文章编号:10674时间:2024-09-29人气:

HTML 标题标签对于有效传递品牌信息和价值主张至关重要。它们是网页上最重要的文本元素之一,可以帮助搜索引擎和用户了解页面内容。通过仔细撰写标题标签,可以提高网站的可见性、参与度和转化率。
有效的标题标签包含以下元素:

除了撰写有效的标题标签外,还需遵循以下最佳实践:

通过有效地利用 HTML 标题标签,可以有效地传递品牌信息和价值主张,从而提高网站的可见性,参与度和转化率。遵循上述提示和最佳实践,可以撰写出引人注目的标题标签,吸引用户并转化访问者。
meta:元素可提供相关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。 简介:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。 标签位于文档的头部,不包含任何内容。 标签的属性定义了与文档相关联的名称/值对。 meta是html语言head区的一个辅助性标签。 几乎所有的网页里,我们可以看到类似下面这段的html代码:
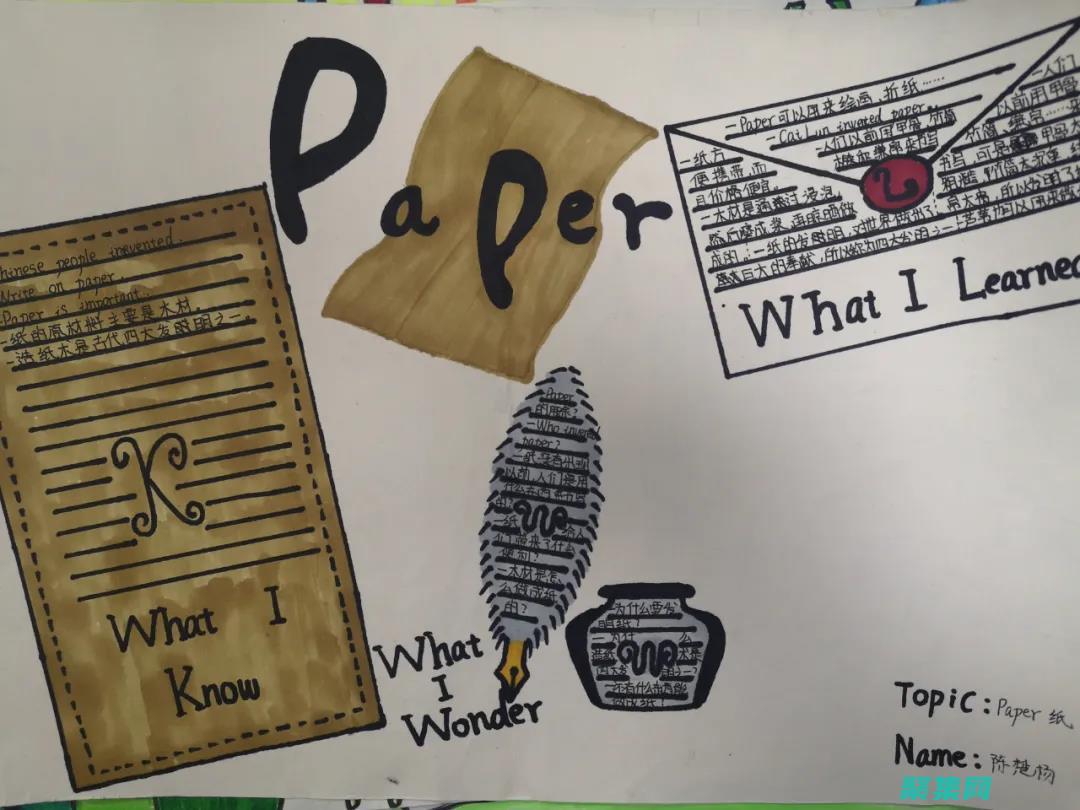
Content=text/html; charset=gb2312 >也许你认为这些代码可有可无。 其实如果你能够用好meta标签,会给你带来意想不到的效果,例如加入关键字会自动被大型搜索网站自动搜集;可以设定页面格式及刷新等等。 提示和注释编辑注释: 标签永远位于 head 元素内部。 注释:元数据总是以名称/值的形式被成对传递的。 name属性name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 meta标签的name属性语法格式是:;。 其中name属性主要有以下几种参数:A、Keywords(关键字)说明:keywords用来告诉搜索引擎你网页的关键字是什么。 举例:B、description(网站内容描述)说明:description用来告诉搜索引擎你的网站主要内容。 网站内容描述(description)的设计要点:①网页描述为自然语言而不是罗列关键词(与keywords设计正好相反);②尽可能准确地描述网页的核心内容,通常为网页内容的摘要信息,也就是希望搜索引擎在检索结果中展示的摘要信息;③网页描述中含有有效关键词;④网页描述内容与网页标题内容有高度相关性;⑤网页描述内容与网页主体内容有高度相关性;⑥网页描述的文字不必太多,一般不超过搜索引擎检索结果摘要信息的最多字数(通常在100中文字之内,不同搜索引擎略有差异)。 举例:C、robots(机器人向导)说明:robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。 content的参数有all,none,index,noindex,follow,nofollow。 默认是all。 举例:D、author(作者)说明:标注网页的作者http-equiv属性http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 meta标签的http-equiv属性语法格式是: ;其中http-equiv属性主要有以下几种参数:A、Expires(期限)说明:可以用于设定网页的到期时间。 一旦网页过期,必须到服务器上重新传输。 用法:注意:必须使用GMT的时间格式。 B、Pragma(cache模式)说明:禁止浏览器从本地计算机的缓存中访问页面内容。 用法:注意:这样设定,访问者将无法脱机浏览。 C、Refresh(刷新)说明:自动刷新并转到新页面。 用法:;(注意后面的分号,分别在秒数的前面和网址的后面,URL可为空)注意:其中的2是指停留2秒钟后自动刷新到URL网址。 D、Set-Cookie(cookie设定)说明:如果网页过期,那么存盘的cookie将被删除。 用法:注意:必须使用GMT的时间格式。 E、Window-target(显示窗口的设定)说明:强制页面在当前窗口以独立页面显示。 用法:注意:用来防止别人在框架里调用自己的页面。 F、content-Type(显示字符集的设定)说明:设定页面使用的字符集。 用法:G、content-Language(显示语言的设定)用法:功能上面我们介绍了meta标签的一些基本组成,接着我们再来一起看看meta标签的常见功能:帮助主页被各大搜索引擎登录meta标签的一个很重要的功能就是设置关键字,来帮助你的主页被各大搜索引擎登录,提高网站的访问量。 在这个功能中,最重要的就是对Keywords和description的设置。 因为按照搜索引擎的工作原理,搜索引擎首先派出机器人自动检索页面中的keywords和description,并将其加入到自己的数据库,然后再根据关键词的密度将网站排序。 因此,我们必须设置好关键字,来提高页面的搜索点击率。 下面我们来举一个例子供大家参考:设置好这些关键字后,搜索引擎将会自动把这些关键字添加到数据库中,并根据这些关键字的密度来进行合适的排序。 定义页面的使用语言这是meta标签最常见的功能,在制作网页时,我们在纯HTML代码下都会看到它,它起的作用是定义你网页的语言,当浏览者访问你的网页时,浏览器会自动识别并设置网页中的语言,如果你网页设置的是GB码,而浏览者没有安装GB码,这时网页只会呈现浏览者所设置的浏览器默认语言。 同样的,如果该网页是英语,那么charset=en。 下面就是一个具有代表性的例子:该代码就表示将网页的语言设置成国标码。 自动刷新并指向新的页面如果你想使您的网页在无人控制的情况下,能自动在指定的时间内去访问指定的网页,就可以使用meta标签的自动刷新网页的功能。 下面我们来看一段代码:〈meta http-equiv=″refresh″ content=″2; URL=这段代码可以使当前某一个网页在2秒后自动转到页面中去,这就是meta的刷新作用,在content中,2代表设置的时间(单位为秒),而URL就是在指定的时间后自动连接的网页地址。 动画效果:使用meta标签,我们还可以在进入网页或者离开网页的一刹那实现动画效果,我们只要在页面的html代码中的;标签之间添加如下代码就可以了:一旦上述代码被加到一个网页中后,我们再进出页面时就会看到一些特殊效果,这个功能其实与FrontPage2000中的Format/Page Transition一样,但我们要注意的是所加网页不能是一个Frame页; RevealTrans动态滤镜Duration表示滤镜特效的持续时间(单位:秒)Transition滤镜类型。 表示使用哪种特效,取值为0-23:0矩形缩小1矩形扩大2 圆形缩小3 圆形扩大4 下到上刷新5 上到下刷新6 左到右刷新7 右到左刷新8 竖百叶窗9 横百叶窗10 错位横百叶窗11 错位竖百叶窗12 点扩散13 左右到中间刷新14 中间到左右刷新15 中间到上下16 上下到中间17 右下到左上18 右上到左下19 左上到右下20 左下到右上21 横条22 竖条23 以上22种随机选择一种网页定级评价IE4.0以上版本的浏览器可以防止浏览一些受限制的网站,而之所以浏览器会自动识别某些网站是否受限制,就是因为在网站meta标签中已经设置好了该网站的级别,而该级别的评定是由美国RSAC,即娱乐委员会的评级机构评定的,如果你需要评价自己的网站,按要求提交表格,那么RSAC会提供一段meta代码给你,复制到自己网页里就可以了。 下面就是一段代码的样例:〈meta http-equiv=″PICS-Label″content=′(PICS-1.1l gen true comment ″RSACi North America Server″foron ″2001.08.16T08:15-0500″r (n 0 s 0 v 0 l 0))′〉控制页面缓冲meta标签可以设置网页到期的时间,也就是说,当你在Internet Explorer 浏览器中设置浏览网页时首先查看本地缓冲里的页面,那么当浏览某一网页,而本地缓冲又有时,那么浏览器会自动浏览缓冲区里的页面,直到meta中设置的时间到期,这时候,浏览器才会去取得新页面。 例如下面这段代码就表示网页的到期时间是2001年1月12日18时18分18秒。 〈meta http-equiv=″expires″ content=″Friday,12-Jan-2001 18:18:18 GMT″〉控制网页窗口我们还可以使用meta标签来控制网页显示的窗口,只要在网页中加入下面的代码就可以了:“正在你身边”——广告语(口号)它传递品牌理念和价值主张,和这张平面没有直接的联系。
“你看医生,医生看我”——广告标题,标题和内文,是配合画面一起传递信息给消费者的,这张平面就是通过医疗这一个场景,使用文字和画面,体现了方正的理念“正在你身边”。
“方正医疗信息管理系统”及以下所有文字——广告正文,正文是解释标题,具体说明方正的产品是啥,对消费者有什么价值。
左上角网址——广告随文,随文指的就是一些补充信息,比如电话、网址、公众号、店铺地址、广告审批号和一些必要的说明,比如“最终活动解释权归企业”“危险动作,请勿模仿”啥的。
由社交媒体、移动设备、物联网和大数据引发的数字化趋势不仅改变了人们的生活方式也要求企业重新思考设计原来的运作模式。 在现实生活中,数字化是可以感知的,比如,我们上网浏览新闻时,就是媒体内容的数字化。 数字化进程的演进使得“数字化”已经跳脱了二进制化的概念,成为一种人类与世界互动的新方式。 如今我们生活在一个数据驱动发展的时代,不能顺应时代发展进步的企业就会落后和淘汰。 一个新技术时代应运而生,一个数据主导的数字企业时代也必将应声而至。 数字化转型是企业顺应时代的必然要求早在1996年Nicholas Negroponte就在被誉为二十世纪信息技术及理念发展圣经的《数字化生存》中预言到了今天的数字化时代:数字化生存是现代社会中以信息技术为基础的新的生存方式。 在数字化生存环境中,人们的生产方式、生活方式、交往方式、思维方式、行为方式都呈现出全新的面貌。 如,生产力要素的数字化渗透、生产关系的数字化重构、经济活动走向全面数字化,使社会的物质生产方式被打上了浓重的数字化烙印,人们通过数字政务、数字商务等活动体现出全新的数字化政治和经济;通过网络学习、网聊、网络游戏、网络购物、网络就医等刻画出异样的学习、交往、生活方式。 2017年,“数字经济”正式被写入党的十九大报告。 中国信息化百人会联合埃森哲、国家信息中心等多家机构组成的课题组日前发布的《2017年中国数字经济发展报告》显示,2016年中国数字经济总量达到22.6万亿元人民币,占GDP的比重为30.3%。 毕马威预测,到2030年时,这一比例将会达到77%,超过153万亿人民币的GDP贡献将来自于数字经济。 2018年3月,政府工作报告提出“发展壮大新动能”,“为数字中国建设加油助力”。 国家对于数字经济的定位不只局限于新兴产业层面,而是将之提升为驱动传统产业升级的国家战略。 身处数字化时代洪流中的企业也必须与时俱进,与时代同频共振才能免于成为时代的弃儿。 数字化企业是企业信息化发展的必然阶段从历史及发展趋势上看,我国企业信息化进程大概可以分为以下几个阶段:第一阶段:业务操作电子化。 电子化是指将企业日常手工事务性繁重的工作转变为机器的工作以提高个体工作效率的过程。 该阶段为信息技术单项应用和企业上网前的准备阶段。 主要表现在计算机在办公、财务、人事和部分生产经营环节等方面的单项应用,如财务电算化、生产制造自动化和CAD/CAM、MIS等信息技术的初步应用等。 第二阶段:业务流程信息化。 信息化即通过企业的管理重组和管理创新,结合IT优势将业务流程固化。 该阶段是企业信息化、尤其是网络化建设与应用的导入阶段。 在各类企业扩大计算机应用和推动企业上网,建立电子邮箱,鼓励企业利用信息网络技术开展经营活动和改进管理。 广泛开展流程梳理和信息化建设,如ERP、MES、SCM等系统。 这个阶段重点关注整个组织的流程,提升组织的效率。 第三阶段:业务和管理的数字化。 是应用数字技术,整合企业的采购、生产、营销、财务与人力资源等信息,做好计划、协调、监督和控制等各个环节的工作,打破“信息孤岛”现象,系统形成价值链并按照“链”的特征实施企业的业务流程。 对环境的变化作出灵活的反应,业务流程持续改善,全面提升执行力,获得持久的竞争力。 它是现代数字技术与企业管理相结合的产物。 第四阶段:业务决策智慧化。 智慧化是指在企业的已有知识的基础之上,能够智能创造、挖掘新知识,用于企业业务决策、企业日常管理等,形成自组织、自学习、自进化的企业管理体制。 该阶段中,人工智能、专家系统的先进的思想将应用在企业管理领域中。 数字化既是信息化的产物,也是信息化的演进阶段之一,更是构建智慧企业的首要前提。 数字化转型是企业打造竞争力的必然选择企业都会思考为什么要做数字化转型?笔者认为有内部和外部两种因素驱使。 外部因素:在数字化转型大潮中,企业如逆水行舟,不进则退。 如果不进行数字化转型,那么企业将会被用户抛弃、被竞争对手超越、被市场边缘化,以致最终出局。 内部因素:数字化转型可以捕获新的市场机会,尝试新的商业模式,在未来商业市场中提前占位。 从企业看,以客户为中心是企业在市场竞争中存活下来的关键。 数字化浪潮的到来,用户信息不对称的地位得到极大改观,客户感知价值最大化成为导向,从根本上改变了传统以生产为主导的商业经济模式,给企业的经营带来了巨大的挑战,也带来了新的机遇。 有别于传统工业化发展时期的竞争模式,数字经济时代企业核心竞争能力从过去传统的“制造能力”变成了“服务能力+数字化能力+制造能力”。 企业要具备开展技术研发创新的能力,加快研发设计向协同化、动态化、众创化转型,是要具备生产方式变革的能力,加快工业生产向智能化、柔性化和服务化转变,企业要具备组织管理再造的能力,加快组织管理向扁平化、创客化、自组织拓展,企业要具备跨界合作的能力,推动创新体系由链条式价值链向能够实时互动、多方参与的灵活价值网络演进。 数字化转型是企业降本增效的内在需求应用数字技术可以降低企业的成本。 去年国际供应链大会上世界经济论坛发布的《第四次工业革命对供应链的影响》白皮书指出,79.9%的制造业企业和85.5%的物流企业认为,在不考虑金融影响的前提下,数字化转型将产生积极影响,数字化变革将使制造业企业成本降低17.6%、营收增加22.6%,使物流服务业成本降低34.2%、营收增加33.6%,使零售业成本降低7.8%、营收增加33.3%。 应用数字技术可以提升企业的效率。 互联网集中了大量数字技术资源和服务,通过大幅提高应用效率而产生经济价值。 互联网服务直接引起计算服务、信息服务的集中,并进一步促进了各类服务资源的集中,使得集中式、开放型服务平台有了很大发展空间。 基于互联网的共享服务云平台不仅使中小企业能够以很低的成本享受先进的信息技术应用和服务,也能使大企业的技术装备得到充分的应用,从而提高产品利用率。 数字化信息和知识是遵循边际效益递增的工具,通过增大使用规模实现效益累积增值。 数字化信息和知识具有可共享、重复使用、低成本复制等特点,对其使用和改进越多,创造的价值越大。 根据研究显示,以“数据驱动型决策”模式运营的企业,通过形成自动化数据链,推动生产制造各环节高效协同,大大降低了智能制造系统的复杂性和不确定性,其生产力普遍可以提高5%—10%。 数字化转型是企业流程再造的必由之路在数字化环境下,企业之间处于纵横交错的网络关系,面对分散的网络节点,整合多方资源的平台型产业组织应运而生,企业价值创造模式由传统线性向链条式、网络化转变,使得传统企业之间竞合方式趋于生态化、平台化。 如,GE与苹果达成合作,把Predix平台的开发工具和微服务开放给苹果,吸纳开发者加入工业APP开发,这将帮助把Predix平台打造成一个工业领域超级商店、一个知识交换中心,促进基于平台的开源社区生态繁荣。 如,阿里云依托“ET工业大脑”平台,集聚江苏省内30家信息服务企业技术能力,为300家制造企业提供系统解决方案服务,推动大中小企业的合作从简单的技术传递向可交易、可协作的服务生态转变。 各项经济社会活动与数据的产生、传输和使用密不可分,数据作为独立的生产要素在价值创造过程中加速流动,数据流动强调信息系统的互联互通和综合集成,挖掘了智慧组织、管理与服务的新价值。 信息技术的发展使得数据的流动不必再遵循自上而下或自下而上的等级阶层,这种无差别、无层次的数据流动方式极大地颠覆了企业传统的金字塔型管理模式,驱动企业组织结构的变革、业务流程的优化和工作内容的创新,企业组织管理逐渐由以流程为主的线性范式向数据驱动的扁平化协同化范式转型,形成信息高效流转、需求快速响应、创新能力充分激发的组织新架构。
可以用一张图来分析瑞幸咖啡的经营模式和目标,这个商业画布可以用来分析所有的企业以及他的商业模式
1.客户细分:白领
瑞幸咖啡当初是为了解决一二线城市白领喝咖啡的问题。 因为他们认为星巴克咖啡对于白领来说价格过于昂贵,或是星巴克咖啡在一二线城市的门店过少,造成很多人买不到,所以瑞幸咖啡的目标客户细分为一二线城市白领。
2.客户关系:会员
3.渠道通路:社交媒体、APP、实体店
然后再通过让客户在APP完成提前下单、移动支付、实时跟单、条码取餐、线上反馈等交易模式,实现“无接触式交易”。 这种APP+实体店的创新型交易模式降低了客户的等待时间浪费,支持线上社交,提高了客户体验。
4.价值主张:高品质体验、高性价比的产品、购便捷性
瑞幸咖啡主要打造产品的高性价比、购买的便捷性以及给客户带来高品质的体验。 咖啡行业长期存在价格高、便利性差等痛点,使中低收入群体“高攀不起”,其需求得不到满足,而瑞幸咖啡首先将线下咖啡店开进咖啡厅、办公室、校园、加油站等日常消费场景,打造“想喝就能喝到”的无限场景。
5.核心资源:品牌、IT技术
6.关键活动:新品研发、品牌营销、渠道建设、供应链管理
7.重要伙伴:咖啡店供应商、咖啡设备供应商、轻食茶饮供应商、移动支付供应商、大数据供应商
瑞幸咖啡有着咖啡豆供应商、咖啡设备供应商、轻食茶饮供应商以及支持线上APP的移动支付供应商和大数据、人工智能的技术供应商等重要的合作伙伴。 咖啡豆是一切的源头,优质的咖啡豆才能保证产品的品质,轻食茶饮供应商同理;咖啡设备供应商同样重要,因为要有着好的咖啡设备才能保证制作咖啡的速度,才可以快速的完成订单,是销售额得到保障的重要支持;移动支付的不断完善和升级才能使客户的体验不断提升,继续选择瑞幸咖啡;大数据、人工智能的技术供应商可以使瑞幸咖啡更好的精准营销和产品定制以此来满足市场,维系客户。
8.成本结构:原料成本、门店租金成本、人力成本、设备成本、外卖配送成本
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/a5d1b2b47668e172a090.html,复制请保留版权链接!

进度条是一个重要的用户界面元素,用于在任务执行过程中向用户提供视觉反馈,它通过显示任务已完成的百分比或估计完成时间来帮助用户了解任务进展,开发进度条需要考虑多个方面,包括设计、实现和测试,指南将引导你完成进度条开发的各个步骤,从初学者到专家,步骤1,设计进度条在开始编码之前,重要的是设计好进度条,考虑以下方面,类型,确定要使用的进度条...。
本站公告 2024-09-27 16:31:36

简介HTML表格是一种在网页中显示表格数据的强大工具,默认情况下,表格可能难以阅读和理解,通过使用COLSPAN属性,我们可以合并单元格,从而改善表格的视觉效果和可访问性,合并单元格COLSPAN属性指定一个单元格跨越多少列,通过合并单元格,我们可以将相关数据分组,并创建更清晰易读的表格,例如,考虑以下表格,html姓名电话地址约翰5...。
本站公告 2024-09-24 18:27:17

无线电频谱是一个宝贵的资源,它用于各种无线通信,包括手机、无线网络、卫星通信和广播,为了避免相互干扰和提高效率,必须对无线电频率进行分配和管理,无线电频谱管理的重要性防止干扰,不同无线电设备在同一频率上传输信号时会导致干扰,无线电频谱管理有助于分配频率,以最大程度地减少干扰,确保无线电通信的可靠和有效运行,提高效率,无线电频谱可以通过...。
本站公告 2024-09-22 23:50:07

简介SQL,结构化查询语言,是一种用于与关系型数据库交互的编程语言,它广泛用于数据管理、数据分析和数据处理,对于初学者来说,学习SQL是掌握数据处理技能的必备步骤,快速入门安装SQL环境Windows,安装MySQL或PostgreSQL社区版本,macOS,使用Homebrew安装MySQL或PostgreSQL,Linux,基于您...。
互联网资讯 2024-09-16 05:24:30

高级用例,您可以创建用户体验出色、视觉上吸引人的网页布局,掌握position属性将使您能够构建响应迅速、交互良好的网站,让用户参与其中并留下深刻印象,...。
最新资讯 2024-09-14 14:49:28

JavaXFire是一个开源的Web服务框架,用于构建和部署基于SOAP和REST的Web服务,它提供了广泛的功能,包括SOAP、WSDL、XML和JSON数据绑定、服务调度和安全,在本文中,我们将对XFire与其他流行的Web服务框架进行深入比较,包括Axis2、CXF和JAX,WS,JavaXFire的特点易于使用,XFire具有...。
互联网资讯 2024-09-10 23:58:55

引言在当今以数据为中心的时代,数据库管理系统,DBMS,已成为组织管理、存储和检索其宝贵数据的至关重要的工具,DBMS是一个软件系统,它充当数据和应用程序之间的接口,提供数据存储、管理和检索功能,数据库管理系统的主要功能DBMS提供了一系列关键功能,使组织能够有效地管理其数据,数据存储和组织DBMS允许组织将数据存储在结构化格式中,它...。
互联网资讯 2024-09-10 19:31:12

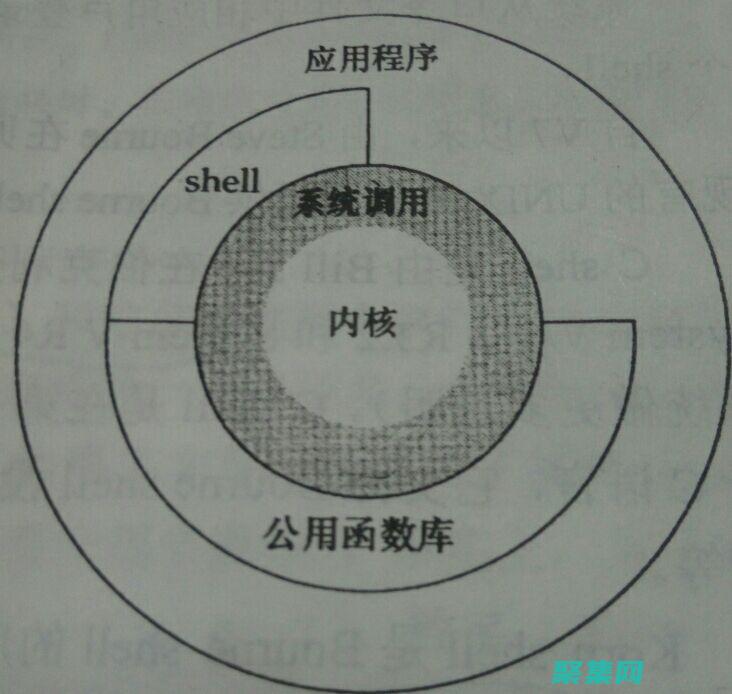
UNIX系统属于哪一类操作系统,UNIX属于多用户、多任务、分时操作系统,网络编程基础在UNIX系统中,网络编程涉及建立网络连接、发送和接收数据以及管理连接状态,以下是一些基本概念,套接字,Socket,用于在进程之间进行网络通信的端点,套接字标识网络连接的一端,网络地址,标识网络上特定计算机或设备的地址,常见的网络地址包括IP地址...。
最新资讯 2024-09-10 10:05:22

QQ音乐作为一款流行的音乐播放器,提供了许多实用且有趣的代码功能,这些代码可以帮助你增强音乐体验,自定义播放器界面,甚至解锁一些隐藏功能,嵌入代码专辑播放[albumid=39890001]该代码可以嵌入专辑,直接播放整张专辑的内容,歌手播放[singerid=4637]该代码可以嵌入歌手页面,显示该歌手的所有歌曲和专辑,歌单播放[p...。
最新资讯 2024-09-09 16:36:23

什么是VBA,VBA,VisualBasicforApplications,是微软开发的一种宏编程语言,可以嵌入到MicrosoftOffice应用程序,如Excel、Word、PowerPoint等,中,用于自动化任务、处理数据和创建自定义应用程序,VBA的优势易于学习,VBA语法简单,与VisualBasic类似,容易入门,强大的...。
最新资讯 2024-09-08 22:38:26

在软件开发的世界里,协作是至关重要的,与他人一起工作可以帮助您更快、更有效地创建更高质量的代码,但是,当您和您的团队成员远程或分布在不同时区时,传统协作方式可能会很困难,在线Java协作工具幸好,有许多在线工具可以帮助您实现与他人实时共同编写代码,这些工具允许您和您的团队成员在同一份代码上工作,实时查看彼此的更改,在线IDE一些流行的...。
最新资讯 2024-09-05 19:28:34

Web源代码是Web应用程序和网站背后的基础,掌握它可以帮助我们理解和创建令人惊叹的在线体验,在本文中,我们将深入探讨Web源代码中的三种主要元素,HTML、CSS和JavaScript,HTML,结构和语义HTML,超文本标记语言,是一种标记语言,用于定义Web页面的结构和语义,HTML文档由一系列元素组成,这些元素使用尖括号,&l...。
最新资讯 2024-09-05 15:28:17