文章编号:7827时间:2024-09-23人气:



内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/cc34311cdc6fdc2be9e8.html,复制请保留版权链接!

什么是缓冲区溢出,缓冲区溢出是一种常见的软件漏洞,当程序将比预期更多的数据写入固定大小的内存缓冲区时就会发生,这会导致程序将数据溢出到缓冲区之外的相邻内存区域,从而可能覆盖关键数据或代码,缓冲区溢出攻击的潜在后果缓冲区溢出攻击可能导致一系列严重后果,包括,程序崩溃任意代码执行数据损坏拒绝服务攻击利用缓冲区溢出进行安全测试缓冲区溢出测试...。
最新资讯 2024-09-23 12:19:54

事件处理事件处理是指通过事件侦听器响应UI中发生的事件,从而实现交互性和动态性,在HTML中,事件通常是指用户与页面上的元素交互时触发的特定操作,例如点击、悬停、输入或滚动,事件处理方式在HTML中,有两种主要方式来处理事件,1.内联事件处理程序2.事件侦听器1.内联事件处理程序内联事件处理程序将事件处理代码直接嵌入到HTML元素中,...。
技术教程 2024-09-15 06:15:39

03c,script>,seajs.use,[jquery,underscore],function,$,使用jQuery和Underscore,```在上面的示例中,Sea.js将异步加载jQuery和Underscore模块,并在它们加载完成后执行回调函数,资源有关Sea.js的更多信息,请参阅以下资源,Sea....。
互联网资讯 2024-09-14 00:13:46

在当今数字化时代,并发编程已成为现代软件开发中不可或缺的部分,多线程技术使开发人员能够编写并行运行代码,大幅提升应用程序的性能和响应能力,并发编程也是一道复杂且深邃的迷宫,稍有不慎便会迷失其中,为了帮助广大Java开发者深入理解并发编程的奥秘,华山论剑作者韩顺平倾囊相授,推出了,掌握Java并发编程,一书,本书以深入浅出的语言,循序渐...。
互联网资讯 2024-09-12 20:26:15

分布式锁在分布式系统中,多个进程或线程可能试图同时访问共享资源,这可能导致数据损坏或其他问题,为了防止这种情况,我们可以使用分布式锁,分布式锁是一种机制,它允许进程或线程获取对共享资源的独占访问权,一旦进程或线程获得了锁,它就可以访问资源,而其他进程或线程将被阻止访问,有许多不同的分布式锁实现方式,最常见的方法之一是使用分布式协调服务...。
技术教程 2024-09-10 19:10:10

首页产品服务关于我们联系我们织梦之家是全球领先的网站建设平台,为企业和个人提供全面的网站解决方案,从域名注册到网站建设再到网站托管,我们提供您所需的一切,让您轻松创建和管理一个强大的在线形象,立即开始我们的产品域名注册为您的网站选择一个完美的域名是至关重要的,我们提供广泛的域名后缀供您选择,并为您提供免费的隐私保护,网站建设我们提供各...。
互联网资讯 2024-09-09 21:41:29

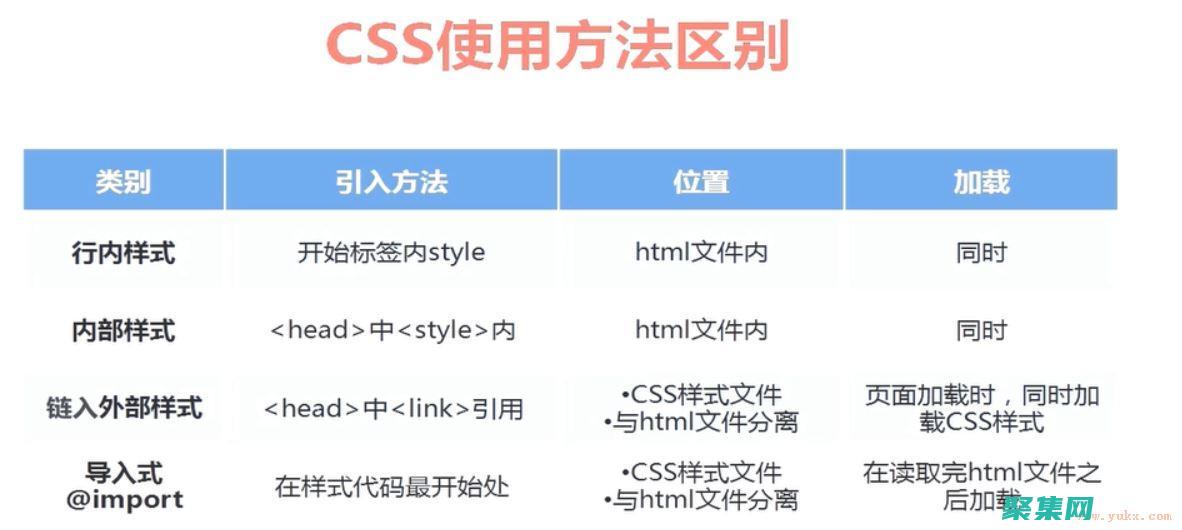
CSS是一种强大的工具,用于设计和样式化网页,但是它也可能令人沮丧,尤其是在您遇到常见的陷阱时,本文将探讨一些最常见的CSS陷阱,并为您提供如何避免这些陷阱的提示,通过了解这些陷阱,您可以编写更干净、更有效的CSS代码,并避免许多常见的挫折,1.忘记加分号,错误代码,color,red正确代码,color,red,分号是CSS声明...。
互联网资讯 2024-09-08 19:39:57

Java编程语言中的类继承是一个强大的特性,允许类从其他类继承方法和字段,这在创建层次结构良好的应用程序时非常有用,其中不同的类表示具有不同功能的不同实体,Java不支持多重继承,这意味着一个类只能直接从一个父类继承,这可能会成为一个限制,尤其是在您希望类组合来自多个父类的功能时,幸运的是,有一种方法可以绕过Java中的多重继承限制,...。
本站公告 2024-09-08 12:36:39

引言Flash,曾经风靡一时的多媒体平台,曾用于创建引人入胜的动画、游戏和交互式体验,随着时间的推移,Flash技术变得过时,其专有格式也变得难以破解,本文旨在揭开破解Flash源码的神秘面纱,让您了解动画和交互背后的秘密,Flash源码的组成Flash源码由两种主要文件组成,.swf文件,包含动画、交互和媒体内容的二进制文件,.as...。
互联网资讯 2024-09-08 03:56:10

TextBox控件是Web开发中最常用的控件之一,它允许用户输入文本信息,虽然它看起来很简单,但TextBox控件实际上提供了广泛的功能,从基本的文本输入到高级的数据验证和格式化,初学者指南创建TextBox要创建一个TextBox控件,请使用以下HTML代码,<,inputtype=textid=myTextBox>,这将创...。
本站公告 2024-09-07 03:09:09

内容营销是一种强大的营销策略,可以帮助企业吸引、吸引和培养受众,要成功进行内容营销,拥有一个坚实的策略至关重要,以下是可以帮助您创建出色的内容营销策略的五个支柱,1.定义您的目标受众了解您尝试接触的人非常重要,您需要了解他们的需求、兴趣和痛点,一旦您了解了您的目标受众,您就可以开始创建适合他们需求的内容,2.制定内容计划内容计划将帮助...。
技术教程 2024-09-06 22:07:27

在当今竞争激烈的数字世界中,让你的网站脱颖而出至关重要,用户体验在很大程度上决定了网站的成败,而鼠标特效是一种强大而有效的方式,可以为你的访客创造难忘的互动体验,为什么鼠标特效如此重要,吸引用户注意力,鼠标特效可以吸引用户注意力并让他们与你的网站互动,提升用户体验,通过添加视觉效果和交互性,鼠标特效可以增强用户的浏览体验,让他们在你的...。
本站公告 2024-09-06 03:04:37