文章编号:9444时间:2024-09-26人气:

jQuery 是一个流行的 JavaScript 库,因为它易于使用和功能强大。它提供了许多有用的函数,可以简化 Web 开发任务,例如 DOM 操作、事件处理和 Ajax 请求。
本文将探讨一些高级 jQuery 技巧和最佳实践,以帮助你进一步提高代码的性能和可维护性。
事件委托是一种性能优化技术,可减少在 DOM 上附加事件侦听器的数量。它通过将事件侦听器附加到父元素(而不是子元素)并在其中处理事件来工作。当子元素触发事件时,事件将冒泡到父元素,并且父元素的事件侦听器将触发。
使用事件委托的示例如下:
$(document).on('click', '.my-element', function() {// 这里处理事件});这个代码将为所有具有 "my-element" 类的元素附加一个 click 事件侦听器。当单击任何这些元素时,包含该元素的文档元素的事件侦听器将触发,并且函数内部的事件处理程序将执行。
选择器是用于选择 DOM 元素的 jQuery 表达式。当你在代码中重复使用相同的选择器时,可以将其缓存到变量中,以提高性能。这可防止 jQuery 多次解析 DOM。
使用缓存选择器的示例如下:

var $myElement = $('my-element');$myElement.hide();$myElement.show();在上面的示例中,我们首先将 "my-element" 元素缓存到 $myElement 变量中。我们可以在代码中重复使用变量,而无需每次都执行选择器查询。
jQuery 动画队列允许你将多个动画按顺序执行。这可以用于创建复杂或交互式的动画效果。
使用动画队列的示例如下:
$('my-element').animate({opacity: 0}).animate({height: 0});这个代码将首先将 "my-element" 元素的透明度设置为 0,然后将其高度设置为 0。动画将按顺序执行,创建平滑的动画效果。
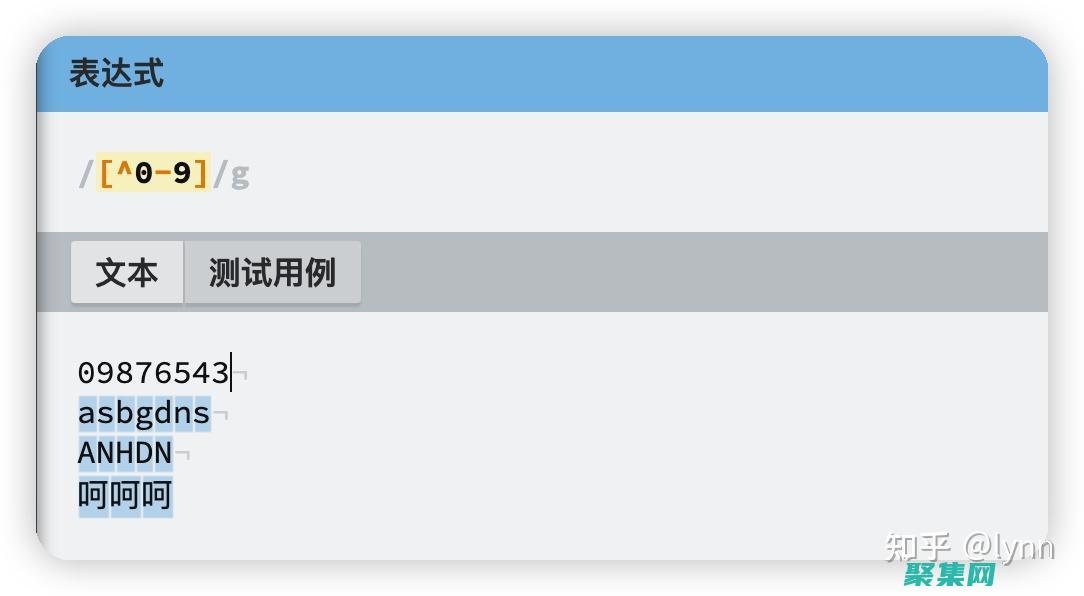
正则表达式筛选器允许你使用正则表达式来匹配 DOM 元素。这可以用于选择特定元素或从一组元素中排除元素。
使用正则表达式筛选器的示例如下:
$('input[name^=my-input]').each(function() {// 这里处理匹配的元素});这个代码将选择所有具有名称以 "my-input" 开头的输入元素。^= 运算符表示名称属性值必须以 "my-input" 开头。

自定义事件允许你触发自己的事件,而不是使用内置的事件。这可用于创建自定义控件或实现复杂的事件处理逻辑。
使用自定义事件的示例如下:
// 触发事件$(document).trigger('my-custom-event');// 处理事件$(document).on('my-custom-event', function() {// 这里处理事件});这个代码将触发名为 "my-custom-event" 的自定义事件。可以附加一个事件侦听器来处理该事件并执行相应的代码。
有许多 jQuery 函数库和插件可供使用,它们可以扩展 jQuery 的功能。这些函数库和插件可以提供额外的函数、控件和工具,以帮助你提高开发效率。
一些流行的 jQuery 函数库和插件包括:
以下是一些 jQuery 开发的最佳实践:
本文介绍了一些高级 jQuery 技巧和最佳实践。通过使用这些技术,你可以提高代码的性能和可维护性,并创建更交互式和复杂的 Web 应用程序。
随着 jQuery 的不断发展,有必要跟上最新的最佳实践和技巧,以充分利用这个功能强大的库。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/527b8b7267f7a8ce827b.html,复制请保留版权链接!

Java小程序开发的集成到物联网设备中,例如智能家居设备和可穿戴设备,这使开发人员能够创建与物理世界交互的交互式小程序,不断发展的技术1.跨平台兼容性Java小程序可以使用Java虚拟机,JVM,在多种移动操作系统上运行,这种跨平台兼容性使开发人员能够一次编写代码,并在多个平台上部署小程序,2.性能优化Java小程序正在不断得到优化,...。
本站公告 2024-09-25 19:16:53

揭开Flex神秘面纱,初学者指南Flex简介Flex是一个强大的开源框架,用于构建跨平台的Web和移动应用程序,它利用AdobeFlash、AIR和ApacheFlex等技术,提供卓越的性能、多功能性和丰富的用户体验,对于希望开发跨平台且响应迅速的应用程序的开发人员而言,Flex是一种理想的选择,Flex的优点跨平台支持,Flex应用...。
最新资讯 2024-09-25 05:42:29

前言随着大数据时代的到来,非结构化数据正以惊人的速度增长,这些数据包含了大量有价值的信息,但由于其缺乏结构,难以对其进行分析和处理,正则表达式是一种强大的工具,可以帮助我们从非结构化数据中提取有意义的信息,什么是正则表达式,正则表达式,RegularExpression,简称Regex,是一种描述字符串模式的特殊语法,它可以匹配字符串...。
互联网资讯 2024-09-17 03:56:57

简介ReactXP是一种流行的跨平台应用程序框架,用于使用ReactNative构建适用于iOS、Android和Web的移动应用程序,React鞋垫React鞋垫是一个使用ReactXP开发的高成功的应用程序,允许用户跟踪他们的鞋子收藏并分享搭配灵感,技术栈React鞋垫的技术栈包括以下组件,前端,ReactXP后端,Node.js...。
技术教程 2024-09-16 01:52:12

03e继承继承是OOP中的一种机制,它允许类从其他类继承属性和方法,在Perl中,可以使用extends关键字来指定一个类从另一个类继承,以下是使用extends关键字定义继承类的示例,packageMy,SubClassextendsMy,Class,subnew,my$class=shift,my$self=,name=>...。
技术教程 2024-09-13 19:07:56

Java运行时环境,JRE,是运行Java程序所必需的软件环境,如果您需要在您的计算机上运行Java程序,则需要下载并安装JRE,下载JRE您可以从以下官方网站下载JRE,OracleJavaSE8下载AdoptOpenJDK8下载推荐使用OracleJavaSE8,它是Java8的长期支持版本,安装JRE下载JRE安装文件,运行安装...。
互联网资讯 2024-09-12 03:29:52

前言正则表达式是一个强大的工具,用于在文本中查找、替换和验证模式,正则表达式中有一个非常重要的运算符,称为点号运算符,,它是一个元字符,匹配除换行符,\n,之外的任何字符,本文将深入解析点号运算符,从它的基本用法到高级应用,带你彻底掌握这个在正则表达式中必不可少的运算符,基本用法点号运算符,的基本用法是匹配任何单个字符,除了换行符...。
技术教程 2024-09-09 07:29:27

滚动字幕是一种可以在视频下方显示文本的出色方式,这可以极大地提高观众的观看体验,它们特别适合以下情况,提供对视频内容的附加信息帮助听障观众理解对话提高视频在社交媒体等无声环境中的可访问性有许多不同的方法可以创建滚动字幕,包括,使用视频编辑软件使用在线服务手动创建字幕文件如果您不确定哪种方法适合您,请不要担心!我们在下面提供了有关如何创...。
最新资讯 2024-09-09 06:38:54

在使用本网站或服务时,您可能会遇到无法立即得到解答的问题,以下是可能导致此问题的常见原因,1.问题需要进一步研究有些问题需要深入研究才能找到答案,这可能包括收集数据、咨询专家或进行测试,在这种情况下,可能需要时间才能得到答案,2.问题涉及敏感信息有些问题涉及敏感信息,例如个人数据或商业机密,在这种情况下,为了保护相关方的隐私和安全,可...。
最新资讯 2024-09-07 10:03:35

引言在当今数字时代,拥有一个网站对于企业和个人来说至关重要,但是,创建网站通常需要大量的时间、精力和成本,织梦一键仿站工具的出现改变了这一局面,使创建高质量网站变得比以往任何时候都更加容易和快捷,什么是织梦仿站,织梦仿站是指利用织梦一键仿站工具,将其他网站的布局、内容和功能快速复制到自己的网站上,此过程涉及以下步骤,选择一个您想要仿制...。
互联网资讯 2024-09-06 07:38:12

织梦,DedeCMS,是一个流行的开源内容管理系统,CMS,它以其易用性和强大的功能而闻名,如果您需要创建定制化企业网站,您可能需要对织梦进行二次开发,二次开发是指在现有系统的基础上进行定制化修改和扩展,以满足特定需求或实现特定功能,在本文中,我们将探讨织梦二次开发的秘诀,帮助您创建定制化企业网站,第一步,了解织梦架构在开始二次开发...。
技术教程 2024-09-05 23:52:37

织梦CMS,DedeCMS,是一款功能强大的开源内容管理系统,广泛应用于各种网站建设,如果你想对织梦CMS进行二次开发,本指南将带你从入门到进阶,一步步掌握必要的知识和技巧,入门了解织梦CMS架构织梦CMS采用MVC,模型,视图,控制器,架构,主要包括以下组件,模型,负责处理数据逻辑,提供数据查询、插入、更新和删除操作,视图,负责呈现...。
最新资讯 2024-09-05 23:51:07