文章编号:7408时间:2024-09-16人气:

fillrect() 方法是 HTML5 Canvas API 中强大且多功能的方法,它允许您在画布上绘制填充矩形。通过改变矩形的属性,您可以创建各种形状和设计,从简单的方框到复杂的图像。


内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/8d4f11bbb8988cd9a428.html,复制请保留版权链接!

简介后台管理模板对于网站的平稳运营至关重要,因为它允许管理者轻松管理内容、用户和网站设置,直观且用户友好的模板可以大大简化管理任务,从而节省时间和精力,本文将深入探讨为网站管理者量身定制的后台管理模板,包括其特点、优势和实施提示,直观且用户友好的后台管理模板的特点简洁的导航,模板应具有清晰的导航菜单,允许管理者轻松找到所需的选项,避免...。
互联网资讯 2024-09-15 18:29:52

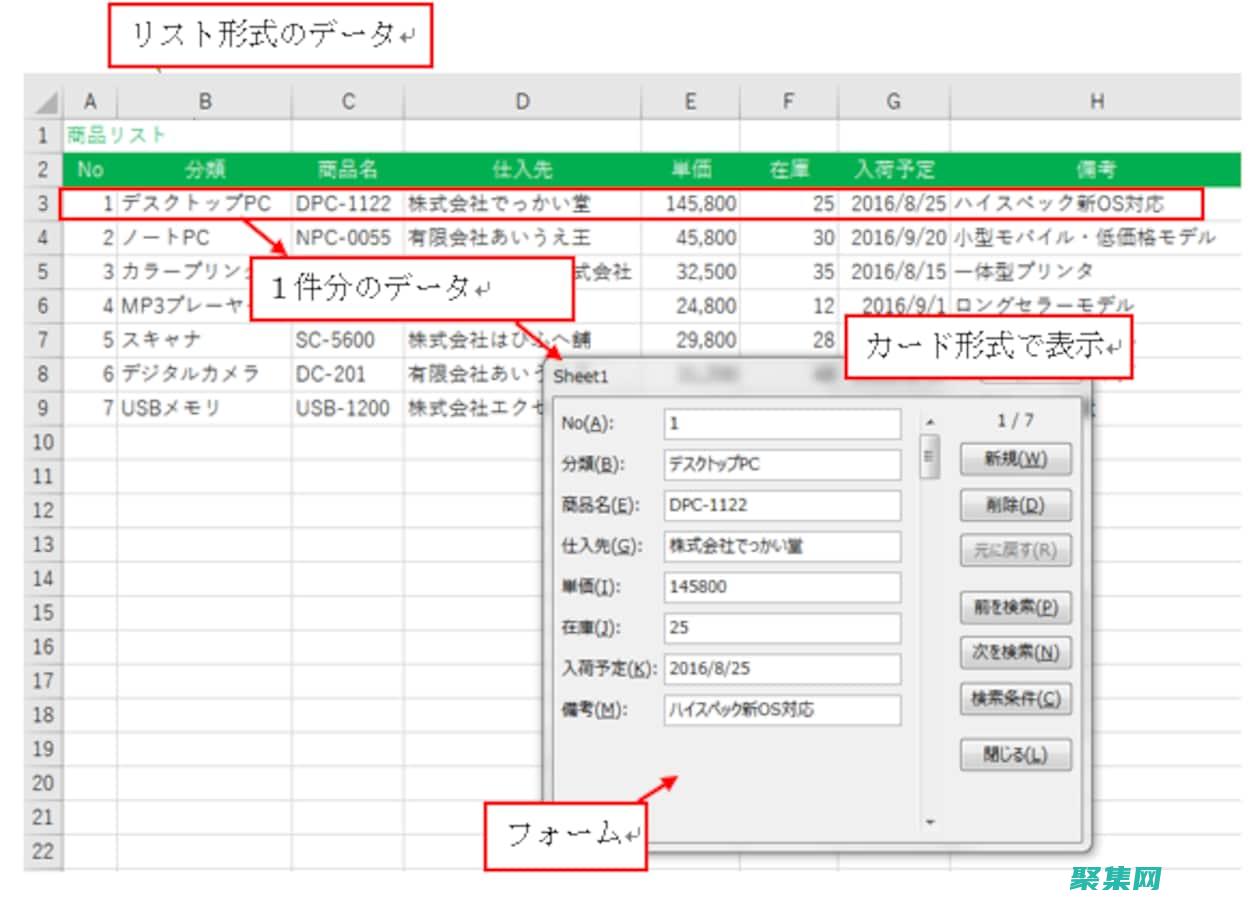
出现错误,定期查看Excel帮助或在线资源,以了解有关新函数和功能的信息,错误处理对于Excel函数至关重要,了解如何处理错误消息,以确保公式正常工作,错误使用Excel函数会导致计算错误,仔细检查公式并测试结果,以避免不准确的结果,结论掌握Excel函数是提升数据分析技能和自动化繁琐任务的宝贵技能,通过利用本文中介绍的函数和技巧,您...。
互联网资讯 2024-09-13 12:39:11

背包问题是一个经典的计算机科学问题,它涉及在有限重量限制下选择从一组物品中获得最大收益,这个比喻源于一个旅行者必须决定将哪些物品装入背包才能获得最大的价值,同时保持在背包的重量限制之内,背包问题类型有多种类型的背包问题,最常见的是,0,1背包问题,每个物品只能取一次,有界背包问题,每个物品可以取多次,但有数量限制,无限背包问题,每个物...。
本站公告 2024-09-12 20:54:34

网站客服系统的意义在当今数字时代,拥有一个高效易用的网站客服系统至关重要,它可以帮助企业与客户建立牢固的关系,提高客户满意度和忠诚度,从而推动业务增长,一个好的网站客服系统应该能够,快速有效地解决客户问题提供个性化和及时的响应收集客户反馈以改进服务提供多种沟通渠道,如实时聊天、电子邮件和电话网站客服系统代码实现在实现网站客服系统时,可...。
最新资讯 2024-09-12 04:44:34

引言Three.js是一个功能强大的JavaScript库,用于创建和渲染交互式3D图形,它已被广泛用于各种应用中,包括游戏、虚拟现实和数据可视化,虽然Three.js易于上手,但要掌握其高级功能需要一些努力,在本教程中,我们将深入探讨Three.js,了解如何利用其强大功能创建令人惊叹的3D体验,高级渲染技术物理化渲染,PBR,物理...。
互联网资讯 2024-09-09 15:20:37

安居客是中国领先的房地产信息平台,拥有庞大的房源数据库和丰富的用户群体,为了帮助开发人员充分利用安居客的数据和服务,安居客提供了一系列API接口,称为安居客源代码,安居客源代码的功能安居客源代码提供了一系列功能,包括,房源搜索,搜索指定区域的房源信息,包括房源价格、面积、户型、装修等信息,小区搜索,搜索指定区域的小区信息,包括小区名称...。
最新资讯 2024-09-08 20:04:20

确定您的目标和优先事项对于取得成功至关重要,无论您是想在职业生涯中取得成功,建立一个家庭,还是仅仅过上更充实的生活,了解您想要什么以及如何实现它都是必不可少的,确定您的目标确定目标的第一步是弄清楚您想要什么,这听起来可能很简单,但它可能比您想象的要困难得多,问自己以下问题,我对生活有什么愿望,我有哪些爱好和兴趣,我具备哪些技能和才能,...。
技术教程 2024-09-08 05:25:20

前言小程序作为当下最流行的移动应用开发方式之一,凭借其开发门槛低、运行速度快等优势,吸引了越来越多的开发者加入小程序开发的行列,对于初学者或经验不足的开发者来说,从零开始开发一个小程序可能是一项颇具挑战性的任务,为了解决这一难题,出现了众多小程序开发神器,这些工具为开发者提供了丰富的模板、组件和代码片段,极大降低了小程序开发的难度,本...。
最新资讯 2024-09-07 16:48:27

如果您对聆听音乐充满热情,那么您就会明白拥有一个能够准确再现您喜爱的歌曲的播放器是多么重要,市面上的音乐播放器种类繁多,但只有一款能够为您提供纯净、高保真音质的音乐体验,高品质音频解码我们的播放器采用高品质音频解码器,能够以最高质量呈现您的音乐,无论您是聆听无损文件还是流媒体音乐,您都会听到所有微妙的细节和丰富的音色,先进的噪音消除技...。
本站公告 2024-09-07 12:44:44

前言对于初学者来说,Java的安装过程可能是一个充满挑战的任务,本文深入探讨了Java安装过程中的常见问题和疑难解答,旨在帮助您顺利安装和配置Java开发环境,常见问题Q1,哪个Java版本适合我,A1,最新版本的Java通常是最佳选择,它提供了最新的特性和安全更新,不过,如果您需要支持较旧的应用程序,则需要安装与应用程序兼容的特定J...。
技术教程 2024-09-06 17:40:16

JavaScript是一种强大的编程语言,可用于创建交互式且引人入胜的网页,它还可用于创建视觉效果,从基本的动画到复杂的交互式体验,基本视觉效果文本动画,可以使用JavaScript改变文本的颜色、大小、字体等属性,从而创建文本动画,图像动画,可以改变图像的位置、大小、透明度等属性,从而创建图像动画,元素动画,可以使用JavaScri...。
本站公告 2024-09-05 09:21:22

华为手机总成坏了值得修吗不值得,华为手机换总成需要2000元,华为mate40pro售价4999元,所以不值得修了,更换以后使用过成中会出现不灵敏等问题,手机总成又称为手机屏幕总成,是指触摸屏和显示屏粘在一起,更换时只能整体更换,[img]小米9A修内屏需要多少钱,小米九换原装内屏大约需要421元,其中包含零部件的381元、人工费40...。
技术教程 2024-09-02 03:10:54