 和 JavaScript ES6。这些标准引入了新的功能和特性,使 Web 开发人员能够创建更多丰富的和交互式的 Web 体验。
HTML5 引入了许多新元素和属性,如
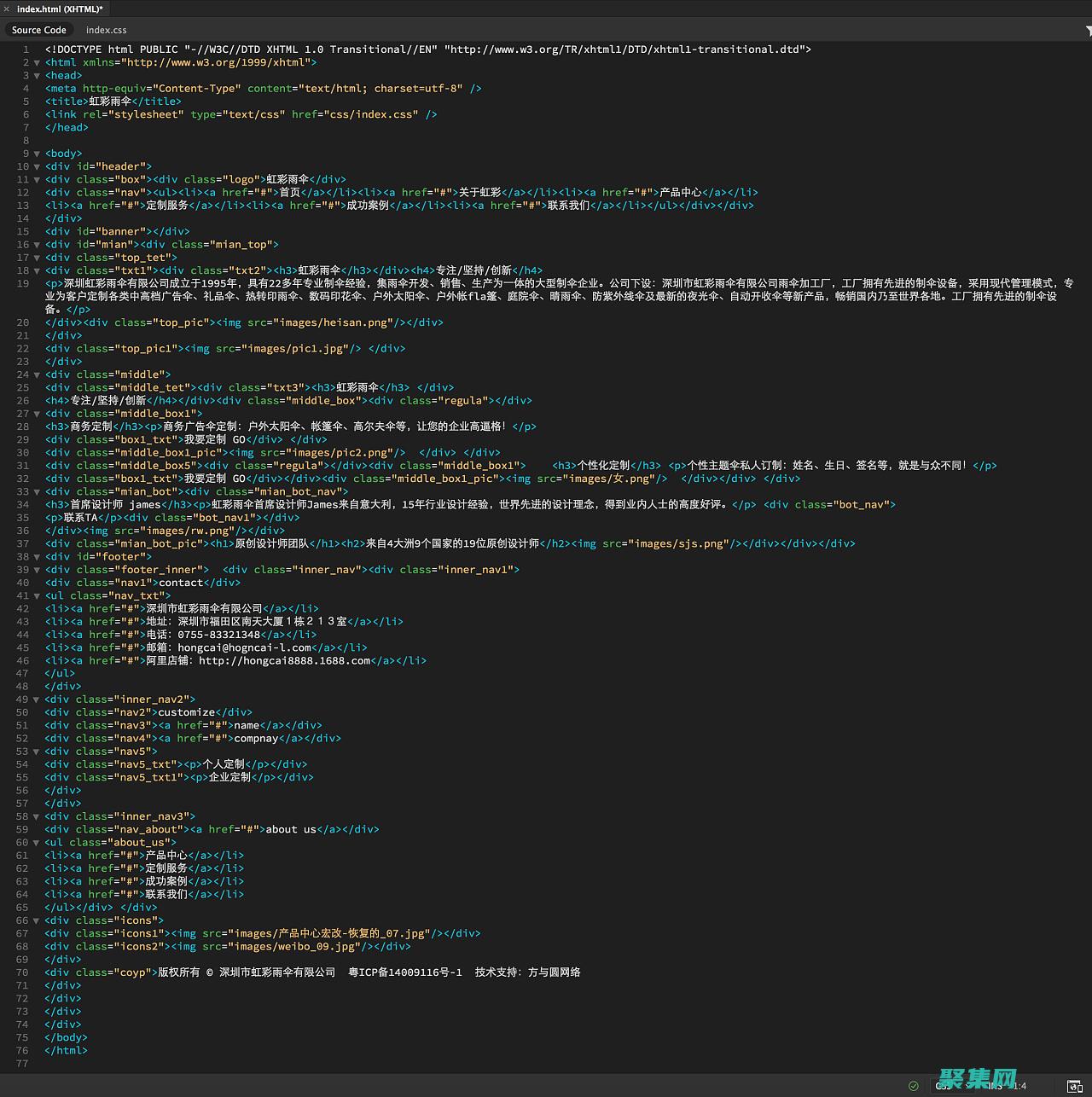
在HTML(超文本标记语言)中,div标签是一个用于定义文档中的区块(division)或容器的标签。 它是最常用的块级元素之一,被用于组织和布局网页的结构。 div标签没有特定的语义含义,它仅用于将内容分组并为其应用样式或应用其他操作。 通过使用div标签,你可以将网页的不同部分分割成独立的区块,从而更好地组织和管理网页的结构。 div标签在HTML中的作用是创建一个无具体语义的区块或容器,用于组织、布局和样式化网页的内容,以下是div标签的主要作用。 1、分组内容:div标签可以将网页的不同部分分组在一起,帮助组织和管理网页的结构。 你可以使用div标签将相关的元素、文本或其他内容组织在一起,形成逻辑区块。 2、布局和样式:div标签可以用于布局网页的结构。 通过为div标签添加CSS样式或类名,你可以控制其外观和布局,实现网页的自定义样式。 3、JavaScript和交互性:div标签可以用作JavaScript或其他脚本语言的容器。 你可以通过选择或操作div元素,实现交互性和动态效果。 4、响应式设计:div标签在响应式网页设计中扮演重要角色。 通过使用div标签和相应的CSS媒体查询,你可以创建响应式的网页布局,使网页在不同设备和屏幕尺寸上呈现最佳的用户体验。 div标签本身没有具体的语义含义,它仅是一个通用的容器标签。 对于有更明确语义的元素,如标题、段落、列表等,最好使用更适合的标签,div标签通常用于提供结构和样式化的灵活性。
HTML语义化与网页布局的精讲
语义化的意义与优势
语义化是HTML文本能够表达其内部内容的意义,这使机器能更好地理解网页。非语义化HTML代码中,元素如
、等,没有明确的意义,但语义化的元素如、、、等明确表示了元素的作用,例如头部、导航、页脚或文章等。
语义化的好处包括有利于搜索引擎优化(SEO)、提高代码可读性、改善网站的访问性。
语义元素详解
元素定义文档头部区域,其中可能包含Logo、公司名称、导航栏、作者信息等。
元素定义导航链接,用户通过链接访问相关页面。
元素描述文档底部区域,常见包括作者信息、版权信息、使用条款、联系信息等。
元素描述文档中的独立内容,每个文章或页面视为一个独立元素。
元素定义文档中的节,如章节、页眉、页脚或文档的其他部分,可单独划分空间并用标题明确内容。
合理使用语义元素,避免滥用,以提高网页的可读性和搜索引擎友好性。
网页布局基础
布局方法概述
常见的布局方式包括一列定宽、一列自适应;两侧定宽、中间自适应;两列不定宽;多列等分;九宫格布局;百分比布局等。
使用FlexBox或Grid网格布局实现布局时,可以灵活调整元素的排列和尺寸。
布局示例代码
提供FlexBox和Grid布局示例代码,展示如何实现不同布局效果。
box-sizing属性解释
box-sizing属性用于定义元素的尺寸计算方式,设置为border-box后,元素的宽度和高度包括padding和border,避免布局误差。
练习与实践
鼓励读者根据学习内容搭建网页结构,提供代码参考和示例,强调布局方法的多样性。
响应式布局介绍
预告下篇将介绍响应式布局,为读者提供后续学习的方向。
需要学习如下内容:
1、HTML语言
掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。 因此,它是网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好HTML是成为Web开发人员的基本条件。
HTML是一种标记语言,能够实现Web页面并在浏览器中显示。 HTML5作为HTML的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
随着CSS、JavaScript、Flash等技术的发展,Web对于应用的处理能力逐渐增强,用户浏览网页的体验已经有了较大的改善。 不过HTML5中的几项新技术实现了质的突破,使得Web技术首次被认为能够接近于本地原生应用技术,开发Web应用真正成为开发者的一个选择。
HTML5可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为HTML5技术的主要优点之一。 AppMobi、摩托罗拉、Sencha、Appcelerator等公司均已推出了较为成熟的开发工具,支持HTML5应用的发展。

学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
3、JavaScript
学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。
4、操作系统
了解Unix和Linux的基本知识,对于开发人员有益无害。
5、网络服务器
了解Web服务器,包括对Apache的基本配置,htaccess配置技巧的掌握等。
扩展资料
常见前端开发工程师职位职责要求:
(1)使用Div+css并结合Javascript负责产品的前端开发和页面制作。
(2)熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案。 移动HTML5的性能和其他优化,为用户呈现最好的界面交互体验和最好的性能。
(3)负责相关产品的需求以及前端程序的实现,提供合理的前端架构。 改进和优化开发工具、开发流程、和开发框架。
(4)与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作 ;能独立完成功能页面的设计与代码编写,配合产品团队完成功能页面的需求调研和分析。
(5)了解服务器端的相关工作,在交互体验、产品设计等方面有自己的见解。
web前端作为互联网相关的重要岗位,许多互联网大厂(如阿里腾讯等)在招聘时会作出要求。 学好web前端对于将来掌握前端后端开发、成为全栈架构师的学习很有帮助。
想学习web前端需要掌握的内容也是不少的,对于自学的同学来说会有一些难度,不推荐自学能力差的人。我们在学习的时候需要分阶段进行,做到有计划的学习与训练,具体的学习顺序如下:
web前端学习顺序:
①计算机基础以及PS基础
②前端开发基础(HTML5开发、JavaScript基础到高级、jQuery网页特效、Bootstrap框架)
③移动开发
④前端高级开发(ECMAScript6、框架开发、webpack、前端页面优化、React框架开发、AngularJS 2.0框架开发等)

⑤小程序开发
⑥全栈开发(MySQL数据库、Python编程语言、Django框架等)
⑦就业拓展(网站SEO与前端安全技术)
想要系统学习,你可以考察对比一下开设有IT专业的热门学校,好的学校拥有根据当下企业需求自主研发课程的能力,建议实地考察对比一下。
祝你学有所成,望采纳。
第一阶段:HTML+CSS/HTML5+CSS3(HTML+CSS、PC端网页重构、HTML5+CSS3)
第二阶段: Javascript(JS数据类型、语法、JS对象、JS内置对象、BOM\DOM)
第三阶段:Javascript高级/ Ajax/JQ(AJAX、浏览器缓存、JS对象高级、ES6、JQuery)
第四阶段:前端主流框架(前端工程化、AugularJS、VueJS、React Native、微信小程序)
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/31f1f381389050f63abc.html,复制请保留版权链接!

欢迎来到CodeBlue第三季!在这一季中,我们将探讨CodeBlocks的开发最佳实践,以帮助您提升编码流程并提高生产力,模块化开发模块化开发是一种将复杂系统分解成独立模块的方法,每个模块都包含自己的特定功能,并且可以独立于其他模块进行开发和测试,这使您能够轻松地管理大型项目并维护代码库的清晰度,在CodeBlocks中,您可以使用...。
互联网资讯 2024-09-28 08:48:19

引言SQL,结构化查询语言,是一种强大的数据库语言,在处理和管理数据方面有着广泛的应用,在实际项目中,SQL技能对于提取、转换和分析数据至关重要,进而解决业务问题和做出明智的决策,本文将探讨如何将SQL技能应用于真实项目,从数据获取到数据分析,以解决复杂的业务问题,数据获取在开始分析数据之前,第一步是获取数据,这可以通过以下方式实现,...。
技术教程 2024-09-16 08:55:14

简介在Web开发中,下拉列表,DropdownList,是必不可少的控件,用于向用户提供一系列选项,通过利用DropdownList事件,开发人员可以创建响应用户交互的高级且动态的Web表单,本文将深入探讨如何处理DropdownList事件,以赋能动态Web表单,并提供代码示例来演示其强大功能,DropdownList事件处理下拉列...。
互联网资讯 2024-09-15 15:27:18

简介Grep是一个强大的命令行工具,用于在文本中搜索和提取模式,正则表达式,regex,是一种模式匹配语言,可以帮助你编写强大的搜索模式,在文章中,我们将重点介绍如何使用grep和正则表达式从文本中匹配和提取数字,我们还将探讨一些实际示例,说明如何使用这些技术解决现实世界中的文本处理问题,使用grep匹配数字grep有一个特殊的元字符...。
技术教程 2024-09-11 22:42:36

在当今竞争激烈的数字时代,网站速度已成为衡量用户体验的关键指标,加载速度过慢的网站会极大地影响转换率、用户粘性,甚至搜索引擎排名,因此,优化网站速度至关重要,JavaScript,JS,是现代网站中必不可少的元素,但它也可能是速度瓶颈,不过,通过使用JS压缩工具,您可以大幅减少JS文件的大小,从而显著提高网站速度,JS压缩工具的工作原...。
技术教程 2024-09-09 22:15:56

使用正则表达式测试工具,打造完美的模式匹配正则表达式,RegularExpressions,以下简称,Regex,是一种强大的模式匹配工具,用于查找、替换或验证字符串中符合特定模式的文本,它在各种应用中都非常有用,例如数据分析、文本处理和代码开发,在使用Regex时,编写有效的模式至关重要,为了帮助您创建完美的模式匹配,有许多在线正...。
最新资讯 2024-09-09 11:38:59

正则表达式是一种强大的工具,用于匹配和搜索文本模式,任意字符是正则表达式中的一种特殊字符,表示可以匹配任何单个字符,这使其成为查找特定字符序列的有用工具,即使您不知道确切的字符是什么,任意字符的未来展望随着技术的不断发展,任意字符在正则表达式中的作用也在不断演变,以下是未来的一些预期趋势,提高匹配速度,研究人员正在开发新的算法来提高任...。
本站公告 2024-09-09 07:53:09

理解指针函数的基础指针函数是一种特殊的函数类型,它将指针作为参数或返回值,它们允许我们在函数之间安全高效地传递数据,函数指针函数指针是一种指向函数的指针,它存储函数的地址,允许我们以间接的方式调用它,定义函数指针int,func,ptr,int,此代码定义了一个函数指针func,ptr,它指向一个接收整数并返回整数的函数,使用函数...。
最新资讯 2024-09-09 07:18:42

什么是JavaScriptsubstring,方法,JavaScriptsubstring,方法可用于从字符串中提取子串,它接受两个参数,start,要开始提取的字符索引,end,可选,要提取到的字符索引,不包括在内,使用JavaScriptsubstring,方法要使用substring,方法,只需调用该方法,并传入要提...。
最新资讯 2024-09-06 08:43:53

结账是购买过程中的关键一步,也是许多企业面临的挑战,复杂且耗时的结账流程可能会让客户望而却步,导致销售损失,为了避免这种情况,企业可以采取多种措施来简化结账流程,提高客户满意度,在本文中,我们将探讨结账后才能进行的常见操作以及这些操作如何影响客户体验,我们还将提供一些提示,帮助企业简化结账流程,结账后才能进行的常见操作以下是一些常见的...。
互联网资讯 2024-09-06 08:40:24

如果你是一个怀揣小说写作梦想的创作者,那么织梦小说模板将成为你实现梦想的强大工具,这个全面且易于使用的模板使你能够从构思到出版无缝衔接地完成整个小说写作过程,织梦小说模板的优势直观的界面,简洁直观的界面,即使是初学者也能轻松上手,全面的功能,从人物塑造、情节大纲到章节编写和发布,它覆盖了小说写作的方方面面,强大的协作工具,与其他作者和...。
本站公告 2024-09-06 06:54:30

在北京,这个古老而现代的城市,流传着许多关于公交车的灵异传说,这些传说往往令人毛骨悚然,让人们谈之色变,最著名的公交车灵异事件发生在1995年,当时,一辆开往郊区的公交车在夜间行驶时,突然消失得无影无踪,车上的乘客和司机都人间蒸发,再也没有出现,此后,关于这辆公交车的传说越来越多,有人说,这辆公交车被幽灵劫持,载着乘客去了另一个世界,...。
互联网资讯 2024-09-03 01:13:24