文章编号:1246时间:2024-09-06人气:

JavaScript
substring()
方法返回指定字符串中的一个子字符串。
该方法的语法如下:
string.substring(start, end)
start
是要开始提取子字符串的索引。
end
是要结束提取子字符串的索引(不包括在内)。
substring()
方法在各种场景中都有用,包括:
start
或
end
参数设置为 0 或字符串长度。
substring()
方法与
length
属性结合使用,以提取指定长度的子字符串。
start
参数设置为子字符串在原始字符串中的索引,可以提取子字符串。

substring()
方法提取子字符串,然后用新字符串替换它。
substring()
方法时,遵循以下最佳实践:
start
和
end
参数在字符串的有效范围内。
substring()
方法之前,检查
start
和
end
参数是否有效,以避免错误。
substring()
,但它接受负索引并返回一个副本,而不是对原始字符串进行修改。
substring()
方法的示例:
// 提取字符串 "JavaScript" 的前 4 个字符let sub1 = "JavaScript".substring(0, 4); // "Java"// 从字符串 "Coding is fun" 中移除前缀 "Coding "let sub2 = "Coding is fun".substring(7); // "is fun"// 创建一个长度为 10 的截断字符串let sub3 = "This is a long string".substring(0, 10); // "This is a"// 查找并提取字符串 "fun"let sub4 = "Coding is fun".substring("Coding is ".length, "Coding is fun".length); // "fun"// 用 "awesome" 替换字符串 "fun"let str = "Coding is fun";let sub5 = str.substring(0, str.length - 3) + "awesome"; // "Coding is awesome"
substring()
方法是一个强大的工具,用于提取和操作字符串的子字符串。通过遵循最佳实践并了解其应用场景,您可以有效地使用该方法来解决各种字符串操作问题。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/43329a00f2d5cff83ecf.html,复制请保留版权链接!

概述在Python的calendar模块中,calendar.add,函数在给定的日期上添加指定的时间间隔,它用于调整日期或时间值,并产生新的修改后的值,语法calendar.add,date,unit,value,其中,date,要调整的日期或时间值,它可以是datetime、date或time对象,unit,要添加的時間间隔的单...。
技术教程 2024-09-15 21:15:15

在当今竞争激烈的在线世界中,使您的网站脱颖而出至关重要,CSS过滤器是一种强大的工具,可让您对网站添加引人注目的视觉效果,从而提升用户体验并让您的网站与众不同,CSS过滤器的优点增强视觉吸引力,CSS过滤器可用于创建醒目的图像,动画和效果,从而吸引访问者,提高性能,过滤器可以在客户端应用,因此无需服务器处理,从而提高网站性能,提高兼容...。
互联网资讯 2024-09-15 16:28:49

PHP是一种广泛使用的后端编程语言,用于构建动态且交互式的Web应用程序,它以其高效性、可扩展性和与其他技术的无缝集成而闻名,PHP的优势开放源码,PHP是一个开源平台,可以免费使用和修改,跨平台,PHP可以运行在各种操作系统上,包括Windows、Linux和macOS,强大的社区支持,PHP拥有一个活跃的开发者社区,提供详尽的文档...。
互联网资讯 2024-09-15 11:09:35

简介JSON,JavaScriptObjectNotation,是一种轻量级的数据格式,用于在网络应用程序之间交换数据,它是一种基于文本的数据格式,符合JavaScript对象语法,在PHP中,json,decode,函数用于将JSON编码的字符串解码为PHP对象,初学者指南要使用json,decode,函数,你需要一个包含有效J...。
本站公告 2024-09-14 23:21:34

项会平滑地向上移动和放大,案例2,视差滚动利用CSS3视差特性,实现当用户滚动网页时,不同元素以不同的速度移动,营造出纵深感和沉浸感,案例3,粒子效果使用Canvas创建粒子效果,让网页上漂浮着无数的小粒子,增强视觉效果和互动性,案例4,3D翻转动画利用WebGL实现3D翻转动画,当用户点击元素时,元素会沿Z轴旋转并显示背面,案例5,...。
技术教程 2024-09-13 20:42:19

SQLDatabase、GoogleCloudSQL如何选择合适的数据库管理系统选择合适的DBMS取决于以下因素,数据类型和结构查询和修改操作的复杂性并发性要求性能和可扩展性安全性考虑成本和许可通过考虑这些因素,您可以选择满足您特定需求的最合适的数据库管理系统,结论数据库管理系统是管理和使用数据库的必不可少工具,它们提供了一系列功能,...。
技术教程 2024-09-13 07:36:01

ul>,RecuvaStellarDataRecoveryEaseUSDataRecoveryWizardDiskDrill4.联系数据库管理员如果上述步骤无法恢复已删除的数据,请联系数据库管理员,他们可能拥有更高级别的恢复技术或权限来恢复数据,预防数据丢失除了学习如何恢复已删除的数据外,采取预防措施来防止数据丢失也很重要,以下是...。
技术教程 2024-09-12 23:18:20

探索伪随机数和真实随机数在Java中,我们可以使用java.util.Random类来生成随机数,这些随机数实际上是伪随机数,这意味着它们是由算法而非真正的随机源生成的,伪随机数对于大多数应用程序来说已经足够,但有时候我们需要真正的随机数,例如在加密中,本文将介绍如何破解Java中的伪随机数,以及如何生成真正的随机数,破解伪随机数Ja...。
本站公告 2024-09-12 22:39:04

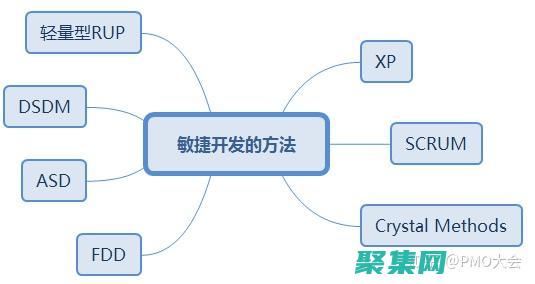
导言对于中级程序员来说,敏捷开发可能是一个陌生的概念,但它是一种强大的方法,可以帮助你提升代码质量、团队协作和产品交付,本文将探讨敏捷开发的精髓,并提供实用指南,帮助中级程序员拥抱敏捷价值观和方法,敏捷开发的核心原则价值驱动的,敏捷开发优先考虑向客户提供价值,通过快速迭代和持续反馈不断改进产品,以人为本,敏捷开发重视团队合作和沟通,相...。
技术教程 2024-09-11 03:47:40

在当今快节奏、数据驱动的世界中,网站的性能至关重要,用户期望加载快速、响应灵敏的网站,为了满足这一需求,现代化Web开发应运而生,它利用各种工具和技术来增强网站性能和用户体验,JS压缩工具,提高网站性能的利器JavaScript,JS,是一种强大的语言,用于创建动态、交互式网站,但是,未经压缩的JS文件可能会很大,从而减慢网站的加载速...。
互联网资讯 2024-09-09 22:27:00

前言在当今数字时代,拥有一个网站至关重要,它不仅可以展示您的业务或个人品牌,还可以让您与目标受众互动并建立牢固的关系,即使您没有编程经验,您也可以创建自己的网站,本教程将带您一步步了解网站编程的基础知识,让您能够从头开始构建自己的网站,第一步,了解Web开发技术网站由三个核心技术组成,HTML、CSS和JavaScript,HTML,...。
技术教程 2024-09-07 14:07:17

本文提供了一个ASP源代码资源的综合列表,包括在线文档、论坛和社区支持,在线文档MicrosoftASP.NET文档W3SchoolsASP教程MozillaDeveloperNetworkASP文档论坛和社区支持ASP.NET论坛StackOverflowASP.NET问题ASP.NETReddit子版块变量命名规则关于ASP源代码...。
技术教程 2024-09-05 21:32:37