文章编号:1446时间:2024-09-06人气:



内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/5e818d70a46f138f4516.html,复制请保留版权链接!

简介Java是一种面向对象的高级编程语言,由SunMicrosystems开发,它因其,一次编写,随处运行,的原则而闻名,这意味着使用Java编译的代码可以在任何支持Java虚拟机的平台上运行,安装Java的先决条件在安装Java之前,请确保您的计算机满足以下先决条件,Windows,Windows7或更高版本Mac,macOS10....。
本站公告 2024-09-06 17:37:08

MATLAB是一款用于数值计算、矩阵运算和可视化的强大编程语言,其丰富的图形化功能使您可以创建各种各样的图表和图形,以有效地传达和探索数据,本文将引导您了解MATLAB的主要图形化功能,并展示如何使用它们创建令人惊叹的可视化效果,绘制基本图表MATLAB提供了一系列函数来绘制基本图表,包括折线图、散点图、柱状图和饼图,这些函数简单易用...。
最新资讯 2024-09-06 10:35:53

多线程编程的两种实现方式在进行多线程编程时,可以采用两种主要实现方式,共享内存和消息传递,共享内存在共享内存模型中,多个线程共享同一个地址空间,每个线程都可以访问和修改其他线程的数据,这种方式简单易用,但也会带来一些问题,例如,竞争条件,当多个线程同时访问同一块内存区域时,可能会导致数据的不一致性,死锁,当多个线程都在等待对方释放锁时...。
最新资讯 2024-09-06 09:40:11

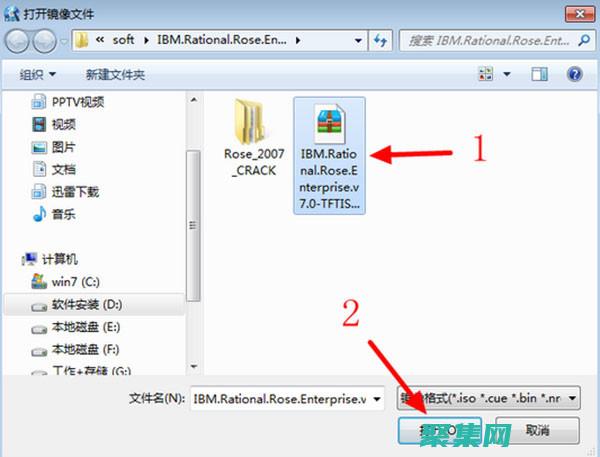
Java是一种高级、面向对象、解释型的编程语言,它因其跨平台性和广泛的应用程序而广受欢迎,Java源代码是Java编程的基础,它提供了一组指令,计算机可以理解并执行它们来创建各种应用程序,Java源代码文件扩展名Java源代码文件使用.java作为文件扩展名,这有助于编译器和解释器识别文件类型并相应地处理它们,例如,一个名为Hello...。
本站公告 2024-09-05 22:07:08

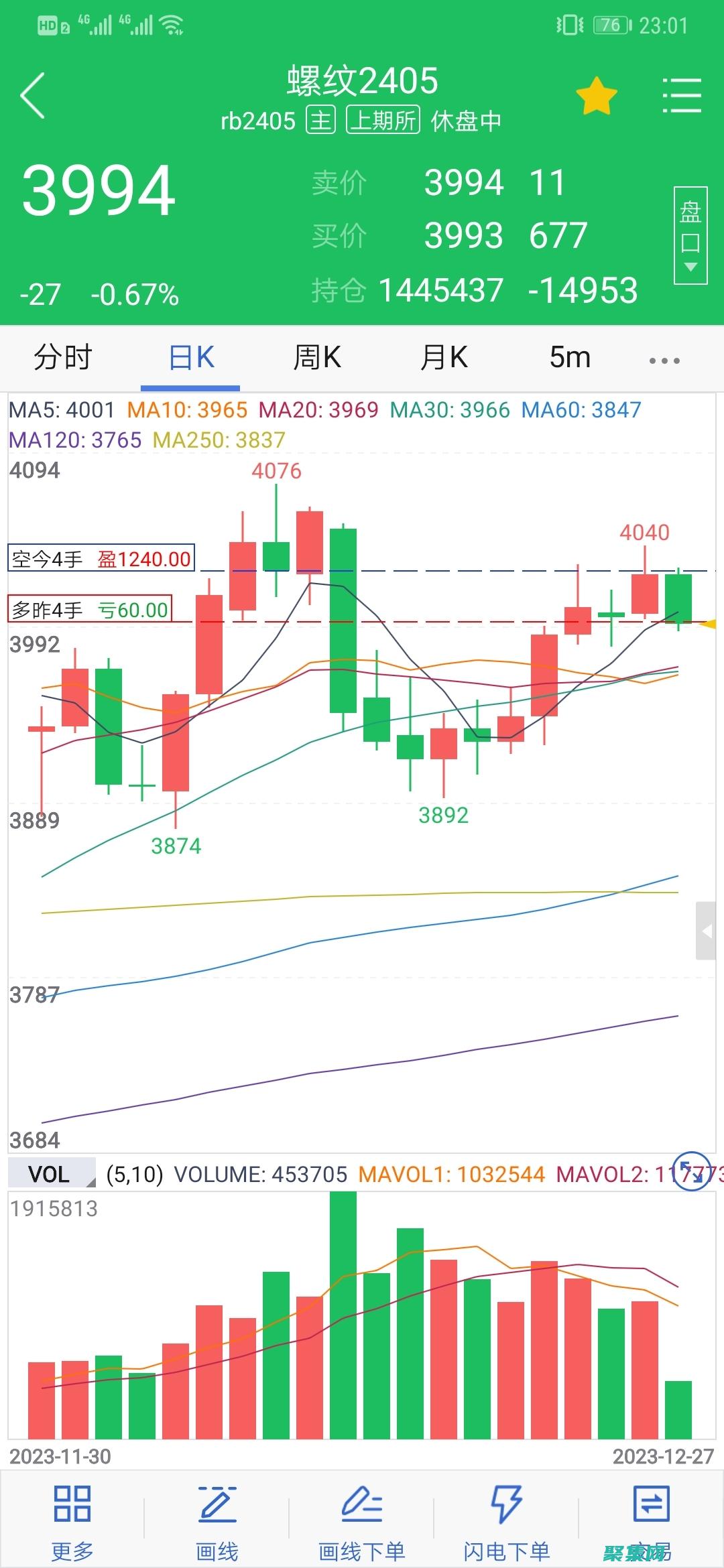
随着金融科技的不断发展,越来越多的企业和个人寻求定制的财务平台,以满足他们的独特需求,使用开源财经网站源码,您可以轻松构建一个适合您特定业务或个人需求的网站或应用程序,开源财经网站源码的优势可定制性,开源源码使您可以根据需要自定义网站或应用程序,以满足您的特定要求,成本效益,与从头开始构建相比,使用开源源码可以显著降低开发成本,灵活性...。
本站公告 2024-09-05 20:31:55

简介C语言是一种结构化编程语言,被广泛用于系统编程、嵌入式系统和操作系统开发中,它是学习其他编程语言的坚实基础,也是了解计算机系统工作原理的有效入门,本文将带你踏上深入C语言源代码的旅程,无论你是初学者还是经验丰富的专业人士,都能从中受益,我们将从C语言的基本概念开始,逐步深入到其源代码的内部工作原理,C语言的基础数据类型C语言提供了...。
本站公告 2024-09-05 18:23:34

欢迎来到织梦模板网,一个免费的织梦模板网站源码平台,我们提供丰富的织梦CMS模板、织梦主题、织梦插件等资源,帮助您轻松快速搭建起自己的网站,织梦CMS的优势织梦CMS是一款功能强大的国产CMS系统,拥有以下优势,易学易用,织梦CMS界面友好,上手容易,即便是新手也能轻松掌握,功能全面,提供文章发布、栏目管理、用户管理、评论管理等全面的...。
技术教程 2024-09-05 09:50:32

沈阳故宫,又称盛京皇宫,是清朝初期的皇宫,始建于1625年,历经三朝皇帝的扩建,形成了一座布局严谨、美轮美奂的宫殿建筑群,在沈阳故宫的漫长历史中,也流传着许多幽灵传说,给这座古老的宫殿增添了一丝神秘色彩,传说一,孝慈高皇后的胭脂孝慈高皇后是努尔哈赤的妃子,顺治帝的生母,传说中,她生前酷爱胭脂,死后将其珍藏的胭脂赠送给了自己的侄女,侄女...。
互联网资讯 2024-09-05 02:42:33

前言在上海这座摩登都市的繁华背后,隐藏着一段鲜为人知的神秘历史,关于吸血鬼的传说一直流传在街头巷尾,如今,令人不寒而栗的图片揭开了这一传说的真相,让世人得以直面一段鲜为人知的过往,事件回顾所谓的,上海吸血鬼事件,发生于民国时期,当时在上海租界内发生了一系列离奇的失踪案件,失踪者无一例外都是年轻女性,她们往往在夜间外出后人间蒸发,留下令...。
互联网资讯 2024-09-04 05:01:51

建议进行以下操作,1.检查手机网络连接是否稳定,建议更换无线网络尝试,2.更新软件版本尝试,3.点击手机应用程序,设定,应用程序管理器,已下载,选择出现问题的应用,清除数据4.将数据备份,联系人,短信,图片等,,恢复出厂设置重新安装尝试5.更新下手机系统版本,美图丨一些寻找无水印图片的个人经验对于大部分动漫迷来说,平时都喜欢收集图片,...。
技术教程 2024-09-02 01:53:59

中国十大平面设计公司排行榜1.品牌名称,正邦设计公司全称,北京正邦品牌设计公司创立年代,1993年总部地址,北京创始人,陈丹上榜理由,正邦是业界享誉盛名的品牌整体识别设计公司,是设计、更新、管理品牌的专家,使品牌、设计、CI、管理融为一体,向客户提供,正邦实效体系,服务,正邦实效体系,指致力于创造、建立、更新品牌,将品牌、CI、管理...。
技术教程 2024-09-02 01:01:55

自己搭建一个卖视频的网站拥有绝对的控制权,建立一个小视频网站平台有两种方法,1.自行搭建或租用服务器,开发视频系统等,这种自助研发的方法既耗时又费力,要求执行人员有一定的技术基础,不适用个人或大多数中小企业,2.选择自助建站平台,自助建平台提供云视频云频商城服务采用视频加密技术防止下载?固定和随机视频水印?可以有效保证视频的版权,还支...。
技术教程 2024-09-02 00:48:01