文章编号:11135时间:2024-09-30人气:
KindEditor是一款开源、跨平台的所见即所得在线富文本编辑器,它可以帮助开发者轻松创建和编辑具有复杂格式的文本内容。KindEditor具有以下特点:
以下是一个使用KindEditor编辑器的示例代码:
KindEditor支持直接粘贴图片并保存到本地。当用户从外部粘贴一张图片时,KindEditor会自动将其上传到指定目录,并返回图片的本地路径。该功能需要服务器支持,具体实现方式如下:
在服务器端创建一个PHP脚本,用于处理图片上传请求。该脚本需要包含以下代码:
在KindEditor编辑器中添加以下代码:
KindEditor.ready(function(K) {var editor = K.create('editor', {uploadJson: 'upload_image.php',afterUpload: function(url, data) {// 将图片插入到编辑器中editor.insertHtml(' ');}});});
');}});});
KindEditor是一款功能强大、易于使用的在线富文本编辑器。它可以帮助开发者快速创建和编辑各种格式的文本内容。本文介绍了KindEditor的基本使用和直接粘贴图片并保存到本地的功能。希望文章能够帮助您快速上手KindEditor。
本文目录一览:
1、python用什么编辑器比较好???2、django中集成富文本编辑器3、富文本编辑器-1-选型4、几种富文本编辑器Editor比较5、Django 开发问题,有用过网络的富文本 UEditor 的么python用什么编辑器比较好???第一:Sublime TextSublime
Text轻量级的代码编辑器,跨平台,支持几十种编程语言,包括Python、Java、C、C++等,小巧灵活、运行轻快,支持代码高亮、自动补全、语法提示,插件扩展丰富,是一个非常不错的代码编辑器,配置相关文件后,可直接运行Python程序。Sublime
Text是开发者中最流行的编辑器之一,多功能、支持多种语言,深受开发者的喜欢。
第二、VS Code
VS Code是微软开发的一个跨平台的代码编辑器,支持常见的编程语言开发,插件拓展丰富,不仅智能补全、语法检查、代码高亮,还支持git功能,运行流畅,是一款非常受欢迎的代码编辑器,安装相关插件之后,也可以直接运行Python程序。
第三、Atom
Atom是github专门为程序员开发的一个代码编辑器,也是跨平台的,界面简洁直观,使用起来非常方便,自动补全、代码高亮、语法提示、启动运行速度较快,对于初学者来说,使用起来非常简单。
第四、PyCharm
PyCharm是一个专门用于Python开发的IDE,常见的功能有:代码补全、智能提示、语法检查,这个软件都支持。 除此之外,还集成了版本控制、单元测试、git功能,可以快速创建Django、Flask等Python Web框架,使用起来非常不错,在开发大型项目中经常会用到,唯一的缺点是,启动起来比较卡,还不是免费的,不过可以下载社区免费版的。
第五:Vim
Vim可以说是Python最好的IDE。 Vim是高级文本编辑器,旨在提供实际的Unix编辑器,Vi功能,支持更多更完善的特性集。 Vim不需要花费太多的学习时间,一旦你需要一个无缝的编辑体验,那么就会把Vim集成到你的工作流中。
第六:eclipse with PyDev
Eclipse with PyDev是非常流行的IDE,而且已经有很久的历史了。 Eclipse with PyDev允许开发者创建有用和交互式的Web应用。 PyDev是Eclipse开发Python的IDE,支持Python、Jython和lronPython的开发。
第七:Emacs
GNU Emacs是可扩展,自动以的文本编辑器,甚至有更多的功能。 Emacs的核心是Emacs Lisp解析器,但是支持文本编辑。 如果你已经使用过Vim,可以尝试一下Emacs。
第八:Komodo Edit
Komodo Edit是一款非常干净而且专业的Python IDE。
第九:Wing
Wing的PythonIDE兼容Python2.x和3.x,可以结合Django、matplotlib、Zope、Plone、APP Engine、PyQt和其他Python框架使用。 Wing支持测试驱动开发,集成了单元测试,nose和Django框架的执行和调试功能。 Wing IDE启动和运行的速度都非常快,支持Windows、Linux、OS X和Python versi。
第十:PyScripter
PyScripter是一款免费、开源的Python集成开发环境。
第十一:The Eric Python IDE
Eric是全功能的Python和Ruby编辑器和IDE,是使用Python编写的。 Eric基于跨平台的GUI工具包QT,集成了高度灵活的Scintilla编辑器控件,Eric包括一个插件系统,允许简单的对IDE进行功能性扩展。
第十二:IEP
IEP是跨平台的Python IDE,旨在提供简单高效的Python开发环境,包括两个重要的组件:编辑器和shell,并且提供插件工具集从各个方面来提高开发人员的效率。
django中集成富文本编辑器富文本即具备丰富样式格式的文本。 可以是包含了HTML语法格式的字符串。 为了快速简单的让用户能够在页面中编辑带html格式的文本,引入富文本编辑器。
富文本编辑器:ueditor、ckeditor、kindeditor
在INSTALLED_APPS中添加
在settings/中添加
在总路由中添加
ckeditor提供了两种类型的Django模型类字段
修改应用/里面的字段信息,记得要重新数据迁移
效果图
富文本编辑器-1-选型
团队的业务多为后台管理系统,部分业务需要使用富文本编辑器。 早期团队选用了网络编辑器,但存在bug多、无人维护、扩展性差等问题,且后续业需要更灵活的编辑器。 为了解决这些问题,决定重选编辑器。
基于以下原因,笔者决定使用Quill来开发团队的编辑器组件:
1. Delta和API
Quill返回json结构的数据,有API操作编辑器内部元素。 也可以通过innerHtml获取dom。
2. 可定制
Quill可以修改、扩展现有的模块,也可以添加新的模块,甚至可以在parchment的基础上全部重写。 有较强的灵活性。
3. 兼容性
当前版本兼容Chrome、IE11、Edge,已满足业务需求。
4. 与其他编辑器比较
相比CKEditor、TinyMCE等传统编辑器,有更好的API和定制功能。 而Draft是基于React的编辑器,需要自己实现数据层的内容,使用成本更高。 国内的wangEditor功能比较全面,但不具备扩展性。
1. 基础文本模块
分割线、格式刷、段落、撤回和重做
2. 多媒体模块
图片上传模块
3. 其他模块
工具栏的Tooltip模块
4. 预览功能
图片上传主要取决于业务需求,我们可以改写图片的hANDler方法,打开一个模态框或者打开本地文件夹,调接口上传图片。 通用点是保存的时候,用Delta保留前面的内容并插入图片内容,最后更新Quill。
由于图片上传、预览主要取决于业务需求,与编辑器关系不大,后面不再提到。
几种富文本编辑器Editor比较1、UEditor 网络的。
优点:插件多,基本满足各种需求,类似贴吧中的回复界面。
缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。
总结:小项目,可以用用,不推荐使用。
2、kindeditor
界面类似网络,效果很像
文档齐全但用例较少,使用还算方便。
缺点:总感觉样子不是很好看,没有现代那种风格,还是老式的传统图标。
3、simditor
样式好看,插件不多,基本满足需求
文档英文,使用较为吃力,如果英文水平不好的话
github上面开源,维护较好
因为文档看起来吃力,所以本人没有考虑继续使用。
4、bootstrap-wysiwyg
利用bootstrap实现的,简洁大方好看。
优点:轻量,好看,使用方便。
缺点:需要一定的浏览器支持,毕竟需要bootstrap
5、wangEditor
js和css实现
优点:轻量简洁,最重要的是开源且中文文档齐全。 设计的UI漂亮。
插件基本能满足需求,本人推荐使用。
6、CKEditor
功能强大,使用较多,可以看他们官网的例子,马上就有感觉。
优点:编辑能力极强,基本和word差不多了。 看起来界面极其优秀的一款。
缺点:网站访问速度一般,文档英文,需要花时间开发。
支持图片在线处理,插件多,功能强
编辑能力优秀,界面好看。
同样文档为英文,开发需要花时间。
使用之前需要考虑的点:
1需要插件,是否需要很多的插件,还是说简单的那些功能就行了。
2界面考虑,看你喜欢那个界面了。
3图片是否需要上传图片服务器。
4文档如果为英文是否会影响开发。
5支持浏览器类型和版本。
Django 开发问题,有用过网络的富文本 UEditor 的么UEditor是由网络web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
?由于Django开发过程中,发现对于博客类的文章前端显示不友好,所以想在后台集成一个富文本编辑器,这样就可以轻松的解决前台页面显示没有格式的问题,给你一个漂亮的、可以编辑格式的前端页面。
在引入富文本的过程中遇到了不少问题,也查了不少博客和相关资料,但是还是有些问题是网上的内容没办法解决的,最后还是通过自己动手实践、反复尝试才解决的,过程比较疼苦,我现在写这个教程就是从0基础开始的,真正动手完成,调试成功的,如果你完全按照我的教程没有解决的话,可以留言、或者私信联系我。
好了,我们先看一下,我们需要什么环境、工具或插件:\ win7+python3.5+pycharm+Django1.11.X+KindEditor
这里简单介绍一下老牛X的KindEditor?\ ??KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
读到这里我默认大家win7+python3.5+pycharm+Django1.11.X这些都是齐全的,只是缺少了KindEditor,好现在我们来下载一下:\第一步:将KindEditor放置到项目中的正确目录\ 1、下载完成后,解压,然后删除掉没有用的文件和目录,只保留图中的内容:
\ 3、在kindeditor目录下新建一个文件,内容如下:
(function?(k)?{?????=?(#id_profile,{????????resizeType:1,????????allowPreviewEmoticons?:?false,????????allowImageRemote?:?false,????????uploadJson?:?/upload/kindeditor,????????width:800px,????????height:400px,????});})\ \ 第二步:Django的项目配置文件修改\ 1、现在我们来配置一下Django的静态文件上传目录,如果已经配置了,也最好保证和我一致,防止出现问题。我们打开文件,添加如下图中的内容:
STATIC_URL?=?/static/STATICFILES_DIRS?=?[(BASE_DIR,?static),]\ 现在我们继续在文件中设置一下MEDIA_URL和MEDIA_ROOT参数,这个作用和上面的static参数作用是类似的,也是通过携带MEDIA_URL的URL来访问映射的MEDIA_ROOT目录,具体配置如下:
#?media媒体目录配置,根据系统自动选择/或\MEDIA_URL?=?/uploads/import?platformprint(())if(()==Windows):????print(Windows系统)????MEDIA_ROOT?=?(BASE_DIR,?static\media)elif(()==Linux):????print(Linux系统)????MEDIA_ROOT?=?(BASE_DIR,?static/media)else:????print(其他)\ 我们添加2个url的路由到文件中,如图:
from??import?settingsfrom??import?adminfrom?rango?import?viewsfrom??import?serveurlpatterns?=?[????url(r^admin/,?),????url(r^uploads/(?P第三步:应用配置文件和开发文件修改\ 1、在自己的应用中中添加如下代码(这个是网上找的,稍后我会贴下链接)
#?配置KindEditor富文本编辑器上传图片目录from??import?settingsfrom??import?csrf_exemptimport?osimport?uuidimport?jsonimport?datetime?as?dt@csrf_exemptdef?upload_image(request,?dir_name):????result?=?{error:?1,?message:?上传出错}????files?=?(imgFile,?None)????if?files:????????result?=?image_upload(files,?dir_name)????return?HttpResponse((result),?content_type=application/json)#?目录创建def?upload_generation_dir(dir_name):????today?=?()????dir_name?=?dir_name?+?/%d/%d/?%?(,?)????if?not?(_ROOT?+?dir_name):????????(_ROOT?+?dir_name)????return?dir_name#?图片上传def?image_upload(files,?dir_name):????#?允许上传文件类型????allow_suffix?=?[jpg,?png,?jpeg,?gif,????????????????????bmp,?zip,?swf,?flv,????????????????????mp3,?wav,?wma,?wmv,????????????????????mid,?avi,?mpg,?asf,????????????????????rm,?rmvb,?doc,?docx,????????????????????xls,?xlsx,?ppt,?htm,????????????????????html,?txt,?zip,?rar,????????????????????gz,?bz2]????file_suffix?=?(.)[-1]????if?file_suffix?not?in?allow_suffix:????????return?{error:?1,?message:?图片格式不正确}????relative_path_file?=?upload_generation_dir(dir_name)????path?=?(_ROOT,?relative_path_file)????if?not?(path):??#?如果目录不存在创建目录????????(path)????file_name?=?str(1())?+?.?+?file_suffix????path_file?=?(path,?file_name)????file_url?=?_URL?+?relative_path_file?+?file_name????open(path_file,?wb)(())2、应用中同级目录下我们找到,打开,我们创建Category表对应的数据模型类
from??import?models#?Create?your?models??Category():????name?=?(max_length=128,?unique=True)????profile?=?(个人博客,?blank=True)????def?__str__(self):????????return?\ \ 3、现在我们需要做的最后一个配置就是在后台中注册我们在上一步创建的模型类,我们首先在和的同级\ 目录中找到,打开后注册前面创建的Category模型类,再导入KindEditor中的js,如下操作即可:
from??import?adminfrom??import?Category,?Page#?Register?your?models?(Category)class?CategoryAdmin():????list_display?=?[name]????class?Media:????????def?__init__(self):????????????pass????????js?=?(????????????/static/js/kindeditor/,????????????/static/js/kindeditor/lang/zh_,????????????/static/js/kindeditor/,????????)\ 这里我测试输入字符,各种格式,还有上传图片功能,都是OK的\ 注意:\ 这里需要注意的是好多人都发现图片没有办法上传,老是提示找不到 /upload/kindeditor,那么请仔细检查前面的和\ 的配置,务必和我的保持一致,再重新调试,应该就可以了。
第五步:总结\ 让我们来概况的总结一下,我们的配置流程:\ 1、下载kindeditor,copy到我们的项目静态文件目录中,并创建文件,输入固定内容(直接复制代码)\ 2、配置项目文件,新增static静态上传目录对应url和项目中映射的目录参数,在static目录下新增url对应url和\ 项目中映射的目录参数(直接复制代码)\ 3、配置项目文件,新增了2行正则表达式路由(直接复制代码),来分别映射上传media的根目录和上传文件的方法\ 4、配置应用中文件(直接复制代码)、中新建模型类(直接复制代码)、文件中注册模型类并引入\ kindeditor的js文件\ 5、启动项目,访问调试,至此就全部结束了,看在博主这么细致的调教(不对,是讲解。),大家一定记得留个赞呦!
附录:\ 1、如果你按照教程都做完了,反复检查了,都没有问题,可以评论留言,或者私信我\ 2、这个文章也参照了其他博主的文章,这里留下原链接,大家可以没事去踩踩\原文:
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见 即所得编辑效果,兼容IE、Firefox、Chrome、 Safari、Opera等主流浏览器。KindEditor使用JavaScript编写,可以无缝的于Java、、PHP、ASP等程序接 合
貌似是图片空间的管理将原来编辑器里的php处理方法移植到自己想要的地方比如fileController 修改URL就好。 不过编辑器默认不需要管理功能,屏蔽了。
您好,可能是因为您的kindeditor文件夹小的表情文件夹文件缺失,编辑好之后在破损的图片上点击鼠标右键,然后选择属性查看图片的地址,再根据地址在相应的目录看看相关文件是否存在。满意请采纳,谢谢!
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/7bfeea3de159dcc80943.html,复制请保留版权链接!

在终端中打开终端是一个有用的技巧,它可以让你快速访问嵌套的终端会话,而不必离开当前的终端窗口,打开终端的命令快捷键在大多数Unix和Linux系统中,可以使用以下命令快捷键在终端中打开终端,Ctrl,Alt,TCtrl,Shift,T这些快捷键通常在Bash和Zsh等常用的终端仿真器中工作,示例以下是在终端中使用命令快捷键打开终端的示...。
互联网资讯 2024-10-01 09:43:00

ConnectNamedPipe函数用于连接到命名管道,在使用此函数时,需要了解一些潜在的陷阱和故障排除技巧,以确保管道连接的可靠性和高效性,陷阱1.权限不足,如果调用方没有足够的权限访问管道,ConnectNamedPipe将失败,确保调用方具有创建、读取或写入管道的权限,具体取决于预期的操作,2.管道不存在,如果尚未创建管道,或在...。
最新资讯 2024-09-16 09:28:10

自定义HTML表格边框的进阶教程本教程将介绍使用CSS自定义HTML表格边框的8个进阶技巧,这些技巧将帮助您创建更美观、更专业的表格,1.使用边框属性border属性可以设置表格边框的样式、宽度和颜色,table,border,2pxsolid000,2.使用边框塌陷属性border,collapse属性可以控制表格边框的塌陷行为,...。
最新资讯 2024-09-16 06:43:05

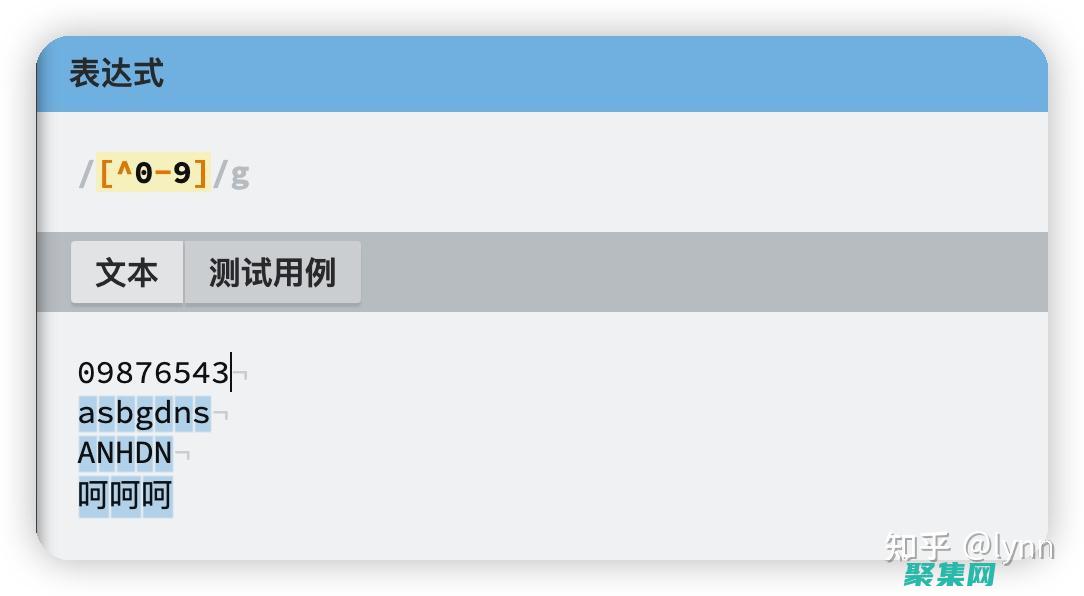
正则表达式是一种强大的工具,用于验证和处理文本数据,它们可以确保数据输入的准确性和一致性,从而提高数据质量和应用程序的健壮性,本文将介绍正则表达式验证金额格式的应用,比如验证用户输入的金额是否符合特定的格式,如包含小数点、千位分隔符等,正则表达式语法正则表达式使用一系列字符和语法规则来匹配文本,以下是一些常用的语法元素,和,表示字符串...。
技术教程 2024-09-15 02:36:17

还是include,once时,需要考虑以下几点,安全性,如果包含的文件不可用会导致严重后果,请使用require,once以确保其存在,文件查找,如果包含的文件可能位于包含路径中,请使用require,once,性能,如果包含的文件较大,请考虑使用include,once以提高性能,代码可读性,考虑函数名称的可读性以提高代码的可维护...。
最新资讯 2024-09-14 07:39:03

l>,进行手动测试,手动测试应用程序以发现用户界面问题和流程错误,自动化测试,使用像Protractor和Jasmine这样的工具进行自动化测试以覆盖应用程序的广泛范围,性能测试,测试应用程序在不同负载和环境下的性能,安全性测试,检查应用程序是否存在安全漏洞,可访问性测试,确保应用程序对残疾用户可访问,阶段4,部署部署阶段涉及将应...。
最新资讯 2024-09-14 05:56:38

Android是世界上最流行的移动操作系统,它为超过30亿台设备提供支持,对于任何希望了解移动技术原理的人来说,获取Android源代码都是至关重要的,在文章中,我们将指导您完成获取Android源代码的步骤,并解释如何使用它来深入探索移动操作系统核心的强大功能,获取Android源代码准备您的计算机,确保您的计算机安装了Androi...。
本站公告 2024-09-11 03:03:03

HTML颜色代码是强大的工具,可以用来创建引人注目的网站和设计,颜色可以传达情绪、设定基调,并影响访问者的体验,通过了解HTML颜色代码,您可以探索无穷无尽的色彩可能性,并创造出真正与众不同的网站,HTML颜色代码基础HTML颜色代码由六个十六进制数字组成,表示一种颜色的红色、绿色和蓝色分量,红色分量由前两个数字表示,绿色分量由中间两...。
互联网资讯 2024-09-10 04:04:06

Unix系统和Linux系统的区别Unix系统是一个多用户多任务操作系统,而Linux系统是一个基于Unix的开源操作系统,两者之间存在一些关键区别,内核,Unix内核是一个单内核,而Linux内核是一个模块化内核,发行版,Unix只有少数几个主要发行版,而Linux有数百个发行版,文件系统,Unix系统使用FFS文件系统,而Linu...。
技术教程 2024-09-08 07:12:38

Java8引入了许多令人兴奋的新特性,包括Lambda表达式、方法引用和流API,这些功能仅适用于Java8及更高版本,如果你仍然使用Java8之前的版本,则无法使用这些功能,这意味着如果你想使用这些新功能,你需要升级到Java8或更高版本,你可以从官方Oracle网站下载Java8,无法使用Java8之前版本运行的代码如果你正在使用...。
互联网资讯 2024-09-08 01:38:27

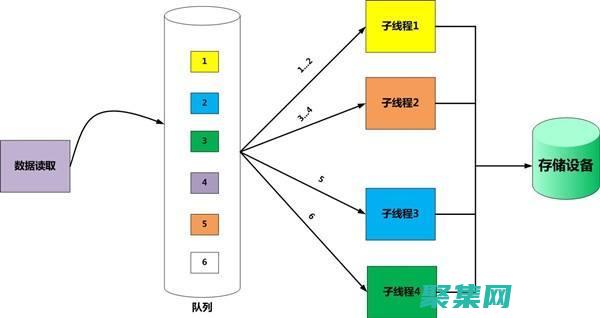
引言在当今快速发展的技术世界中,多线程编程已成为计算机科学中最关键的概念之一,随着多核处理器和并行计算的兴起,多线程编程已成为开发高性能、响应迅速的应用程序的必备技能,多线程编程的好处多线程编程提供了显著的好处,包括,提高性能,多线程应用程序可以通过同时执行多个任务来利用多核处理器的并行性,从而提高整体性能,增强响应能力,多线程应用程...。
互联网资讯 2024-09-06 09:46:05

我认为十大最美手机壁纸如下,1、星空壁纸2、自然风光壁纸3、抽象艺术壁纸4、动漫卡通壁纸5、花卉壁纸6、明星壁纸7、动物壁纸8、城市夜景壁纸9、海滩壁纸10、季节壁纸手机的壁纸怎么更换,如果您使用的是华为手机,以华为P40手机为例,一、将图库中的照片设为壁纸1、进入图库,找到您喜欢的图片,2、点击四点图标>,设置为>,壁纸,根...。
技术教程 2024-09-02 03:48:47