文章编号:7173时间:2024-09-16人气:

Vuex 是一个状态管理库,用于管理 Vue.js 应用程序中的应用程序级状态。
它提供了集中式存储、状态突变和事件处理,有助于保持大型应用程序的有条理和可维护性。
Vuex 模块是组织状态、突变和行为逻辑的独立单元。在初始化 Vuex 存储时,可以创建多个模块,每个模块侧重于应用程序的不同方面。
要创建模块,请在
Vuex.Store
类中使用
module
选项:
import Vuex from 'vuex';const store = new Vuex.Store({modules: {// 创建一个名为 "user" 的模块user: {// 模块状态state: {name: 'John Doe',email: 'john.doe@example.com',},// 模块突变mutations: {updateName(state, newName) {state.name = newName;},updateEmail(state, newEmail) {state.email = newEmail;},},// 模块 getters (可选)getters: {fullName(state) {return `${state.name} ${state.email}`;},},},},
});模块状态是存储在模块中的数据。它通常是一个包含应用程序数据(例如用户详细信息、列表或设置)的对象。
在上面创建的 "user" 模块中,状态定义如下:
state: {name: 'John Doe',email: 'john.doe@example.com',
},突变是改变模块状态的方法。它们是 Vuex 中唯一可以修改状态的方法。
突变必须是同步的,并在提交时接收一个
state
对象。在 "user" 模块中,有以下突变:
mutations: {updateName(state, newName) {state.name = newName;},updateEmail(state, newEmail) {state.email = newEmail;},
},
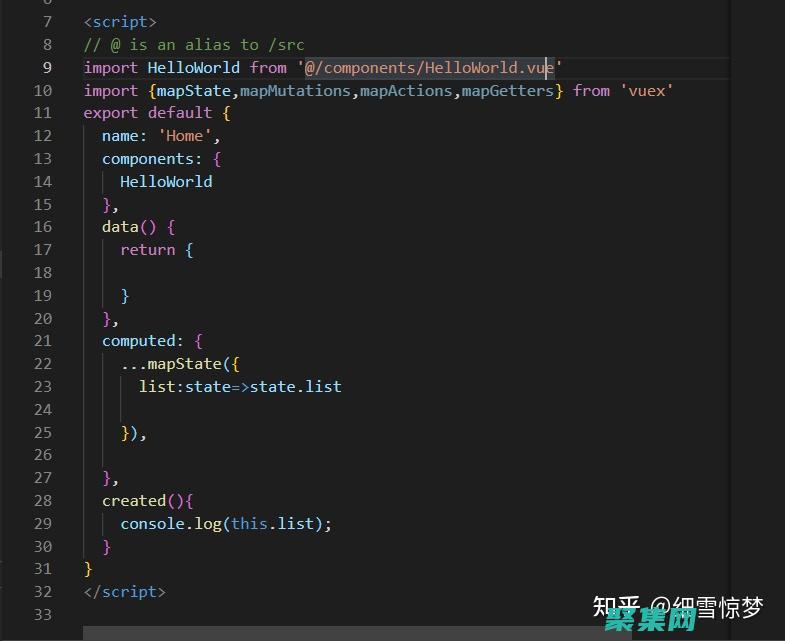
为了在 Vue 组件中方便地使用模块状态和突变,可以使用
mapState
和
mapMutations
辅助函数。
mapState
函数返回一个计算属性函数,该函数返回模块的状态作为道具。
mapMutations
函数返回一个包含模块突变的方法对象的道具。
例如,以下代码使用
mapState
和
mapMutations
映射 "user" 模块的
name
状态和
updateName
突变到一个 Vue 组件:
import { mapState, mapMutations } from 'vuex';export default {// 映射模块状态为 propscomputed: mapState({name: state => state.user.name,}),// 映射模块突变为 propsmethods: mapMutations(['updateName',]),
};除了使用 Vuex 模块,还有其他方法可以在 Vuex 中管理状态,包括:
Vuex.Store
实例上,而不使用模块。
通过创建模块、定义状态并添加突变,可以初始化 Vuex 存储。Vuex 模块提供了对应用程序状态的组织,而映射辅助函数简化了在 Vue 组件中使用模块。
除了 Vuex 模块,还有多种数据流方式可用于满足不同应用程序的需求。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/4d3b67f05a4480eed49f.html,复制请保留版权链接!

正则表达式是一种强大的工具,可以在各种文本处理和数据验证任务中释放巨大的潜力,本文将深入探讨正则表达式的概念、语法和应用,帮助您掌握这种宝贵的技能,什么是正则表达式,正则表达式,RegularExpression,简称Regex,是一种模式,用于匹配字符串中特定模式序列,它们通常用于处理、验证或查找文本中符合特定条件的子字符串,正则表...。
本站公告 2024-09-12 17:49:37

内核模式调试,允许您在内核模式下调试代码,转储分析,分析应用程序崩溃转储,以了解崩溃的根本原因,内存分析,检查内存使用情况,并检测内存泄漏和损坏,XperfXperf是一款性能分析工具,可用于记录和分析Windows系统的性能信息,它可用于调试性能问题,例如应用程序缓慢或无响应,ProcessMonitorProcessMonitor...。
本站公告 2024-09-12 12:37:29

随着互联网的快速发展,网站已经成为企业与用户沟通的重要渠道之一,为了更好地为用户提供服务,企业需要在网站上建立完善的客服系统,网站客服系统可以为用户提供多种在线服务手段,包括,在线聊天,用户可以通过在线聊天与客服人员实时沟通,解决问题,邮件客服,用户可以通过电子邮件向客服人员发送问题,客服人员会通过电子邮件回复,电话客服,用户可以通过...。
本站公告 2024-09-12 04:41:30

引言有效的沟通、问题解决和团队合作对于个人和组织的成功至关重要,这些技能使个人能够清晰地表达自己、有效地解决问题并与他人合作实现共同目标,沟通沟通是信息、思想和情感的传递,有效的沟通包括,明确简练适应受众积极主动主动倾听名人名言如果你不能用简单的语言解释它,那么你就没有真正理解它,阿尔伯特·爱因斯坦倾听比说话更重要,史蒂芬·柯维沟...。
技术教程 2024-09-10 03:26:20

简介随着技术的不断进步,游戏开发变得前所未有的广泛,如果你热衷于创造引人入胜的交互式体验,那么Java游戏编程就是你的理想选择,Java是一种强大的编程语言,提供了构建各种游戏所需的工具和库,本文将引导你从零基础开始,让你逐步掌握Java游戏编程,最终创造出令人惊叹的交互式世界,1.Java基础在踏上Java游戏编程的旅程之前,你需要...。
技术教程 2024-09-09 23:56:33

第1天,安装和配置安装PHP8.0或更高版本,可从PHP官网下载,配置Web服务器,如Apache或Nginx,来使用PHP创建一个PHP文件并将其命名为index.php编写以下代码并保存该文件,<,?phpecho欢迎使用PHP!,?>,访问index.php以查看输出第2天,变量和数据类型变量用于存储数据数据类型定义了变...。
本站公告 2024-09-09 09:46:34

JavaScript是Web开发中的中坚力量,它使我们能够创建交互式和动态的应用程序,如果不加以优化,JavaScript应用程序可能会变得缓慢和无响应,从而影响用户体验,JavaScript效能瓶颈以下是一些常见的JavaScript效能瓶颈,阻塞的主线程,JavaScript在主线程上运行,这意味着它会阻止其他任务执行,例如UI渲...。
技术教程 2024-09-06 13:48:05

下一张上一张constimageContainer=document.getElementById,image,container,constimage=document.getElementById,image,constnextButton=document.getElementById,next,button,constp...。
本站公告 2024-09-05 15:53:20

引言卓越的客户服务对于任何企业都至关重要,它可以提高客户忠诚度、增加销售额并改善品牌声誉,提供卓越的客户服务并不总是一件容易的事情,提供卓越客户服务的要素有许多因素可以帮助企业提供卓越的客户服务,这些因素包括,速度和效率,客户希望能够快速、高效地获得帮助,这意味着回复查询、解决问题和提供支持时要及时,友好和乐于助人,客户服务代表应该友...。
本站公告 2024-09-05 10:31:36

欢迎来到织梦模板网,一个免费的织梦模板网站源码平台,我们提供丰富的织梦CMS模板、织梦主题、织梦插件等资源,帮助您轻松快速搭建起自己的网站,织梦CMS的优势织梦CMS是一款功能强大的国产CMS系统,拥有以下优势,易学易用,织梦CMS界面友好,上手容易,即便是新手也能轻松掌握,功能全面,提供文章发布、栏目管理、用户管理、评论管理等全面的...。
技术教程 2024-09-05 09:50:32

最近,北京公交车接连发生多起灵异事件,引发社会广泛关注,为此,北京市交通委员会、北京市公安局联合成立调查组,对相关事件进行了深入调查和分析,调查组经过多方走访调查,并调取了大量监控录像,最终得出结论,所谓的公交车灵异事件,实为一系列人为制造的恶作剧和炒作,调查组发现,部分视频中出现的所谓,鬼影,,实际上是行人或乘客的衣物、头发或其他物...。
互联网资讯 2024-09-03 01:21:06