文章编号:7646时间:2024-09-23人气:

本文将指导您如何从头开始构建自定义 textbox 滚动条。我们将使用 CSS 和 JavaScript 来创建具有以下功能的滚动条:

内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/8f991a93f003144fc4ea.html,复制请保留版权链接!

随着软件开发领域的不断发展,Java语言在构建企业级工作流解决方案方面发挥着越来越重要的作用,工作流是指自动化复杂业务流程的过程,Java为此提供了一系列强大的工具和框架,新兴趋势无服务器计算无服务器计算是一种云计算模型,它允许开发人员运行代码而不必管理服务器,这使得构建和部署工作流变得更加容易和经济,人工智能,AI,和机器学习,ML...。
互联网资讯 2024-09-12 06:46:57

概述聚合函数是数据库中用来对数据进行汇总和分析的强大工具,它们允许我们基于一组行计算单个值,从而提供对数据的更高级别的洞察力,聚合函数广泛用于各种场景,包括,计算总数和平均值查找最大值和最小值分组和汇总数据常见的聚合函数数据库中提供了广泛的聚合函数,每种函数都有其独特的用途,以下是一些最常见的聚合函数,SUM,计算一组数字的总和,...。
最新资讯 2024-09-10 10:48:59

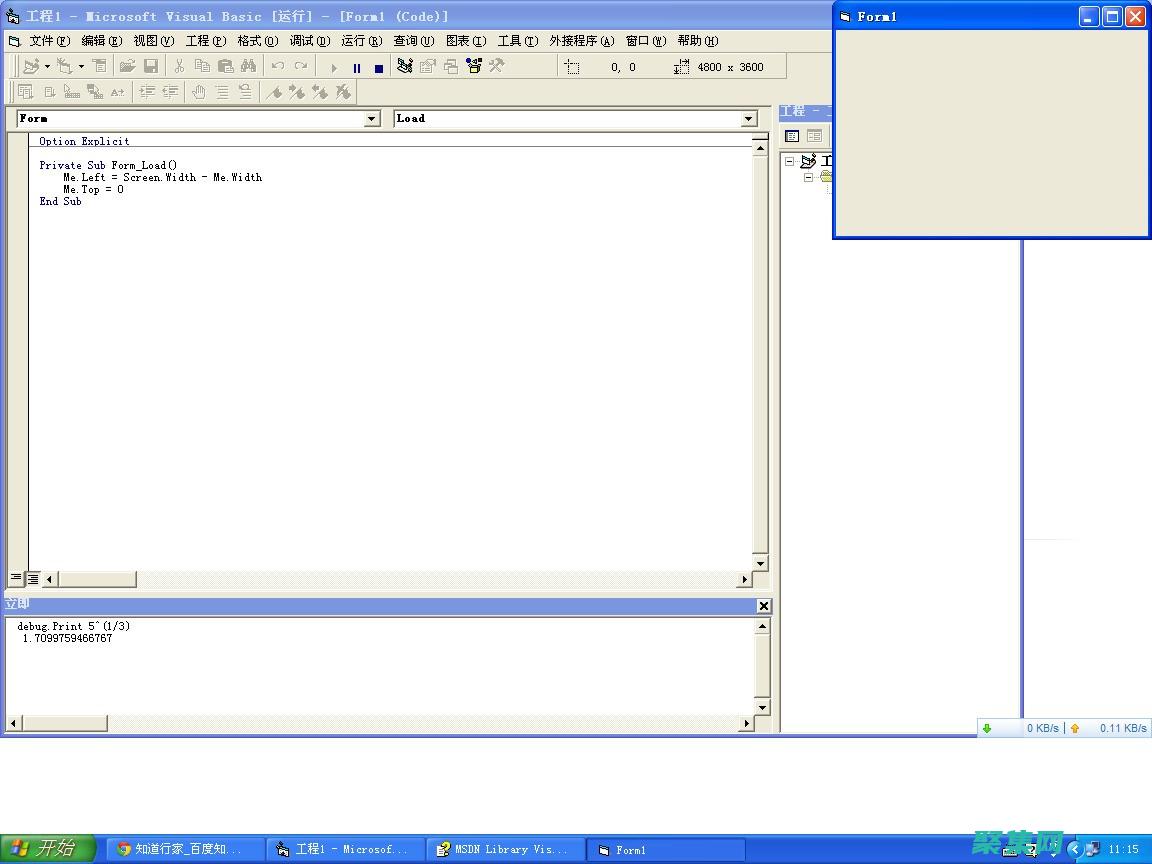
简介VisualBasic.NET,vb.net,是一种强大的编程语言,可用于开发各种应用程序,vb.net源码提供对应用程序基础结构的低级访问,允许开发人员优化性能并创建满足特定要求的高级应用程序,性能优化技术1.代码优化使用编译器优化选项,如,O,和,optimize,避免使用循环中的goto语句使用LINQ代替显式循环优化数据结...。
技术教程 2024-09-10 01:31:23

代码网是一个为程序员提供在线编程练习和算法学习的平台,它包含了丰富的编程难题,从简单的排序算法到复杂的图论算法,通过解决这些难题,程序员可以提升自己的算法思维和编程能力,一分钟了解代码网代码网提供了以下功能,海量编程难题,代码网提供了数千个编程难题,涵盖各种算法和数据结构,在线代码编辑器,用户可以在线编写和运行代码,无需安装任何开发环...。
互联网资讯 2024-09-09 20:51:57

简介sort函数是C标准库中强大的排序函数,它可以对数组或链表中的元素进行排序,本教程将深入探讨sort函数,从其基本用法到高级应用,基本语法voidsort,voidarr,size,tnmemb,size,tsize,int,compar,constvoid,constvoid,arr,要排序的数组或链表的起始地址,nmem...。
最新资讯 2024-09-09 17:40:07

黑色是一个强有力的颜色,它可以传达出各种情绪,从优雅到神秘,黑色背景中的网站设计可以产生一种独特的视觉体验,脱颖而出并给访问者留下持久的印象,使用黑色背景的网站设计有几个优点,黑色可以创造一种戏剧性的对比,使文本和图像脱颖而出,这对于强调重要的信息或图像非常有用,黑色是一个多功能的颜色,可以与多种其他颜色搭配使用,这使设计师能够创建各...。
互联网资讯 2024-09-09 17:26:57

位运算简介在计算机科学中,位运算是一种对二进制数字执行操作的运算,Java提供了丰富的位运算符,可以用于各种场景,例如,检测和修改二进制数据的单个位执行高效的整数运算处理位掩码和标志位Java中的位运算符Java中提供了以下位运算符,运算符,描述,&,按位与,按位或,^,按位异或,~,按位取反,...。
最新资讯 2024-09-09 01:01:32

安居客是国内领先的房地产信息平台,拥有庞大的用户群体和详细的房产数据,通过解锁安居客的源代码,您可以获得宝贵的信息和工具,构建定制化的房地产解决方案,从而改善您的业务表现,破解安居客获取客户信息通过安居客的源代码,您可以获取用户提交的各种信息,包括,姓名联系方式,电话、电子邮件,位置房产搜索偏好购房或租赁意向预算这些信息对于房地产业者...。
本站公告 2024-09-08 20:08:55

随着在线视频内容的激增,对有效管理和交付这些内容的需求也在不断增长,Java是一种流行的编程语言,由于其广泛的库和框架,使其成为构建视频管理系统的理想选择,使用Java构建视频管理系统使用Java构建视频管理系统涉及以下关键步骤,组织视频内容,使用Java文件系统操作API组织视频文件,创建目录和子目录,使用元数据,例如视频标题、描述...。
互联网资讯 2024-09-07 21:52:03

前言随着数据量的不断增长,数据库性能优化变得越来越至关重要,本文将介绍高级SQL查询优化和性能调优技术,帮助您提升数据库查询效率,最大化系统性能,查询优化1.索引优化索引是提高查询速度的重要工具,创建正确的索引可以显著减少数据库扫描的行数,从而提升查询效率,考虑以下原则,为经常用于查询的列创建索引,根据查询条件创建索引,例如WHERE...。
互联网资讯 2024-09-07 16:04:42

PHP提供了丰富的日期和时间处理功能,允许你轻松地格式化和处理日期和时间值,本指南将介绍如何创建自定义的日期和时间表示形式,以满足你的特定需求,简介在PHP中,日期和时间值存储为Unix时间戳,表示自纪元元月1日00,00,00UTC以来的秒数,你可以使用`date,`函数将Unix时间戳转换为人可读的字符串,或者使用`strtot...。
本站公告 2024-09-06 03:44:54

还在为缺乏幽默感而苦恼吗,有了这个全面的笑话网站源码,你将获得无尽的笑料,随时随地都能开怀大笑,这个笑话网站源码包含各种各样的笑话,从经典的笑话到新奇的脑筋急转弯,它涵盖涵盖了多个主题,包括动物、家庭、医生、名人等等,无论你是喜欢轻松的玩笑还是复杂的双关语,你都能在这里找到满足你需求的笑话,拥有这个源码,你可以,在你的网站上创建自己的...。
最新资讯 2024-09-05 19:08:08