文章编号:7831时间:2024-09-23人气:

内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/c0f4777943108a2ae64c.html,复制请保留版权链接!

无线电通信技术经历了几百年的发展,从早期的雏形到现代的无线网络,一直在不断演进和完善,本文将梳理无线电通信技术的发展脉络,回顾其重大突破和里程碑事件,早期雏形无线电通信技术的起源可以追溯到19世纪初,当时科学家们发现了电磁波的存在,1831年,迈克尔·法拉第提出了电磁感应原理,为无线电通信奠定了理论基础,1844年,塞缪尔·莫尔斯发明...。
最新资讯 2024-09-22 23:37:34

简介Ragel是一个用于构建快速高效的文本解析器的工具,它采用状态机来表示文本解析规则,使其易于编写、维护和理解,本文将介绍如何使用Ragel构建复杂的文本解析器,安装Ragel在开始使用Ragel之前,您需要安装它,可以从Ragel官网下载最新版本,https,www.colm.net,open,source,ragel,编写...。
本站公告 2024-09-16 14:27:54

网站开发是一项宝贵的技能,可以开辟许多职业道路,无论是你想创建一个个人博客,还是为企业开发一个复杂的多功能网站,网站开发都能让你以全新的方式表现你的创造力,学习网站开发并不难,但它确实需要耐心和奉献精神,第一步是了解网站开发的基础知识,包括HTML、CSS和JavaScript等核心技术,HTMLHTML,超文本标记语言,是网页的基础...。
技术教程 2024-09-16 11:54:44

简介抽象编程是PHP中的一种重要技术,它可以提高代码的可扩展性、可维护性和可重用性,通过定义抽象类和抽象方法,可以创建灵活且可扩展的代码库,从而便于适应不断变化的需求,抽象类的概念抽象类是不能被实例化的类,它们仅用于定义类层次结构和行为,抽象类包含抽象方法,这些方法不提供实现,而是由子类来实现,抽象类的目的是提供一个抽象接口,子类必须...。
最新资讯 2024-09-15 09:54:43

引言滚动条是我们经常会遇到的UI元素,它允许用户在超出容器范围的内容中进行滚动,默认的滚动条样式往往缺乏个性化和美观度,通过使用自定义CSS,我们可以创建具有独特外观和功能的滚动条,从而提升用户体验,自定义滚动条轨道滚动条轨道是滚动条中容纳滑块的区域,我们可以通过以下CSS属性自定义它的外观,webkit,scrollbar,wid...。
技术教程 2024-09-15 09:03:07

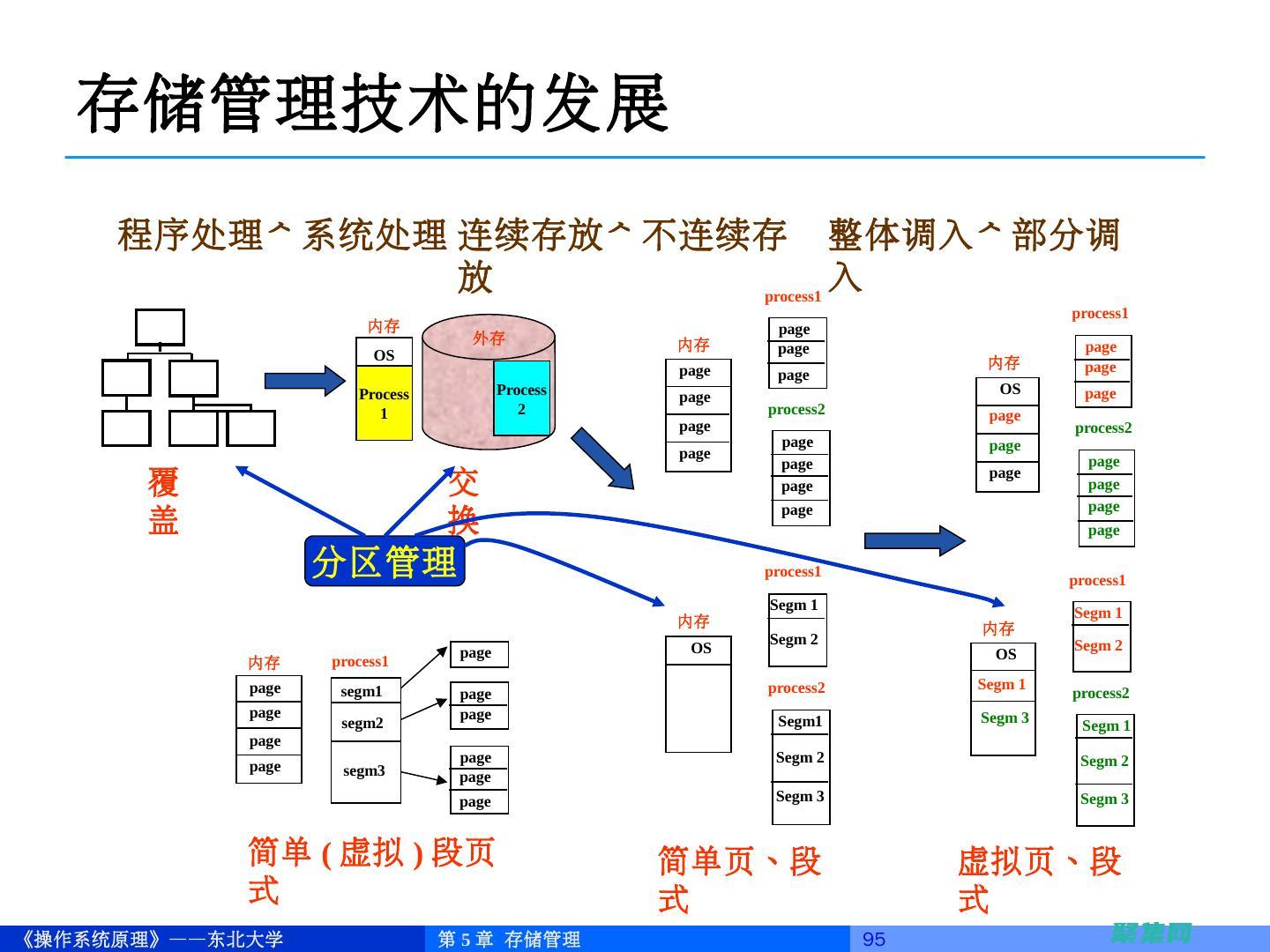
选项,清除数据将删除特定数据类型的所有数据,例如,清除浏览器数据会删除浏览历史记录、cookie和缓存,在清除数据之前,请务必备份任何重要数据,其他存储管理提示定期检查存储管理屏幕,以监控设备上的存储空间使用情况,卸载您不再使用的应用程序,定期清除应用程序缓存和数据,使用外部SD卡存储文件和数据,以释放内部存储空间,启用自动删除功能,...。
技术教程 2024-09-14 09:12:50

简介最大公约数,GCD,是两个整数的最大公约数,在C语言中,计算GCD的常见方法是使用欧几里得算法,欧几里得算法是一种高效的算法,但它仍然可以在某些情况下进一步优化,优化技巧使用位操作欧几里得算法的一个优化技巧是使用位操作,位操作比算术运算更快,因为它们直接操作二进制位,我们可以使用以下公式将欧几里得算法转换为位操作,gcd,a,b,...。
互联网资讯 2024-09-11 05:19:16

引言数据库编程是一个令人兴奋的领域,它使我们能够与数据进行交互并从数据中提取有意义的见解,从处理客户管理系统到构建复杂的数据分析应用程序,数据库编程为各种行业提供动力,数据库编程的主要内容数据建模,设计和创建数据库架构以存储和组织数据,SQL,结构化查询语言,一种用于从数据库检索、操作和修改数据的标准语言,NoSQL数据库,非关系型...。
互联网资讯 2024-09-10 12:19:46

简介JavaJersey是一个流行的开源框架,用于构建可扩展、高性能的RESTAPI,它提供了丰富的功能,如资源映射、依赖注入、异常处理和可扩展性,本指南将深入探讨JavaJersey,带你了解其核心概念、最佳实践和高级用法,核心概念资源映射Jersey使用注解将Java类映射到REST资源,这简化了RESTAPI的开发,因为它允许你...。
互联网资讯 2024-09-08 00:21:41

前言欢迎来到Java电子书教程!本教程旨在为初学者提供一个简洁明了的Java编程基础入门指南,通过循序渐进的教程和大量的示例代码,您将快速掌握Java的基本概念和语法结构,第1章,Java基础什么是Java,Java的特点Java应用程序结构基本数据类型变量和操作符第2章,控制流程条件语句,if,else、switch,case,循环...。
本站公告 2024-09-07 19:13:06

时钟是日常生活中不可或缺的工具,但很多人可能从未考虑过它们背后的数学原理,时钟代码是一个数学概念,它将时间以数字形式表示,用于处理和存储特定时间点,时钟代码的数学基础时钟代码包含三个主要组件,小时,从0到23分钟,从0到59秒,从0到59时钟代码将这些组件组合成一个六位数,格式为HH,MM,SS,其中HH表示小时、MM表示分钟、SS表...。
本站公告 2024-09-06 18:45:17

简介在当今竞争激烈的在线世界中,吸引访问者的注意力并让他们参与其中至关重要,鼠标交互是提升用户体验的一种强有力的方式,它可以营造沉浸感、增加可用性和提高转化率,本文将探索各种鼠标交互技术,并提供实际示例和代码片段,指导您将这些强大的功能应用到您的网站中,鼠标交互技术悬停效果,当鼠标悬停在元素上时,触发视觉或功能变化,单击事件,响应鼠标...。
互联网资讯 2024-09-06 02:51:21