文章编号:11556时间:2024-10-01人气:

JSON(JavaScript 对象表示法)是一种轻量级的数据交换格式,用于在服务器和客户端之间传输数据。JSON.stringify() 方法是 JavaScript 中一个非常重要的函数,它可以将 JavaScript 对象转换为 JSON 字符串。
JSON.stringify() 方法的语法如下:
JSON.stringify(value, replacer, space)
value
:要转换为 JSON 字符串的 JavaScript 对象。
replacer
:可选参数,是一个函数或数组,指定哪些属性应该包含在 JSON 字符串中以及如何转换它们。
space
:可选参数,是一个数字,用于缩进 JSON 字符串中的输出。
JSON.stringify() 方法通过以下步骤将 JavaScript 对象转换为 JSON 字符串:
value
参数的类型。如果
value
是一个对象,则继续执行以下步骤。否则,直接返回
value
本身。
value
对象的所有属性。
replacer
参数,则使用该参数转换键和值。如果提供了
space
参数,则在 JSON 字符串中添加缩进。
const obj = {
name: 'John Doe',age: 30,occupation: 'Software Engineer'};const json = JSON.stringify(obj);console.log(json);
obj
转换为以下 JSON 字符串:
{"name": "John Doe","age": 30,"occupation": "Software Engineer"}
您可以使用
replacer
参数指定哪些属性应该包含在 JSON 字符串中以及如何转换它们。
replacer
参数可以是一个函数或数组。如果它是一个函数,则该函数将应用于每个键值对,并返回一个经过转换的值。如果它是一个数组,则该数组指定要包含在 JSON 字符串中的属性。
replacer
参数的语法如下:
function(key, value)
key
:属性的键。
value
:属性的值。
例如,以下代码使用
replacer
参数只包含
obj
对象中
name
和
age
属性:
const obj = {name: 'John Doe',age: 30,occupation: 'Software Engineer'};const json = JSON.stringify(obj, (key, value) => {if (key === 'name' || key === 'age') {return value;}});console.log(json);
{"name": "John Doe","age": 30}
您可以使用
space
参数缩进 JSON 字符串中的输出。
space
参数是一个数字,它指定缩进的空格数。例如,以下代码使用
space
参数在 JSON 字符串中添加两个空格的缩进:
constobj = {name: 'John Doe',age: 30,occupation: 'Software Engineer'};const json = JSON.stringify(obj, null, 2);console.log(json);
{"name": "John Doe","age": 30,"occupation": "Software Engineer"
}
JSON.stringify() 方法是一个非常重要的 JavaScript 函数,它可以将 JavaScript 对象转换为 JSON 字符串。通过了解 JSON.stringify() 方法的工作原理以及如何使用
replacer
和
space
参数,您可以有效地将 JavaScript 对象转换为 JSON 字符串,并根据需要定制 JSON 字符串的格式。
() 是一个强大的工具,它以三个参数将对象转换为易于阅读的 JSON 格式字符串,分别是:需要序列化的数据、替换器(replacer)和控制缩进的空格参数。 首先,我们要处理的对象是转换的核心,即序列化的目标。 第二个参数,replacer,是一个可选的函数或数组,其作用在于定制序列化过程。 如果它是一个函数,函数会遍历对象的每个属性,并根据其返回值决定是否包含在最终的 JSON 字符串中。 通过这个功能,我们可以修改或过滤输出的属性。 如果它是数组,只有数组中列出的属性才会被包含。 最后,空格参数(space)用来控制生成的 JSON 字符串的格式。 可以是数字,表示使用指定数量的空格进行缩进,或者是一个字符串(如 \t 或空格),作为缩进字符。 这样,我们可以通过调整空格设置,获得整洁且可读性更高的 JSON 输出。
【面试题】()的实用技巧,你真正掌握了吗?
()是JavaScript中一个强大的工具,用于将JavaScript对象转换为易于阅读的JSON字符串,便于存储和前后端数据交换。它接受三个参数:
例如,当存储数组或对象到本地存储时,()可以避免将复杂类型存储为[object,object],提高数据的可读性。 在向后端传递参数时,通过转换为字符串形式,可以确保数据格式一致。
此外,()还能用于数组去重、深拷贝和对象属性顺序控制。 通过设置replacer参数,可以实现按特定属性顺序输出,或仅保留部分属性。 例如,判断数组或对象是否相等时,()的第二个参数就派上用场了。
要美化输出,可以传入一个数字作为第三个参数,如(obj, null, 2)会添加2个空格的缩进。 这样,JSON字符串看起来更加整洁。
总之,了解并熟练运用()的这些技巧,能让你在开发过程中更得心应手。
在实际开发中有着丰富的应用场景,尽管你可能已经熟悉了它的基本用法,但其实它隐藏着更多实用特性。 这些特性往往在不经意间发挥作用,值得深入理解。 如果你觉得这个话题略显枯燥,让我们通过几个有趣的场景来探索。 例如,深拷贝时,的deepCopy功能(如`((obj/arr))`)在处理引用类型数据时至关重要,它能确保新生成的对象与原对象在内存上独立,互不影响。 在服务端数据存储中,也十分关键。 比如,存储的canvas模板数据和Vue-amap的SVG路径信息,这时就需要序列化存储。 另外,localStorage和sessionStorage存储的数据必须先转化为字符串,否则可能出现存储失效的问题。 当从服务端接口获取Canvas或SVG数据时,能帮助解析这些数据,并在和vue-amap等组件中正确渲染。 此外,还能过滤数据和格式化输出,包括设置缩进,使其更易于阅读。 不过,遇到自引用对象时,会抛出“cyclic object value”错误,这时需要特殊处理,比如使用库。 对于具有相同属性但顺序不同的对象,的结果可能出乎意料,这需要额外注意。 在实际操作中,可能会遇到诸如数据库存储后属性消失、axios请求参数undefined消失等问题,这可能是由于replacer函数的过滤、属性设置或数据类型的特殊性导致的。 与localStorage的配合使用时,确保数据为字符串是关键。 通过上述内容,你应该对有了更深入的认识。 在遇到问题时,记得检查replacer、对象属性和数据类型,找出问题的根源。 加入我们的技术讨论小组,一起交流学习,提升前端开发技能吧!
直接将JSON对象转化为字符串的过程叫做序列化,主要通过JavaScript的内置方法()实现。 这个方法接受三个参数:要转换的JavaScript值(通常是对象或数组)、可选的replacer函数或数组,以及可选的space用于美化输出的缩进。
首先,value参数是必需的,它代表要序列化的JavaScript对象。 replacer参数是一个可选的处理函数或数组,如果设置为函数,会遍历对象的每个键值对,对某些值进行处理后再写入字符串;如果是数组,只会序列化数组中指定的键。 space参数可选,用于控制生成的JSON字符串的缩进,使代码更易读。
示例中,将一个对象obj转化为JSON字符串,原始对象{ name : Geoff Lui, age : 26 },其输出结果会显示对象的所有属性。 在replacer用法中,通过函数过滤或修改特定键的值,如年龄改为14。 通过数组指定序列化的键,如[a, b, c],仅这三个键的值会被转化。 space参数的使用则使得输出的JSON字符串具有清晰的层级结构。
总的来说,()提供了灵活的方式来控制JSON字符串的生成,对于理解和操作JavaScript对象的序列化非常实用。 通过这些例子,你应该对这个过程有更深入的理解。 如果你在学习过程中遇到任何问题,欢迎继续关注脚本之家获取帮助。 祝学习顺利!

深入理解 () 和 () 的功能和用法,对于对象与JSON字符串的交互至关重要。 这两个方法在转换和序列化过程中起着核心作用。
() 是将JSON字符串解析为JavaScript对象的关键工具。 最常见的用法是将字符串转换为包含数据的对象。 然而,在特殊情况下,如计算员工高温费,可通过reviver函数实现属性过滤或删除。 需要注意的是,如果输入的JSON格式有误,它会抛出SyntaxError异常。

与之相对,() 负责将JavaScript对象转换为JSON字符串。 使用时,可以指定特定属性进行序列化,或者处理数组和非数组对象的转换规则。 遇到循环引用或BigInt类型时,会引发TypeError异常。 MDN文档提供了详细的行为规范,包括值的序列化规则和异常处理。
其他应用场景内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/cd976f7bb9636b44ae29.html,复制请保留版权链接!

引言在当今资源丰富的计算环境中,庞大而精密的现代操作系统似乎已成为常态,对于那些追求极简主义和高效的人来说,最小化的Linux系统提供了一个令人耳目一新的替代方案,最小化后的Linux系统将操作系统核心组件精简至基本要素,从而创建了一个轻巧、快速且高效的系统,非常适合资源受限的设备或追求简约工作的个人,什么是最小化Linux系统,最小...。
互联网资讯 2024-09-28 05:33:39

JavaJDK1.6,也称为Java6,是Java编程语言的一个主要版本,于2006年发布,它引入了一些重要的功能和增强,大大提升了Java应用程序的性能、稳定性和便利性,本文将深入探讨JavaJDK1.6的强大功能,并为您提供如何利用这些功能来增强Java应用程序的实用指南,Java6中的新增功能Java6中引入了以下主要功能,1....。
本站公告 2024-09-27 09:57:24

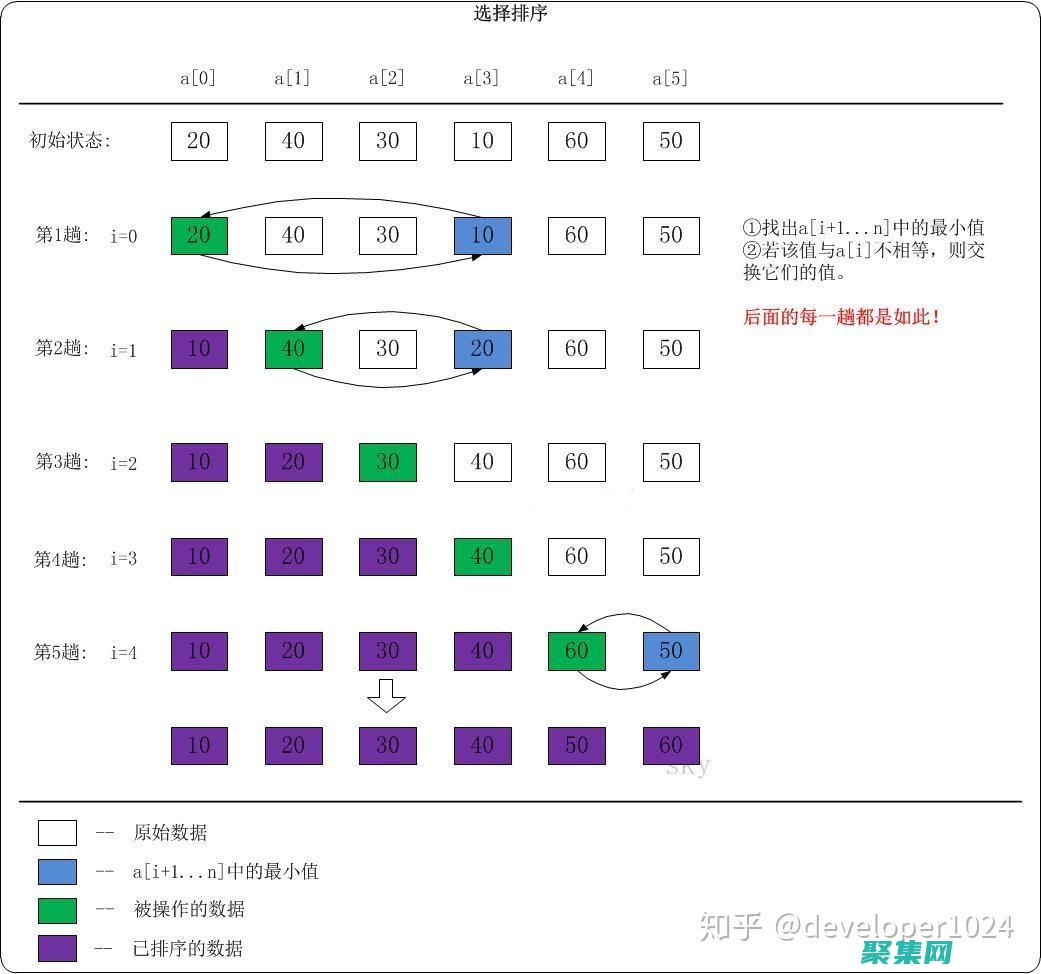
简介选择排序算法是一种基于比较的排序算法,它通过反复选取剩余元素中的最小或最大值,并将其与前面的元素交换,直至所有元素按顺序排列,简单选择排序算法是选择排序的一种,它从剩余元素中选取最小或最大值,并将其与第一个元素交换,此过程依次重复,直至所有元素按顺序排列,算法步骤以下是在数组A[1,n]上执行简单选择排序算法的步骤,设置最值索引i...。
互联网资讯 2024-09-17 06:26:19

引言在当今竞争激烈的商业环境中,企业需要找到创新的方法来吸引和留住客户,价值驱动是一种高效的策略,可以帮助企业通过提供超出客户预期的价值来实现这一点,什么是价值驱动,价值驱动是一种以客户为中心的商业模式,它专注于为客户创造价值,它涉及识别客户真正想要或需要的东西,并开发产品或服务来满足这些需求,价值驱动企业通过提供有意义的体验和建立牢...。
最新资讯 2024-09-15 18:15:22

数据输入错误是一个常见的且令人沮丧的问题,它可能导致严重的后果,例如财务损失、客户流失和声誉损害,为了避免这些问题,重要的是要使用数据验证技术来确保输入的数据准确可靠,正则表达式是一种强大而灵活的工具,可以用来验证字符串是否符合特定的模式,它们可以用于各种目的,例如验证电子邮件地址、电话号码和邮政编码,在本文中,我们将探讨如何使用正则...。
本站公告 2024-09-15 02:46:43

它不会闪烁页面或中断用户流程,这创造了更具沉浸感和参与性的体验,简化URL管理,location.assign,允许您在不重新加载页面或创建历史记录的情况下更新URL,这对于管理SPA的URL状态并保持应用程序的简洁性至关重要,使用location.assign,的最佳实践要充分利用location.assign,,请遵循以下最...。
技术教程 2024-09-13 18:42:15

数据库是现代应用程序和系统中数据管理的关键组件,为了有效地存储和检索数据,数据库应遵循结构化规则和原则以确保数据的完整性和一致性,这就是数据库范式发挥作用的地方,数据库范式简介数据库范式是一组规则,旨在确保数据库设计满足特定的标准并实现最佳的数据管理实践,这些规则有助于,消除数据冗余提高数据查询的效率简化数据库维护提高数据完整性不同的...。
最新资讯 2024-09-12 01:19:12

前言在现代JavaScript中,箭头函数,arrowfunction,是一种简洁而有效的函数语法,与传统的函数表达相比,它具备诸多优势,本文将深入探讨箭头函数与普通函数之间的区别,帮助你提升编码效率,箭头函数的定义箭头函数的语法如下,params,=>,expression其中,`params`是函数的参数列表,`expres...。
最新资讯 2024-09-10 17:36:42

引言在当今竞争激烈的数字世界中,网站的搜索引擎优化,SEO,至关重要,对于使用DedeCMS作为内容管理系统的网站,优化网站以获得更高的搜索排名是吸引大量流量并提高在线知名度的关键,指南将为您提供全面的DedeCMSSEO优化秘诀,涵盖从关键字研究到内容创建和技术优化等各个方面,通过遵循这些策略,您可以显着提高您的网站在搜索引擎结果页...。
本站公告 2024-09-09 16:04:17

概述耐克、阿迪达斯和安德玛是全球领先的运动服饰品牌,在市场上占据主导地位,这三家公司都提供广泛的运动服饰和鞋类产品,但它们在目标受众、营销策略和财务表现方面存在差异,目标受众耐克,以普通消费者和专业运动员为目标,重点关注跑步、篮球和足球等运动,阿迪达斯,以时尚意识强的消费者和专业运动员为目标,强调其在足球、篮球和街头服饰领域的领先地位...。
本站公告 2024-09-09 02:41:05

提供发票以便客户跟踪他们的购买情况引言向客户提供发票是企业提供透明度和增强客户满意度的重要方式,发票是记录客户购买详细清单的重要文件,它允许客户轻松跟踪他们的购买记录和支出,发票的优点提供发票给客户提供了以下好处,透明度,发票为客户提供了有关其购买的清晰且详细的信息,包括商品或服务的描述、数量、单价和总金额,这有助于增强信任并确保客户...。
最新资讯 2024-09-06 08:31:19

前序,流传已久的诡异传闻北京375路公交车是一条运行于北京市昌平区和海淀区的线路,自开通以来就伴随着各种灵异传闻,据说,这条线路经常发生奇怪事件,如无故停靠、乘客失踪、神秘音效等,这些传闻在民间流传甚广,令375路公交车披上了神秘的面纱,诡异事件,乘客失踪与无故停靠2006年,375路公交车上发生了一件诡异的乘客失踪事件,一名乘客登上...。
互联网资讯 2024-09-05 01:25:15