文章编号:7712时间:2024-09-23人气:


滚动条是现代网页设计中至关重要的元素。它们允许用户轻松地浏览内容,而无需加载整个页面。在提升用户体验方面,使用 div 滚动条是一种有效且强大的技术。
div 滚动条是一个 div 元素,其 overflow 属性设置为 scroll 或 auto。这会创建滚动条,允许用户在元素内部滚动内容,而无需滚动整个页面。

滚动内容
要创建 div 滚动条,请使用以下步骤:
滚动内容
还可以通过使用以下 CSS 属性来自定义 div 滚动条的外观和行为:
div {scrollbar-width: thin;scrollbar-color: F00 000;scrollbar-track-color: EEE;scrollbar-thumb-color: 999;}
下面是一个使用 div 滚动条创建可滚动内容的示例:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet. Nunc eget lacus eget nunc tincidunt laoreet.
使用 div 滚动条是增强网页滚动效果并提升用户体验的有效技术。它可以使内容易于浏览,节省页面空间,提高性能,并增强可访问性。通过在网页设计中实施 div 滚动条,开发人员可以创建更流畅、更直观的用户界面。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/cb5b10eab0b8a1d67514.html,复制请保留版权链接!

简介在软件开发中,确保代码的可靠性至关重要,assert.h头文件中的assert宏提供了一种简洁而有效的方法来检查代码中的假设和约束,通过利用assert,我们可以检测并处理运行时错误,从而提高程序的可靠性,assert宏assert宏接收一个布尔表达式作为参数,如果表达式求值为false,则abort函数会被调用,该函数终止程序并...。
技术教程 2024-09-16 13:59:45

概述include,once是PHP中一个函数,用于包含文件,它与include类似,但具有一个主要区别,include,once确保文件仅包含一次,即使在同一脚本中多次调用它,工作原理当PHP执行include,once语句时,它会检查要包含的文件是否已加载,如果文件已加载,则PHP将跳过include,once语句并继续执行脚本,...。
本站公告 2024-09-16 01:59:52

简介未定义错误是JavaScript编程中非常常见的错误类型,当尝试访问未声明的变量或函数时,就会发生这种错误,对于新手程序员来说,这种错误可能是令人沮丧的障碍,但理解其原因和解决方法可以帮助你成为一名更自信的开发者,理解未定义错误在JavaScript中,一个变量或函数在使用之前必须先被声明,否则,JavaScript解释器会将其视...。
互联网资讯 2024-09-15 00:59:16

HTML5是一种重要的网络技术更新,它引入了许多新特性和功能,这些特性和功能让Web开发人员能够创建更强大、更丰富的Web体验,以下是一些HTML5的主要新特性和功能,语义元素HTML5引入了许多新的语义元素,这些元素允许开发人员使用更具描述性的方式标记内容,例如,<,header>,元素可以用来标记页面的标题部分,而<,...。
互联网资讯 2024-09-14 23:00:49

性能,监控指标,例如点击率、转化率和停留在页面上的时间,以识别需要改进的领域,定期更新随着时间的推移,用户行为和搜索算法会发生变化,定期更新标题以反映这些变化,确保其在竞争激烈的数字环境中保持相关性和有效性,长标题示例以下是一些数据驱动的长标题示例,101个引人入胜的标题编写技巧,可提高点击率人工智能如何彻底改变商业,一项数据驱动的分...。
技术教程 2024-09-13 15:29:42

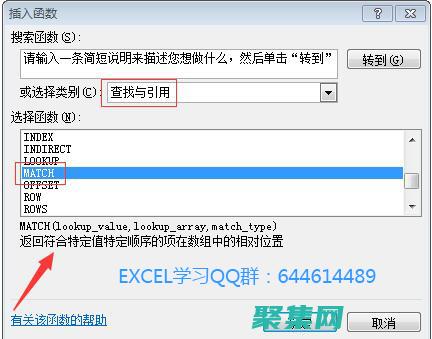
简介match函数是一个强大的Excel函数,允许您将特定值匹配到一系列值列表中,并返回对应的位置或匹配结果,它可以用作VLOOKUP和INDEX函数的替代方法,并且功能更加灵活和强大,语法match,value,array,match,type,value,要在数组中匹配的值,array,要在其中匹配值的数组,match,type,...。
最新资讯 2024-09-13 00:48:51

Roundup函数简介Roundup函数是一个数学函数,用于将一个数字向上舍入到最接近的整数,例如,ROUNDUP,3.14,0,将返回4,因为3.14向上舍入到最接近的整数4,在统计分析中使用Roundup函数在统计分析中,Roundup函数可以巧妙地用于提高数据的可信度,以下是一些示例,1.舍入计数数据计数数据通常是整数,但有时可...。
本站公告 2024-09-12 18:08:31

简介Java是一种流行的高级编程语言,因其跨平台性、面向对象性和安全性而闻名,本文将指导你从零基础开始学习Java编程,并逐步深入到实战应用,第1章,Java基础1.1变量和数据类型变量,用于存储值的命名内存单元,数据类型,指定变量可以存储的值类型,Java的基本数据类型包括,原始类型,int、double、boolean等引用类型,...。
技术教程 2024-09-11 12:41:34

在当今数字化的办公环境中,协同办公系统扮演着至关重要的角色,它们提供了一系列工具和功能,帮助团队协作提高工作效率,但是,许多商业协同办公系统都价格昂贵且受限于专有协议,这就是开源协同办公系统的用武之地,开源软件提供了可定制、透明、社区支持的解决方案,成本极低,OA源码宝典是一个集合了全面开源协同办公系统的宝贵资源库,这些系统涵盖了广泛...。
技术教程 2024-09-08 16:24:43

概述购物车代码对于在线商店的成功至关重要,它使客户能够管理他们在网站上选择的商品,并完成购买流程,一个经过优化的购物车代码可以提高转化率,减少放弃购买,并增强整体客户体验,以下是一些优化购物车代码的最佳实践,性能优化减少页面加载时间,缓慢的页面加载时间会让客户望而却步,使用页面速度优化工具检测并解决网站性能问题,优化图像,使用图像优化...。
互联网资讯 2024-09-06 08:05:19

游戏网站是游戏玩家社区的聚集地,他们可以在那里分享经验、结识朋友并参与他们喜爱的游戏,建立一个功能齐全、引人入胜的游戏网站需要精心规划和适当的源码,本文将作为游戏网站源码的终极指南,指导您完成从构思到部署的整个过程,第1部分,制定计划定义目标受众确定您网站的目标受众至关重要,您要吸引休闲玩家还是狂热玩家,您正在迎合特定游戏类别还是多种...。
互联网资讯 2024-09-06 04:17:29

电脑录屏的步骤如下,1.打开录屏软件或按下录屏快捷键,根据电脑的操作系统和录屏工具的不同,开启录屏的方式也会有所区别,2.选择录制区域,根据需求选择全屏录制或自定义区域录制,3.开始录制,点击录制按钮,等待倒计时结束后正式开始录屏,4.录制结束,保存视频,录制完成后,点击停止按钮,随后可以在视频列表中查看并保存视频,以下是详细的解释,...。
技术教程 2024-09-02 04:12:54