文章编号:1450时间:2024-09-06人气:



内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/4378f0c1238eec63123c.html,复制请保留版权链接!

前言数据库是任何组织的关键资产,其中存储着大量敏感数据,例如客户信息、财务数据和商业机密,确保数据库安全至关重要,以防止数据泄露、篡改和破坏,本文将提供VB.NET开发人员的数据库安全指南,重点关注保护敏感数据免受威胁,VB.NET中的数据库安全VB.NET提供了多种特性和方法来增强数据库安全性,包括,数据加密,使用加密算法对数据进行...。
技术教程 2024-09-06 20:27:30

欢迎来到我们的高级ASP源码套件,专门设计用于增强您的业务流程并实现卓越的效率,我们的ASP源码有何独特之处,经过验证且可靠,我们的代码经过业界专家的严格测试,确保其可靠性和稳定性,可定制性强,我们的源码可以轻松定制,以满足您的特定业务需求,使您能够创建量身定制的解决方案,面向业务,我们了解不同行业和业务规模的独特挑战,因此我们的源码...。
本站公告 2024-09-06 17:18:23

随着现代Web应用程序的复杂性不断提高,JavaScript已成为开发人员的必备技能,JavaScript是一种强大的脚本语言,用于创建动态且响应式用户界面,它允许您与用户进行交互并处理数据,JavaScript的核心概念变量和数据类型,JavaScript使用不同的数据类型来存储数据,例如字符串、数字和布尔值,变量用于存储这些数据并...。
技术教程 2024-09-06 13:40:44

引言在当今数据驱动的时代,构建强大的Web应用程序至关重要,而ASP,ActiveServerPages,无疑是一个构建动态、以数据为中心的Web解决方案的强大平台,掌控ASP源代码将使您获得构建自定义Web应用程序所需的知识和技能,从而满足您特定需求,ASP概览了解ASP的工作原理掌握ASP对象模型探索ASP中的编程技术ASP对象模...。
本站公告 2024-09-06 13:30:02

随着互联网的飞速发展,网站已经成为企业和个人展示自身、获取信息的必备工具,但对于大多数人来说,想要创建一个高流量、交互性强的网站,并非易事,织梦一键仿站工具的出现,极大地降低了网站建设的难度,为广大用户提供了快速搭建高质量网站的便捷途径,一、织梦一键仿站工具简介织梦一键仿站工具是一款基于织梦CMS开发的辅助插件,它能够快速、便捷地将其...。
本站公告 2024-09-06 07:44:29

网站是当今数字时代企业和组织的关键资产,一个设计精良且功能齐全的网站可以帮助企业建立品牌形象、吸引潜在客户并推动业务增长,在网站开发过程中,整站程序扮演着至关重要的角色,为整个网站提供基础架构和功能,什么是整站程序,整站程序,也称为内容管理系统,CMS,,是一种软件应用程序,使企业和组织能够创建、管理和更新其网站的内容,它提供了一个用...。
最新资讯 2024-09-06 06:36:06

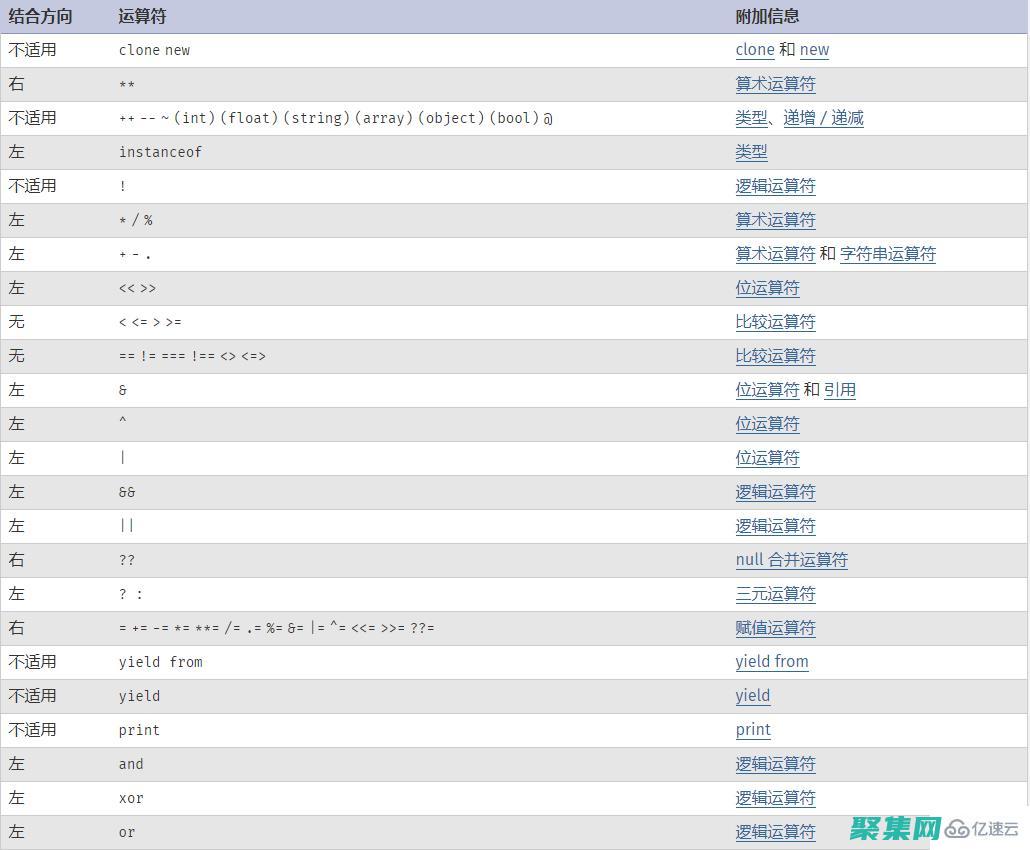
PHP与其他语言集成,连接PHP应用程序与其他技术引言PHP是一种功能强大的脚本语言,广泛用于Web开发,有时我们需要将PHP应用程序与其他语言或技术集成,以增强其功能和实现更复杂的任务,本文将深入探讨PHP与其他语言集成的可能性,并提供分步指南和代码示例,帮助您无缝地连接PHP应用程序,PHP集成的优点集成PHP与其他语言提供了诸多...。
互联网资讯 2024-09-05 21:11:04

关于织梦织梦网站源码社区是一个活跃的在线社区,为织梦CMS开源框架的用户提供支持、协作和资源,织梦是一个流行的中文网站构建系统,以其易用性、定制性和强大的功能而闻名,社区的好处来自专家的技术支持,与其他织梦用户联系,解决问题,获得有关织梦功能的建议,协作和共享知识,通过论坛、讨论区和Wiki共享知识,与其他用户合作开发创新解决方案,获...。
技术教程 2024-09-05 13:49:38

关于我们织梦模板网是一个免费且专业的网站模板下载平台,提供大量高质量、精美、免费的网站模板下载,我们的模板涵盖各种行业和类型,包括企业网站、电子商务网站、博客网站、个人网站等,所有模板均采用响应式设计,在不同的设备上都能完美显示,帮助您轻松搭建一个专业的网站,分类导航企业网站电子商务网站博客网站个人网站其他模板特点免费下载,所有模板均...。
最新资讯 2024-09-05 09:39:03

如何创建自己的网站一、注册网站域名,域名是互联网上的一个名字,全世界每个域名都不一样,二、买网站上的空房,网站空房间用于存放网站内容和程序文件,如网页、图片、视频资料等,主机根据支持的程序语言分为asp主机、php主机和net主机,但现在区别已经不那么明显了,许多主机支持多种语言,电信主机按线路分,网通主机,双线主机,我们最好选择双线...。
技术教程 2024-09-02 04:26:21

NearFieldCommunication简称NFC,中文名→近场通信应用在电动车上,可以实现NFC刷卡解锁简而言之就是一刷解锁,便捷出行省去了带钥匙的麻烦更省事,更方便,更快捷绿源NFC车款——FAE接下来是功能的具体介绍及相关操作指南NFC刷卡解锁NFC智能自感应启动在仪表盘轻轻一刷即可开启车辆手机绑定NFC解锁可通过手机NFC...。
技术教程 2024-09-02 02:13:56

如何搭建平台网站建立平台网站,推荐搭建在线网站平台,本平台提供一站式服务,提供建站空域名备案一站式服务,让用户解除一切后顾之忧,搭建一个平台网站需要以下步骤,首先,选择一个开源的网站程序是非常重要的,这直接关系到你想搭建一个什么样的平台,是商城、论坛、博客、门户、导航还是别的,也要看你想做什么,然后你需要一个域名,这是必需品之一,申请...。
技术教程 2024-09-02 01:46:04