文章编号:9008时间:2024-09-25人气:
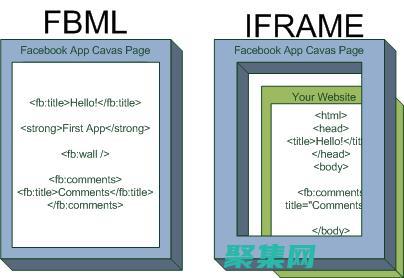
 Iframe 中的透明度:创建不可见元素的艺术Iframe(内嵌框架)是 HTML 中的一种元素,它允许我们在网页中嵌入其他网页内容。它通常用于嵌入外部内容,例如视频、地图或社交媒体插件。通常情况下,iframe 会出现在父页面中,并具有自己的可视区域。有时我们可能希望创建一个不可见的 iframe,这可以通过设置其透明度为 0 来实现。创建不可见 iframe以下代码演示如何创建不可见 iframe:
html
请注意,我们使用 `style="opacity: 0;"` 属性设置 iframe 的透明度为 0。这将使 iframe 在父页面中不可见。在 iframe 中调用父窗口方法尽管 iframe 是不可见的,但我们仍然可以与 iframe 中的内容进行交互。例如,我们可以调用 iframe 中的方法,如同以下代码所示:
javascript
const iframeWindow = document.getElementById('iframe').contentWindow;iframeWindow.parentMethod = function() {console.log('从 iframe 中调用父窗口方法');
};这会创建一个名为 `parentMethod` 的方法,该方法可以在 iframe 中调用。在父窗口中调用 iframe 方法我们还可以在父窗口中调用 iframe 中的方法。例如,以下代码演示如何调用 iframe 中的方法:
javascript
iframeWindow.document.getElementById('btn').addEventListener('click', function() {console.log('调用 iframe 中的方法');
});这会创建一个按钮,当点击时,它会调用 iframe 中的方法。应用程序使用透明 iframe 有多种应用程序。以下是其中一些示例:隐藏元素:我们可以使用透明 iframe 隐藏页面上的元素,直到需要时再显示它们。加载内容:我们可以使用透明 iframe 预加载内容,以便在需要时可以更快地显示。测量元素:我们可以使用透明 iframe 测量页面上元素的大小和位置,而不影响页面的视觉外观。跟踪事件:我们可以使用透明 iframe 跟踪页面上的用户事件,而不会干扰用户的体验。结论Iframe 中的透明度是一项强大的技术,可用于创建不可见元素。通过与 iframe 中的内容进行交互,我们可以执行各种任务,而不会影响页面的视觉外观。在本文中,我们探讨了创建不可见 iframe、在 iframe 中调用父窗口方法以及在父窗口中调用 iframe 方法的方法。
Iframe 中的透明度:创建不可见元素的艺术Iframe(内嵌框架)是 HTML 中的一种元素,它允许我们在网页中嵌入其他网页内容。它通常用于嵌入外部内容,例如视频、地图或社交媒体插件。通常情况下,iframe 会出现在父页面中,并具有自己的可视区域。有时我们可能希望创建一个不可见的 iframe,这可以通过设置其透明度为 0 来实现。创建不可见 iframe以下代码演示如何创建不可见 iframe:
html
请注意,我们使用 `style="opacity: 0;"` 属性设置 iframe 的透明度为 0。这将使 iframe 在父页面中不可见。在 iframe 中调用父窗口方法尽管 iframe 是不可见的,但我们仍然可以与 iframe 中的内容进行交互。例如,我们可以调用 iframe 中的方法,如同以下代码所示:
javascript
const iframeWindow = document.getElementById('iframe').contentWindow;iframeWindow.parentMethod = function() {console.log('从 iframe 中调用父窗口方法');
};这会创建一个名为 `parentMethod` 的方法,该方法可以在 iframe 中调用。在父窗口中调用 iframe 方法我们还可以在父窗口中调用 iframe 中的方法。例如,以下代码演示如何调用 iframe 中的方法:
javascript
iframeWindow.document.getElementById('btn').addEventListener('click', function() {console.log('调用 iframe 中的方法');
});这会创建一个按钮,当点击时,它会调用 iframe 中的方法。应用程序使用透明 iframe 有多种应用程序。以下是其中一些示例:隐藏元素:我们可以使用透明 iframe 隐藏页面上的元素,直到需要时再显示它们。加载内容:我们可以使用透明 iframe 预加载内容,以便在需要时可以更快地显示。测量元素:我们可以使用透明 iframe 测量页面上元素的大小和位置,而不影响页面的视觉外观。跟踪事件:我们可以使用透明 iframe 跟踪页面上的用户事件,而不会干扰用户的体验。结论Iframe 中的透明度是一项强大的技术,可用于创建不可见元素。通过与 iframe 中的内容进行交互,我们可以执行各种任务,而不会影响页面的视觉外观。在本文中,我们探讨了创建不可见 iframe、在 iframe 中调用父窗口方法以及在父窗口中调用 iframe 方法的方法。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/c0896efd765ac7da277e.html,复制请保留版权链接!

简介Xalan,Java是ApacheXalan项目开发的一个开源XSLT处理器,作为一个高效、可扩展且可定制的XSLT处理器,它在各种应用程序中广泛使用,从简单的文档转换到复杂的XML数据处理,特点Xalan,Java具有以下特点,符合XSLT标准,严格遵循XSLT1.0和2.0规范,确保输出的准确性和兼容性,高性能,采用先进的优化...。
互联网资讯 2024-09-26 23:10:02

为了为用户提供最佳的体验,在可能的情况下,请避免锁定屏幕方向,这将允许用户根据需要旋转设备,从而实现更舒适、更直观的交互,好处提高可用性,允许用户以任何方向使用设备,从而提高可用性,尤其是在用户处于运动中或需要单手操作设备时,改善用户体验,旋转屏幕可以根据内容的类型或用户当前正在执行的任务,提供更自然的观看和交互体验,减少限制,解锁屏...。
最新资讯 2024-09-25 20:12:02

GZIP压缩是一种技术,它可以压缩文件大小,从而提升网站性能,通过减少页面大小,GZIP可以加快页面加载时间,从而改善用户体验和搜索引擎排名,GZIP工作原理GZIP使用DEFLATE算法来压缩文件,该算法工作原理如下,GZIP将文件分成块,它识别块中重复的模式,它将重复的模式替换为引用,而不是重复模式本身,它应用Huffman编码来...。
技术教程 2024-09-25 07:05:50

简介HTML表格是一种在网页中显示表格数据的强大工具,默认情况下,表格可能难以阅读和理解,通过使用COLSPAN属性,我们可以合并单元格,从而改善表格的视觉效果和可访问性,合并单元格COLSPAN属性指定一个单元格跨越多少列,通过合并单元格,我们可以将相关数据分组,并创建更清晰易读的表格,例如,考虑以下表格,html姓名电话地址约翰5...。
本站公告 2024-09-24 18:27:17

引言新产品开发是企业保持竞争力并实现增长的关键,投资于新产品开发既昂贵又具有风险,因此,在投入大量资源之前,企业必须仔细评估新产品的价值潜力,价值评估是一个系统化的过程,可以帮助企业确定新产品是否值得投资,以及如何最大化其投资回报,价值评估的步骤价值评估过程通常涉及以下步骤,识别客户需求,确定目标市场对新产品或服务的需求,分析市场竞争...。
本站公告 2024-09-15 18:18:50

https,picocss.com,9.TachyonsTachyons是一个功能强大的框架,它使用实用程序类来构建网站,它提供了一个广泛的类集合,可以轻松创建各种类型的组件,下载,https,tachyons.io,10.TailwindCSSTailwindCSS是一个先进的框架,它使用实用程序类和JIT编译来构建网站,它...。
技术教程 2024-09-13 17:22:13

Γ函数是一个在复平面上的特殊函数,在数学和物理中有着广泛的应用,它具有以下递推关系,Γ,z,1,=zΓ,z,这个关系可以通过积分表示来证明,Γ,z,1,=∫0tze,tdt并使用积分byparts,Γ,z,1,=,tze,t,0,z∫0tz,1e,tdt显然,第一个项为0,因此,Γ,z,1,=z∫0tz,1e,tdt将t=u带入积分,...。
最新资讯 2024-09-12 13:32:09

滚动到页面底部,然后使用以下方法轻松返回页面顶部,方法1,使用快捷键Windows,Linux,按键盘上的Ctrl,HomeMac,按键盘上的Command,Home方法2,点击,返回页面顶端,按钮添加大量内容以模拟长页面...,获取,返回页面顶端,按钮constbackToTopBtn=document.getElementByI...。
最新资讯 2024-09-10 16:34:18

在数据库表中,列是一组值,用于描述实体的属性,例如,一个描述人的表的列可能包括姓名、年龄和性别,每个列都有一个数据类型,该数据类型指定了列中可以存储的值类型,例如,姓名列可能是文本类型,而年龄列可能是数字类型,列还可以具有约束,这些约束限制了列中可以存储的值,例如,姓名列可能具有最大长度约束,而年龄列可能具有最小值约束,不同类型的列有...。
互联网资讯 2024-09-10 12:29:38

提升您的控件安全性作为控件开发者,确保控件的安全性至关重要,以下是提升控件安全性的一些最佳实践,1.输入验证验证控件接收的输入,以防止恶意用户提交潜在危险的数据,使用正则表达式、数据类型检查和值范围验证来过滤无效或有害的输入,2.数据消毒消毒存储在数据库或其他持久性存储器中的数据,以删除任何恶意代码或脚本,使用HTML实体编码和注入预...。
最新资讯 2024-09-09 23:21:13

运用先进的网络安全技术运用先进的网络安全技术至关重要,可以确保网站和应用程序免受恶意攻击和数据泄露,以下是运用先进网络安全技术的一些方法,使用安全协议,实施TLS,SSL协议以加密网站和用户之间的通信,防止跨站点脚本,使用交互式按钮、悬停效果和拖放功能来增强用户与网站之间的互动,利用WebGL,使用WebGL创建三维图形和交互式体验,...。
技术教程 2024-09-08 13:49:11

前言作为一名PHP开发者,了解PHP的内部工作原理至关重要,本文将带您深入PHP源码,剖析PHP入口文件的工作机制,揭开PHP内部强大的机制,入口文件PHP的入口文件是index.php,它负责解析传入的HTTP请求并启动PHP应用程序,它通常位于Web服务器的根目录中,例如,var,www,html,请求处理过程请求到达数据库连接,...。
技术教程 2024-09-06 00:15:54