文章编号:11056时间:2024-09-29人气:

HTML 编辑器是网页设计师必不可少的工具。它允许你创建和编辑 HTML 代码,而无需深入了解底层技术。这使得即使是初学者也可以轻松开始构建自己的网站。
HTML 编辑器有很多不同的类型,从简单的文本编辑器到功能齐全的 IDE。对于初学者来说,一个简单的文本编辑器就足够了。随着你技能的提高,你可能会想要升级到一个功能更全面的编辑器。
无论你选择哪种编辑器,最重要的是了解 HTML 的基础知识。HTML 是一门标记语言,用于定义网页的结构和内容。如果你不了解 HTML,就很难有效地使用编辑器。
HTML 编辑器的一个常见用途是给内容加边框。这可以通过使用
你可以自定义边框的样式,包括颜色、宽度和类型。有关更多信息,请查看 HTML
除了给内容加边框之外,HTML 编辑器还可以执行各种其他任务,例如:
HTML 编辑器的功能因具体编辑器而异。大多数编辑器都提供这些核心功能。
有很多不同的 HTML 编辑器可供选择。选择最适合你的编辑器取决于你的技能水平和具体需求。
对于初学者来说,一个简单的文本编辑器就足够了。一些流行的文本编辑器包括 Notepad++、Sublime Text 和 Atom。随着你技能的提高,你可能会想要升级到一个功能更全面的编辑器,例如 Dreamweaver 或 WebStorm。
当你选择 HTML 编辑器时,请考虑以下因素:
花时间比较不同的编辑器,直到你找到最适合你的编辑器。
HTML 编辑器是网页设计师必不可少的工具。它们可以让即使是初学者也快速轻松地构建网站。通过了解 HTML 的基础知识并选择满足你需求的编辑器,你可以充分发挥 HTML 编辑器的潜力。
首先我们需要在桌面上,新建一张记事本然后我们需要打开记事本,编写代码然后我们需要把记事本修改后缀名为然后我们需要在桌面上就会有一张网页,这一点很重要。
怎样制作html网页?制作网页的整体思路有:在进行网页制作的时候,要明白网页的类型以及所需要的材料,并做好一个框架构想,这样利于网页的效果形成,对后期的建设有相应的链接作用和奠基作用。
先布局,再用CSS进行控制。
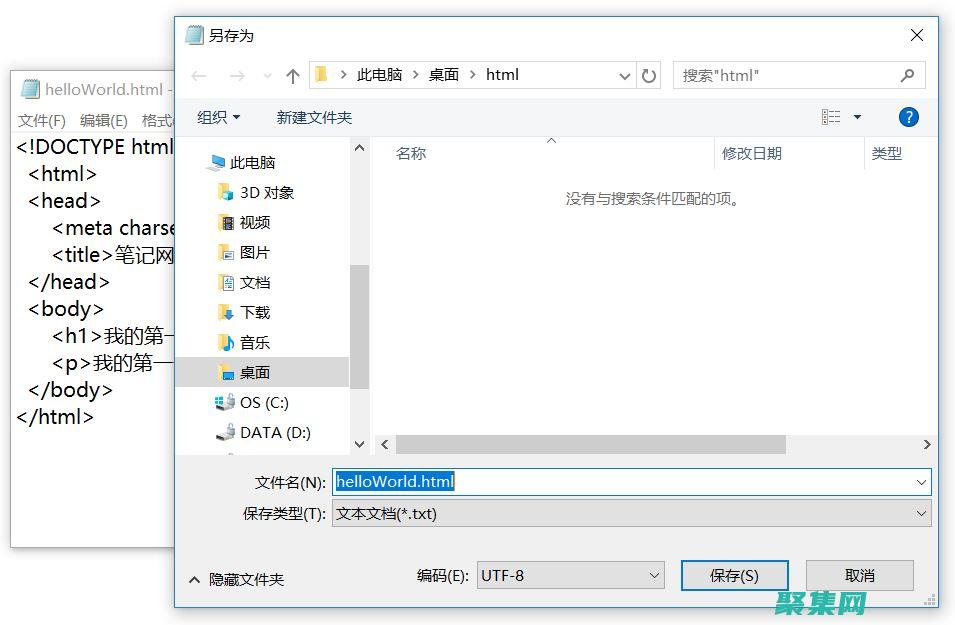
打开“记事本”软件,在记事本中输入以下代码。
这是网页标题这是网页正文2单击“文件”——“保存”按钮。
首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
HTML属性HTML元素可以设置属性属性可以在元素中添加附加信息属性一般描述于开始标签制作简单的网页将的网页代码输入到记事本中即可,如果想加入表格,则输入代码段即可。
如何用html制作一个网页
1、首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
2、先将按钮Submit1的disabled属性设为true,这样按钮是不可用的。
然后再将超链接的onclick属性值设为Submitdisabled=false,意为当单击超链接时则将按钮Submit1的属性disabled值改变为false,这样按钮就变成可用的了。
3、简单的html网页可以直接利用文本编写的,无需下载特定编辑器。
在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。
4、,使用桌面邮件程序如outlook,foxmail可以选择html模板,发送的邮件均会是html格式的。
5、如何用ruby做一个静态网页页面重复就行了。
滑鼠往下拉或者第二个也重复。
6、HTML5制作响应式网页,首先需要考虑是全平台适配还是只是移动端适配。
这里以移动端响应式网站为例,讲述如何制作响应式网页。
选定基本设计尺寸,一般以1080为基准。
首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
简单的html网页可以直接利用文本编写的,无需下载特定编辑器。
在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。
在html页中用javascript也能实现,下面是我给出的例子,通过测试:首先假设你用来提交信息的页面是(动态页也一样),在页面上有一个表单用来输入信息,其中有一个按钮用来提交,另外有一个超链接用来控制按钮是否可用。
1、首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。
然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
2、先将按钮Submit1的disabled属性设为true,这样按钮是不可用的。
然后再将超链接的onclick属性值设为Submitdisabled=false,意为当单击超链接时则将按钮Submit1的属性disabled值改变为false,这样按钮就变成可用的了。
3、简单的html网页可以直接利用文本编写的,无需下载特定编辑器。
在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。
4、在电脑桌面空白处单击右键,新建一个记事本并打开在新建文件中输入如下代码。
html语言都是以htmlheadtitlebody等标签开始,以/html/head/title/body标签作为结束。
5、输入一些简单的html代码。
输入之后,保存文件。
3,再次点击记事本文件,按下键盘上的F2键进行重命名。
将后面的“txt”改为“html”,然后确定更改。
4,更改完成后,再次打开该文件,就可以看到刚才做好的网页了。
如果页面只有一个div,就先写上样式:div{}
如果有多个div就先给div指定样式或id值
例如:
或者
HTML 编辑器的其他功能

选择 HTML 编辑器
结论
用HTML做一个网页(用html制作一个网页)
怎样制作html网页
dreamweaver 如何给 div加边框
然后设计视图,在右边的的窗口中展开css面板,点开样式,双击样式名a,弹出样式设置窗口,
在窗口左边选中边框,在右边设置参数即可!
我这里不是说了软件操作吗?图没有看到吗?
简单的html网页可以直接利用文本编写的,无需下载特定编辑器。
1、在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。 注意我们需要提前在文件属性中把扩展名显示出来。
2、我们打开文件夹属性设置,将文件扩展名显示出来,后面我们需要对文件扩展名进行操作,不同操作系统的设置位置不太一样,我们可以直接搜索文件夹属性来进行查找修改。
3、然后输入最简单的HTML文本语言。
代码如下:
最简单的网页
4、保存并关闭txt文本,然后修改我们txt文本的扩展名为html,此时会弹出警告框,提示我们修改后可能会导致文件不能使用,这是操作系统的一个处理逻辑,为了防止无意或恶意的损坏文件的行为。
5、无需担心,因为这在我们自己的掌控之下,确认警告,点击是,然后双击打开我们自己的第一个html网页,就可以看到一个最简单的html网页了。
如何制作一个html的网页我也是从别人的帖子上看到的,借花献佛
先从最简单的HTML网页入手;选择Dreamweaver4.0MXFireworks4.0MXFlash5.0MX俗称三剑客网页工具。 图象还须Photoshop等作为你的网页制作工具;制作前,粗略地阅读DreamweaverFireworks及Photoshop教程,了解这几个软件到底能做些什么;制作你的第一个实验性的网站,遇到困难,可买本《新编网页制作》的书,找最新版本的,新华书店就有。 资料网上也有的是,如果遇到问题难以解决,请将问题提出,让更多高手为你解答;初级阶段:应初步掌握三剑客网页工具的基本操作:策划和制作你的第一个网站;不断为你的网站增加内容与功能(例如尝试将一些JavaScript小程序添加到你的网页中。 进阶阶段:具有一定的网页制作经验,制作一般的网页已经不在话下:根据个人喜好及实际需要,网页制作的方向,你可以学习一些美术方面的知识;锻炼自己在网站策划及信息采辑的技能;尝试制作其他不同类型的网站,从模仿别人开始,逐渐形成自己的设计风格;熟练操作三剑客网页工具,并至少能读懂HTML及JavaScript的简单语言。 好了!这样,你的网页制作水平就离高手就不远了。 祝你成功!
另外还有
(一)主页的制作:
1、首先进入需要制作网页后,密码进入点击制作网页;
2、进入在线编辑;
3、起动浏览器;
4、进入其他人网页主页;
5、点击其他人网页内容;
6、点击右键出复制;
7、内容编辑(下面);
8、点击左键粘贴;
9、修改不合适内容;
10、选颜色;
11、输入文件名;index
12、点击完成;
(二)怎样进行超级连接?
一、相对连接:(内部连接)
第一步:先进入进入成员专区,打开网页制作系统;
第二步:如果是连接你本网页著作系统已上传的文件,首先打开需要被连接的文件,点地址栏,变为兰色,再点右键点复制;
第三步:进入第一页(主页)改内容,找到原先设定的目录选中此目标;
第四步:点插入连接,出现对话框,点右键点粘贴,再点OK
第五步:选中背景颜色,点击完成即可。
二、绝对连接:(外部连接)
其他文件(本硬盘已存或别人网站等)怎样进行超级连接?
其他步骤基本相同唯一不同的是:首先选中你所存硬盘或别人网站地址栏内的目录。
(三)怎样把照片搬到自己的网页上
一、上传选择法:
1、先把要般的相片存在软盘上,(非中文文件名)
2、上传到40兆空间
3、打开网页制作改内容,
4、指定放相片的位置,
5、按插入相片按钮,点“选择”;
6、选背景颜色,按完成。
二、复制粘贴法:
1、选择相片右键点“复制”,
2、进入网页改内容指定位置,
3、点击“粘贴”即可。
动画的提取大体与上相同。
有哪些不用编写代码就能轻松制作生成HTML5页面的工具做一些H5特效的动态页面,以前需要专业技术团队和设计师才能制作。 现在通过这些简单的平台,你几分钟就能免费创作自己的H5页面。 甚至有的你需要做的只是仅仅换上几张图,敲几个字,选自己喜欢的音乐\视频一个不错的H5页面就出来了。 下面介绍几款HTML5工具(排名不分先后;各平台可能会有所变更,介绍如果有不准确之处,还望多理解)!
搜狐快海报
快海报是搜狐快站平台上全新推出的免费H5页面制作工具,操作也极为简便易学,完全没有技术要求。 采用拖拽式操作,属性式设置的模式。 一拖一拽,简单配置,所见即所得,一分钟即可学会,三分钟便能完成。 还有海量模板即将上线,替换内容即可生成。 快海报还支持同一组件的多重动画设置,让画面更丰富更炫酷。
久爱微景秀
久爱微景秀这个平台制作起来非常简单,静态模板和动态模板都有,模板样式丰富,浏览体验不错。 有多种动态效果以及交互效果可供选择,多种效果、翻页动画、背景音乐、可统计浏览量,可以获得表单反馈信息。 所见即所得的在线实时制作技术,很轻松就可以做出很炫的h5页面。 且对于免费用户来说,全部功能也都是开放的,可以不受限制地做出自己的动态页面。 还可以提供定制服务。
口袋通微杂志
口袋通是一个免费的微商平台,其场景海报也是为了其电商功能服务,不过免费得版提供的交互较为简单,没有多样的模板。
易传单
编辑器界面比较友好,设计灵活方便,数据统计与表单上也是亮点所在。 除了模板较少之外其他的都是相当好。
epub360意派
这不是奇虎360的,意派的交互功能极为强大,可以说更适合专业的设计师打造的交互设计,动画效果出色,虽然简单傻瓜式的模板不多,但自由度相对较高。
易企秀
易企秀有多种动态模板,能实现文本和图片带有滑动、隐现、放大缩小等动态效果。 同时有ios移动客户端,在手机上也可创建场景应用,以及数据统计功能。 大体上和maka差不多,但是表单和统计是免费也可用,更多功能需要企业会员。
Liveapp场景应用/云来
云来Liveapp是面向企业方的移动场景APP云服务平台,许多企业都在使用,需购买场景应用。 不过,现在云来场景应用正式免费开放,所有“认证企业”都可以申请获取。 免费体验长达31天,体验结束后,也会永久保存并持续展示你的场景应用。
Vxplo也是专注在线交互设计,功能强大,同epub360一样适合专业设计师,可以零代码制作轻应用。 使用上相对较为复杂,不过其甚至也可以用来制作响应式网站,有时间可以试试。
最酷网
最酷网也是一个免费H5场景应用制作和发布平台。 不用懂设计、不用会编程,1分钟上手制作,平台针对不同的应用场景和内容展现形式,提供海量的模板、丰富的控件、灵活的动画特效。 用户可以简单快速的通过图片替换、内容编辑,就可以创建属于自己的、炫酷的云场景应用。
formFollowsFunction
严格来说,FormFollowsFunction不属于H5制作平台,而是一个预览平台。 H5页面到底能实现什么样的动画效果?这一个网站几乎能看到所有H5能够实现的动画效果,引爆你的灵感,并且让你心中有数。
Weebly和Wix也是一款HTML5拖放式智能创建器,支持中文,拥有多种优秀网页模板和交互效果,并且有IOS和android客户端可以管理自己的网页、随时随地跟踪。
Wix基于H5技术,向用户提供多种网页模板,操作简单无需代码,智能拖拽即可实现网页建设。 Wix每个类目下有上百的HTML5模板可供使用,响应式设计,在手机端也有很好的展示。
Ceilfire是一个创建H5游戏并分享的平台,点击进入你就会看到很多的H5页面游戏。 用户可以直接在浏览器中创建游戏、参与游戏、分享游戏,对于想做简单的H5游戏的朋友可以用这种方式试试手。 就算不做也可以看看已有的H5游戏来找找感觉。
平台或可更多,不能尽述,留待留心发现。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如,输入问题基础代码。

首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。 然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。
首先,你得安装Dreamweaver软件,打开启动后点击创建一个html页面。 设置表格行和列数。 点击确定得到一个宽1000像素的表格。 在这里面我们可以加图片或者文字,来作为bnner。 这里我们先打上一行字演示一下。
第一步:在桌面上创建一个文本文件;第二步:将文本名改为(扩展名为或者即可,看不见扩展名可以到);第三步:文件名改好后,右击打开方式,选择记事本;第四步:写代码。
在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。 注意我们需要提前在文件属性中把扩展名显示出来。
首先,我们要在磁盘文件夹中创建一个记事本,右键单击并选择CreateaNotepad。 寻找计算机的照片,保存到文件中,以便打开页面。
html网页模板代码打开Dreamweaver,新建html页面。 创建成功后,会显示默认html网页模板代码。 在<head中加入这样一行代码:<metahttp-equiv=\refresh\content=\0.1;url=/en\。
模板语言由HTML代码和逻辑控制代码组成,此处@PHP。 通过模板语言可以快速的生成预想的HTML页面。 应该算是后端渲染不可缺少的组成部分。
HTML格式的,意思就是需要HTML代码的文件,即和文件。
用html如何制作一个简单的网页代码?制作简单的网页将的网页代码输入到记事本中即可,如果想加入表格,则输入代码段即可。
简单的html网页可以直接利用文本编写的,无需下载特定编辑器。 在我们的windows操作系统中,桌面上鼠标右键新建一个txt文本,并命名为最简单网页,只是便于标识,实际上并不影响我们的操作。
使用记事本修改网页Html代码,不推荐使用Fontpage等网页编辑软件修改的原因是:很多网页格式如果用网页编辑软件打开就会变形,所以直接使用记事本修改网页Html代码是最简洁有效的方法。
在电脑桌面空白处单击右键,新建一个记事本并打开在新建文件中输入如下代码。 html语言都是以htmlheadtitlebody等标签开始,以/html/head/title/body标签作为结束。
1,可以直接新建一个结尾的文件,也可以打开编辑器之后,在里面新建一个文件,然后保存为结尾的,结果都一样。 2,然后选择使用某种编辑器来打开它,如使用Notepad++编辑器来编辑它。
你可以使用DW软件,就是MacromediaDreamweaver,常用的版本是V0。 你可以通过内置的2种方式来制作HTML网页:一种是直接书写HTML代码;另一种是通过设计器来部署简单的页面。 如果你需要,可以在附件中下载。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/5ae8f933e3c7fd77b81b.html,复制请保留版权链接!

在当今竞争激烈的商业环境中,企业需要不断寻找提高效率和优化成果的方法,利用数据已成为现代化业务运营的关键策略,而聚合数据是释放其潜力的一条有效途径,聚合数据的优势全面的洞察力,聚合数据可以将来自多个来源的信息收集到单一视图中,为企业提供有关其业务各个方面的全面洞察力,提高决策效率,通过访问准确且全面的数据,企业可以快速做出明智的决策,...。
技术教程 2024-09-27 05:24:01

Content,Disposition头字段用于提供HTTP响应中的文件附加信息,例如文件名、文件类型、内联显示或附件下载等,它通过设置响应消息标头中的HTTP头信息来实现,语法Content,Disposition头字段的语法如下,Content,Disposition,disposition,type,disposition,pa...。
本站公告 2024-09-26 19:35:55

欢迎来到Linux视频课程指南!无论您是Linux新手还是经验丰富的专业人士,本指南都将为您提供最全面的资源,让您掌握Linux技能,针对不同技能水平的课程本指南中的课程按技能水平分类,以满足不同学习者的需求,初学者,专为刚接触Linux的初学者设计,涵盖基本概念和操作,中级,适合有一定Linux基础的人员,深入了解系统管理和命令行,...。
最新资讯 2024-09-24 21:01:39

引言在编程中,经常需要从字符串中提取部分文本,这可以通过使用substring方法来实现,substring方法是Java和Python中的内置方法,用于从字符串中提取指定范围内的字符,Java中的substring方法Java中的substring方法有两种形式,`substring,intstartIndex,`,从指定的起始索引...。
本站公告 2024-09-24 17:27:51

浮点数,一种表示小数和分数的计算机数据类型,常常令程序员头疼不已,浮点数的数值范围庞大而复杂,理解其局限性和怪癖对于编写健壮、可靠的代码至关重要,本文将深入探讨浮点数的迷宫,揭开其数值范围的秘密,IEEE754标准浮点数的表示和行为由IEEE754标准定义,该标准指定了两种主要浮点数格式,单精度,32位,和双精度,64位,单精度浮点...。
最新资讯 2024-09-23 01:38:19

cp>,无缝隙思维可以应用在生活的各个方面,包括,1.创意工作在创意工作中,无缝隙思维可以产生新的想法和打破思维界限,2.商业决策在商业决策中,无缝隙思维可以让你考虑不同的选择并找到更全面的解决方案,3.人际沟通在人际沟通中,无缝隙思维可以帮助你理解他人的观点并建立牢固的关系,4.个人发展在个人发展中,无缝隙思维可以帮助你探索新的...。
本站公告 2024-09-13 23:42:23

VisualBasic,VB,是一种流行且易于使用的编程语言,因其适用于各种应用开发而闻名,除了基础知识之外,掌握高级VB编程技术对于创建更复杂和强大的应用程序至关重要,超越基准超越基准是指超越VB编程的基础概念,深入研究高级技术和最佳实践,这些技术使开发人员能够创建高效、可维护和可扩展的应用程序,实用代码示例以下是几个高级VB编程实...。
互联网资讯 2024-09-12 19:20:09

Java是一种面向对象、高级、解释型编程语言,被广泛用于各种应用开发,例如桌面应用程序、移动应用程序、Web服务和企业软件,适合人群没有任何编程基础的初学者想要系统学习和掌握Java的中级程序员希望提升Java技能的资深程序员课程内容第1部分,基础Java基础语法数据类型、变量和运算符流程控制,条件语句、循环,面向对象编程的概念,类、...。
本站公告 2024-09-11 11:32:42

通过自动化和简化,它显著缩短了应用程序的开发时间,在当今快节奏的商业环境中,快速交付高质量软件至关重要,传统的手工开发流程可能冗长且容易出错,从而导致延迟和成本超支,幸运的是,有一种方法可以显著缩短开发时间并提高软件质量,通过自动化和简化,开发团队可以显着提高效率,同时减少错误和返工,自动化的力量自动化涉及使用工具和技术来执行以前手动...。
本站公告 2024-09-08 13:21:34

在计算机编程中,输入和输出,I,O,是指与外部设备,如文件、控制台或网络,交换数据的过程,在Java中,I,O操作通过java.io包中的类和接口实现,读写文件要读写文件,可以使用java.io.File类,该类表示文件系统中的一个文件或目录,并提供了操作该文件或目录的方法,读取文件importjava.io.File,importj...。
最新资讯 2024-09-08 09:02:04

什么是JavaScript,JavaScript,也被称为JS,是一种用于为网页添加交互性、动画和动态内容的脚本语言,它是目前使用最广泛的编程语言,可以在所有主流网络浏览器中运行,JavaScript的优势添加交互性,允许用户与网页进行互动,例如通过填写表单、单击按钮或悬浮鼠标,创建动画和特效,可以创建动画、幻灯片和可视化效果,以增强...。
技术教程 2024-09-05 09:57:54

建议进行以下操作,1.检查手机网络连接是否稳定,建议更换无线网络尝试,2.更新软件版本尝试,3.点击手机应用程序,设定,应用程序管理器,已下载,选择出现问题的应用,清除数据4.将数据备份,联系人,短信,图片等,,恢复出厂设置重新安装尝试5.更新下手机系统版本,美图丨一些寻找无水印图片的个人经验对于大部分动漫迷来说,平时都喜欢收集图片,...。
技术教程 2024-09-02 01:53:59