文章编号:11248时间:2024-09-30人气:

在 Android 应用中显示图像时,处理图像的缩放和裁剪操作非常重要。Android 提供了 ScaleType 属性来指定图像在 ImageView 中的显示方式,这对于优化图像显示效果至关重要。

Original image
Center
Center crop
Center inside
Fit center
Fit end
Fit start
Fit xy
这里面的参数你都试一下,应该有一个可以。ImageView的ScaleType属性ImageView的属性android:scaleType,即 ()属性如下:CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截 取图片的居中部分显示CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽)CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小 或原来的size使得图片长/宽等于或小于View的长/宽FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示FIT_END / fitEnd 把 图片按比例扩大/缩小到View的宽度,显示在View的下部分位置FIT_START / fitStart 把 图片按比例扩大/缩小到View的宽度,显示在View的上部分位置FIT_XY / fitXY 把图片 不按比例 扩大/缩小到View的大小显示
是有的。|android:scaleType值的意义|android:scaleType=center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示_CROP|android:scaleType=centerCrop 按比例扩大图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽)_INSIDE|android:scaleType=centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长(宽)等于或小于View的长(宽)_CENTER|android:scaleType=fitCenter 把图片按比例扩大(缩小)到View的宽度,居中显示_END|android:scaleType=fitEnd 把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置_START|android:scaleType=fitStart 把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置_XY|android:scaleType=fitXY 把图片按照指定的大小在View中显示|android:scaleType=matrix 用matrix来绘制
|android:scaleType=center 以原图的几何中心点和ImagView的几何中心点为基准,按图片的原来size居中显示,不缩放,当图片长/宽超过View的长/宽,则截取图片的居中部分显示ImageView的size.当图片小于View 的长宽时,只显示图片的size,不剪裁。 _CROP|android:scaleType=centerCrop 以原图的几何中心点和ImagView的几何中心点为基准,按比例扩大(图片小于View的宽时)图片的size居中显示,使得图片长 (宽)等于或大于View的长(宽),并按View的大小截取图片。 当原图的size大于ImageView时,按比例缩小图片,使得长宽中有一向等于ImageView,另一向大于ImageView。 实际上,使得原图的size大于等于ImageView _INSIDE|android:scaleType=centerInside 以原图的几何中心点和ImagView的几何中心点为基准,将图片的内容完整居中显示,通过按比例缩小原来的size使得图片长(宽)等于或小于ImageView的长(宽) _CENTER|android:scaleType=fitCenter 把图片按比例扩大(缩小)到View的宽度,居中显示 _END|android:scaleType=fitEnd 把图片按比例扩大(缩小)到View的宽度,显示在View的下部分位置 _START|android:scaleType=fitStart 把图片按比例扩大(缩小)到View的宽度,显示在View的上部分位置 _XY|android:scaleType=fitXY 把图片按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满View. |android:scaleType=matrix 用matrix来绘制依本人之见,scaletype的种类分为三类matrix(默认)、fit-X类、和center类。 matrix就不多说。 fit-X类中,fitStart、fitCenter和fitEnd之间的都是根据需要使原图改变对ImgView进行适应,不剪裁,按matrix进行绘制,但它们的区别在于基准不同。 fitStart的基准为最上角的点(即matrix方式开始的点)fitCenter的基准点为中间的点(matrix方式中可以使图片居中的点),而fitEnd的基准点为右下角的点(即matrix方式最后绘制点)。 center类中,center、centerCrop、centerInside都是以原图的几何中心点和ImagView的几何中心点为基准,且只绘制ImagView大小的图像,不同的是是否保持原图大小和绘图的目标不同、采取的手段不同
setPadding(int, int, int, int) 这个就可以控制边距了各种Layout用到的一些重要的属性: 第一类:属性值为True或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:layout_centerInparent 相对于父元素完全居中 android:layout_alignParentBottom 贴紧父元素的下边缘 android:layout_alignParentLeft 贴紧父元素的左边缘 android:layout_alignParentRight 贴紧父元素的右边缘 android:layout_alignParentTop 贴紧父元素的上边缘 android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物 第二类:属性值必须为id的引用名“@id/id-name” android:layout_below 在某元素的下方 android:layout_above 在某元素的的上方 android:layout_toLeftOf 在某元素的左边 android:layout_toRightOf 在某元素的右边 android:layout_alignTop 本元素的上边缘和某元素的的上边缘对齐 android:layout_alignLeft 本元素的左边缘和某元素的的左边缘对齐 android:layout_alignBottom 本元素的下边缘和某元素的的下边缘对齐 android:layout_alignRight 本元素的右边缘和某元素的的右边缘对齐 第三类:属性值为具体的像素值,如30dip,40px android:layout_marginBottom 离某元素底边缘的距离 android:layout_marginLeft 离某元素左边缘的距离 android:layout_marginRight 离某元素右边缘的距离 android:layout_marginTop 离某元素上边缘的距离 EditText的android:hint 设置EditText为空时输入框内的提示信息。 android:gravity android:gravity属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.以button为例,android:gravity=”right”则button上面的文字靠右 android:layout_gravity android:layout_gravity是用来设置该view相对与起父view 的位置.比如一个button 在linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置.以button为例,android:layout_gravity=”right”则button靠右 android:layout_alignParentRight 使当前控件的右端和父控件的右端对齐。 这里属性值只能为true或false,默认false。 android:scaleType: android:scaleType是控制图片如何resized/moved来匹对ImageView的size。 / android:scaleType值的意义区别: CENTER /center 按图片的原来size居中显示,当图片长/宽超过View的长/宽,则截取图片的居中部分显示 CENTER_CROP / centerCrop 按比例扩大图片的size居中显示,使得图片长(宽)等于或大于View的长(宽) CENTER_INSIDE / centerInside 将图片的内容完整居中显示,通过按比例缩小或原来的size使得图片长/宽等于或小于View的长/宽 FIT_CENTER / fitCenter 把图片按比例扩大/缩小到View的宽度,居中显示 FIT_END / fitEnd 把图片按比例扩大/缩小到View的宽度,显示在View的下部分位置 FIT_START / fitStart 把图片按比例扩大/缩小到View的宽度,显示在View的上部分位置 FIT_XY / fitXY 把图片不按比例扩大/缩小到View的大小显示 MATRIX / matrix用矩阵来绘制,动态缩小放大图片来显示。 XML属性属性名称 描述android:background 设置背景色/背景图片。 可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”。 注意TextView默认是透明的,不用写此属性,但是Buttom/ImageButton /ImageView想透明的话就得写这个属性了。 android:clickable 是否响应点击事件。 android:contentDescription 设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明,如ImageButton。 这里在界面上不会有效果,自己在程序中控制,可临时放一点字符串数据。 android:drawingCacheQuality 设置绘图时半透明质量。 有以下值可设置:auto(默认,由框架决定)/high(高质量,使用较高的颜色深度,消耗更多的内存)/low(低质量,使用较低的颜色深度,但是用更少的内存)。 android:duplicateParentState 如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 见下面代码部分,注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。 android:fadingEdge 设置拉滚动条时 ,边框渐变的放向。 none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。 参照fadingEdgeLength的效果图android:fadingEdgeLength 设置 边框渐变的长度。 android:fitsSystemWindows 设置布局调整时是否考虑系统窗口(如状态栏)android:focusable 设置是否获得焦点。 若有requestFocus()被调用时,后者优先处理。 注意在表单中想设置某一个如 EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。 在Touch模式下获取焦点需要设置focusableInTouchMODe为true。 android:focusableInTouchmode 设置在Touch模式下View是否能取得焦点。 android:hapticFeedbackEnabled 设置长按时是否接受其他触摸反馈事件。 这里模拟器没有试出效果,难道是多点触摸?找不到资料可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。 android:id 给当前View设置一个在当前中的唯一编号,可以通过调用() 或()根据这个编号查找到对应的View。 不同的之间定义相同的id不会冲突。 格式如”@+id/btnName”android:isScrollContainer 设置当前View为滚动容器。 这里没有测试出效果来,ListView/GridView/ ScrollView根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条。 android:keepScreenOn View在可见的情况下是否保持唤醒状态。 常在LinearLayout使用该属性,但是模拟器这里没有效果。 android:longClickable 设置是否响应长按事件:minHeight 设置视图最小高度android:minWidth 设置视图最小宽度度android:nextFocusDown 设置下方指定视图获得下一个焦点。 焦点移动是基于一个在给定方向查找最近邻居的算法。 如果指定视图不存在,移动焦点时将报运行时错误。 可以设置imeOptions= actionDone,这样输入完即跳到下一个焦点。 android:nextFocusLeft 设置左边指定视图获得下一个焦点。 android:nextFocusRight 设置右边指定视图获得下一个焦点。 android:nextFocusUp 设置上方指定视图获得下一个焦点。 android:onClick 点击时从上下文中调用指定的方法。 这里指定一个方法名称,一般在Activity定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可: public void onClickButton(View view) android:onClick=” onClickButton”android:padding 设置上下左右的边距,以像素为单位填充空白。 android:paddingBottom 设置底部的边距,以像素为单位填充空白。 android:paddingLeft 设置左边的边距,以像素为单位填充空白。 android:paddingRight 设置右边的边距,以像素为单位填充空白。 :paddingTop 设置上方的边距,以像素为单位填充空白。 android:saveEnabled 设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。 android:scrollX 以像素为单位设置水平方向滚动的的偏移值,在GridView中可看的这个效果。 android:scrollY 以像素为单位设置垂直方向滚动的的偏移值android:scrollbarAlwaysDrawHorizontalTrack 设置是否始终显示垂直滚动条。 这里用ScrollView、ListView测试均没有效果。 android:scrollbarAlwaysDrawVerticalTrack 设置是否始终显示垂直滚动条。 这里用ScrollView、ListView测试均没有效果。 android:scrollbarDefaultDelayBeforeFade 设置N毫秒后开始淡化,以毫秒为单位。 android:scrollbarFadeDuration 设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。 Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。 android:scrollbarSize 设置滚动条的宽度。 android:scrollbarStyle 设置滚动条的风格和位置。 设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。 这里没有试出太多效果,以下依次是outsideOverlay与outsideInset效果截图比较:android:scrollbarThumbHorizontal 设置水平滚动条的drawable(如颜色)。 android:scrollbarThumbVertical 设置垂直滚动条的drawable(如颜色):scrollbarTrackHorizontal 设置水平滚动条背景(轨迹)的色drawable(如颜色)android:scrollbarTrackVertical 设置垂直滚动条背景(轨迹)的drawable注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见ApiDemos里res/drawable/scrollbar_vertical_和scrollbar_vertical_,设置代码为:android:scrollbarTrackVertical=@drawable/scrollbar_vertical_trackandroid:scrollbars 设置滚动条显示。 none(隐藏),horizontal(水平),vertical(垂直)。 见下列代码演示使用该属性让EditText内有滚动条。 但是其他容器如LinearLayout设置了但是没有效果。 android:soundEffectsEnabled 设置点击或触摸时是否有声音效果android:tag 设置一个文本标签。 可以通过()或 forwith ()检索含有该标签字符串的View。 但一般最好通过ID来查询View,因为它的速度更快,并且允许编译时类型检查。 android:visibility 设置是否显示View。 设置值:visible(默认值,显示),invisible(不显示,但是仍然占用空间),gone(不显示,不占用空间)XML属性属性名称描述 android:background 设置背景色/背景图片。 可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”。 注意 TextView默认是透明的,不用写此属性,但是Buttom/ImageButton/ImageView想透明的话就得写这个属性了。 android:clickable 是否响应点击事件。 android:contentDescription 设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明,如ImageButton。 这里在界面上 不会有效果,自己在程序中控制,可临时放一点字符串数据。 android:drawingCacheQuality 设置绘图时半透明质量。 有以下值可设置:auto(默认,由框架决定)/high(高质量,使用较高的颜色深度,消耗更多的内存)/low(低质量,使用较低的颜色深度,但是用更少的内存)。 android:duplicateParentState 如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 见下面代码部分,注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。 android:fadingEdge 设置拉滚动条时,边框渐变的放向。 none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。 参照fadingEdgeLength的效果图 android:fadingEdgeLength 设置边框渐变的长度。 android:fitsSystemWindows 设置布局调整时是否考虑系统窗口(如状态栏) android:focusable 设置是否获得焦点。 若有requestFocus()被调用时,后者优先处理。 注意在表单中想设置某一个如EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。 在Touch模式下获取焦点需要设置 focusableInTouchMode为true。 android:focusableInTouchMode 设置在Touch模式下View是否能取得焦点。 android:hapticFeedbackEnabled 设置长按时是否接受其他触摸反馈事件。 这里模拟器没有试出效果,难道是多点触摸?找不到资料可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。 android:id 给当前View设置一个在当前中的唯一编号,可以通过调用() 或()根据这个编号查找到对应的View。 不同的之间定义相同的id不会冲突。 格式如”@+id/btnName” android:isScrollContainer 设置当前View为滚动容器。 这里没有测试出效果来,ListView/ GridView/ ScrollView根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条。 android:keepScreenOn View在可见的情况下是否保持唤醒状态。 常在LinearLayout使用该属性,但是模拟器这里没有效果。 android:longClickable 设置是否响应长按事件. android:minHeight 设置视图最小高度 android:minWidth 设置视图最小宽度度 android:nextFocusDown 设置下方指定视图获得下一个焦点。 焦点移动是基于一个在给定方向查找最近邻居的算法。 如果指定视图不存在,移动焦点时将报运行时错误。 可以设置imeOptions= actionDone,这样输入完即跳到下一个焦点。 android:nextFocusLeft 设置左边指定视图获得下一个焦点。 android:nextFocusRight 设置右边指定视图获得下一个焦点。 android:nextFocusUp 设置上方指定视图获得下一个焦点。 android:onClick 点击时从上下文中调用指定的方法。 这里指定一个方法名称,一般在Activity定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可:public voidonClickButton(View view)android:onClick=”onClickButton”android:padding 设置上下左右的边距,以像素为单位填充空白。 android:paddingBottom 设置底部的边距,以像素为单位填充空白。 android:paddingLeft 设置左边的边距,以像素为单位填充空白。 android:paddingRight 设置右边的边距,以像素为单位填充空白。 . android:paddingTop 设置上方的边距,以像素为单位填充空白。 android:saveEnabled 设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。 android:scrollX 以像素为单位设置水平方向滚动的的偏移值,在GridView中可看的这个效果。 android:scrollY 以像素为单位设置垂直方向滚动的的偏移值 android:scrollbarAlwaysDrawHorizontalTrack 设置是否始终显示垂直滚动条。 这里用ScrollView、ListView测试均没有效果。 android:scrollbarAlwaysDrawVerticalTrack 设置是否始终显示垂直滚动条。 这里用ScrollView、ListView测试均没有效果。 android:scrollbarDefaultDelayBeforeFade 设置N毫秒后开始淡化,以毫秒为单位。 android:scrollbarFadeDuration 设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。 Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。 android:scrollbarSize 设置滚动条的宽度。 android:scrollbarStyle 设置滚动条的风格和位置。 设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。 这里没有试出太多效果,以下依次是outsideOverlay与outsideInset效果截图比较: android:scrollbarThumbHorizontal 设置水平滚动条的drawable(如颜色)。 android:scrollbarThumbVertical 设置垂直滚动条的drawable(如颜色). android:scrollbarTrackHorizontal 设置水平滚动条背景(轨迹)的色drawable(如颜色) android:scrollbarTrackVertical 设置垂直滚动条背景(轨迹)的drawable注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见ApiDemos里res/drawable/ scrollbar_vertical_和scrollbar_vertical_,设置代码为:android:scrollbarTrackVertical=@drawable/scrollbar_vertical_track android:scrollbars 设置滚动条显示。 none(隐藏),horizontal(水平),vertical(垂直)。 见下列代码演示使用该属性让EditText内有滚动条。 但是其他容器如LinearLayout设置了但是没有效果。 android:soundEffectsEnabled 设置点击或触摸时是否有声音效果 android:tag 设置一个文本标签。 可以通过()或 for with ()检索含有该标签字符串的View。 但一般最好通过ID来查询View,因为它的速度更快,并且允许编译时类型检查。 android:visibility 设置是否显示View。 设置值:visible(默认值,显示),invisible(不显示,但是仍然占用空间),gone(不显示,不占用空间)

scaleType:CENTER /center 在视图中心显示图片,并且不缩放图片CENTER_CROP / centerCrop 按比例缩放图片,使得图片长 (宽)的大于等于视图的相应维度CENTER_INSIDE / centerInside 按比例缩放图片,使得图片长 (宽)的小于等于视图的相应维度FIT_CENTER / fitCenter 按比例缩放图片到视图的最小边,居中显示FIT_END / fitEnd 按比例缩放图片到视图的最小边,显示在视图的下部分位置FIT_START / fitStart 把图片按比例扩大/缩小到视图的最小边,显示在视图的上部分位置FIT_XY / fitXY 把图片不按比例缩放到视图的大小显示MATRIX / matrix 用矩阵来绘制到安卓巴士网站查看回答详情>>
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/b4da18aa9afb14c3ae7f.html,复制请保留版权链接!

作者,入你知我路简介在C,中,getline函数是一个用于从输入流中逐行读取数据的函数,它是一种方便的方法来读取文本文件或从用户获取输入,语法getline函数的语法如下,cppstd,getline,std,istream&,is,std,string&,str,其中,`is`是一个输入流对象,可以是`std,...。
本站公告 2024-09-29 00:39:36

简介mainwin32是Windows应用程序开发中不可或缺的模块,它是Windows共享库的一部分,为应用程序提供了基本的窗口管理和交互功能,了解mainwin32的工作原理对于开发高质量、响应迅速的Windows应用程序至关重要,本文深入探讨mainwin32的内部机制,涵盖其功能、架构和使用方法,功能mainwin32提供了一系...。
技术教程 2024-09-28 21:34:05

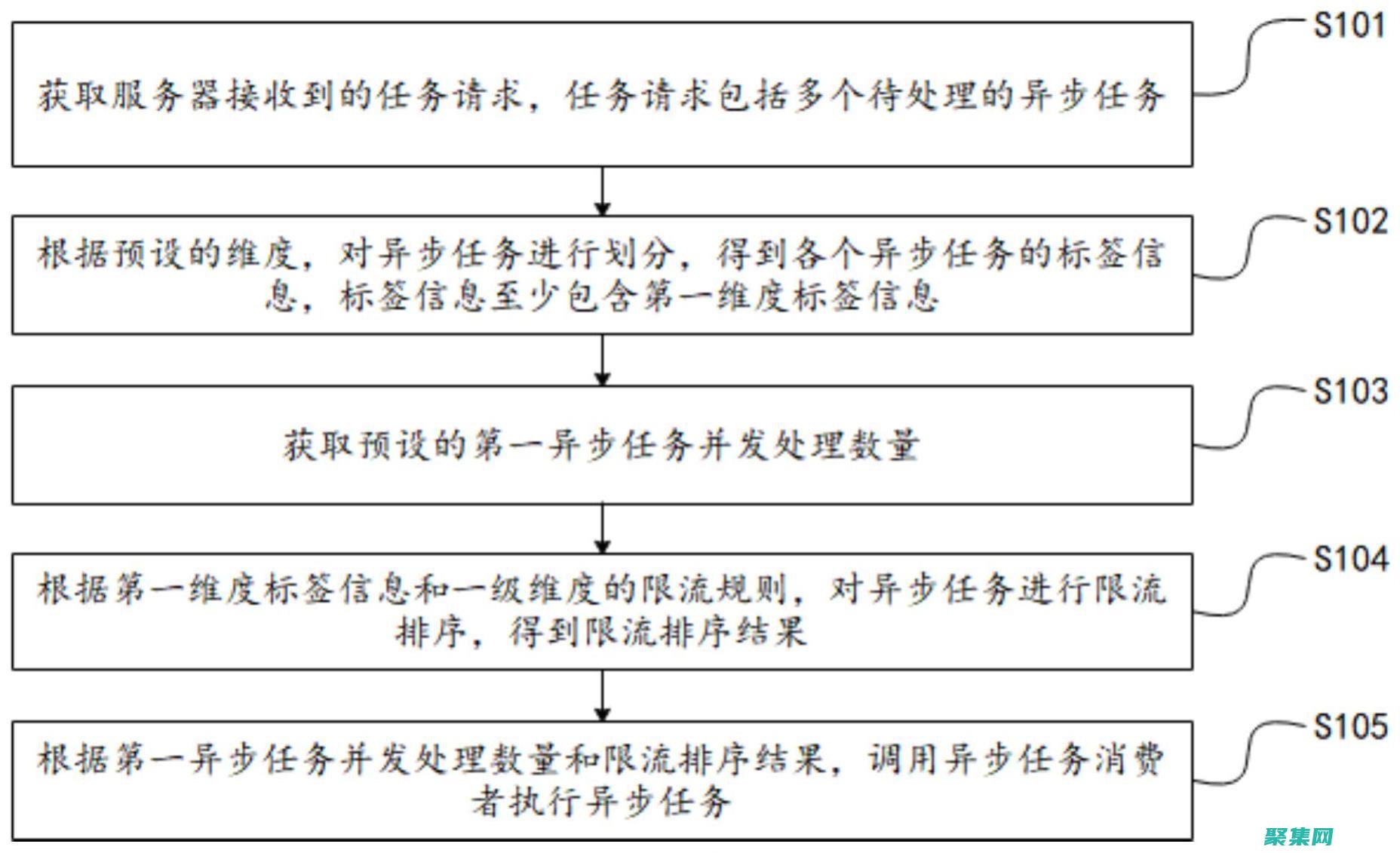
异步任务是一种在后台执行任务的技术,它可以大幅提高系统响应能力,它的工作原理是将耗时的任务从主线程中剥离出来,交由独立的线程或进程去处理,从而避免主线程被阻塞,异步任务的优势异步任务有以下显著优势,提升响应能力,异步任务将耗时任务从主线程中剥离,使主线程始终处于可用状态,这样,即使后台任务仍在执行,主线程也能继续处理用户请求,避免页面...。
本站公告 2024-09-26 22:13:40

AngularJS是一个强大的JavaScript框架,用于构建动态Web应用程序,在使用AngularJS期间,开发人员可能会遇到各种错误,本指南将探讨一些最常见的AngularJS错误,并提供解决这些错误的实用提示,常见的AngularJS错误未定义变量javascript,调用一个未定义的变量console.log,myUnd...。
互联网资讯 2024-09-24 00:59:34

在当今数字时代,保护用户数据和隐私比以往任何时候都更为重要,在线频发的数据泄露事件和网络攻击,迫使企业和组织采取额外的安全措施,以确保其用户数据的安全,数据安全的重要性保持客户信任,数据泄露会破坏客户信任,导致声誉受损和客户流失,遵守法规,许多国家和地区都有数据保护法规,企业必须遵守,以避免巨额罚款和处罚,保护关键资产,用户数据是许多...。
本站公告 2024-09-16 01:18:16

数量关系是数学考试中经常出现的题型,它考察的是考生对数字和数量的理解、分析和解决问题的能力,数量关系的学习方法有很多,下面是一些有效的方法,1.理解基本概念在开始练习数量关系问题之前,首先需要理解一些基本概念,包括,数字序列排列组合概率平均数比例这些概念的理解是数量关系学习的基础,建议仔细阅读相关教材或参考书籍,并通过做练习题加深理解...。
最新资讯 2024-09-15 18:59:29

简介Java虚拟机,JVM,是Java应用程序运行的底层软件环境,定期更新JVM可以显著提高应用程序性能、稳定性和安全性,本文将指导您获取最新版本的JVM,并讨论其带来的好处,步骤指南确定您的操作系统,转到,控制面板,或,系统偏好设置,以确定您正在运行的Windows、macOS或Linux版本,访问官方网站,访问Oracle或Ado...。
本站公告 2024-09-12 19:37:06

释放负面情绪对于我们的身心健康至关重要,当我们压抑或否认自己的负面情绪时,它们会累积并对我们的健康产生负面影响,释放负面情绪可以帮助我们缓解压力、改善心情、提高认知能力,甚至促进身体健康,有多种方法可以释放负面情绪,以下是一些建议,1.正视你的情绪承认你的感受很重要,不要否认或压抑它们,当你意识到自己感到难过、愤怒或沮丧时,不要试图将...。
本站公告 2024-09-12 07:22:22

在过去十年中,中国见证了编程领域的蓬勃发展,中国程序员不仅在国际竞赛中屡获殊荣,而且还创建了许多中国最成功的科技公司,如华为、阿里巴巴和腾讯,中国编程发展的历史中国编程的历史可以追溯到1958年,当时第一台国产计算机被发明,在文化大革命期间,中国的科技发展受到严重阻碍,改革开放后,中国开始重新拥抱现代科技,编程教育也得到重视,20世纪...。
本站公告 2024-09-09 09:59:34

阿里巴巴Java开发手册是阿里巴巴集团多年来Java开发实践的里面包含了大量最佳实践和编码规范,对于提升Java开发人员的代码质量和开发效率具有非常重要的指导意义,目录基本约定编程规约异常处理并发处理API使用注释应简洁、准确、有意义,使用JavaDoc工具生成API文档,其他遵循代码评审规范,使用代码风格检查工具,如SonarQub...。
本站公告 2024-09-07 17:30:57

导言海底,那片神秘而广袤的领域,一直是人类探索和想象力的源泉,近来,一项令人震惊的发现将我们带入了一段不为人知的历史,神秘的人类遗骸在海底被发现,为古代海洋世界揭开了尘封已久的秘密,神秘发现2023年,一支深海探险队在印度洋深处一个未知水下洞穴中发现了一系列令人费解的人类遗骸,这些遗骸保存完好,但与任何已知的人类物种都不同,它们的身体...。
互联网资讯 2024-09-05 04:21:10

在当今数字时代,拥有强大的在线影响力对于企业和个人都至关重要,搜索引擎优化,SEO,是提升您的在线形象和吸引更多潜在客户的关键策略,杭州作为中国科技和互联网中心,为寻求提升SEO技能的人们提供了丰富的培训机会,选择合适的SEO培训课程选择合适的SEO培训课程至关重要,在杭州,有多种课程可供选择,从初学者指南到高级技术研讨会,考虑以下因...。
互联网资讯 2024-06-22 17:05:55