文章编号:8412时间:2024-09-24人气:

网站速度对于用户体验和搜索引擎排名至关重要。缓慢的网站会让用户感到沮丧并可能导致访问量下降。本文将介绍一些常见且有效的HTML和CSS优化技术,以帮助提高您的网站速度。
压缩HTML可以删除所有不必要的空格、换行符和注释,从而减小文件大小。
重定向会增加页面加载时间。尽可能避免重定向,尤其是连续重定向。
外部脚本可以阻止页面渲染,从而降低页面加载速度。使用async属性异步加载这些脚本。
对于不在页面视口内的图像,使用懒加载技术延迟加载它们。
压缩CSS与压缩HTML类似,可以删除不必要的字符并减小文件大小。
复杂的CSS选择器会降低浏览器性能。尽量使用更简单的选择器,例如类名或ID。
对于在页面加载时所需的少量关键CSS,可以内联到HTML中,从而减少外部HTTP请求。
使用本地字体或网络字体时,可以优化其加载方式以提高性能。

内容分发网络(CDN)可以将您的网站文件存储在全球各地,从而减少加载时间并提高性能。
让浏览器缓存静态资源(例如图像和脚本)有助于避免重复下载,从而提高页面加载速度。
使用性能监控工具(例如Google PageSpeed Insights或WebPageTest)来跟踪您的网站速度并识别需要改进的地方。
通过实施这些优化技术,您可以提高HTML和CSS性能,从而加快网站加载速度,改善用户体验,并在搜索引擎排名中获得优势。

优化是持续的过程,因此定期审查和调整您的优化策略很重要,以确保您的网站始终以最佳状态运行。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/4f1fca8003925fa1dca0.html,复制请保留版权链接!

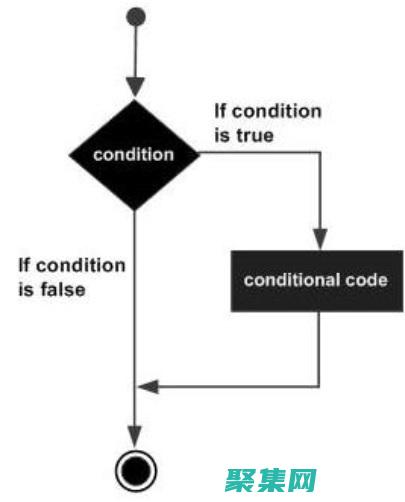
批处理IF语句在批处理脚本中用于基于特定条件执行或跳过一系列命令,它是控制脚本流程的关键元素,允许根据输入、系统状态或其他条件做出决策,语法批处理IF语句的语法如下,IF[条件],[命令],[ELSE,[命令],][条件],要评估的条件表达式,如果条件为true,则执行IF块中的命令,如果条件为false,则执行ELSE块中的命令,如...。
最新资讯 2024-09-16 10:53:59

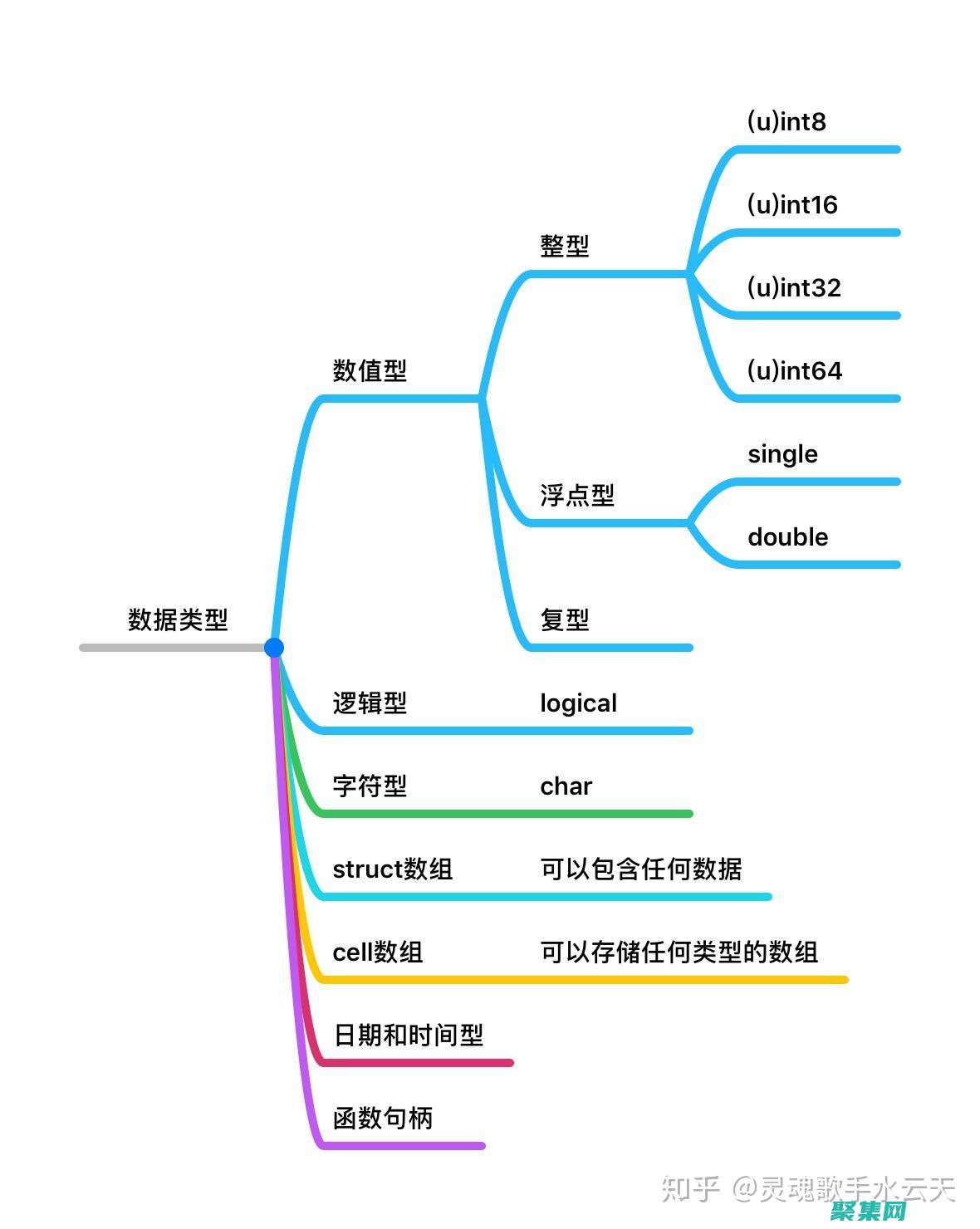
数据类型和变量在编程中,数据类型和变量是两个基本概念,它们决定了我们的程序可以存储和操作的数据以及如何使用这些数据,数据类型数据类型定义了变量存储的值的类型,它指定了值的格式、大小和允许的操作,最常见的数据类型包括,整数,int,用于存储整数,例如1、10和,50,浮点数,float,用于存储小数,例如1.23、4.56和,9.8...。
本站公告 2024-09-15 20:24:19

总结clearTimeout是一个强大的工具,可用于终止JavaScript计时器,通过理解它的功能、何时使用以及最佳实践,我们可以有效地管理计时器,防止内存泄漏和确保应用程序的稳定性,...。
技术教程 2024-09-13 22:14:15

在某些情况下,您可能需要关闭所有连接到服务器的客户端连接,这可以通过使用DISCONNECTALL命令来实现,该命令将强制断开所有客户端连接,而不管它们当前的状态如何,使用DISCONNECTALL命令要使用DISCONNECTALL命令,请执行以下步骤,连接到服务器,键入以下命令,DISCONNECTALL按Enter键,该命令将立...。
互联网资讯 2024-09-11 08:07:11

JavaScript是一种强大的编程语言,它为Web开发提供动力,学习JavaScript的基础知识对于希望创建动态和交互式Web应用程序的开发者来说至关重要,本文将深入探讨JavaScript的核心概念,帮助你掌握语言的基本原理,数据类型JavaScript中有几种基本的数据类型,数字,number,表示数字,如整数或浮点数,字符...。
互联网资讯 2024-09-10 11:35:25

简介欢迎来到网站编程的终极指南,这份指南将带你了解网络开发各个方面的基础知识,从前端到后端,从设计到部署,无论你是初学者还是有经验的开发人员,本指南都会为你提供有用的信息和见解,前端开发前端开发是网站中用户与之交互的部分,它包括以下内容,HTML,用来创建网站的结构和内容,CSS,用来设计网站的外观和布局,JavaScript,用来添...。
互联网资讯 2024-09-08 12:54:31

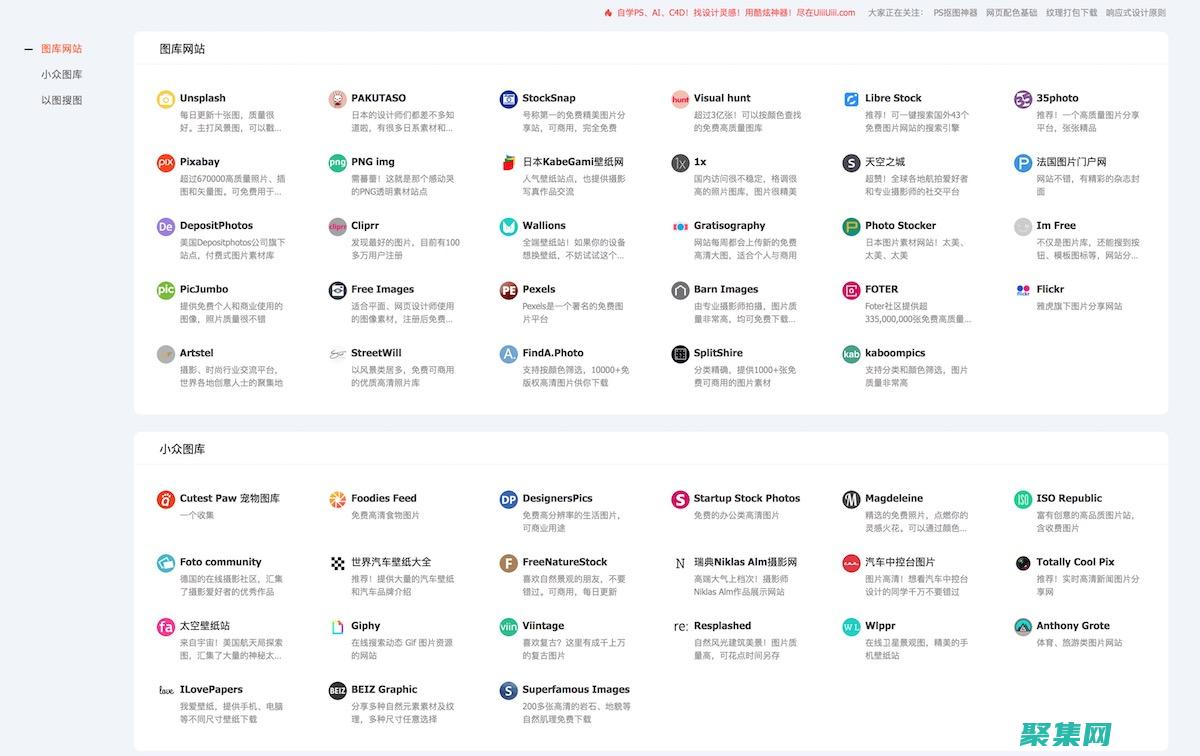
如果你是一位摄影师、艺术家或任何拥有大量图片的人,那么你肯定正在寻找一种方法来展示你的作品,并让其他人轻松地浏览、搜索和下载,专业的图片网站程序是一个理想的解决方案,因为它可以让你轻松创建令人惊叹的画廊,展示你的图片,并与他人分享,功能专业的图片网站程序具有各种功能,可帮助你创建和管理你的图片画廊,拖放上传,轻松上传多张图片到你的画廊...。
互联网资讯 2024-09-07 13:16:14

简介在Java中,字符串是不可变的,这意味着一旦创建了一个字符串,就不能再对其进行更改,但是,可以使用各种方法来操作字符串,其中一个有用且常用的方法是trim,函数,trim,函数用于从字符串中删除前导和尾随空格,trim,函数原理trim,函数的工作原理是遍历字符串并检查每个字符是否为空格,如果字符为空格,trim,函...。
本站公告 2024-09-06 20:33:58

变量名必须以括号开头,不,ASP源代码中的变量名不必以括号开头,这是常见的一个误区,ASP变量名可以以任意字母或下划线开头,后跟任意字母、数字或下划线,ASP源代码的基本结构ASP源代码的基本结构如下,<,%@PageLanguage=ASP%>,<,%,服务器端代码开始,>,<,%ServerSideCode...。
技术教程 2024-09-06 13:20:58

JavaScript是一种强大的编程语言,可用于创建令人惊叹的交互式效果,从动画到游戏,再到数据可视化,JavaScript都能满足您的需求,本指南将带您领略JavaScript特效世界,并向您展示如何创建自己的特效,动画动画是JavaScript最常见的用途之一,您可以使用JavaScript创建从简单的淡入淡出效果到复杂的3D动画...。
本站公告 2024-09-05 23:31:22

在当今数字化时代,拥有一个专业的公司网站至关重要,它不仅是您在线形象的延伸,而且还是与潜在客户建立联系、展示您的产品和服务以及建立信誉的宝贵平台,自定义公司网站源码可为您提供无与伦比的灵活性,让您创建一个完全满足您特定需求的网站,与使用预先设计的模板相比,它具有许多优势,包括,高度定制,根据您的品牌指南、目标受众和行业需求量身定制您的...。
最新资讯 2024-09-05 20:00:24

安娜贝尔事件是一个广为人知的超自然事件,它围绕着一个据称被恶魔附身的玩偶展开,尽管有大量的关于该事件的报道,但其真实性仍然备受争议,本文将探索安娜贝尔事件的来龙去脉,分析其背后的科学解释,并揭开围绕该事件的谜团,事件概述1968年,一位名叫唐娜的护士收到一个安娜贝尔娃娃作为母亲节礼物,没过多久,奇怪的事情就开始了,娃娃开始自己移动,改...。
互联网资讯 2024-09-03 03:38:24