文章编号:7826时间:2024-09-23人气:

内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/a7e708c229a58a86c92b.html,复制请保留版权链接!

单精度浮点数通常使用32位来表示一个数字,其中包括,1位符号位8位指数位23位尾数位符号位表示数字的正负号,指数位表示数字的阶数,尾数位表示数字的小数部分,尾数位通常采用二进制小数表示,数字的基数为2,这类似于十进制小数,但十进制小数的基数为10,单精度浮点数的范围单精度浮点数的取值范围为,最小值,3.40282347e,38最大值...。
技术教程 2024-09-23 02:01:38

简介PHP中的`substr`函数用于从字符串中提取一个子字符串,它是一个功能强大的函数,可用于各种字符串操作任务,本指南将深入探讨`substr`函数,介绍其用法、选项和常见用例,基本用法`substr`函数的基本语法如下,```phpsubstr,string$string,int$start,int$length=null,``...。
技术教程 2024-09-17 06:36:14

概述include,once是PHP中一个函数,用于包含文件,它与include类似,但具有一个主要区别,include,once确保文件仅包含一次,即使在同一脚本中多次调用它,工作原理当PHP执行include,once语句时,它会检查要包含的文件是否已加载,如果文件已加载,则PHP将跳过include,once语句并继续执行脚本,...。
本站公告 2024-09-16 01:59:52

03e继承继承是OOP中的一种机制,它允许类从其他类继承属性和方法,在Perl中,可以使用extends关键字来指定一个类从另一个类继承,以下是使用extends关键字定义继承类的示例,packageMy,SubClassextendsMy,Class,subnew,my$class=shift,my$self=,name=>...。
技术教程 2024-09-13 19:07:56

帮助开发者发现潜在的错误,团队开发,TypeScript的类型系统可以帮助团队成员理解和维护代码,提高代码一致性,需要高可靠性的项目,TypeScript的静态类型检查可以帮助开发者编写更可靠的代码,减少运行时错误,使用异步编程,TypeScript支持异步编程,允许开发者编写更简洁和可维护的异步代码,结论TypeScript是Jav...。
互联网资讯 2024-09-13 15:39:12

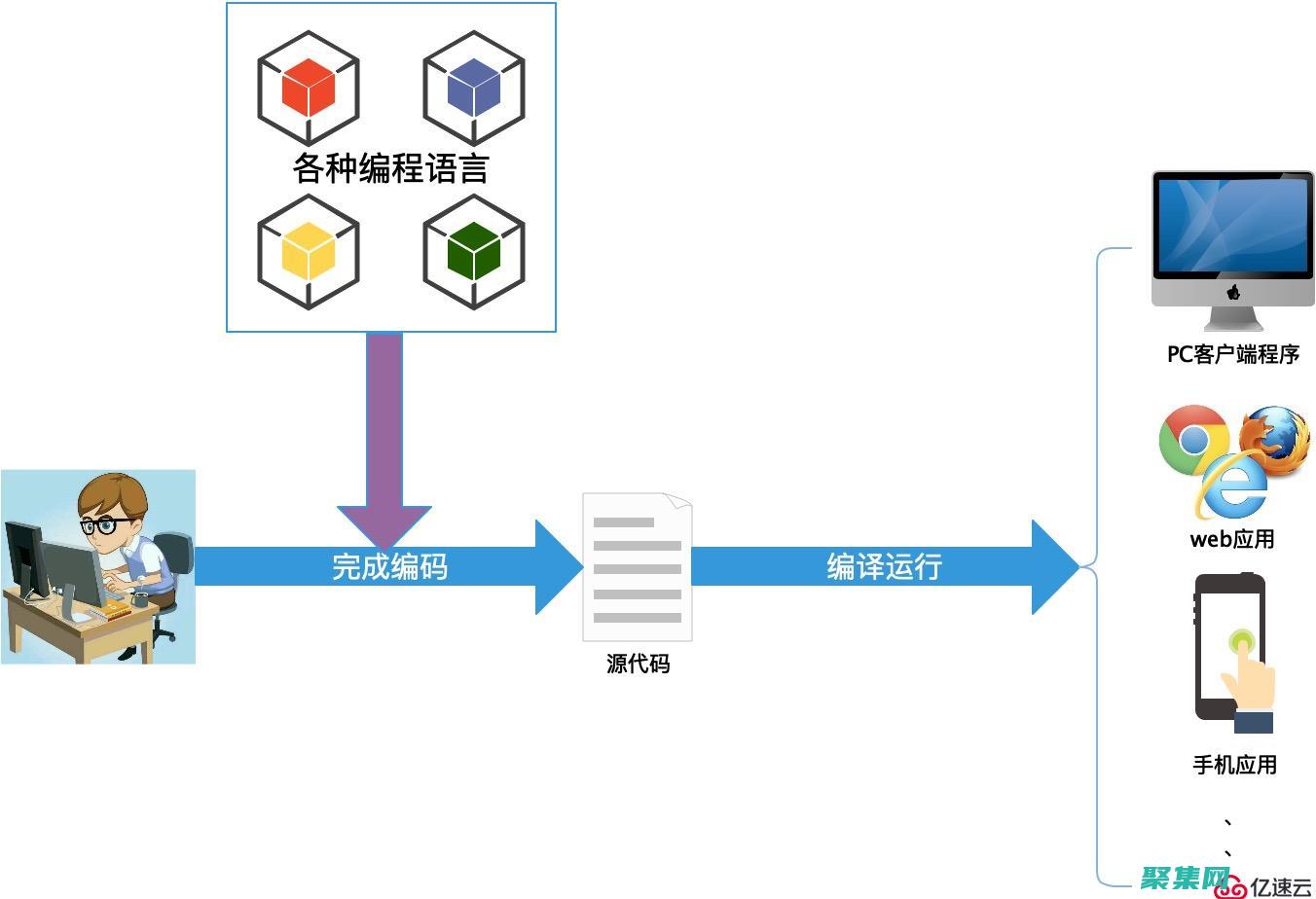
简介Java是一种高级编程语言,它以其跨平台、面向对象和健壮性而著称,它因其著名的口号,一次编写,随处运行,而广为人知,历史Java由SunMicrosystems于1995年开发,最初名为Oak,目标是创建一个无需修改即可在不同平台上运行的语言,Java之父詹姆斯·高斯林是Java编程语言的主要开发者和架构师,他被誉为,Java之父...。
最新资讯 2024-09-12 05:36:51

简介ASP,ActiveServerPages,是一种服务器端脚本语言,用于构建动态Web应用程序,它允许开发人员创建交互式、数据驱动的Web页面,本文将探讨ASP编程的一些高级技巧,这些技巧可以帮助你提升Web开发能力,创建更强大、更有效的应用程序,使用ADO.NET数据集ADO.NET数据集是一个强大的工具,它允许你从各种数据源中...。
技术教程 2024-09-09 18:07:30

在电子商务网站上,客户经常需要刷新页面才能看到更新后的信息,例如购物车中的商品数量或价格的变化,这通常是一个令人沮丧的过程,特别是当客户正在赶时间或尝试完成购买的时候,幸运的是,使用JavaScript,我们可以进行无痛刷新,可以瞬间更新页面,而无需客户刷新,这可以极大地提高客户体验,并有助于提高转化率,如何进行无痛刷新要实现无痛刷新...。
本站公告 2024-09-09 14:06:30

引言灭火器是家庭、办公室和公共场所必不可少的安全设备,它们可以帮助控制和扑灭火灾,防止人员伤亡和财产损失,如果使用不当,灭火器也可能造成危险,灭火器的类型有不同的灭火器类型,每种类型适用于不同的火灾类型,最常见的灭火器类型包括,A型,适用于木头、纸张等固体可燃物的火灾,B型,适用于汽油、柴油等可燃液体的火灾,C型,适用于电气设备的火灾...。
本站公告 2024-09-07 04:25:23

在数字世界中,交互性是用户体验的关键组成部分,它允许用户与网站或应用程序互动,从而创造更加引人入胜和令人满意的体验,动画代码是解锁交互性的强大工具,通过利用CSS、JavaScript和其他动画技术,您可以创建动态效果,吸引用户并鼓励他们参与,动画如何增强交互性动画可以通过以下方式增强交互性,引导用户,动画可以引导用户完成任务,突出显...。
技术教程 2024-09-06 09:27:02

您是否厌倦了单调乏味的网站,是否想要让您的网站脱颖而出,吸引更多访问者,如果是,那么您需要使用JavaScript特效,JavaScript特效是一种可添加到网站中的代码,用于创建动态和交互式效果,它们可以用于各种目的,例如,创建动画添加交互式菜单显示图像和其他内容的滑块创建表单验证最好的部分是,有许多免费的JavaScript特效可...。
互联网资讯 2024-09-05 11:15:56

简介沈阳故宫,又称盛京故宫,是清朝初期的皇宫,也是中国现存两座完整的明清皇宫之一,这座宏伟的宫殿群见证了清朝的兴衰,留下了无数的历史遗迹和传说,其中包括一些令人毛骨悚然的灵异事件,乾隆楼的闹鬼传说乾隆楼是沈阳故宫内一栋标志性的建筑,据说闹鬼已有数百年,相传,乾隆楼在建成后不久,一名宮女因与皇帝有染而被处死,她的怨灵从此便徘徊在楼内,无...。
互联网资讯 2024-09-05 03:02:19