文章编号:8349时间:2024-09-24人气:

415 Unsupported Media Type是一种 HTTP 状态码,表示服务器无法处理请求中使用的媒体类型。这是个常见错误,可能会让开发者和用户头疼。
application/json
、
application/xml
和
text/plain
。
express.json()
用于处理 JSON 请求。

application/json; charset=utf-8
。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/85151de35037a8a15385.html,复制请保留版权链接!

在使用INSERT语句向表中插入数据时,如果要插入的数据与表中已有的数据重复,则会产生错误,为了避免这种错误,我们可以使用INSERTINTO...ONDUPLICATEKEYIGNORE语句,INSERTINTO...ONDUPLICATEKEYIGNORE语法INSERTINTO语句的ONDUPLICATEKEYIGNORE子句用...。
技术教程 2024-09-23 14:19:50

什么是WebGL,WebGL,WebGraphicsLibrary,是一个JavaScriptAPI,允许您在Web浏览器中创建和渲染交互式3D图形,它建立在OpenGLES2.0规范之上,是专为Web开发人员设计的,以便轻松地在网络上创建令人惊叹的视觉体验,WebGL的优势WebGL提供了以下优势,沉浸式体验,WebGL允许您创建具...。
本站公告 2024-09-17 02:47:44

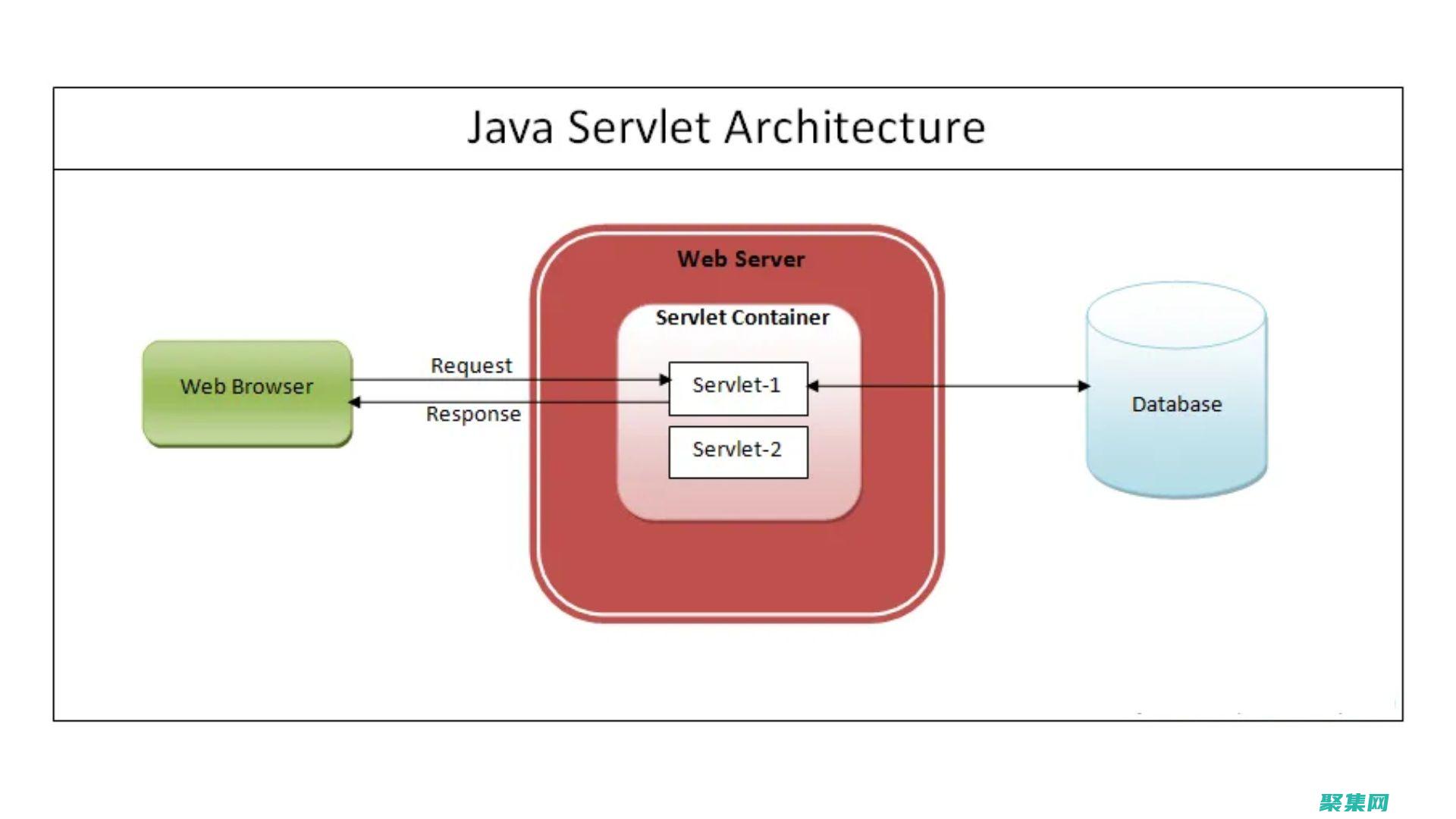
Servlet是一种Java编程模型,用于创建和管理动态web性和可维护性,使用依赖注入,使用依赖注入框架,例如Guice或Spring,注入组件依赖关系,提高代码的可测试性和松耦合性,单元测试Servlet,编写单元测试来验证Servlet的功能,确保其正确性和可维护性,使用日志记录框架,使用日志记录框架,例如Log4j或Logba...。
本站公告 2024-09-16 23:31:05

简介在前端开发中,处理表单提交事件是一个常见的任务,默认情况下,当用户提交表单时,浏览器会重新加载页面,对于涉及数据传输或复杂操作的Web应用程序,这是不可取的,为了防止浏览器重新加载页面,我们可以使用e.preventDefault,方法来取消表单的默认提交行为,这使我们能够创建自定义的表单处理程序,并通过JavaScript来处...。
本站公告 2024-09-16 12:14:02

随着移动设备的普及,网站变得越来越需要跨设备兼容,响应式设计是一种方法,可以确保你的网站在任何设备上都能提供良好的用户体验,本文将介绍一些使用CSS进行响应式设计的技巧,1.使用流式布局流式布局是一种设计网页布局的方式,可以根据容器的大小调整内容的宽度,这意味着你的内容将根据设备屏幕的宽度自动调整大小,要创建流式布局,可以使用flex...。
本站公告 2024-09-15 13:43:46

引言Web服务是一种基于XML的通信协议,用于在不同的应用程序和系统之间进行互操作,JavaWeb服务是使用Java编程语言实现的Web服务,JavaWeb服务调用的原理JavaWeb服务调用涉及以下步骤,1.客户端应用程序生成请求消息,请求消息通常是XML文档,其中包含要调用的Web服务操作以及任何必需的参数,2.客户端应用程序将请...。
技术教程 2024-09-15 01:42:03

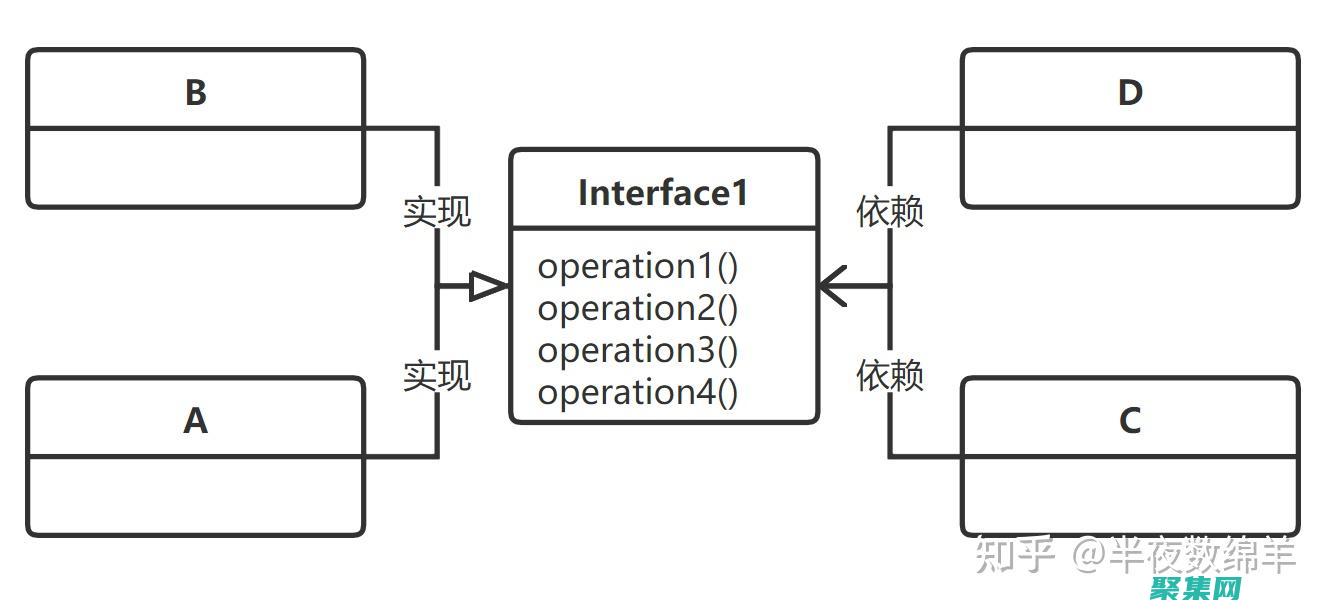
引言在软件开发中,程序设计模式是一种可重复使用的解决方案,用于解决常见的问题,它们提供了经过时间考验的最佳实践,有助于创建可伸缩、可扩展和可靠的软件系统,本文将介绍程序设计模式的基本概念以及四种主要类型,什么是程序设计模式程序设计模式是一个通用解决方案,可以用作设计和实现软件系统中的特定问题,它提供了一个框架,描述了系统的结构和对象之...。
本站公告 2024-09-12 13:59:31

能够独立设计和实现复杂的技术解决方案的能力对于任何想要在快速发展的技术领域取得成功的人来说都是至关重要的,这需要对技术有深入的理解,以及能够解决问题和创造创新的能力,能够独立设计和实现复杂的技术解决方案的人员对任何组织都是宝贵的,他们能够解决问题,创建创新,并推动组织向前发展,他们也是团队中的宝贵成员,能够与他人合作实现共同目标,能够...。
技术教程 2024-09-11 04:10:49

引言Java是当今最流行的编程语言之一,广泛用于各种应用程序开发,为了运行Java程序,您需要在系统中安装Java运行时环境,JRE,或Java开发工具包,JDK,本文将深入探讨下载Java环境的不同选项,并介绍最佳实践,以确保顺利安装和配置,JavaRuntimeEnvironment,JRE,与JavaDevelopmentKi...。
技术教程 2024-09-10 17:09:34

什么是正则表达式,正则表达式,Regex,是一种用于匹配字符串模式的特殊语法,它是一种强大的工具,可以用于从数据中提取信息、验证输入或执行复杂的文本操作,正则表达式测试工具正则表达式测试工具是专门用于测试和调试正则表达式的工具,这些工具允许您输入要测试的字符串和正则表达式,然后查看匹配的结果,这可以帮助您验证正则表达式的正确性,并发现...。
最新资讯 2024-09-09 11:49:52

在当今竞争激烈的市场中,应用程序的性能至关重要,用户期望快速响应的应用程序,并且任何延迟都可能导致失去客户,提高应用程序性能可以帮助您留住用户、提高满意度并增加转化率,PHP云系统的高性能计算能力PHP云系统提供的高性能计算能力可以帮助您提高应用程序的性能和响应时间,我们的服务器采用最新的英特尔和AMD处理器,并配备了充足的内存和存储...。
技术教程 2024-09-08 04:44:14

对于初学者来说,HTML和CSS可能看起来像是一堆复杂的代码,它们对于理解网站如何工作至关重要,HTML,超文本标记语言,是网站的基础,它定义了网页的结构和内容,CSS,层叠样式表,则控制着网页的外观,包括字体、颜色和布局,HTMLHTML由一系列标签组成,这些标签告诉浏览器如何显示网页的内容,例如,标签用于创建标题,而标签用于创建段...。
本站公告 2024-09-06 10:08:49