文章编号:10701时间:2024-09-29人气:

在现代网页设计中,CSS Grid网格布局崭露头角,满足了设计师和开发者对于高效、灵活布局的需求。 本文将深入解析Grid的魅力,教你如何利用它打造响应式网页设计。
CSS Grid是一种二维布局系统,通过定义行和列的大小、位置,实现复杂页面结构。 不同于一维的flex布局,Grid允许创建复杂布局,无需浮动或定位技巧。
1. 容器(Container):元素设置display: grid后成为网格容器,由行线和列线交叉构成。
2. 项目(Item):容器内的子元素,是网格的基本构成单元。
3. 网格线、行、列和单元格:理解这些概念,有助于创建灵活布局。
CSS Grid适用于复杂布局、响应式设计和组件布局,是实现创新网页设计的强大工具。
掌握CSS Grid布局,是提升网页设计灵活性和响应性的关键。 通过深入学习和实践,你将解锁更多布局可能,成为前端设计的高手。
我们在前面在GUI编程框架认识掌握和学习到GUI编程分为两步
第一步:创建组件放入到容器
第二步:使用布局管理器对容器组件进行排版
GUI编程就相当于小孩子搭积木,每个积木块应该放在哪里,每个积木块显示为多大,也就是对大小和位置都需要进行管理,而布局管理正是负责管理各组件的大小和位置的。 此为,当用户调整了窗口的大小之后,布局管理器还会自动调整窗口中各组件的大小和位置。
pythonTkinter提供了负责管理各个组件的大小和位置的布局管理器
布局管理器能帮助我们组织、管理在父组件中子组件的布局方式
Tkinter提供了三种管理器:pack、grid、place

本期,我们将学习PythonTkinter的布局管理Grid相关属性和方法,Letsgo~
布局管理器Grid表格布局器,采用表格结构组件。 子组件的位置由行和列的单元格来确定,并且可以可以跨行和跨列,从而实现复杂的布局。
Grid把组件空间分解成一个网格进行维护,即按照行、列的方式排列组件,组件位置由其所在的行号和列号决定:
行号相同而列号不同的几个组件会被依次上下排列
列号相同而行号不同的几个组件会被依次左右排列
例如使用Grid布局管理器对登陆界面进行排版示例图:
?重要说明:
sticky属性
如果没有声明sticky属性,默认将插件居中于单元中
通过设置sticky=(靠右上方),sticky=(靠右下方),sticky=(靠左下方),sticky=(靠左上方),可以将插件布置在单元的某个角落。
通过设置sticky=tk.N(靠上方),sticky=tk.E(靠右方),sticky=tk.S(靠下方),sticky=tk.W(靠左方),可以将插件布置在单元的某个方向上
通过设置sticky=tk.N+tk.S,在垂直方向上延伸插件,并保持水平居中
通过设置sticky=tk.E+tk.W,在水平方向上延伸插件,并保持垂直居中
通过设置sticky=tk.N+tk.E+tk.W,在水平和垂直方向上延伸插件,填满单元
不要在一个主窗口中混合使用pack和grid
4.小试牛刀Grid布局管理器练习效果如下:
首先我们可以使用Pack布局管理器管理两个组件Entry(输入框)和FRAMe(容器)
=Entry(relief=SUNKEN,font=(CourierNew,24),width=25)(side=TOP,pady=10)p=Frame()(side=TOP)Frame(容器)里面存放计算器?按键,按键是由四行四列组成的网格
Bu=Button(p,text=names[i],font=(Verdana,20),width=6)使用循环来生成计算器16个按键,并且使用Grid来对它们进行排版
foriinrange(len(names)):Bu=Button(p,text=names[i],font=(Verdana,20),width=6)(row=i//4,column=i%4)使用GUI面向对象编程写法,使用Application(Frame)来创建实例对象,创建组件的方法封装给createWidget()方法,通过构造函数创建好组件
完整代码如下:
fromtkinterimport*importtkinterclassApplication(Frame):def__init__(self,master=None):super().__init__(master)=()defCreatewidget(self)=Entry(relief=SUNKEN,font=(CourierNew,24),width=25)(side=TOP,pady=10)p=Frame()(side=TOP)names=(0,1,2,3,4,5,6,7,8,9,+,-,*,/,.,=)foriinrange(len(names)):Bu=Button(p,text=names[i],font=(Verdana,20),width=6)(row=i//4,column=i%4)root=Tk()(MyfirstApp)app=Application(master=root)()总结本期,我们学习PythonTkinter提供网格布局管理器Grid
Grid对组件进行网格式水平和垂直进行排版,方便我们更好地使用
以上是本期内容,欢迎大佬们点赞评论指正,下次见~?(????`)比心??
推荐阅读
为什么我们需要网格布局?
在我们的Web内容中,可以将其分割成很多个内容块,而这些内容块都占据自己的区域(regions),可以将这些区域想像成是一个虚拟的网格。 到目前为止,在一个模板中使用不同的结构标签,使用多个浮动和手动计算实现一个布局。 这对于Web前端人员来说,这是一件痛苦之事。 而网格布局将让你摆脱这样的困局,让你的布局方法变得非常简单与清晰。
网格布局给了我们一种方法——创建的结构与使用表格(table)布局并没有什么不同。 然而,他是在CSS中实现而不是在HTML中实现,同时还可以依赖于媒体查询根据不同的上下文得新定义布局。 这对于喜欢响应式设计的同学来说是一个绝对利好的消息。 因为你不在需要再担心你的HTML结构而影响你的布局。
网格布局还可以让我们摆脱现在布局中存在的文档流限制,换句话说,你的结构不需要根据设计稿从上往上布置了。 这也意味着您可以自由地更改页面元素位置。 这最适合你在不同的断点位置实现你最需要的布局,而不再需要为响应你的设计而担心HTML结构的问题。
什么是CSS Grid Layout?
CSS Grid Layout是CSS为布局新增的一个模块。 网格布局特性主要是针对于Web应用程序的开发者。 可以用这个模块实现许多不同的布局。 网络布局可以将应用程序分割成不同的空间,或者定义他们的大小、位置以及层级。
就像表格一样,网格布局可以让Web设计师根据元素按列或行对齐排列,但他和表格不同,网格布局没有内容结构,从而使各种布局不可能与表格一样。 例如,一个网格布局中的子元素都可以定位自己的位置,这样他们可以重叠和类似元素定位。
此外,没有内容结构的网格布局有助于使用流体、调整顺序等技术管理或更改布局。 通过结合CSS的媒体查询属性,可以控制网格布局容器和他们的子元素,使用页面的布局根据不同的设备和可用空间调整元素的显示风格与定位,而不需要去改变文档结构的本质内容。
浏览器兼容性
众观下来,仅在IE10+上支持,而且也仅支持部分属性。 或许很多同学看到这样的兼容性,又会止步,或者呵呵两声闪人了。 不过我们学习是无防,在各浏览器中通过设置可以做测试效果,在下一次中将会向大家介绍如何在浏览器中开启此功能。
Grid vsFlexbox
在www-list邮件中常常会看到一种Pk的现像:谈到网格就会扯到Flexbox。 假设浏览器都支持这两个模块,你将选择grid还是flexbox来给页面布局。 其实当你了解两者之后你会很轻松的做出选择。 flexbox是一维布局,他只能在一条直线上放置你的内容区块;而grid是一个二维布局。 前面也简单说到,你可以根据你的设计需求,将内容区块放置到任何你想要放的地方。 那么不用多说,你应该知道哪一种更适合你的布局。
网格术语
想要玩转CSS Grid Layout,就需要先了解网格给我们的一些新术语以及一些CSS属性和值。 在这一节中,将简单的向大家解释网格布局中的一些概念与术语。
网格线(Grid Lines)
网格线组成了网格,他是网格的水平和垂直的分界线。 一个网格线存在行或列的两侧。 我们可以引用它的数目或者定义的网格线名称。
上图突出显示的红线就是第二列的网格线(line2)。
网格轨道(Grid Track)
网格轨道是就是相邻两条网格线之间的空间,就好比表格中行或列。 所在在网格中其分为grid column和grid row。 每个网格轨道可以设置一个大小,用来控制宽度或高度。
图中突出显示的就是行线line2和line3之间组成的网格轨道。
网格单元格(Grid Cell)
网格单元格是指四条网格线之间的空间。 所以它是最小的单位,就像表格中的单元格。
图中突出显示的单元格是由行线line2、line3和列表line2、line3组成的。
网格区域(Grid Area)
网格区域是由任意四条网格线组成的空间,所以他可能包含一个或多个单元格。 相当于表格中的合并单元格之后的区域。
图中突出显示的网格区域是行线line1、line3和列线line2、line4之间的区域,其主要包括了四个网格单元格。
网格容器(Grid Containers)
通过使用display属性给元素显式设置了属性值grid或inline-grid,此时这个元素将自动变成网格容器。 这个类似于flexbox一样,将元素设置设置为display:flex,元素将自动变成弹性盒模型。
由于网格容器不是块容器,所以有部分属性在网格布局中将会失效:
简洁,不等于简单。 这与弹琴是一个道理,你也许有能力弹得很快,但你并不需要在所有地方都弹得这么快。 在很多时候,让速度慢下来反而比弹得飞快要来的更加困难。 实际上,味道往往最能体现在从容自然、舒缓平淡的韵律当中。 接下来进入原文作者人格;我发现自己在很大程度上就是一Dummy System来着。
简洁的Web页面设计风格是当前圈子当中的风潮之一。 在本文中,我们首先将对这类风格当中的那些最具代表性的组成要素进行分析,随后,我(英文原文作者)还会向各位分享一些工作中的实战技巧。
简洁风格的创意组成要素
固定宽度的页面布局结构
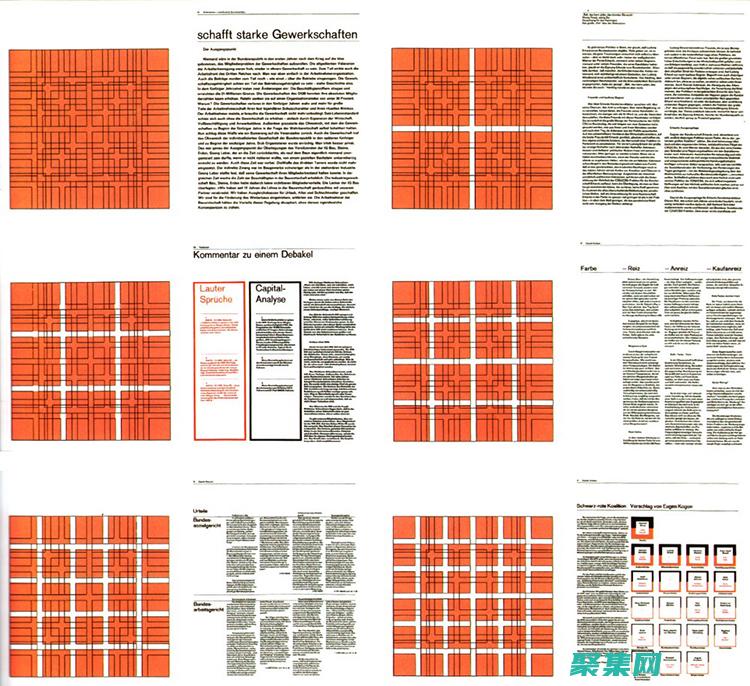
花时间观察一些简洁风格的网站,你会发现它们当中的绝大多数都有用到经过良好规划的网格布局系统。 如果哪位朋友对网格布局还不大了解的话,可以设想一下,在着手进行实际的视觉设计工作之前,使用辅助线将页面划分为若干等宽的列,通过这种方式对页面结构及元素的布局进行更精准的规划。 网格布局可以使设计方案当中的信息结构更加清晰,在视觉上具有强烈的节奏感与一致性。
固定宽度的网格布局结构可以为页面带来秩序与效率。 举个例子,虽然Creative Review当中的页面布局会根据内容类型的不同而有所区别,但我们能够感受到的浏览体验却是相当连贯的,因为这些页面都是基于同一套网格布局框架进行设计的。
对于在线杂志或报纸一类需要呈现大量内容的网站来说,要打造简洁的页面设计方案则更加困难。不过英国的卫报(The Guardian)以及一些同类型的在线报纸站点倒是向我们展示了通过固定宽度的网格布局实现简洁设计方案的可行性:
如果不使用固定宽度的布局方式来组织这些内容,几乎可以说,首页将会乱的一塌糊涂。 然而,在网格布局的帮助下,模块之间的留白及层次关系都相当清晰,整个内容结构的健壮性得到了提升。
下面两篇文章(英文)可以帮助你更好的理解与实践网格布局的概念:
● A Brief Look at Grid-Based Layouts in Web Design
● The 960 Grid System Made Easy
也不是什么新概念了,国产好文章也蛮多,有欲求的同学可自行觅食——译者C7210注。
良好的文字排印
良好的文字排印方案往往可以对简洁风格的页面设计起到事半功倍的推进作用。
对字体数量的限制是这其中的一个关键因素。 如果在同一套设计方案当中运用了过多的字体,它们彼此之间就会产生视觉上的竞争与冲突,这无疑会使页面变得凌乱不堪,用户的阅读连贯性也会受到极大的破坏。
看看那些设计优秀的网站,你会发现它们通常只会用到一到两种字体,并在此基础上通过不同的字号、字色、粗细、间距等属性来体现出内容的层次结构。
这两个站点用到的字体都不超过两种,但它们的设计方案都比较充分地利用了字体各方面的属性特质,使得整个页面当中的信息层次非常鲜明。
除了字体以外,行间距(line-height)也是文字排印方案当中的一个关键性因素。 使行与行之间保持足够的空间,文字段落就能变得更加易读,当用户阅读到一行文字的末尾时,也可以很轻松的将目光转向下一行开头的位置。 我们可以在样式表当中通过line-height属性对行间距进行调整。
此外,对于每一行当中的文字来说,字间距(letter-spacing)也是我们需要考虑到的细节问题。 合理的字间距可以为文字带来更好的呼吸感。
关于文字排印,也有些不错的文章(英文)推荐一看:
● A Basic Look at Typography in Web Design
● CSS Typography: The Basics
● CSS Typography: Techniques and Best Practices
● CSS Typography: Examples and Tools
简化的配色方案
在印刷领域,设计方案所用到的颜色数量通常会受到各种现实问题的限制,譬如项目的预算只允许设计师使用两种颜色来设计海报。 类似这样的情况是很常见的,设计师们时常会因为这些局限而感到相当的闹不住。
而Web设计领域当中却不存在这类问题,如今,多数显示设备所支持的颜色数量都庞大的不亦乐乎。 从技术上讲,我们可以随心所欲地打造各种花里胡哨五彩缤纷的设计方案,然而这样的实践方式显然会与简洁至上的设计目标背道而驰。 很多经典的案例当中只会用到两种颜色, 即某个明度的灰色外加一种有彩色。 其中的有彩色会用在最为关键的页面元素上,例如重要的链接或页头当中的交互对象。 从某种角度来说这种极简的配色方案具有一石二鸟的作用,一方面,它无疑会对简洁视觉风格的构建起到至关重要的作用,同时,这类方案还能有效的提高页面元素之间的对比度,使那些重要元素得到最大程度的突出。
另外一些成功的简洁设计方案当中,虽然用到的颜色数量会超过两种,但整体的配色风格依然趋向于保守,而且用到的颜色多数是比较中性的。
正如文字排印方式与信息传达效果之间的关联作用,配色同样不仅是选取一些好看的颜色那么简单,优秀的配色方案可以通过正确的视觉基调将网站当中的内容更加有效地呈现出来。 以Notologist为例,明亮、互补的颜色搭配使得内容信息及它们之间的关联得到了非常自然的体现,页面整体风格非常简洁直白,同时又不失活力。
一致的图片样式
如果同一个网站当中的图片(照片、插画、图表等)样式差别很大,你会觉得焦虑么?反正我会。
对于内容当中有可能包含很多图片的网站或页面来说,要落实简洁至上的设计思路,其中最关键的一点就是要通过和谐统一的样式风格将这些视觉元素呈现出来。
举例来说,IBM的智能星球运动(Smarter Planet campaign)涉及到多个方面的主题,与其相关的印刷品、插画、图表、人机互动素材等都遵从着同一套方案标准,包括几何框架、线条风格、色彩饱和度等。 无论是在网站,还是在平面媒体中,相关主题的视觉表现形式都具有高度的一致性。
设计思路与技巧
先复杂,后简化
在页面设计的过程中,我们必然要将各种界面元素一点点的放置在页面里。 为了打造简洁的设计方案,很多设计师通常会在这种时候有所顾忌,下不去手。 这会导致整个流程当中缺乏必要的探索性,而且最终的设计方案往往会让人感到苍白与空洞,而非简洁。 大家多多少少应该都有所体会,如果运气好的话,探索过程中的那些happy accident往往能带来预想不到的惊艳效果。
所以,我们不妨试试先复杂,后简化的思路。 在设计流程初期,不要对界面元素的数量进行刻意的限制,同时尽量多尝试一些不同的布局方案,直到需求所需的内容及功能元素全部就位,然后开始简化工作。
微调,再微调
道上的朋友们觉得我总是喜欢没完没了的折腾设计方案,我真心觉得这种评价是对我的赞扬。
在我看来,设计流程从来没有真正结束的时候,我们总是可以将方案朝着正确的方向再推进一点。 说正经的,在这方面,问问那些和我合作过的设计师或实习生,他们会告诉你,跟着我干是多么苦逼的一件事儿。 我估计也是,当我让他们在一些阴影的细节上修改了12次以上的时候,基本没人会觉得有意思了。
正像我们在前文当中了解到的,“简洁”是由界面布局、文字排印、配色方案、元素外观等多方面要素协同构成的综合体验效应。 所以,在整个流程中,花费大量时间在每个方面的细节当中进行纠结是必需的,这能怪我么?这里增大点行间距,那里的外边距减小两像素,把边框线的颜色由#EEE改为#DDD...这样的改动听上去并不重要,但当所有这些微调共同作用在页面整体上时,细微的差别所累加起来的综合效应就会变得非常明显。
所以,微调吧,然后再微调些些。 很多时候,在一个细节当中的调整还会引发另外一处的修改需求,有时甚至会对整个设计方案的方向造成影响。 不怕,耐心些,简洁至上的设计目标需要我们付出的绝不会像最终成品看上去的那么简单轻松。
大局观
我前半辈子主要是一名印刷设计师。 说是印刷,其实自己做了很多打印工作,因为每天在工作当中都会反反复复地将各种稿件打印出来并钉到墙上。 久而久之,几面墙上都钉满了各种视觉方案的打印稿。
在改行做Web设计之后,我果断不打印了,因为我觉得最终产品只会上上线而已,完全不会涉及到出版印刷一类的问题。 于是在很长一段时间内,几个墙面都是空空如也的。 不过慢慢的我却开始怀念起过去的日子了。 将项目当中的设计稿一张张的打印出来并钉到墙上,这种简单直白的组织方式其实可以给我们带来一种很明显的大局观,使我们能够站在全局的层面上对页面进行观察和评审,并有可能发现更多可以被简化的细节元素。
相比之下,在Photoshop或Illustrator中通过切换图层来对比视觉稿的方式就会让我们的视野受到很大的局限。 所以我建议各位好好利用一下纸张及墙面,通过这种方式来发现不同页面的设计方案在一致性等方面的缺陷,去除有可能影响到简洁方案的不和谐因素。
鸿蒙开发:深入解析ArkUI中的网格布局与创建网格布局概述与重要性网格布局由行和列划分而成,能实现各种布局样式,如九宫格图片展示、日历、计算器等,具备强大的自适应布局能力,通过ArkUI的Grid容器组件和GridItem子组件构建。 布局与约束详解Grid组件作为容器,GridItem组件作为子元素,两者关系如图所示。 网格布局支持自定义行列数、尺寸占比、子组件跨行跨列,具备垂直、水平布局能力,实现自适应布局。 配置排列方式通过rowsTemplate和columnsTemplate属性设置行、列数量与占比,定义网格布局结构。 例如,三行三列布局,垂直方向三等分,水平方向四等分,实现多样化布局。 设置子组件范围利用GridItem的rowStart、rowEnd、columnStart、columnEnd属性,实现网格单元的跨行跨列布局,如计算器按键的不均匀布局。 主轴方向与约束使用layoutDirection属性设置主轴方向,结合minCount、maxCount属性约束网格数量,实现有序排列。 显示数据与优化通过二维布局显示GridItem子组件,优化重复代码使用ForEach嵌套。 设置行列间距,提升视觉效果。 构建可滚动布局仅设置行或列的模板属性,实现横向或纵向滚动,常用在文件管理、购物列表等页面。 控制滚动位置通过Scroller对象控制滚动,实现如日历翻页功能,优化滚动体验。 性能优化与懒加载循环渲染适用于小数据量布局,大量网格项时推荐使用数据懒加载,优化性能。 设置cachedCount预加载数量,提升滚动体验。 总结ArkUI网格布局通过Grid容器和GridItem组件,实现灵活的二维布局和自适应能力,支持跨行跨列、主轴方向控制、滚动功能与性能优化,适用于多种应用场景。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/4fb5552c199ca26d1419.html,复制请保留版权链接!

ReportViewer是一种流行的报告工具,用于在Web和移动应用程序中创建和查看报告,它是一个开源的.NET组件,可以与各种数据库和数据源一起使用,不过,ReportViewer并不是唯一的报告工具,有许多其他选项可供选择,每个选项都有自己独特的优点和缺点,在本文中,我们将比较ReportViewer与市场上其他一些流行的报告工具...。
技术教程 2024-09-27 19:39:58

引言PowerBuilder12是一款流行的快速应用程序开发,RAD,工具,用于开发Windows和移动应用程序,它以其易用性和快速的开发速度而闻名,在文章中,我们将PowerBuilder12与其他一些流行的开发工具进行比较,以了解其优势和劣势,优势1.易用性PowerBuilder12拥有一个非常易于使用的界面和直观的拖放式开发环...。
最新资讯 2024-09-24 02:47:13

在自然语言处理,NLP,领域,分词是将文本分解为单个词或符号的基本过程,Tokenize是一种用于此目的的强大工具,它使NLP应用程序能够有效地处理文本数据,本文将深入探讨Tokenize,解释其功能、优点和应用,什么是Tokenize,Tokenize是一种算法,它将一段文本输入并输出一个词或符号列表,称为标记,这些标记代表文本中...。
本站公告 2024-09-23 23:18:36

在竞争激烈的网络环境中,您的网站需要脱颖而出,为用户提供绝佳的体验,无缝的文件集成是提升网站体验的关键因素,它可以帮助您轻松管理和分享文件,增强用户参与度,并提升网站的整体可信度,使用CKFinder的优势CKFinder是一款流行的、功能强大的文件管理器,它可以与各种内容管理系统集成,包括WordPress、Joomla,和Drup...。
互联网资讯 2024-09-16 07:42:02

CSS布局是一个复杂的领域,但通过掌握一些基本技巧,您可以创建令人印象深刻且视觉上和谐的网站,其中一项基本技巧是使用margin,top属性来控制元素之间的垂直空间,margin,top属性允许您在元素上方添加额外的空间,这可以用于创建各种效果,例如,将元素彼此分开创建段落之间的空白为图像添加边距使用margin,top时,需要考虑以...。
本站公告 2024-09-15 08:25:34

引言嵌入式编程是一种高度专业化的领域,要求开发人员具备深入的技术知识和广泛的经验,成为嵌入式编程专家是一个持续学习和实践的过程,本文将概述通向嵌入式编程专家的道路,并提供一些有价值的技巧和资源,以帮助您踏上精通之路,掌握基础第一步是掌握嵌入式编程的基础知识,这包括,计算机体系结构和组织处理器体系结构和指令集操作系统,RTOS,和中间件...。
最新资讯 2024-09-10 18:12:47

性能车与普通车相比,其维修成本通常会更高,这是由于以下几个原因,特殊部件,性能车往往采用专门设计的部件,这些部件的制造和维修成本都更高,先进技术,性能车搭载了许多先进技术,例如涡轮增压、高性能悬挂和复杂的电子系统,这些技术需要熟练的技师来维修,从而增加了劳动成本,性能车是什么,性能车是专为速度、性能和操控性而设计的车辆,它们通常具有以...。
互联网资讯 2024-09-08 02:39:22

简介标题是网页的重要组成部分,它们可以吸引用户的注意力,并提供有关页面内容的简要概述,使用HTML源代码,您可以创建各种引人注目的标题,以增强您的网页,创建标题要创建标题,请使用六种标题标签之一,<,h1>,、<,h2>,、<,h3>,、<,h4>,、<,h5>,和<,h6>,<,...。
最新资讯 2024-09-07 04:16:36

前言指数函数是数学中一个强大的工具,可用于建模各种现象,从人口增长到放射性衰变,在C语言中,提供了多种函数来计算指数和对数,本文将深入探讨这些函数,并通过示例说明其用法,指数函数指数函数`y=a^x`表示以`a`为底数,`x`为指数的幂,在C语言中,可以使用`pow,`函数计算指数,```cincludedoublebase=2.0...。
技术教程 2024-09-06 18:32:55

1982年,位于河南安阳的安阳大自然冶金有限公司发生了一系列离奇的灵异事件,至今仍未得到合理的解释,这期间发生了多种超自然的现象,包括机器无故启动、物体悬浮、员工听到奇怪的声音和看到不明生物,事件经过1982年7月,安阳大自然冶金有限公司的一家工厂内发生了一系列奇怪的现象,起初,员工们听到工厂内传来奇怪的声音,像是有人在哭泣或呻吟,几...。
互联网资讯 2024-09-03 02:19:04

准备工作,1.域名注册,选择一个简短、易于理解的域名,避免将数字0和字母O以及字母I和L放置在一起,以避免混淆,国内用户建议使用阿里云注册域名,而国外用户可以选择Godaddy、Name等国外域名注册商,2.虚拟主机,购买虚拟主机时,确认您的域名是否已经完成ICP备案,因为如果没有备案,您不能选择大陆的主机服务,如果您的域名已经备案,...。
技术教程 2024-09-02 04:25:33