文章编号:8657时间:2024-09-24人气:

Hover 效果是 CSS 中最常用也是最强大的交互之一。它允许您在用户将鼠标悬停在元素上时更改元素的外观或行为。本文将深入探讨 CSS hover 效果,并提供一些实用的提示和技巧,帮助您创建引人入胜且用户友好的交互。

Hover 效果是通过将
:hover
伪类应用于元素来实现的。当鼠标悬停在该元素上时,浏览器将应用伪类的样式。

selector:hover {property: value;
}
以下示例将按钮的背景颜色在鼠标悬停时更改为蓝色:
button:hover {background-color: blue;
}
有许多不同类型的 hover 效果,您可以使用它们来创建各种交互。以下是其中最常见的类型:
这是最简单的 hover 效果类型。它允许您在鼠标悬停时更改元素的文本或背景颜色。
阴影和发光可以给按钮和卡片等元素添加深度和维度。
变换允许您在鼠标悬停时移动、旋转或缩放元素。
动画可以创建更复杂的 hover 效果,例如淡入淡出、滑动或旋转。
以下是一些提示和技巧,以帮助您创建引人入胜且用户友好的 hover 效果:
CSS hover 效果是创建引人入胜且用户友好的交互的强大工具。通过了解 hover 事件、不同类型的 hover 效果以及提示和技巧,您可以创建增强用户体验并使您的网站或应用程序更具吸引力的交互。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/5c11ea73703f5012a01c.html,复制请保留版权链接!

在当今竞争激烈的市场中,拥有良好的声誉至关重要,良好的声誉可以提升你的品牌价值,让你更容易,建立信任和忠诚度,客户更愿意与他们信任的品牌做生意,良好的声誉可以帮助您建立信任和忠诚度,从而增加销售和客户留存率,吸引和留住人才,人才更愿意为拥有良好声誉的公司工作,这可以帮助您吸引和留住高素质的人才,从而提高您的底线,推动品牌建设,良好的声...。
最新资讯 2024-09-23 22:09:13

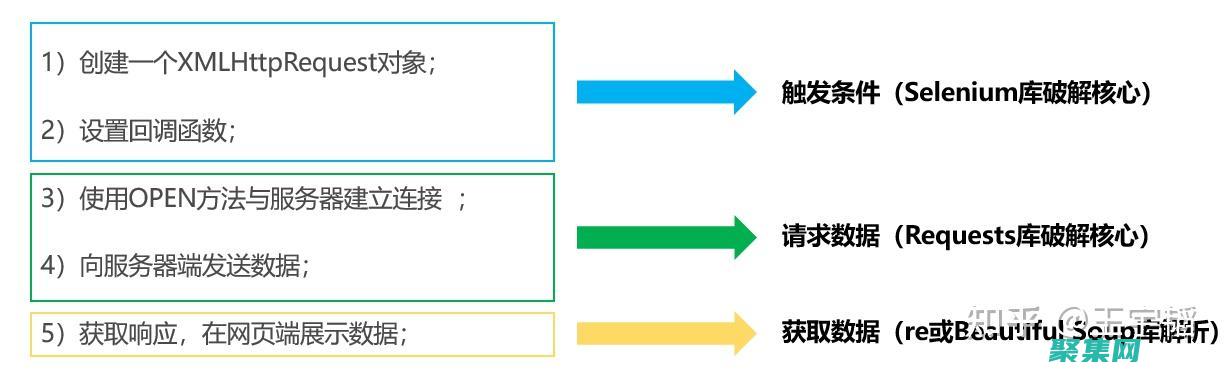
简介AJAX,AsynchronousJavaScriptandXML,是一种用于构建交互式、动态Web应用的技术,它允许您在不刷新整个页面的情况下,从服务器获取数据并更新页面,本教程将带您了解AJAX的各个方面,从基本概念到高级技术,无论您是初学者还是经验丰富的开发人员,本教程都能为您提供所需的知识和技能,以构建强大的AJAX应用,...。
本站公告 2024-09-23 16:34:15

作为Web设计师,我们经常需要精确定位页面上的元素,虽然有很多方法可以做到这一点,但position,relative属性是一个非常灵活且强大的工具,可以帮助我们轻松实现元素的绝对定位,position,relative属性的作用就像一个锚点,它将元素相对于其正常流的位置进行偏移,它的偏移量由top、right、bottom和left...。
技术教程 2024-09-23 13:57:25

在Windows编程中,经常需要查找具有特定特征的窗口,有两种主要方法可以做到这一点,FindWindowEx和EnumWindows,FindWindowExFindWindowEx函数可以根据窗口类名、标题或其他属性查找窗口,它使用以下语法,c,HWNDFindWindowEx,HWNDhWndParent,HWNDhWndCh...。
互联网资讯 2024-09-15 23:30:45

地球是一个复杂而动态的系统,它不断受到自然和人为因素的影响,随着人类活动对环境的影响不断加大,科学家们越来越担忧地球系统可能接近临界点,即无法恢复的巨大变化,何为临界点,临界点是一个临界阈值,一旦超过,系统便会发生不可逆转的变化,在环境系统中,临界点是指生态系统或地球系统中一个达到不可逆转转变的关键点,导致系统从一种稳定状态转变为另一...。
互联网资讯 2024-09-15 21:27:31

C语言是一门强大的通用编程语言,非常适合想要深入了解计算机科学和编程基础的人,它广泛用于开发操作系统、嵌入式系统和高性能应用程序,虽然有许多在线资源可以学习C语言,但下载离线教程可以提供许多好处,例如,随时随地学习,无需互联网连接离线访问交互式课程和练习避免在线学习时的分心推荐的离线C语言教程这里有一些推荐的离线C语言教程,可以帮助您...。
技术教程 2024-09-15 13:00:26

CSS,层叠样式表,是Web开发的基石,它使我们能够控制网页的外观和感觉,随着网络技术的不断发展,CSS也在不断更新和改进,新特性和创新技术不断涌现,新特性变量,变量允许我们在CSS文件中存储和重用值,从而提高代码的可维护性和可读性,自定义属性,自定义属性扩展了变量的功能,允许我们从CSS文件访问HTML元素的属性值,实现更动态和可定...。
技术教程 2024-09-15 09:31:53

引言下拉菜单是网站上常见的用户界面元素,用于允许用户从选项列表中进行选择,JavaScript提供了强大的功能,可以处理下拉菜单的事件,并根据用户交互对页面进行动态响应,本文将深入探讨如何利用JavaScript事件处理功能来增强下拉菜单的交互性,预备知识在继续之前,您需要具备,对HTML和CSS的基础知识对JavaScript的基础...。
最新资讯 2024-09-15 05:56:51

前言在当今竞争激烈的网络世界中,拥有一个高效且优化的网站对于任何企业或组织至关重要,网站代码质量直接影响网站的性能、可访问性和可用性,W3C验证是一种强大的工具,可帮助您识别并修复网站代码中的错误和警告,从而提高代码质量和网站性能,什么是W3C验证,W3C,万维网联盟,验证是W3C提供的一项免费服务,用于验证网站代码是否符合W3C标准...。
互联网资讯 2024-09-14 17:12:29

文档,结论JavaScript是一种用途广泛且强大的编程语言,被广泛用于创建动态、交互式和响应式的Web和移动应用,通过了解其基础知识、核心概念和高级特性,您可以掌握JavaScript并成为一名熟练的开发者,...。
技术教程 2024-09-13 19:35:11

网页特效可以使你的网站更加引人注目、互动性和令人难忘,从简单的交互效果到复杂的动画,有许多不同的方式可以为你的网站添加特效,本文将介绍一些流行的网页特效代码,你可以将它们添加到你的网站中,让你的网站栩栩如生,常见的网页特效代码悬停效果,当鼠标悬停在元素上时,可以触发悬停效果,例如改变元素的颜色或大小,点击效果,当点击元素时,可以触发点...。
最新资讯 2024-09-05 16:30:23

前言响应式导航菜单是现代网站设计中不可或缺的一部分,它们确保网站在任何设备上都可以轻松使用,从桌面电脑到智能手机,在本文中,我们将探讨响应式导航菜单的艺术,并了解如何跨设备实现无缝交互,什么是响应式导航菜单,响应式导航菜单是一种导航菜单,可以根据用户的屏幕尺寸自动调整大小和形状,这意味着菜单在桌面电脑上可能显示为水平菜单,而在智能手机...。
技术教程 2024-09-05 08:54:37