文章编号:11290时间:2024-09-30人气:

window.open() 方法是 JavaScript 中一个强大的工具,可用于在浏览器中打开新窗口或选项卡并加载指定 URL。通过利用此方法,开发人员可以创建更流畅、更用户友好的 Web 应用程序,为用户提供无缝和身临其境的体验。
使用 window.open() 方法时,有两种选择:在 新窗口 或 新选项卡 中打开内容。
window.open() 方法的语法如下:
window.open(URL, [windowName], [windowFeatures]);
其中:
windowFeatures 选项允许开发人员指定新窗口或选项卡的各种特性,包括:
在使用 window.open() 方法时,有一些最佳实践需要遵循:


window.open() 方法是提升 Web 应用程序用户体验的强大工具。通过在新的窗口或选项卡中无缝打开内容,开发人员可以创建更流畅、更有条理和更身临其境的体验。通过遵循最佳实践并仔细考虑用户需求,window.open() 方法可以成为任何 Web 应用程序中宝贵的补充。
Win10系统允许在资源管理器的同一窗口内打开多个文件夹。 不同于以往版本的操作系统中资源管理器在新窗口打开文件夹的默认行为,Windows 10提供了一种更便捷的方式来浏览和管理文件和文件夹。 通过在同一窗口内打开多个文件夹,用户可以轻松地在不同位置之间切换,提高了文件管理的效率。 Windows 10中的资源管理器采用了标签页的形式来管理打开的文件夹。 这种标签页的设计类似于现代网络浏览器,为用户提供了更加直观的界面和更便捷的操作方式。 用户可以通过点击标签页在不同的文件夹之间轻松切换,而无需打开多个独立的资源管理器窗口。 举例来说,假设用户正在处理一个涉及多个文件夹的项目,这些文件夹可能包含项目文档、图片和其他相关文件。 在Windows 10的资源管理器中,用户可以通过以下步骤在同一窗口内打开这些文件夹:首先,双击打开第一个文件夹。 接着,用户可以按住“Ctrl”键并点击其他需要打开的文件夹。 此时,每个被选中的文件夹将在同一资源管理器窗口中打开,并以标签页的形式展示在顶部。 这种多标签页的设计不仅简化了文件夹之间的切换操作,还允许用户通过拖拽的方式轻松地在不同文件夹之间移动文件。 例如,用户可以将一个文件夹中的文档拖拽到另一个文件夹的标签页中,实现文件的快速转移。 此外,Windows 10的资源管理器还提供了丰富的自定义选项,以满足不同用户的个性化需求。 用户可以通过资源管理器的设置菜单调整文件夹的显示方式、排序规则以及其他外观和行为选项,进一步提升文件管理的效率和舒适度。 总的来说,Windows 10系统通过引入多标签页的设计,改进了资源管理器中打开多个文件夹的方式。 这一改进简化了用户在处理涉及多个位置的文件和文件夹时的操作,提高了文件管理的效率。 同时,资源管理器丰富的自定义选项也使得用户能够根据个人喜好和需求调整界面和行为,提升了整体的用户体验。
Windows 11操作系统并不直接支持快速多开快手应用程序的功能。 这是因为Windows 11在设计上更注重了系统的性能和稳定性,以提供更好的用户体验。 同时,快速多开应用程序可能会占用大量的系统资源,导致系统的运行速度变慢或者出现不稳定的情况。 然而,虽然Windows 11本身没有内置的快手多开功能,但用户仍然可以通过其他方法实现多开快手应用程序的需求。 一种常见的方法是使用虚拟机软件或者模拟器来创建多个虚拟操作系统,然后在每个虚拟操作系统中运行一个独立的快手应用程序。 这样可以在一台计算机上同时运行多个快手应用程序。 另外,如果你的计算机配置较高,可以考虑使用虚拟化技术,如Docker等,来创建多个容器并在每个容器中运行一个独立的快手应用程序。 这样可以实现类似多开的效果,同时避免了虚拟机带来的性能损耗。 需要注意的是,使用虚拟机、模拟器或者虚拟化技术来实现快手多开可能会对计算机的性能和资源消耗产生一定的影响。 因此,在使用这些方法之前,建议先了解自己计算机的配置和性能,确保能够满足多开应用程序的需求,并根据实际情况进行选择和调整。 总之,尽管Windows 11本身没有直接的快手多开功能,但用户仍然可以通过其他方法实现多开快手应用程序的需求。 这需要根据个人的实际情况和计算机配置来选择合适的方法,并注意对计算机性能的影响。
答案:在JavaScript中,打开新窗口可以使用方法。
详细解释:
JavaScript中的方法是一种非常常见且实用的方式,用于在新的浏览器窗口或标签页中打开一个新的网页。以下是关于该方法的一些重要细节和使用的知识点:
1. 基本语法。 其中,URL是你要打开的网页的网址;name是窗口的名称,可以用作后续引用;features则是新窗口的特性设置,如窗口尺寸、是否显示工具栏等。
2. 示例代码:一个简单的示例可能是这样的:``。 这里_blank意味着新窗口将会是一个没有名字的匿名窗口,并且在其中指定的特征字符串设定了窗口的大小。 但需要注意的是,width和height的属性可能不会在所有浏览器中都生效,因为一些浏览器可能会忽略这些设置,或者使用它们作为建议值而不是强制值。
3. 安全性问题:在实际应用中,出于用户体验和安全性考虑,一些现代浏览器可能会限制或阻止自动打开新窗口的行为。 特别是在弹出广告泛滥的情况下,很多浏览器都增强了这方面的控制。 因此,使用时需要注意用户体验和合规性。
4. 替代方法:在某些情况下,如果直接打开新窗口受到限制或不允许,可以考虑使用模态对话框或者页面内的模态层来展示内容,虽然不是真正意义上的新窗口,但可以实现类似的效果。
总体来说,虽然JavaScript的方法在打开新窗口方面非常强大和灵活,但在使用时还需要考虑到用户体验和浏览器的限制。 同时,根据具体的应用场景和需求,可能还需要结合其他技术或策略来实现最佳的用户体验。
Edge浏览器下的无法固定大小,可能是由于浏览器的安全策略或特性限制导致的。 浏览器为了保护用户的隐私和安全,在某些情况下会限制JavaScript对窗口大小的控制。 拓展:1. 安全性考虑:浏览器限制固定大小的功能,是为了防止恶意网站滥用此功能,以迫使用户查看不需要的内容或进行欺诈行为。 这种限制可以帮助用户避免不必要的骚扰和风险。 2. 用户体验:浏览器的设计初衷是为了提供良好的用户体验。 通过限制强制调整窗口大小,用户可以更自由地选择浏览器窗口的大小和位置,以适应自己的喜好和工作需求。 3. 兼容性问题:不同浏览器对JavaScript的支持和实现方式存在差异,因此,某些功能在不同浏览器中可能表现不同。 在开发网页或应用程序时,需要充分考虑不同浏览器的兼容性,以确保用户在不同环境下都能正常使用。 总之,虽然Edge浏览器下的无法固定大小,但这是出于安全和用户体验考虑的限制。 在开发网页或应用程序时,应注意浏览器的特性和限制,并寻找合适的解决方案来满足用户的需求。
你用这种方法是没有可能实现你想要的自动打开的。 服务器端的文件如果现在本地打开必须有安全提示;否则你在服务器端或者浏览器安装插件,在浏览器就可以浏览。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/67c74c97591bb43dc7ee.html,复制请保留版权链接!

在Android开发中,布局是创建用户界面的重要组成部分,布局定义了应用程序屏幕上元素的位置和大小,Android提供了几种布局类型,每种类型都有不同的目的,Fill,ParentFill,Parent是Android中的一个布局参数,它允许视图填满其父视图的可用空间,这意味着视图将自动调整大小以适合父视图,无论父视图的大小如何变化,...。
技术教程 2024-09-26 12:34:05

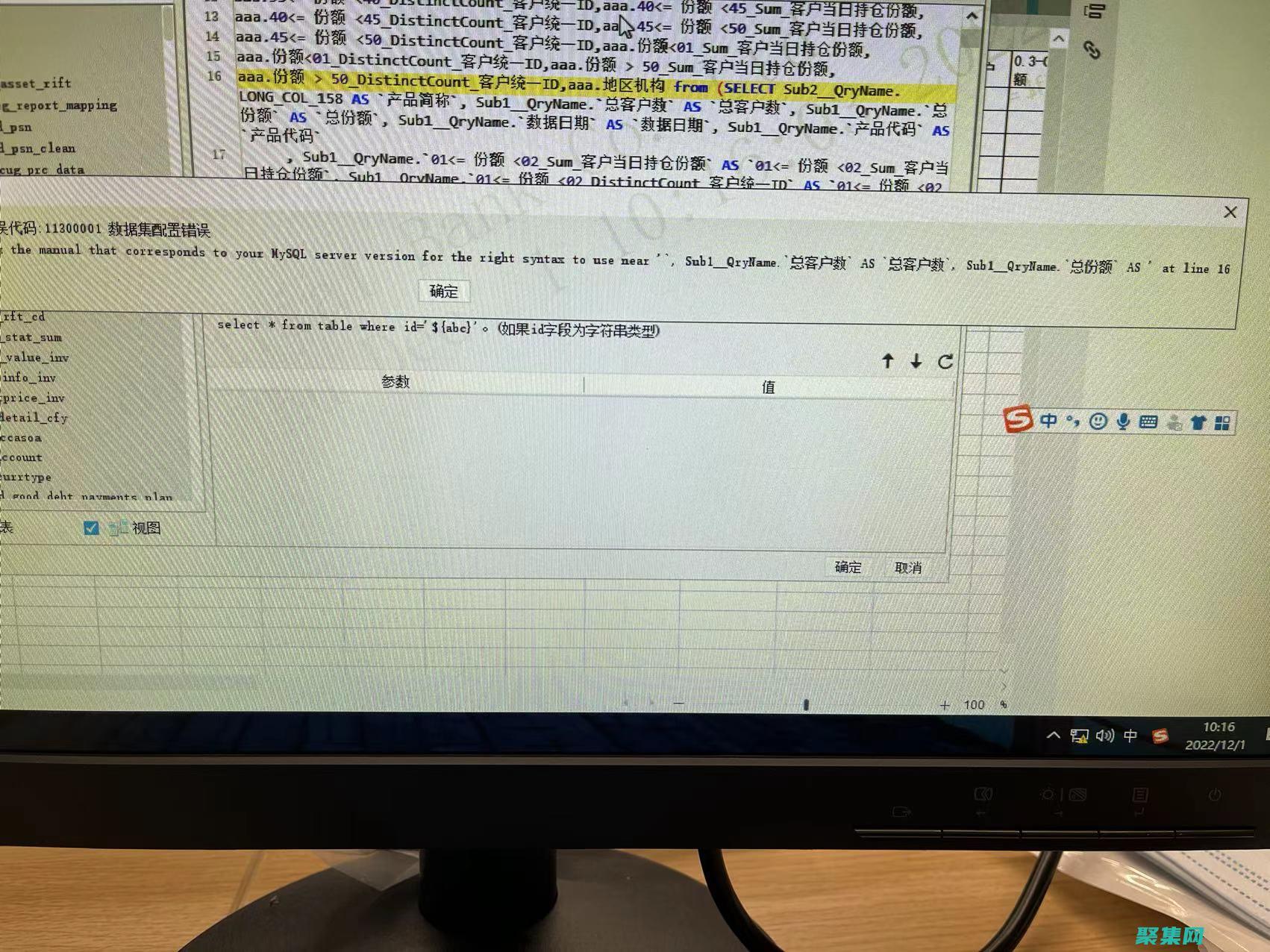
嵌套查询,即在查询中使用另一个查询作为条件,在某些情况下可以变得非常复杂和难以理解,子查询提供了一种替代方案,它允许我们将子查询的结果作为主查询的一部分使用,从而简化查询结构,嵌套查询示例以下是一个嵌套查询的示例,它查找每个部门中薪水最高员工的姓名,sqlSELECTnameFROMemployeesWHEREsalary=,SELE...。
本站公告 2024-09-24 01:57:31

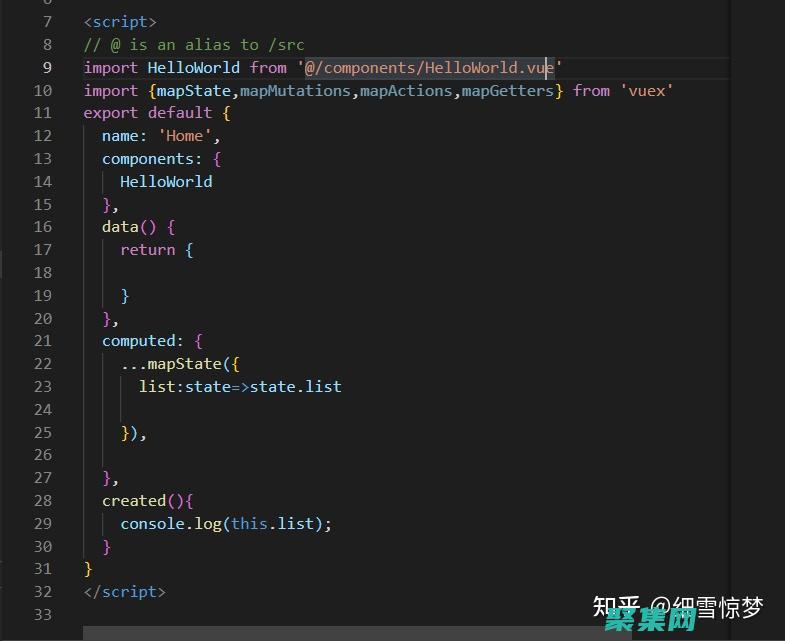
Vuex和状态管理Vuex是一个状态管理库,用于管理Vue.js应用程序中的应用程序级状态,它提供了集中式存储、状态突变和事件处理,有助于保持大型应用程序的有条理和可维护性,创建Vuex模块Vuex模块是组织状态、突变和行为逻辑的独立单元,在初始化Vuex存储时,可以创建多个模块,每个模块侧重于应用程序的不同方面,要创建模块,请在Vu...。
互联网资讯 2024-09-16 14:18:13

在Web应用程序中,高效地将数据编码为JSON对于提高应用程序的响应能力和用户体验至关重要,JSONEncode函数用于将数据结构转换为JSON格式,其性能优化对于应用程序的整体性能至关重要,JSONEncode性能影响因素影响JSONEncode性能的因素包括,数据结构的复杂性,复杂的数据结构,例如嵌套对象和数组,需要更多的编码时间...。
互联网资讯 2024-09-15 11:59:49

引言数据库迁移是一项复杂的任务,需要仔细规划和执行,本指南将逐步指导您完成整个迁移过程,确保您的数据安全无恙,顺利过渡到新环境,准备工作在开始迁移之前,有几项关键准备工作需要完成,确定迁移范围,明确要迁移哪些数据库、表和数据,创建备份,在迁移开始前创建数据库的完整备份,作为数据安全网,选择迁移工具,选择合适的迁移工具,例如开源工具或商...。
互联网资讯 2024-09-12 19:52:06

VisualBasic,VB,是一种流行且易于使用的编程语言,因其适用于各种应用开发而闻名,除了基础知识之外,掌握高级VB编程技术对于创建更复杂和强大的应用程序至关重要,超越基准超越基准是指超越VB编程的基础概念,深入研究高级技术和最佳实践,这些技术使开发人员能够创建高效、可维护和可扩展的应用程序,实用代码示例以下是几个高级VB编程实...。
互联网资讯 2024-09-12 19:20:09

Java是一种面向对象、跨平台的编程语言,被广泛应用于企业级应用、安卓开发、大数据处理等领域,其跨平台性意味着用Java编写的代码可以在不同的操作系统,如Windows、MacOS、Linux,上运行,而无需重新编译,Java的优点跨平台,Java代码可以在不同的操作系统上运行,无需修改,面向对象,Java是面向对象的语言,注重封装、...。
最新资讯 2024-09-09 22:42:29

简介VB.NET作为一种流行的编程语言,在与各种数据库的集成方面表现出色,Oracle数据库是一种功能强大的关系数据库管理系统,在企业环境中广泛使用,本文旨在指导您建立一个桥梁,将VB.NET应用程序与Oracle数据库无缝连接和交互,先决条件在开始之前,请确保您已准备以下先决条件,已安装VB.NET开发环境已安装并配置Oracle数...。
最新资讯 2024-09-09 20:22:43

Python是一个广泛使用的编程语言,以其易读性和强大性而闻名,Python列表是Python中强大的数据结构,用于存储和操纵元素的集合,列表可以包含各种类型的数据,包括数字、字符串和甚至其他列表,排序列表在许多编程任务中,对列表进行排序可能是至关重要的,Python提供了内置的sort,函数,它可以有效地对列表中的元素进行升序或降...。
本站公告 2024-09-09 00:27:13

音乐是一种强大的力量,它可以抚慰灵魂、激发想象力,并把我们带到另一个世界,如果你正在寻找一种方式来充分享受音乐,那么你应该考虑购买一台优质的音乐播放器,音乐播放器有多种形状和大小,但它们都有一些共同点,它们都配备了高品质扬声器,可以重现音乐的每个细节,它们都有用户友好的界面,让你可以轻松地找到和播放你喜爱的音乐,最后,它们都耐用且可靠...。
技术教程 2024-09-07 12:52:02

北京,这座有着数千年历史的古都,不仅以其宏伟的建筑和丰富的文化遗产而闻名,还隐藏着一些未解之谜和幽灵传说,在城市繁华的外表之下,潜藏着黑暗的秘密,等待着人们去探索,紫禁城中的诅咒紫禁城,这座明清两代皇帝的皇宫,传闻被诅咒缠绕,据说,在紫禁城的建造过程中,数万名工匠被活埋在城墙之下,他们的怨气永远留在了这里,有人声称,夜幕降临后,紫禁城...。
互联网资讯 2024-09-05 02:35:42

引言如月车站事件是一起发生在偏远山村的离奇失踪案件,引起了广泛的社会关注,媒体的报道在这一事件中扮演了重要的角色,既有事实的陈述,也有失实的猜测,对舆论的导向产生了深远的影响,事实的报道事件概述,如月车站事件发生于偏远山村的如月车站,一名年轻女子在车站附近失踪,引发了一场大规模的搜救行动,搜救行动,警方、消防和志愿者投入了大量人力物力...。
互联网资讯 2024-09-04 04:07:45