文章编号:11452时间:2024-09-30人气:

了解React性能瓶颈后,本文将详细介绍如何进行性能优化。 首先,通用优化技巧适用于所有前端框架,关键在于如何在React组件中应用它们。
1. 按需加载:分为懒加载、懒渲染和虚拟列表。 懒加载适用于路由跳转或用户触发的复杂组件,如弹窗。 和webpack动态导入配合实现,同时考虑加载失败的容错处理。
2. 批量更新:React18后可能通过批量更新减少 setState 操作,但目前可通过两种方式优化:批量渲染和按优先级更新。
3. 避免重复回调:debounce和throttle在搜索场景中发挥重要作用,如搜索组件的输入延迟控制。
4. 缓存优化:useMemo用于缓存计算结果,减少不必要的组件渲染。 PureComponent和通过浅比较避免无谓更新。
5. 发布者/订阅者模式:在状态影响范围较大的场景,使用模式能跳过中间组件的渲染,减少更新次数。
6. 状态管理:将仅影响特定区域的状态移动到组件内部,限制状态影响范围,提高性能。
7. 列表渲染优化:使用key属性避免不必要的虚拟DOM比较,结合PureComponent/进一步节省渲染。
8. Hook按需更新:针对自定义Hook,只更新调用方关心的状态,避免额外渲染。
最后,通过React Profiler工具定位性能瓶颈,关注调和阶段,同时注意提交阶段的优化技巧,如避免在特定钩子中更新组件状态。

Web前端开发培训是一种旨在帮助学员掌握Web前端开发技能和知识的教育和培训课程。 这些培训课程通常涵盖了HTML、CSS、JavaScript等基础语言,以及一些前端框架、工具和最佳实践。 通过Web前端开发培训,学员可以获得Web前端开发所需的基本技能和知识,并能够开始从事Web前端开发的工作。 Web前端开发培训的方式有多种,包括线上培训、线下培训、视频教程等。 线上培训通常采用直播或录播的形式,由专业的讲师在线授课,学员可以通过电脑或移动设备进行学习。 线下培训则是在实体教室中进行授课,学员可以与讲师和其他学员进行面对面的交流和互动。 视频教程则是将讲师的授课内容录制下来,供学员在线或下载后进行学习。 Web前端开发培训的内容通常包括以下几个方面:HTML/CSS基础:学习如何编写语义化、结构良好的HTML和CSS代码,以及如何使用CSS进行样式设计。 JavaScript编程:深入学习JavaScript基础语法、DOM操作、事件处理、AJAX等技术。 前端框架与工具:学习使用现代前端框架和工具,如React、Vue、Angular等。 同时学习使用构建工具(如Webpack)进行项目构建和打包。 响应式设计:学习使用媒体查询、弹性布局等技巧,使网页能够自适应不同屏幕尺寸的设备。 性能优化:学习如何优化网页加载速度、减少页面重绘和回流等操作。 前端安全:了解常见的Web前端安全漏洞和攻击手段,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等,并学习如何防范这些安全漏洞。 团队协作与沟通:学习如何与团队成员进行有效的沟通和协作,了解敏捷开发方法等团队协作的最佳实践。 实际项目开发:通过实际项目的开发,综合运用所学知识和技能,完成完整的Web前端开发流程。 通过Web前端开发培训,学员可以快速掌握Web前端开发的技能和知识,提高自己的职业竞争力。 同时,这些培训课程通常也会提供一些实战项目和案例,帮助学员将所学知识应用到实际开发中,加深理解和提高技能。 此外,一些培训机构还会提供就业服务,帮助学员顺利找到Web前端开发的工作。 这些服务可能包括简历编写、面试技巧指导、内推机会等,让学员在求职过程中更加顺利。 总的来说,Web前端开发培训是一种很好的学习和提升自己技能的方式。 如果你对Web前端开发感兴趣并希望在这个领域有所发展,可以考虑参加一些相关的培训课程。 当然,在选择培训机构时也要注意机构的信誉和教育质量,确保能够获得有效的学习和提升。
web前端三大主流框架,web前端框架有哪些。 小编来告诉你更多相关信息。 IT行业近十年来发展迅猛,衍生出许多新的职业,如 UI设计师、开发工程师、软件测试工程师等,在众多新兴职业中, Web前端工程师就是其中之一。 那什么是 Web前端的三大主流框架呢?一、Web前端三大主流框架是什么web前端三大主流框架有三个,,,下面让我们看看这三大主流框架各有哪些特点以及优缺点呢。 特点:1.声明式设计,2.高效,3.灵活优点:1.速度快,2。 跨浏览器兼容性,3。 模块化,4。 单向数据流,5。 同构与纯javascript,6。 兼容性好。 缺点:React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。 :特性:1.轻量级的框架,2.双向数据绑定,3.指令,4.插件化 优点:1.简单:官方文档很清晰,比Angular简单易学。 2.快速:异步批处理方式更新DOM。 3.组合:用解耦的、可复用的组件组合你的应用程序。 4.紧凑:18kbmin+gzip,且无依赖。 5.强大:表达式无需声明依赖的可推导属性(computedproperties)。 6.对模块友好:不用强制你所有的代码都要遵循 Angular的各种规则,也可以通过 NPM、 Bower或者 Duo来安装,使用场景更加灵活。 缺点:1.新生的是一个新的项目,没有angular那么成熟。 2.影响度不是很大:有关于多样性或者说丰富性少于其他一些有名的库。 3.不支持IE8。 :特性:1.应用结构好,2。 双向数据绑定,3。 说明,模板,5。 包埋、注射和测试。 优点:1.模板功能强大丰富,自带了极其丰富的angular指令。 2.具有较为完善的前端框架,包括服务、模板、数据双向绑定、模块化、路由、过滤器、依赖项注入等全部功能;3.自定义指令,自定义指令之后可以在项目中多次使用。 模块化在 Java (依赖注入)中的引入更为大胆,能够轻松地编写可复用的代码,对敏捷开发团队非常有帮助。 是互联网巨人谷歌开发,这也意味着他有一个坚实的基础和社区支持。 缺点入门很容易但深入后概念很多,学习中较难理解。 2.文档的例子非常少,官方文档基本上只写api,一个例子也没有。 具体如何使用是google,或者直接询问misko、angular的作者。 3.与IE6/7的兼容性不是特别好,但是可以用jQuery自己手写的代码解决。 4.很少关于如何应用指令的最佳实践教程, angular实际上是非常灵活的,如果不看看一些作者的使用原则,就很容易写出四不像的代码,比如 js中的 jQuery或者 dom操作。
Web培训的内容非常广泛,涵盖了从基础知识到高级技能的所有方面。 以下是一些常见的Web培训课程内容:HTML & CSS:这是Web开发的基础,培训会教你如何使用HTML构建网页结构,使用CSS来美化网页。 你会学习到如何编写语义化的HTML,以及如何使用CSS的布局和样式属性来设计现代、响应式的网页。 JavaScript基础:JavaScript是Web开发的核心语言,用于实现网页的交互效果和动态功能。 在培训中,你会深入了解JavaScript的基础知识,包括变量、函数、条件语句、循环语句等。 JavaScript进阶:这部分课程会进一步探索JavaScript的高级特性,例如DOM操作、事件处理、AJAX技术等。 此外,你还会学习如何使用流行的JavaScript框架,例如React、Vue或Angular,来构建复杂的用户界面和单页应用。 前端框架和库:现代Web开发中,前端框架和库的使用非常普遍。 培训课程会涵盖一些主流的前端框架和库,例如Bootstrap、jQuery等。 通过这些课程,你将学习如何使用这些工具库来简化开发过程,提高开发效率。 响应式设计:随着移动设备的普及,响应式设计成为了Web设计的必备技能。 在Web培训中,你将学习如何使用媒体查询、弹性布局等技巧来创建适应不同设备的响应式网页。 性能优化:一个优秀的Web应用不仅需要功能强大,还需要运行流畅。 在培训中,你将学习如何通过各种手段来优化网页和应用性能,例如减少HTTP请求、利用CDN进行内容分发、图片优化等。 安全与最佳实践:Web开发中涉及的安全问题多种多样。 在培训中,你将学习如何防范常见的安全威胁,例如跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。 此外,你还会了解一些最佳实践和规范,例如Web标准、可访问性设计等。 数据库与后端开发:虽然Web培训主要关注前端技术,但了解后端和数据库知识也是非常有帮助的。 你可能有机会学习一些关于数据库设计和SQL语言的知识,以及一些后端开发技术,例如或Python等。 项目实战:理论知识和实践经验是相辅相成的。 Web培训通常会包含一些项目实战课程,让你有机会将所学知识应用到实际项目中。 通过项目实践,你可以积累宝贵的经验,提升自己的技能水平。 团队合作与沟通:作为一个Web开发者,与他人合作和沟通是非常重要的。 培训中可能会安排一些团队合作的练习和活动,让你学习如何更好地与他人合作,提高团队协作能力。 以上只是一些常见的Web培训课程内容,具体的培训内容会根据不同的培训机构和课程设置有所差异。 在选择Web培训课程时,我会仔细比较不同机构的课程大纲和师资力量,以确保能够学到全面而深入的知识和技能。
现代互联网时代,打开一个Web平台,是留下还是离开,只需要1分钟,因此前端的性能优化至关重要。
由于前端优化不佳,大多数网站无法提供令人满意的用户体验,最常见的情况是数据加载和图像优化不佳,本文分享几个优化策略。
资源最小化资源(静态资源)压缩是指从HTML、CSS和JavaScript中删除不需要加载的不必要的冗余数据的过程。 这包括删除代码注释和格式、空白字符、未使用的代码、换行符等。
缩小HTML、CSS和JavaScript将加快前端加载时间,因为它减少了需要从服务器请求的代码量。
生成HTML、CSS和JavaScript代码的优化版本可以借助工具,如下:
HTML:PageSpeedInsights、HTMLMinifier。
CSS、ChromeDevTools中的Coverage工具、YUICompressor。
JavaScript:JSMin、ChromeDevTools中的Coverage工具。
压缩文件对于WEB项目,文件越大,加载所需的时间就越长,现代WEB平台通常有大量的HTML、CSS和JavaScript包。
通过使用合适的方法压缩文件,可以轻松地对前端的加载时间产生重大影响。以下是可以遵循的两个不错的文件压缩选项:
Gzip:最流行的数据压缩和解压缩方法,所有现代浏览器都支持,Gzip在将站点的HTML、CSS和JavaScript包发送到浏览器之前先在服务器端对其进行压缩,然后在客户端解压缩文件并传送内容。 Brotli:与当前可用的压缩方法相比,它提供了最佳的压缩率,根据certSimple的研究,Brotli压缩JavaScript文件比Gzip小14%,而HTML和CSS压缩率比Gzip好21%和17%。
图片优化说到网站,图像是重要的组成部分,互联网上93.7%的网站至少使用一种图像文件格式,因为它们有助于提高用户参与度,更加吸引用户眼球。
但是,使用图像的负面影响是会对前端加载时间产生不利影响。但是,现在有多种方式可以优化图像:
使用webp或avif使用webp和avif等新图像格式比jpg和png等旧格式具有更好的性能。
webp比png小26%,比jpg小25-35%。 avif比jpg小50%,比webp小20%。
但是,缺点是浏览器支持还不够普遍。 webp最近获得了浏览器支持的普遍支持,可能存在旧版本不支持它。 另一方面,avif仅在Chrome和Opera中得到了支持。
提供正确尺寸的图像减少图像加载时间和提高网站性能的另一种方法是使用响应式图像。 超过50%的流量来自智能手机和平板电脑,将图像缩放到主流设备尺寸并使用。
除了选择合适的格式和尺寸外,还有其他几种方法,通过图像优化来减少前端加载时间,以下是可以使用的一些其他方法:
图像压缩
使用渐进式JPEG
为连接速度较慢的用户提供较小的图像
使用HTTP/2、HTTP/3而不是HTTP/1.1
使用图像集
减少服务器调用次数通常,前端向服务器发出的请求越多,加载的时间就越长。 因为在呈现页面之前,向服务器发送任何请求都需要完全通信。 可以通过多种方式来减少加载页面所需的服务器请求数量。
CSSSprites:这是减少服务器调用次数的最简单方法之一,主要是减少UI相关的图片资源。 实现原理不是加载10个独立的图像到网站,而是使用图像集合拼接成一个图像文件,然后通过使用CSS中的background-image和background-position属性来显示所需的图像区域。 这样做可以减少了所需的服务器请求数量。
减少第三方插件的大量外部请求。
防止链接到不存在的文件。
此外,还可以查看服务器端渲染以加快应用程序的初始加载速度。
删除不必要的字体
自定义字体已经变得非常流行,因为它有助于为网站添加个性化展示,但这些是以牺牲性能为代价。
自定义字体的大小可能非常大,特别是中文字体,而网络字体(例如Google字体)会将HTTP请求添加到外部资源,这会影响页面渲染的速度。
以下是在网站中使用字体时可以采取的优化措施:
将字体转换为最有效的格式:加载像WOFF2这样的现代格式可以使字体文件大小比其他格式减少约30%。
子集字体以删除未使用的字符:综合字体文件包含许多可能永远不会使用的语言的字符。 通过子集字体,可以从字体中删除不需要的字符,只保留需要在网站上编写内容的内容。
预加载页面明确用到的字体。
延迟加载延迟加载有助于进一步缩短前端加载时间。 使用延迟加载,网页首先只加载需要的内容,并在用户需要时加载剩余的内容。
除了延迟占位符加载之外,还有其他几个选项,例如,原生延迟加载和模糊图像效果。
缓存如果不加缓存,用户每次访问都需要重新下载所有的资源,避免类似现象的最佳方法是使用缓存技术。 如果配置适当,浏览器会将文件存储在其本地缓存中,并避免为来自服务器的后续页面访问加载相同的资源。
缓存服务器:用户请求从缓存服务器集合发送到最近的缓存服务器,即CDN。
内存缓存:通过将数据的某些部分(例如:JavaScript变量)存储在内存中,无需为路由更改重新加载它们。
磁盘缓存:类似于内存缓存,不同之处在于它使用通常由浏览器处理的传统文件存储。
使用预取资源预取是另一种可用于优化前端数据加载性能的增强技术。 作为开发人员,比浏览器更了解应用程序。 因此,预取使用此信息来提示浏览器即将可能需要的资源。
预取加载资源以预期它们需要减少资源的等待时间。 主要有三种类型的预取。 虽然链接预取是最流行和最广泛使用的方法,但DNS预取和预渲染也是有用的选项。
链接预取链接预取使浏览器能够收集用户可能在最近的将来请求的资源。 因此,开发人员可以假设用户可能访问特定网页的位置。
但是,链接预取仅适用于图像和JavaScript等可缓存资源。
DNS预取每当用户请求托管在特定IP地址中的资产时,就会执行DNS查找以查找IP地址所属的域名。
DNS预取允许浏览器在后台对网页中的链接执行DNS查找,同时用户浏览当前页面,以最大限度地减少用户在启用DNS预取的情况下单击链接时的延迟。
CDN前端内容(包括HTML页面、样式表、JavaScript文件和图像)的加载速度可以使用CDN进行优化,效果也是最明显的。 CDN是一组分布在多个地理位置的服务器,用于存储内容的缓存版本以快速响应给最终用户。
还有一种特定类型的CDN,称为图像CDN,它非常擅长优化图像。 有了这些,可以节省40-80%的图像文件大小。 鉴于图像通常占据页面重量的一半以上,为图像集成CDN可以显着提高加载速度。
总结性能黄金法则:80-90%的最终用户响应时间用于下载前端组件,例如图像、样式表、脚本等。
因此,优化前端数据加载对于降低跳出率和增加用户在网站上的停留时间至关重要。
作者:天行无忌内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/a3dee96f5a5db88cdddd.html,复制请保留版权链接!

选择WordPress模板是建立一个专业且吸引人的网站的关键步骤,市场上提供了广泛的模板,做出正确的选择可能会令人不知所措,本文将指导您了解在选择WordPress模板时应考虑的关键因素和最佳实践,以便做出明智的决定,关键因素1.网站目的考虑网站的预期目的和目标受众,选择与您的业务类型、行业和目标相匹配的模板,例如,电子商务网站需要具...。
最新资讯 2024-09-30 20:27:31

在现代计算环境中,内存管理扮演着至关重要的角色,它决定着计算机系统处理和存储数据的能力,随着技术的发展,内存管理趋势也正在发生变化,以满足不断增长的数据处理需求,内存管理面临的挑战数据爆炸,随着人工智能、大数据和物联网等技术的兴起,数据量正在呈指数级增长,给内存管理带来了巨大压力,内存访问延迟,当数据分散在不同内存层次结构中时,访问数...。
技术教程 2024-09-28 09:29:47

Unity3D是一个强大的游戏开发引擎,可用于创建各种各样的交互式体验,其中一个特别令人兴奋的应用是创造栩栩如生的野生动物体验,在文章中,我们将指导您使用Unity3D创建自己的沉浸式野生动物体验,重点展示一群狂奔的蛮牛,我们将涵盖从导入资产到编写脚本和配置物理的一切内容,1.导入资产我们需要导入我们场景中使用的资产,对于这个演示,我...。
最新资讯 2024-09-26 08:41:04

用HighchartsJavaScript库,您可以将图表渲染到指定的HTML元素中,而不仅仅是使用容器ID,您可以使用renderTo选项指定要渲染图表的HTML元素,该选项接受一个字符串,表示要渲染图表的元素的ID,或者一个DOM元素,使用HTML元素IDHighcharts.chart,renderTo,my,chart,...。
最新资讯 2024-09-16 20:12:09

概述命名管道是一种用于进程间通信,IPC,的机制,它允许不同进程在同一台计算机上可靠地交换数据,命名管道类似于管道,但它们提供了更高级别的功能,例如命名命名空间和安全机制,ConnectNamedPipe函数用于连接到现有的命名管道,它是一个WindowsAPI函数,可以在C和C,程序中使用,语法c,BOOLConnectName...。
本站公告 2024-09-16 09:20:49

语句,使用触发器来在更新数据时自动执行其他操作,结论通过遵循这些技巧,您可以有效地使用UPDATE语句来修改表中的数据,同时避免意外更新或数据损坏,记住,UPDATE语句是一个强大的工具,但在使用时应格外小心,...。
互联网资讯 2024-09-13 21:29:37

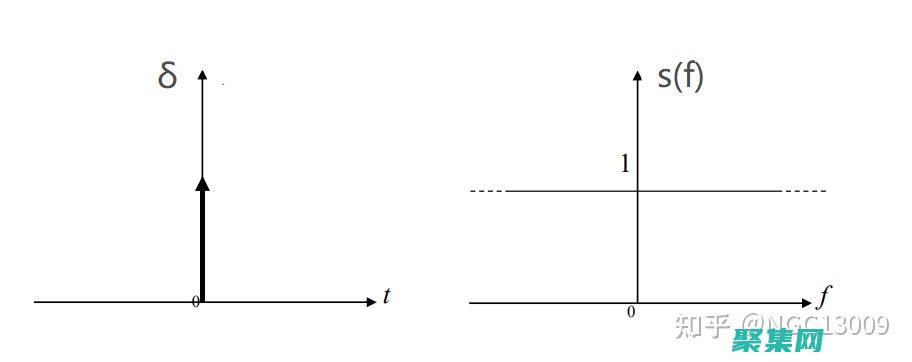
ng>,多通道函数信号发生器可以同时产生多个波形,这对于测试多输入电子电路非常有用,探索函数信号发生器函数信号发生器在电子测试和测量中发挥着至关重要的作用,它们用于测试和分析各种电子电路和系统,随着函数信号发生器设计的持续创新,它们在未来几年将变得更加强大、更准确且更易于使用,如果您正在寻找一台新函数信号发生器,请务必考虑市场上的...。
互联网资讯 2024-09-13 13:52:00

前言在当今互联网时代,拥有一个网站对于个人和企业而言都至关重要,网站可以展示企业形象、提供产品和服务信息、建立客户关系,并促进销售,但是,对于大多数人来说,开发一个网站往往是一项复杂且耗时的任务,如果你没有编程知识或者技术人员的帮助,那么构建一个网站几乎是不可能的,站长源码交易平台的出现为这个问题提供了解决方案,它是一个提供各种网站源...。
互联网资讯 2024-09-08 12:10:34

Java运行时环境,JRE,是Java虚拟机,JVM,、Java类库和支持文件集合,用于在特定计算机平台上运行Java程序,JDK是JRE的超集,它还包括编译器、调试器和文档等开发工具,了解JDK的工作原理至关重要,以便我们可以编写和优化高效且可靠的Java应用程序,JVM,Java虚拟机JVM是JDK中最重要的一部分,它是一个软件组...。
最新资讯 2024-09-08 08:41:23

人脸识别是一种快速发展的技术,它在各种应用中都有潜力产生重大影响,从安全到客户服务,由于其广泛的用途和适应性,Java已成为开发人脸识别解决方案的首选语言之一,本指南将提供一个详细的分步说明,指导您使用Java构建一个下一代人脸识别解决方案,我们将介绍从数据收集和预处理到特征提取和分类的整个过程,准备数据集第一步是收集和准备数据集,该...。
技术教程 2024-09-07 20:33:08

引言作为一名Java程序员,理解语法至关重要,语法是语言的基础,它定义了代码的结构和含义,对于新手来说,Java语法可能显得令人生畏,本文旨在揭开Java语法的神秘面纱,解释其背后的逻辑和原理,通过对语法的深入理解,程序员可以编写更有效、更健壮的代码,基本概念关键字Java关键字是用于指定程序结构和语义的特殊单词,它们具有特定的含义,...。
本站公告 2024-09-07 17:08:11

欢迎来到激动人心的网站编程世界!无论你是初学者还是想了解更多,本指南将带你踏上构建你的第一个网站的旅程,我们从基础开始,逐步深入了解网站制作的关键概念,了解基本原理在开始编程之前,了解网站背后的基本原理至关重要,网站由以下主要组件组成,HTML,超文本标记语言,定义网站的结构和内容,CSS,层叠样式表,控制网站的外观和样式,Jav...。
最新资讯 2024-09-07 14:16:21