文章编号:11171时间:2024-09-30人气:

你的j2se只学了一点而已,不管怎样,都要先把j2se学好,这是基础。 j2se的学习顺序一般是这样的:基础语法 -> 面向对象入门 -> 异常处理 -> 数组 -> 常用类 -> 容器(相当重要) -> IO -> 线程 -> 网络 -> GUI。 既然你io,thread都学了,其余那些还有没学的,建议去看看马士兵的j2se视频,其实我觉得如果想打好基础的话,这套视频应该全部过过,特别是开始的内存分析和面向对象分析。 学完j2se要做做几个基础的桌面项目,像什么贪吃蛇啊、俄罗斯方块、简单的聊天器等等,这样才能把知识整合起来,加深对j2se的理解。 如果想走j2ee路线的话,接下来应该学数据库,再学html、css、JavaScript、jsp/servlet,也就是web的入门,之后做做web项目,比如小bbs、网上商城等等。 学通了就学框架,这期间会穿插很多东西,例如xml、uml、log4j、jUnit等等,最后学设计模式和面向对象的分析。 计算机的东西是很多的,不要学死,也不要想着学完,最重要的是学会解决问题的方法。 开始肯定要模仿别人的代码,不断模仿,多看,看完一定要自己写几遍,只有能写出来了的,才是自己的东西,建议开始时多背点东西,包括一些常用类啊、一些概念性的东西,因为背多了自己就熟悉了。 数据库的要另找,网上能找到马士兵的Oracle,讲的很不错的!!shopping这个项目也有从头带到尾的,也是马士兵的,要找找做项目是很重要的,从简单的做起,慢慢体会其中的分析与设计学java还是从视频入门的好,千万不要一开始就去看《Thinking in java》,吃力不讨好,学到web时可以看看张孝祥的《深入体验JAVA Web开发内幕——核心基础》,写的很详细,不过他的视频一般,JavaScript就看《JavaScript高级程序设计》,html比较简单,css也比较简单,不过css布局因人而异,有人觉得很好理解,有人觉得很难,搞个Dreamweaver多练练也就熟悉了。 设计模式可以看《大话设计模式》,入门很好!你的j2se只学了一点而已,不管怎样,都要先把j2se学好,这是基础。 j2se的学习顺序一般是这样的:基础语法 -> 面向对象入门 -> 异常处理 -> 数组 -> 常用类 -> 容器(相当重要) -> IO -> 线程 -> 网络 -> GUI。 既然你io,thread都学了,其余那些还有没学的,建议去看看马士兵的j2se视频,其实我觉得如果想打好基础的话,这套视频应该全部过过,特别是开始的内存分析和面向对象分析。 学完j2se要做做几个基础的桌面项目,像什么贪吃蛇啊、俄罗斯方块、简单的聊天器等等,这样才能把知识整合起来,加深对j2se的理解。 如果想走j2ee路线的话,接下来应该学数据库,再学html、css、JavaScript、jsp/servlet,也就是web的入门,之后做做web项目,比如小bbs、网上商城等等。 学通了就学框架,这期间会穿插很多东西,例如xml、uml、log4j、jUnit等等,最后学设计模式和面向对象的分析。 计算机的东西是很多的,不要学死,也不要想着学完,最重要的是学会解决问题的方法。 开始肯定要模仿别人的代码,不断模仿,多看,看完一定要自己写几遍,只有能写出来了的,才是自己的东西,建议开始时多背点东西,包括一些常用类啊、一些概念性的东西,因为背多了自己就熟悉了。 数据库的要另找,网上能找到马士兵的Oracle,讲的很不错的!!shopping这个项目也有从头带到尾的,也是马士兵的,要找找做项目是很重要的,从简单的做起,慢慢体会其中的分析与设计学java还是从视频入门的好,千万不要一开始就去看《Thinking in java》,吃力不讨好,学到web时可以看看张孝祥的《深入体验JAVA Web开发内幕——核心基础》,写的很详细,不过他的视频一般,JavaScript就看《JavaScript高级程序设计》,html比较简单,css也比较简单,不过css布局因人而异,有人觉得很好理解,有人觉得很难,搞个Dreamweaver多练练也就熟悉了。 设计模式可以看《大话设计模式》,入门很好!
本文将带你逐步理解React的服务端渲染原理,从基础实现到高级应用,包括同构、Redux集成、SEO优化和中间件使用等。
创建一个简单的React组件并在express服务器上进行服务端渲染,对比CSR和SSR的区别,理解首屏加载时间和SEO问题。
介绍同构概念,解决React组件事件绑定问题,通过script标签实现客户端的事件处理。
3. 路由配置与Redux引入Redux,创建全局store,处理组件与store的连接,注意路由跳转和store同步问题。
4. 异步数据处理讨论数据注入与同步问题,通过改造路由和数据注水/脱水技术,确保服务端渲染的完整性和性能。
5. 中间层引入与优化分析使用node中间层的原因,优化请求代码,通过axios封装减少代码重复。
6. 多级路由渲染通过renderRoutes方法处理多级路由,实现组件的递归渲染。
7. CSS服务端渲染处理客户端和服务器端CSS加载,利用context钩子变量实现CSS代码的动态挂载。
8. SEO技巧与react-helmet分享SEO优化技巧,使用react-helmet管理动态标题和描述,提升搜索引擎排名。
通过深入学习和实践,你将更好地掌握服务端渲染的核心技术,为项目开发带来更优用户体验和搜索引擎支持。
首先,对于初学者来说,学习计算机技术首先要从两个方面入手,其一是学习操作系统知识,其二是学习编程语言知识。 在掌握了操作系统知识和编程知识之后,再根据自身的知识结构、兴趣爱好和技术发展趋势来选择一个主攻方向,比如当前选择大数据方向就是不错的选择。

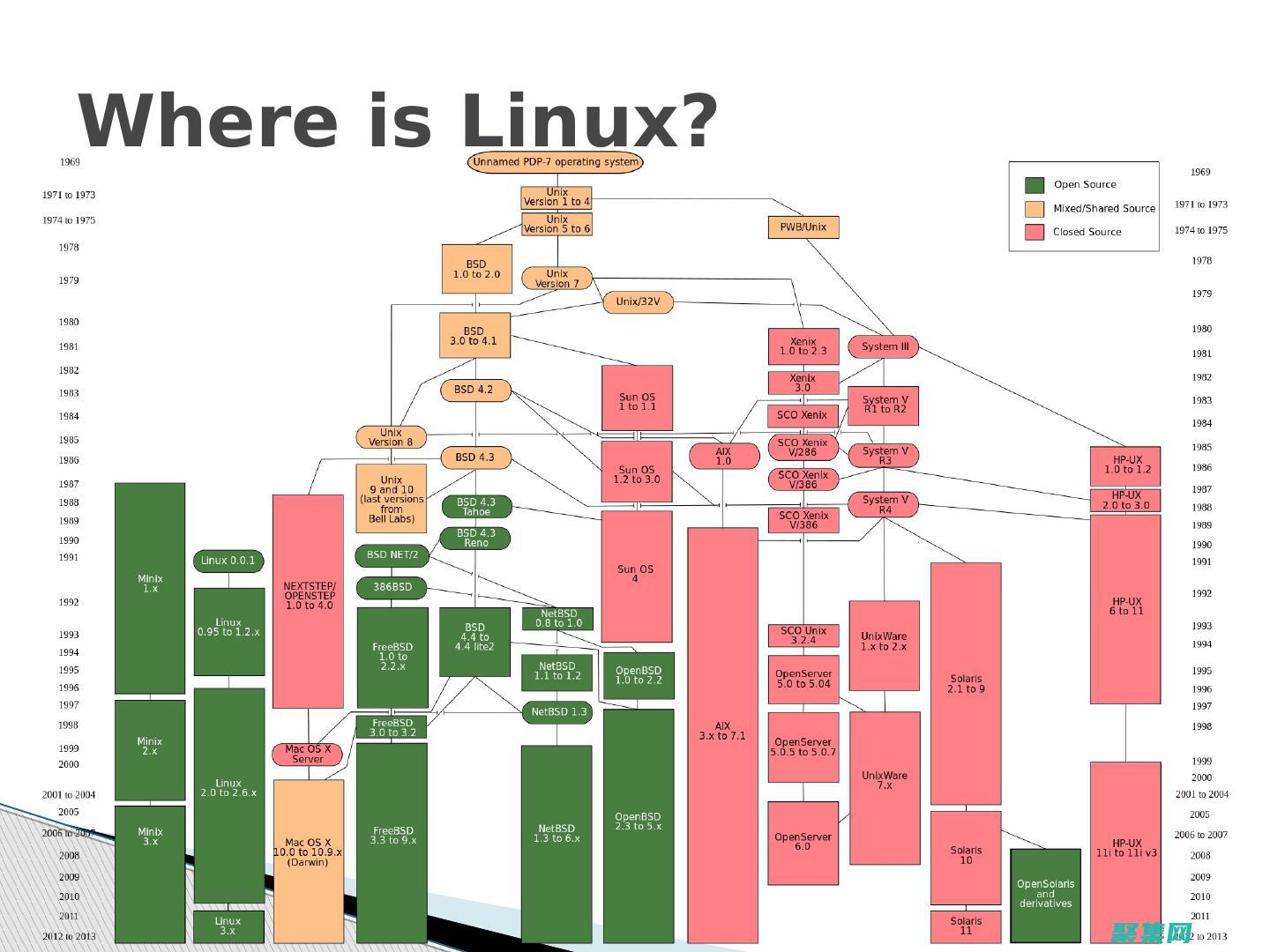
学习操作系统知识可以从Linux操作系统开始学起,一方面原因是Linux操作系统有广泛的应用,另一方面Linux操作系统是开源的,未来可以通过阅读其源代码来深入学习。 对于要在IT(互联网)行业发展的人来说,学习Linux操作系统还是很有必要的。
学习操作系统有三个重点,其一是了解操作系统的体系结构;其二是了解操作系统的资源管理方式;其三是了解操作系统的任务调度方式。
在学习操作系统的过程中,还应该同步学习编程知识,编程知识是打开计算机技术大门的钥匙,通过编程语言可以在操作系统的基础上进行功能的扩展。
在未来的大数据、人工智能时代,编程语言的重要性会逐渐得到体现,编程语言的应用边界会逐渐从IT(互联网)行业向传统行业覆盖。 从当前编程语言的发展趋势来看,可以重点关注一下Python语言。
学习计算机方法
一、预习
“预习”是学习中一个很重要的环节。 但和其他学科中的“预习”不同的是,计算机学科中的预习不是说要把教材从头到尾地看上一遍,这里的“预习”是指:在学习之前,应该粗略地了解一下诸如课程内容是用来做什么的,用什么方式来实现等一些基本问题。
举个例子来说,在学习FrontPage之前,应该了解这一软件是用来制作网页的,且方法较简单,很适合初学者使用。
二、“任务驱动”学习方法
“任务驱动”学习方法,就是指先有结果,再研究实施策略的学习方法。 在任务驱动教学中,打破了常规教学方法中由浅入深的基本顺序,每一章节的知识点都是通过几个有代表性的案例来学习的,甚至包括认识菜单。
让你先体会到效果,从而增加学习兴趣。 用这种方法来学习计算机,尤其是一些视窗界面的应用程序,往往可以达到事半功倍的效果。
三、积极动手实践
计算机是一门操作性很强的学科,计算机学科中的实践,不只是简单地模仿别人的练习。 在实践中难得的是有自己的想法,并尽力去寻求解决办法。 在这种开动了脑筋的实践中,才会学到真正的东西。 古时贤人哲士说:“学而时习之”、“学而不思则罔,思而不学则贻。 ”
将所学的理论知识与具体实践相结合,这是一种较好的方法,一方面可以用理论指导实际,另一方面可以加深对所学知识的理解和记忆,激发起学习兴趣,边学习,边实践,相互作用,相互促进。
首先一点,那就是你需要学习很多东西才能成为软件开发人员。 不能详尽说明作为软件开发者你可能需要掌握的所有技术技能,但是我会列出最关键的一些技术技能。 选择编程语言,这是最重要的。 前端开发,是现如今最热门的开发岗位,高级的前端开发工程师,在企业里面是非常欠缺的。 成为前端开发工程师,第一步应该是学习HTML/CSS/JavaScript,这是基础,也是根本,JavaScript是根本里面的根本,叫根深蒂固。 许多新手程序员会试图一次性或在第一份工作之前学习几种编程语言,以便于有备无患。 虽然我认为你最终应该学会一种以上编程语言,但我不建议提前这样做,因为这只会导致混乱,并且会分散你需要学习的其他技能的精力。 相反,我建议你应该深入研究,重点学习单一编程语言的来龙去脉,这样你才能对用这种编码语言来写代码信心十足。 构造代码在学习了一门编程语言之后——或者最好是在学习的同时——我坚信,你需要知道的下一件事就是如何正确地构造你的代码。 我所说的构造代码是什么意思呢?我的意思是,要写出好的,清晰的,易于理解的代码,不需要大量注释,因为代码本身就是一种表达方式。 很多软件开发者在他们整个职业生涯都不曾去学习这个技能,这是不幸的,因为这是我——以及其他许多人——判断一个软件开发人员技术和能力的主要方式。 良好的代码结构展示了对这种技艺的热衷,而不仅仅是为了完成工作。 构建代码是软件开发真正的艺术部分,但它也是至关重要的,因为你和你的同事得花费相当多的时间来维护现有的代码,而不是编写新的代码。 具体应该如何正确地组织代码我就不说了,因为我已经给出了一个很好的资源,但是要努力学习如何从一开始就写出好的、干净的代码,而不是事后学习这个技能。 我只能保证,即使你是个新手,如果你可以写出好的、干净又简洁的、易懂的,本身就可以表达意思的代码,那么任何面试官看到你的代码都会觉得你是一个有经验的专业人士。 并且在一定程度上,或者至少在这条道路上,因为你会将这个职业当作一种专业,而不是一份工作。 面向对象的设计这有争议的,特别是如果你正在学习的编程语言并不面向对象,但是有大量的软件开发世界会按照面向对象设计的思维思考,所以你需要确保你了解它。 面向对象的设计是一种将复杂程序设计分解为单独的类或对象(类的实例)的方法,其中封装功能且具有特定的角色和责任。 在软件开发中,我们总是试图管理复杂性。 从对象的角度思考可以帮助我们做到这一点,因为它能让我们从一堆交互组件中定义并设计一个复杂的系统,而不是作为一个整体的试图解决整个复杂性。 现在的编程世界有着大量的函数式编程语言,但你在软件开发中找到的最流行的语言和模式,仍然深受面向对象设计和分析的影响。 你应该好好理解什么是类,继承的不同类型——何时使用它们——还有理解像多态性和封装等术语。 算法和数据结构如果你上传统院校学习并想获得计算机科学学位的话,那么这是一个很大的考点。 算法是解决各种计算机科学/编程问题的常用方法。 例如,有若干常见的在程序上用于排序的算法。 每一种排序算法都有一系列关于速度,内存大小要求,以及数据理想类型的不同属性。 计算机科学领域有很多这样的算法,并且理解如何变化这些算法来解决你可能遇到的棘手问题也很重要,当你解决现实编程问题的时候。 通常情况下,擅长这些算法可以让一个开发人员在1个小时之内就能解决可能需要另一个开发人员几天时间才能搞清楚的问题。 除非你熟悉和擅长算法,否则你甚至不知道已经有了优雅的解决方案在那里。 因此,仅仅只为这个原因,我认为这也是一个值得掌握的宝贵技能。 数据结构也是如此,并且可以与算法结合使用。 有几个所有软件开发者都应该熟悉数据结构中的,包括:数组或向量链表堆栈队列树哈希集合通过熟练掌握数据结构和算法,你可以轻松又优雅地解决许多艰难的编程问题。 当我开始编程的时候,我在数据结构和算法方面非常糟糕,因为我主要是靠自学的。 我一直都没有意识到它们的价值,很快,随着我遇到了一些我不知道如何解决的问题,我发现这些技能在真正的编程世界非常有用,而且解决起来相当简单——和有趣。 事实上,我认为这是软件开发最有趣的领域之一。 解决难题并利用数据结构和算法来开发一个又干净又优雅的解决方案,真的很有意义。 学习这些东西是一个挑战,但非常值得。 这是可以让你超越众多同行的技能之一。 大多数软件开发人员都不擅长这个领域。 如果你想通过如微软或谷歌这样的大公司的面试,那么你一定得掌握这个技能集。 开发平台及相关技术你应该具备一些经验,并至少掌握一个开发平台以及与之相关的技术或框架。 我所说的平台是什么意思呢?好的,通常它的意思是操作系统(OS),但也适用于其他可以充当类似于操作系统角色的抽象。 例如,你可以是专注于Mac或Windows操作系统得Mac开发者或Windows开发者,你也可以是一名专注于特定的web平台的web开发人员。 具体确切的关于平台是什么就不讨论了——不同的人会有不同的看法——但这里我要定义平台为你开发的特定环境,它有自己的生态系统和特殊性。 再者,这是另一个我认为选择并非那么重要的技术技能,只要你选择了一个就好。 企业通常会聘请开发人员针对特定的平台或技术开发软件。 你作为iOS开发者将更容易找到工作,如果你专业于那个特定平台的话。 这意味着要熟悉平台本身,以及开发工具,惯用模式,还有大多数程序员在为那个平台开发时会使用的通用框架。 你可能会认为编程语言的选择决定了平台,但实际上事实情况很少是这样的。 就拿C#举例。 如果你是一个C#开发人员,那么你可以用这种编程语言为Windows,Mac,iOS,Android,Linux,甚至是嵌入式系统写代码。 所以,不要仅仅只是选择语言;还要选择平台。 框架或堆栈除了学习特定的编程语言和平台,我高度建议去学习框架,或者更好的是,与之相配套的完整的开发堆栈。 什么是框架?什么是堆栈?框架就是一系列被用于在特定平台或多个平台上开发代码的库。 它通常可以使得在该平台上的编程任务变得更加容易。 看这个C#的例子。 大多数C#开发人员使用框架来编写C#应用程序。 框架包括许多库和类,能够让C#开发人员在更高的抽象级别上工作,因为每当他想做什么事情的时候,没有必要完全重新发明轮子。 例如,框架的部分还包含了处理图像的代码。 这类代码从头编写是极其困难的,所以框架极大地帮助了C#开发人员去编写需要以某种方式处理图像的代码。 堆栈则有点不同。 堆栈是一组技术,通常包括一个框架,并且常一起用于创造一个完整的应用程序。 例如,有一个常见的称为MEAN的栈。 它代表MongoDB,,angularJS,和。 MongoDB是一个数据库技术。 是一个用于创建web应用程序的框架。 AngularJS是一个用于为web应用程序创建用户界面的前端JavaScript框架。 最后,是一个用JavaScript开发基于web应用程序的运行时环境。 有没有理解所有这些东西并不重要—— 除非你打算成为一个MEAN开发者——重要的是要明白,如果你知道所有这些技术和框架,那么你就能够开发一个完整的web应用程序。 栈使得创建应用程序变得更容易,因为它们提供了一种许多开发者用来开发应用程序的通用范式,因此知识可以很容易地共享,并且你也能确定哪些特定的技能集市可以一起工作的。 学习堆栈真的是非常有价值,因为这意味着你拥有开发一个完整的应用程序所有必要的技能。 很多使用特定堆栈开发应用程序的企业,更愿意雇用那些熟悉那类堆栈能够立马开展工作的软件开发人员。 基础数据库知识即使数据库的景色在过去几年时间里已经改变了不少,但我不认为数据库会很快消失,因此对此了解一二总是不会错的,对吧?当前主要有两种数据库技术:关系数据库和文档数据库。 现在的开发人员至少应该熟悉关系数据库,并稍微了解文档数据库。 在软件开发中,数据库经常被用来存储应用程序的数据。 当然,有些团队甚至有专门的数据库开发人员或数据库管理员(DBA),但是这并不能真正允许你不懂至少是基本的数据库知识。 最起码,你应该知道:数据库如何工作如何执行基本的查询来获取数据如何插入、更新和删除数据如何连接数据集此外,你可能会想知道如何以编程方式从你的代码与你所选择的平台和/或框架检索和存储数据。 大多数开发者被期待能够编写与数据库进行交互代码。 源代码控制源代码控制是任何软件开发项目的组成部分。 在我们使用源代码控制之前,我们必须在网络上共享项目的所有文件,或者通过U盘来回查看存储在上面的不同软件版本。 虽然我很不想承认,但我的确不止一次地玩过这个把戏。 但是,我还年轻。 我蠢。 你却没必要像我这样。 当前,几乎所有专业的开发者人员都被期待懂得如何使用源代码控制来反复检查代码,并希望懂得合并来自多个源的变化。 最基本层面的源代码控制可以让你保持在一个软件项目中对不同的文件所做更改的历史记录。 它还允许多个开发人员在同一时间工作于相同的代码,然后合并这些更改。 具体就不细说了,但你应该知道如何熟练地使用至少一个源代码控制系统,并且你应该熟悉大多数基本的源控制概念。 在当今软件开发领域,几乎所有专业的软件开发团队都会使用某种源代码控制。 构建和部署现在,大多数软件开发项目都有着某种自动化的构建和部署系统。 有几种不同的软件应用程序,可以帮助软对自动化这两个任务,曾经是手动,当然对于某些团队而言,现在仍然如此。 你问什么是构建和部署?好问题。 你知道如何写代码,并检入到源控制系统吗?拥有一些方法来确保代码可在你检入后真正能工作很不错。 这就是构建系统的用武之地。 最起码,构建系统将编译所有代码,并确保没有编译错误。 一个复杂的构建系统可以运行单元测试或用户测试,运行代码质量检查,并提供关于代码库当前状态的一些报告。 部署系统将负责部署代码要么到生产机器要么可能到某种测试环境。 你不必成为这些技术的绝对专家,但是了解至少这些系统如何工作的基础知识,以及构建和部署代码的过程,是非常重要的。 通常情况下,创建和维护构建和部署系统的实际职责属于所谓的DevOps(developer operations的简写)——这个快速增长的领域。 但是,这并不妨碍你至少了解关于这个过程如何工作的基础知识。 测试曾几何时开发者并没有必要知道太多关于测试的内容。 我们习惯于写一串代码,然后扔给测试人员,让他们去找代码中的各种bug,然后我们再来修复bug。 切不可再如此。 随着越来越多的软件项目开始采用所谓的敏捷过程,(后面再方法这一点中我们再细谈),软件开发人员和测试人员不得不更密切地一起合作。 质量已真正成为了整个团队的责任——我倒是更想说,它一直都是。 随之而来的是,你需要了解一些关于测试的东西。 你至少应该熟悉如下基本术语:白盒测试黑盒测试单元测试(不是真的测试)边界条件测试自动化验收测试一个优秀的开发人员——会在将代码交给别人之前测试自己的代码。 如果你真的想被认为是专业的,并非浪者虚名,那么这一条没有商量余地。 调试很多新手软件开发人员在调试时都感觉自己像是在用鸡蛋碰石头。 每个人都希望写代码,没错吧?但好像没有人愿意调试自己的代码?这就是真相。 大约90%的时间软件开发人员是用来搞清楚到底为什么代码不能正常工作。 我知道你只是想能够整天写新的代码,但是此路不通。 如果你采用如测试驱动开发这样的方法,那么你可能会少花很多时间在调试上,但无论如何,不管你做什么,不管你如何努力,你都不得不学习如何调试代码或其他人的代码。 因此,与其采取一种随意的方式来做一些你不得不做的事情,还不如咬紧牙关竭尽全力学会如何有效地做好这件事情。 方法有没有被我列出来的需要知道的事情清单吓倒?好吧,还有一个——但是我保证这是最后一个。 虽然一些软件开发团队才刚开始写代码,不择手段只要完成任务即可,但是大多数团队还是至少遵循某种方法的。 出于这个原因,熟悉一些最常见的软件开发方法背后的基本理念至关重要。 今天,我要说的是瀑布式开发和敏捷开发。 大多数团队会声称他们正在做敏捷。 敏捷本身是一个非常松散的概念,但也有一些做法和——原谅我的措辞——固定程序是你应该知道的,如果你不想只是纸上谈兵,想要打造一支敏捷团队的话。 最后我知道这些内容通通要掌握的话,有点多,而且我仅仅触及了大多数主题表面的东西。 现在,你可能会觉得有点不知所措,面对这些所谓的技术技能一片茫然。 程序员这条路,就是无止境的学习,不断提高!
简单的说,html相当于房子的框架,css相当于把房子装修了一下。
HTML与CSS之间的区别
1、性质不同
HTML(结构):全称HyperTextMarkupLanguage(超文本标记语言),用于定义文档内容结构。该语言写的代码通常会被浏览器解析执行.
CSS(布局):全称CascadingStyleSheets(层叠样式表),用于定义HTML文档的样式(外观)。 CSS是页面表现的基础,可以控制布局,控制元素的渲染。
HTML是描述网页内容和结构的基本标记语言。 而,CSS是HTML的扩展,它修改了网页的设计和显示。
HTML是网页的结构,CSS是网页的样式。 例如如果把整个网页比喻成一个人,那么HTML就是骨头,CSS就是衣服。
2、语法不同
HTML由围绕内容的标签组成。 而CSS由一个声明块继承的选择器组成。
html语法示例如下:
div内容/div
css语法示例:
div{font-size:12px;}
3、注释的格式不同
HTML注释格式:
!--注释内容--
CSS注释格式:
/*注释内容*/
4、HTML文件可以包含CSS代码,而CSS样式表绝对不能包含HTML代码。
即CSS可以在HTML文件中使用,但HTML不能在cSS样式表中使用。
html和css学习总结
本周我大概用了六天的时间完成了html和css的复习、制作考核网页以及完成了学长布置的五个学习小任务,总的来说,虽然完成了这一周的学习,但是对于一些知识点掌握的不是很牢固,使用不太熟练,之后还需要多加练习,对于本周的学习我有如下总结:
对于写网页需要的基础知识一定要牢牢掌握,比如,每个网页都需要的导航栏,一定要熟练掌握;下拉菜单最常用的是ul和li标签,也就是列表元素;对于一些标签,一定要知道是块级元素还是行内元素,要掌握他们之间的转换方法,这个也是非常常用的。 对于css的盒子模型,一定要认真地学习,并且能熟练的运用。
是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
?弹性容器通过设置display属性的值为flex或inline-flex将其定义为弹性容器。
?弹性容器内包含了一个或多个弹性子元素。

?注意:弹性容器外及弹性子元素内是正常渲染的。 弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。 默认情况每个容器只有一行。
?当为父盒子设为flex布局,子元素的float、clear和vertical—align属性将失效
??flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置好排列方式
?flex布局父项常见的属性:
????????-diretion:设置主轴的方向
?????????默认的主轴方向是x轴方向,水平方向;默认的侧轴方向是y轴方向,水平向下
??????????属性值:row默认值从左到右
??????????????row-reverse从右到左
??????????????column从上到下
??????????????column从下到上
????????-content:设置主轴上的子元素排列方式
??????????属性值:flex-start默认值从头开始如果主轴是x轴,则从左到右
???????????????flex-end?从尾部开始排列
???????????????center在主轴居中对齐(如果主轴是x轴则水平居中)
???????????????space-around平分剩余空间
???????????????space-between先两边贴边再平分剩余空间(重要)
????????-wrap:设置子元素是否换行
????属性值:nowrap默认子元素不换行如果装不下,会缩小子元素的宽度,一块放到父元素中
????????????wrap换行
????????-content:设置侧轴的子元素排列方式(多行需要换行)单行无效
??????????属性值:flex-start默认值在侧轴的头部开始排列
???????????????flex-end?在侧轴的尾部开始排列
???????????????center在侧轴中间显示
???????????????space-around子轴在侧轴平分剩余空间
???????????????space-between轴在侧轴先分布在两头,再平分剩余空间
???????????????stretch?设置子项元素高度平分父元素高度
????????-items:设置侧轴的子元素排列方式(单行)
??????????属性值:flex-start从上到下
???????????????flex-end?从下到上
???????????????center??挤在一起(垂直居中)
???????????????stretch?拉伸(默认值)使用时子盒子不要给高度
??????????例如:子元素居中?默认主轴是x轴
????????????主轴居中jusity-content:center
????????????侧轴居中align-items:center
????????-flow:复合属性,相当于同时设置了flex-diretion和flex-wrap
??????flex布局子项常见属性
????????定义子项目分配剩余空间,用flex来表示占多少份数
??????????flex:number;默认值0
????????-self控制子项自己在侧轴的排列方式
????????属性定义子项的排列顺序(前后顺序)
?给父元素添加display:grid
???display关于网格的取值分为两个,grid(块网格)和inline-grid(行内网格行内块)
???grid容器从上向下排列
???inline-grid容器从左向右排列
??grid-template-row;规定行属性
??grid-template-column;规定列属性
??1.绝对大小(根据列数或者行数确定值得个数)
????grid-template-row:200px200px200px
????grid-template-column:200px200px200px
??2.百分比(根据列数或者行数确定值得个数)
????grid-template-row:33.33%33.33%33.33%
????grid-template-column:33.33%33.33%33.33%
??函数
????grid-template-rows:repeat(3,33.3%);
????grid-template-columns:repeat(3,33.3%);
??-fill?自动填充
????grid-template-rows:repeat(auto-fill,33.3%);
????grid-template-columns:repeat(auto-fill,33.3%);
??片段?
????grid-template-rows:100px1fr300px;
????grid-template-columns:100px1fr300px
????grid-template-rows:minmax(100px,200px)200px300px
????grid-template-columns:200px200px200px
????grid-template-rows:100pxauto300px;
????grid-template-columns:100pxauto300px
??列间距
??-row-gap:10px;
???grid-column-gap:10px;
???复合写法
???grid-gap:10px10px;
??指定区域
???-template-areas:abc
?????????????????????def
????????????????????ghi;
????区域合并时?需要让合并的区域名字相同
????grid-template-areas:aac
?????????????????????def
?????????????????????ghi;
????:nth-child(1){
??????grid-area:a;
以上两种网页布局方式是我制作网页时比较常用的,也是学习前端必须掌握的。
除了以上这些,还有很多是我们需要掌握的,加油吧继续学习!!!!!!下周分享js学习总结
html+css常用知识点整理特点:自动成一行,宽度为100%,可设置宽高。
常用块级元素:
常用行内元素:
class=定义样式名称
id=定义样式名称
href=超链接地址
name=用锚定义一个标签,通过href链接跳到指定的标签
src=图片的地址
title=鼠标移上去显示的提示文字
alt=当图片不显示时,显示的文字
sytle=书写css样式
Type=定义input类型
指元素的外边距、边框、内边距,内容大小
文本对齐
float元素对齐/**/
html和css的元素、属性、样式有很多,这里这里只罗列了一些经常用到的知识点,更详细的可以查看参考文档。
CSS是什么?和HTML有什么区别?一、css是CascadingStyleSheets的缩写,即层叠式样式表单,它是由W3C协会制定并发布的一个网页排版式标准,是对HTML语言功能的补充。
二、HTML和CSS的区别?
1、定义不同:
html是HyperTextMark-upLanguage的缩写,即超文本标记语言;
css是CascadingStyleSheets的缩写,即层叠式样式表单,它是由W3C协会制定并发布的一个网页排版式标准,是对HTML语言功能的补充。
2、用途不同:
html则是用于文本内容,包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
css是多用于样式,主要的用途是对网页中字体、颜色、背景、图像及其他各种元素的控制,使网页能够完全按照设计者的要求来显示。
3、CSS语法与HTML语法完全不同:
HTML里代码是功能标签,如DIV、SPAN、A链接、em标签、I斜体标签、u下划线等,html代码语法范例:div内容/div
CSS样式代码语法是div{样式单词:值}
三、HTML和CSS联系:
CSS与HTML相同之处在于,两个共同作用让网页实现需要的布局样式。
扩展资料:
1、标记符html,说明该文件是用超文本标记语言(本标签的中文全称)来描述的,它是文件的开头;而/html,则表示该文件的结尾,它们是超文本标记语言文件的开始标记和结尾标记。
2、CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。 CSS在Web设计领域是一个突破。 利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。 总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。
参考资料:网络百科-HTML
网络百科-CSS
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/43892c31e9e7e8fe79c9.html,复制请保留版权链接!

简介JSON.stringify,是JavaScript中一个强大的函数,用于将JavaScript对象或值转换为JSON,JavaScript对象表示法,字符串,它是一种广泛使用的格式,用于在网络应用程序和API之间传输和存储数据,应用场景1.数据存储JSON.stringify,通常用于将JavaScript对象存储在数据库或...。
最新资讯 2024-10-01 04:54:56

欢迎来到Cocos社区,这是一个充满活力和支持性的游戏开发社区,我们的目标是为游戏开发者提供一个交流、学习和成长的平台,帮助他们提升自己的技能并打造出色的游戏,社区资源Cocos社区提供广泛的资源来支持游戏开发者,包括,论坛,与其他开发者讨论技术问题、分享经验和寻求帮助,文档,全面的文档涵盖了Cocos引擎及其功能的各个方面,教程,逐...。
本站公告 2024-09-28 23:18:13

Netlib是一个由美国能源部资助的数学软件库,自1979年以来一直为研究人员和工程师提供免费的算术资源,它包含超过10,000个程序,涵盖各种数学领域,包括线性代数、微积分、统计和优化,Netlib一直是数学计算领域的重要资源,帮助推进了一系列突破,Netlib的广泛使用Netlib中的程序已被广泛用于解决各种问题,包括,求解大规模...。
本站公告 2024-09-26 18:42:37

Zzip,高速疾驰的文件传输引言在当今数字时代,快速、可靠的文件传输至关重要,Zzip是一款革命性的文件压缩软件,以其闪电般的压缩速度和无与伦比的性能而闻名,本文将深入探讨Zzip在速度和性能方面的优点,并说明它如何改善您的文件传输体验,超快的压缩速度Zzip采用最先进的算法,可显著减少文件大小,同时保持原始文件的高质量,其先进的并行...。
技术教程 2024-09-26 10:37:37

引言ASPUPLOAD是ASP.NET开发人员文件上传处理方面的强大工具,它提供了一系列全面的功能,使开发人员能够轻松地实现各种文件上传场景,本文将深入探讨ASPUPLOAD的功能,并展示如何利用它的可能性来增强ASP.NET应用程序,文件上传控件ASPUPLOAD提供了一个全功能的ASP.NET文件上传控件,具有以下关键功能,多文件...。
本站公告 2024-09-26 09:47:39

欢迎来到C语言的精彩世界!作为一名编程新手,选择C语言作为你的起点是一个绝佳的决定,它作为一种通用、低级的编程语言,在各种领域都有着广泛的应用,从操作系统到嵌入式系统,学习C语言将为你打开一扇通往编程世界的广阔大门,免费综合教程为了帮助你顺利开启C语言之旅,我们精心准备了一份免费的综合教程,这份教程涵盖了C语言的所有核心概念,并提供了...。
互联网资讯 2024-09-15 13:04:37

引言尊敬的各位,很荣幸能够站在这里,与大家探讨个人网页模板的力量,以及它们如何帮助释放我们的创造潜能,打造独一无二的在线空间,个人网页模板的优势易于使用,个人网页模板无需任何编码知识,任何人都可以轻松创建和定制自己的网站,节省时间,模板提供了预先设计的布局和元素,节省了从头开始构建网站的时间和精力,响应式设计,模板通常以响应式设计,可...。
技术教程 2024-09-15 05:25:31

完善的客户服务体系引言客户服务是企业运营中不可或缺的部分,它决定着客户满意度、忠诚度和口碑,从而影响着企业的利润和声誉,完善的客户服务体系可以有效地解决客户问题,提升客户体验,建立牢固的客户关系,本文将深入探讨完善的客户服务体系应包含的要素,1.多渠道服务客户习惯通过各种渠道与企业互动,包括电话、电子邮件、实时聊天、社交媒体和在线表格...。
最新资讯 2024-09-15 03:35:50

简介Socket编程是Linux中一种用于通过网络进行进程间通信,IPC,的关键技术,它允许应用程序在不同的计算机或同一计算机上的不同进程之间交换数据,Socket提供了一种标准化且可移植的方式来建立网络连接,发送和接收数据,作为一名Linux开发人员,掌握Socket编程是至关重要的,这将使您能够创建强大的网络应用程序,如Web服务...。
技术教程 2024-09-12 05:03:48

PHP和Windows是构建强大Web应用程序的完美组合,PHP是一种流行的脚本语言,以其易于使用和广泛的库而著称,Windows是世界上最流行的操作系统,提供了一个稳定的运行时环境,PHP在Windows上的优势易于设置,在Windows上安装和配置PHP非常简单,有许多可用的工具和资源,使您可以轻松地将PHP集成到您的Web服务器...。
技术教程 2024-09-11 12:57:48

简介微笑的狗恐怖原图,也称为微笑狗.jpg,是一个广为人知的互联网迷因,因其令人难以忘怀的令人不安的图像和其神秘的起源而臭名昭著,起源2008年上传,该图像最初于2008年上传到Deviantart,由一个名为ptisdebil的用户上传,论坛帖子,不久之后,该图像被发布在4chan和其他网络论坛上,迅速成为热门迷因,病毒传播,由于其...。
互联网资讯 2024-09-05 05:09:17