文章编号:11168时间:2024-09-30人气:



内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/59e022e5a4a4dbec0635.html,复制请保留版权链接!

在计算机世界中,一个普遍而令人沮丧的现象是窗口失踪的情况,当你将窗口最小化后,它似乎消失了,无影无踪,那么,这些窗口到哪里去了呢,窗口最小化的机制当最小化一个窗口时,它不会从内存中删除,也不会关闭其进程,相反,它被隐藏到任务栏中或macOS中的Dock中,这意味着窗口仍然在后台运行,但不再可见,窗口失踪的原因窗口失踪可能有多种原因,包...。
最新资讯 2024-09-28 07:47:08

ReactEble和Hooks都是React中流行的状态管理库,它们提供不同的方法来管理组件状态,在选择适合您项目的方法时了解它们的差异非常重要,ReactEbleReactEble是一个基于React上下文的轻量级状态管理库,它提供了以下功能,全局状态管理组件无关的状态访问组件生命周期钩子惰性初始化优点简单易学,ReactEble具...。
最新资讯 2024-09-28 00:49:22

AppleID登录界面是用户访问Apple服务的入口,其设计对用户体验至关重要,此界面使用了一系列经过深思熟虑的设计元素,旨在最大限度地减少认知负荷,简化登录流程,简洁的语言登录界面使用简洁清晰的语言,引导用户完成登录流程,例如,标题文本明确指出,使用您的AppleID登录,,表单字段标签简要指示用户输入的内容,例如,电子邮件地址,...。
最新资讯 2024-09-26 09:12:34

传达情绪,不同的字体重量可以传达不同的情绪,例如,细字体重量可能显得优雅和微妙,而粗字体重量可能显得强有力和权威,字体重量的策略以下是一些使用字体重量的策略,以提升你的设计,1.使用对比创建层次通过使用对比字体重量,你可以创建视觉层次并引导读者的视线,例如,你可以使用粗体重量的标题,常规重量的正文,和细字体重量的脚注,这是一段正文,这...。
技术教程 2024-09-13 16:03:08

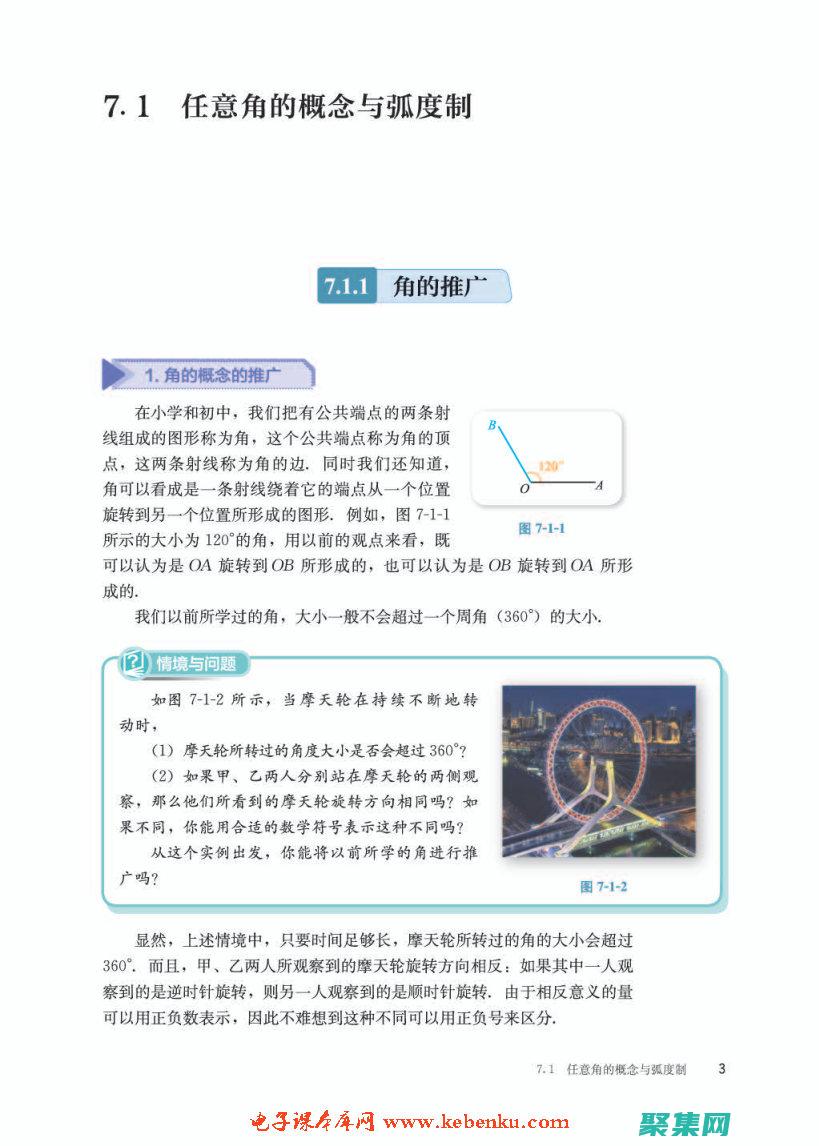
1∓tanαtanβ,任意角三角函数的应用任意角三角函数在物理、工程、计算机科学等领域都有广泛的应用,下面列出了一些具体应用,在物理中,任意角三角函数用于解决各种涉及周期性运动和波动的问题,例如简谐运动、振动、波的传播等,在工程中,任意角三角函数用于解决各种涉及三角形和圆形物体的问题,例如建筑物、桥梁、齿轮的設計等,在计算机科学中,...。
技术教程 2024-09-13 13:41:20

前言在JavaScript中处理数值时,small函数是一个强大的工具,它可以帮助我们优雅地处理数值,本篇文章将深入探讨small函数,并展示如何在不同的场景中使用它,遵循SMART原则,具体、可衡量、可实现、相关、有时限,,让你的JavaScript代码更加高效和简洁,什么是small函数,small函数是一个内置的JavaScri...。
技术教程 2024-09-13 01:09:54

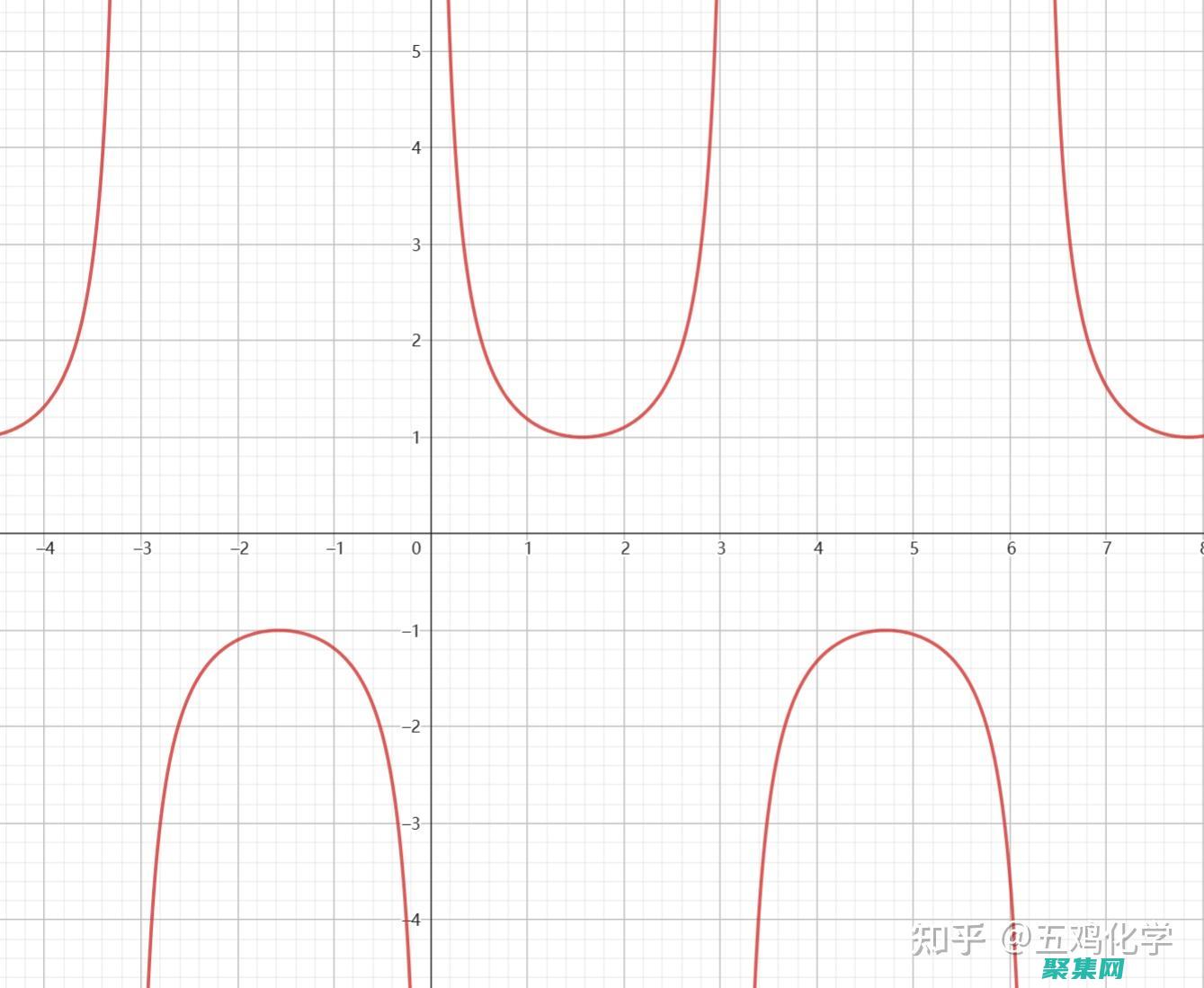
余切函数在三角形中的表示在直角三角形中,余切函数定义为对边与邻边的比值,即,tanθ=对边,邻边其中,θ是锐角,余切函数在三角测量中的应用余切函数在三角测量中有着广泛的应用,包括角度和距离的计算,角度的计算在已知两条边长的情况下,可以使用余切函数计算锐角,θ=arctan,对边,邻边,距离的计算在已知一个锐角和一条边长的情况下,可以使...。
本站公告 2024-09-11 18:56:25

引言搜索引擎优化,SEO,是一门复杂的学科,涉及多种因素,以提高网站在搜索引擎结果页面,SERP,中的排名,其中最关键的因素之一就是蜘蛛程序,也被称为网络爬虫或搜索引擎机器人,什么是蜘蛛程序,蜘蛛程序是由搜索引擎,如谷歌、百度和必应,发送的自动化程序,它们探索互联网,抓取和索引网页,它们的作用是收集有关网站及其内容的信息,以便搜索引擎...。
本站公告 2024-09-11 17:51:48

引言随着HTML5技术的不断发展,H5游戏凭借其跨平台、无需安装的特点,逐渐成为游戏开发领域的新宠,本文将为初学者提供一份H5游戏平台源码的入门指南,帮助大家踏上H5游戏开发之旅,H5游戏平台源码概述H5游戏平台源码是一个完整的H5游戏开发框架,可以帮助开发者快速搭建和发布H5游戏,它通常包括游戏引擎、渲染引擎、物理引擎、网络引擎等组...。
技术教程 2024-09-11 09:44:33

宝马7系是汽车行业中备受推崇的豪华轿车,为驾驶者提供卓越的性能和舒适性,拥有这样一辆顶级轿车也伴随着高昂的养护成本,宝马7系售价宝马7系的价格从超过9万美元起,具体取决于车型和配置,例如,2023款宝马760ixDrive的起售价为114,800美元,宝马7系每年养护成本除了高昂的售价外,宝马7系每年还需支付超过9,000美元的养护成...。
本站公告 2024-09-08 02:16:18

欢迎来到Java编程的精彩世界!作为一名Java开发人员,您将踏上一条充实而有意义的职业道路,为什么选择Java,广泛使用,Java是一种广泛使用的编程语言,在各种行业和应用程序中使用,平台无关性,Java代码可以在任何支持Java虚拟机的平台上运行,从而实现跨平台兼容性,面向对象,Java是一种面向对象的语言,专注于创建可重用和可维...。
互联网资讯 2024-09-06 13:05:08

前言响应式导航菜单是现代网站设计中不可或缺的一部分,它们确保网站在任何设备上都可以轻松使用,从桌面电脑到智能手机,在本文中,我们将探讨响应式导航菜单的艺术,并了解如何跨设备实现无缝交互,什么是响应式导航菜单,响应式导航菜单是一种导航菜单,可以根据用户的屏幕尺寸自动调整大小和形状,这意味着菜单在桌面电脑上可能显示为水平菜单,而在智能手机...。
技术教程 2024-09-05 08:54:37