文章编号:11448时间:2024-09-30人气:

在当今快速发展的技术世界中,前端框架已成为构建交互式和动态网络应用程序的必备工具。这些框架简化了开发过程,并允许开发人员轻松创建用户体验卓越且美观的应用程序。
随着技术不断进步,前端框架的格局也随之不断发展。在本文中,我们将探讨前端框架的未来趋势、最佳实践和新兴技术,以帮助您了解这一领域的未来发展方向。
随着计算机技术的不断发展,未来几年内Web前端依旧会持续增长,具体的应用方向与发展趋势有:1、HTML5技术的移动端方向HTML5技术在未来主要发展的市场还是在移动端互联网领域,现阶段移动浏览器有应用体验不佳、网页标准不统一的劣势,这两个方面是移动端网页发展的障碍,而HTML5技术能够解决这两个问题,并且将劣势转化为优势,整体推动整个移动端网页方面的发展。 2、Web内核标准提升目前移动端网页内核大多采用Web内核,相信在未来几年内随着智能端逐渐普及,HTML5在Web内核方面应用将会得到极大的凸显。 3、提升Web操作体验随着硬件能力的提升、WebGL标准化的普及以及手机页游的逐渐成熟,手机页游向3D化发展是大势所趋。 4、网络营销游戏化发展通过一些游戏化、场景化以及跨屏互动等环节,不仅增加用户游戏体验,还能够满足广告主大部分的营销需求,在推销产品的过程中,让用户体验游戏的乐趣。 5、移动视频、在线直播HTML5将会改变视频数据的传输方式,让视频播放更加流畅,与此同时,视频还能够与网页相结合,让用户看视频如看图片一样轻松。
据The Software House发布的2022前端开发者现状报告显示,有43%的开发者对TypeScript寄予厚望,认为它将在前端领域占据重要位置。 这份报告涵盖了前端开发者的基本信息、开发工具的选择、最佳实践以及技术趋势等多个方面,样本量庞大且权威,包括来自MUI和等知名框架的专家意见。 报告中提到,前端开发近年来发展迅速,80%以上的受访者在IT公司工作,显示了前端技术门槛相对较低。 开发者在工作中普遍关注无障碍访问和边缘渲染技术,预计未来几年这些将成为主流。 在最受青睐的前端框架中,React、和位列前三,而Redux和Lodash则在受喜爱和不受欢迎的库中榜上有名,Axios则因其广泛使用而受欢迎,而则面临着替代品的挑战。 TypeScript的使用率高达84%,开发者对其前景充满信心,认为它有潜力取代JavaScript成为新的标准。 报告还深入探讨了代码管理、运维等议题,但此处仅作简要概述,详细内容可参考原报告。 对于前端开发者来说,错过The Software House的报告没关系,可以参与华为云的前端开发者用户画像调研,获取更多行业动态。 关注华为云,获取最新技术资讯。
未来几年前端本身的开发技术应该不会有大的方向变化,但是将会呈现出四大发展趋势:
第一个趋势是入口应用会小程序化
类似腾讯、阿里、滴滴、美团这样作为入口的应用,会自己做自己的一套小程序体系,在自己的app内通行。 这里的意思不是说大家都会去用微信小程序,而是会效仿微信小程序这套体系,搬到自己的app内。 主要原因是,这些入口应用容纳自己公司各类业务线,已经臃肿不堪,使用原生开发迭代效率跟不上,使用HTML又难以做到高性能,因此使用类似小程序的方案,可以做到畅享HTML多年来积累的开发模式,同时裁撤大量平时用不到的API,降低渲染页面的复杂度。 这个趋势会涉及到移动端开发。
第二个趋势是Web前后端融合为全栈开发
已经给前端开发很好地开了个头,这个头就是让前端人员了解HTTP协议的细节,了解常规的API开发。 我相信很多人已经看明白了,为什么我们要做前后端分离,这里面主要原因除了代码开发部署上的分离,还有一部分是让不懂HTTP协议的人不要在接口层瞎鼓捣,因为这里面细节太多了,你都不了解HTTP缓存,你怎么知道哪个API的HTTP header应该用什么呢。 因此了解HTTP协议的前端,会慢慢吃掉这部分后端开发的任务,而了解HTTP协议的后端,也会因为三大框架开发模式的成熟而学会前端开发。 进而,这些两类人演化为全栈开发。
第三个趋势是营销类页面小程序化
这个指的就是大家平时在微信里看到的各类营销网页,因为主要入口在微信,因此变成微信小程序。 这个大家比较好理解吧,就不多说了。 小程序现在可能BUG多,功能跟不上,但是要替代这类网页可能也就是2年不到的时间。
第四个趋势才是大家看到的PWA、WASM代表的HTML内的技术改进,这个能影响到的范围看起来很大,但其实场景比较有限,主要是排除掉上面说的1和3之外的空间。 空间就在于这两大技术目前都没有成熟的最佳实践,还需要探索。
亲爱的小伙伴,你对前端技术感兴趣吗?想了解一个绚丽多彩网站和小程序是如何被制作出来的吗?欢迎加入我们的前端技术大家庭:。在这里,不仅有志同道合的朋友,指导人生的老师,更有看不完的技术教程随你挑!心动吗?想学吗?那就动动你的小手手,加入我们吧!
近十年以来,IT行业发展火热,衍生了很多新职业,例如UI设计师、开发工程师、软件测试工程师等等,在众多备受瞩目的新生职业中,Web前端工程师是其中的一员。那么Web前端三大主流框架是什么呢?
1.声明式设计:React采用声明范式,可以轻松描述应用。
2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活:React可以与已知的库或框架很好地配合。
优点:
1. 速度快:在UI渲染过程中,React通过在虚拟DOM中的微操作来实现对实际DOM的局部更新。
2. 跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。
3. 模块化:为你程序编写独立的模块化UI组件,这样当某个或某些组件出现问题是,可以方便地进行隔离。
4. 单向数据流:Flux是一个用于在JavaScript应用中创建单向数据层的架构5. 同构、纯粹的javascript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是JavaScript的执行,预渲染你的应用有助于搜索引擎优化。 6.兼容性好:比如使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。 它们使得那些艰难的任务不再让人望而生畏。 缺点:React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。
Vue是尤雨溪编写的一个构建数据驱动的Web界面的库,准确来说不是一个框架,它聚焦在V(view)视图层。
它有以下的特性:
1.轻量级的框架
2.双向数据绑定

3.指令
4.插件化
优点:
1. 简单:官方文档很清晰,比 Angular 简单易学。
2. 快速:异步批处理方式更新 DOM。
3. 组合:用解耦的、可复用的组件组合你的应用程序。
4. 紧凑:~18kb min+gzip,且无依赖。
5. 强大:表达式 无需声明依赖的可推导属性 (computed properties)。
6. 对模块友好:可以通过 NPM、Bower 或 Duo 安装,不强迫你所有的代码都遵循 Angular 的各种规定,使用场景更加灵活。
缺点:
1. 新生儿是一个新的项目,没有angular那么成熟。
2. 影响度不是很大:google了一下,有关于多样性或者说丰富性少于其他一些有名的库。
3. 不支持IE8。
Angular是一款优秀的前端JS框架,已经被用于Google的多款产品当中。
它有以下的特性:
1.良好的应用程序结构
2.双向数据绑定
3.指令
模板
5.可嵌入、注入和测试
优点:
1. 模板功能强大丰富,自带了极其丰富的angular指令。
2. 是一个比较完善的前端框架,包含服务,模板,数据双向绑定,模块化,路由,过滤器,依赖注入等所有功能;3. 自定义指令,自定义指令后可以在项目中多次使用。
4. ng模块化比较大胆的引入了Java的一些东西(依赖注入),能够很容易的写出可复用的代码,对于敏捷开发的团队来说非常有帮助。
5. angularjs是互联网巨人谷歌开发,这也意味着他有一个坚实的基础和社区支持。
缺点:
1. angular 入门很容易 但深入后概念很多, 学习中较难理解。
2. 文档例子非常少, 官方的文档基本只写了api, 一个例子都没有, 很多时候具体怎么用都是google来的, 或直接问misko,angular的作者。
3. 对IE6/7 兼容不算特别好, 就是可以用jQuery自己手写代码解决一些。
4. 指令的应用的最佳实践教程少, angular其实很灵活, 如果不看一些作者的使用原则,很容易写出 四不像的代码, 例如js中还是像jQuery的思想有很多dom操作。
5. DI 依赖注入 如果代码压缩需要显示声明。
学习Web前端的就业面很广,选择的岗位有:前端开发工程师、资深前端开发工程师、网站重构工程师、前端架构师等等。
虽然近两年大数据、人工智能等很火,但Web前端开发依然是十分热门的,特别是随着谷歌、YouTube、FireFox等大型企业纷纷将视线转向HTML5,前端开发已经进入HTML5时代,所以,Web前端在今后十年仍有很大的发展空间。
据统计,我国HTML5前端工程师人员的缺口将达到10多万,因此,Web前端工程师是一个非常有“钱”途的职业,并且薪酬会根据技能的深入而有不同程度的增长,其中北京、上海、广州、深圳等地前端工程师的薪资待遇更是一路飙升。
就目前的广州来说,Web前端新手的月薪大概5000元左右;工作经验3年以上、有代表性作品的,月薪在一万元左右;高手级别的月薪两三万元不成问题;大师级别的会更高。
零基础学习前端的话,自学和培训两条路。
自主学习成本相对来说较低,可以从网上找到相关的书籍、视频进行学习。 锻炼自己,能从生活总锻炼自己自主的能力、控制力、协调力,对自身有一个很大的提高。 学习内容会很深刻,自己一步一步学来的,很多知识会牢牢记住在脑海中。
自学的话,你需要注意以下几点:
1、兴趣动力
俗话说得好,兴趣是最好的老师。 不管是零基础还是有经验,想要学习某样知识就需要对它产生兴趣,带着探索求知的心态去接触、了解并学习它,会使自己更加容易接受新知识,而不是为了完成任务似的机械性学习,枯燥无味,重复内容,这样只会让自己对学习内容产生抵触和厌烦的心理。
2、学习规划
学习前端,资料必不可少,闲暇之余上网查查一些相关的前端书籍和视频教程都可以,两者结合着看。 书籍补充基本知识,打好基础才是关键;视频教程提升技能操作度,让自己熟练掌握知识,可以看自己的实际情况决定。
其次,不管你是学生还是上班族,想要学好某样技能就必须安排好学习它的时间,做好两全其美的准备,不要拆了东墙补西墙,最后只会两败俱伤,得不偿失。
3、坚持与指导
很多人刚开始都是信心满满豪情万丈的学习前端,但是过不了多久就都蔫了,临阵脱逃了,为什么?是学习内容枯燥无味还是知识越学越难学不下去?都不是,是你自己没有坚持学下去的勇气罢了;我可以告诉你,科技在进步,学习内容也会越来越多,难易程度也会随之提升,不仅实现在难,将来会更难,坚持不下去,那你就趁早放弃,别浪费时间和精力。
还有一点,你需要一位指引人,单单靠自己是学不下去的,尤其是小白。 学习过程中会有很多问题,如果你没有一位帮助你解决问题的老师,只会死磕答案的话,不仅得不到对的答案,也走不了多远,只会半途而废。 好的老师不仅学习上可以帮助你,还会在生活、心理上帮助你,为你排忧解难。
自学方法
1、作为一个初学者,你必须明确系统的学习方案,我建议一定有一个指导的人,全靠自己学,放弃的几率非常大,在你对于web前端还没有任何概念的时候,需要一个人领进门,之后就都靠自己钻研,第一步就是确定web前端都需要哪些内容,并且在多少时间内学完,建议时间6个月保底。
2、视频为主,书为辅。 很多初学者在学习前端的时候非常喜欢去买书,但是最后的结果是什么?看来看去什么都不会写,所以在这里给大家提醒,书可以看,但是是在建立于你已经对于某个知识点有了具体操作的执行后,在用书去巩固概念,这样更加利于你对于知识的理解。
3、对于学习技术来讲,掌握一个学习方法是非常重要的,其实对于学习web前端来讲,学习方法确实很多都是相通的,一旦学习方法不对,可能就会造成“方法不对,努力白费”。 其实关于这方面还是很多的,我就简单说个例子,有的人边听课边跟着敲代码,这样就不对,听课的时候就专心听,做题的时候就专心做题,这都是过来人的经验,一定要听。 根据每个人的不同,可能学习方法也会有所出路,找到适合你自己的学习法方法是学习的前提。
4、不建议自己一个人瞎学,在我了解学习编程的这些人来看,从零基础开始学并且最后成功做这份工作的其实并没有几个,我觉得大部分原因就是因为他们都不了解web前端是干什么的,学什么的,就盲目的买书看,到处找视频看,最后看着看着就放弃了,所以我建议初学者在没有具体概念之前,还是找有经验的人请教一下,聊过之后你就会知道web前端具体是干什么的,该怎么学,这是我个人的小建议,可以不采纳。
学前端的话,书籍是必不可少的:
1、《JavaScript高级程序设计(第3版) 红皮书 》,适合有一定编程经验的Web应用开发人员阅读,也可作为高校及社会实用技术培训相关专业课程的教材。
2、《JavaScript权威指南(第6版)》 犀牛书,本书不仅适合初学者系统学习,也适合有经验的 JavaScript 开发者随手翻阅。
3、《JavaScript DOM编程艺术 (第2版)》,本书在简洁明快地讲述JavaScript和DOM的基本知识之后,通过几个实例演示了专业水准的网页开发技术,透彻阐述了平稳退化等一批至关重要的 JavaScript编程原则和最佳实践,并全面探讨了HTML5以及jQuery等JavaScript库。
4、《CSS权威指南(第三版)》,不管你是一个有经验的Web开发人员还是一个彻底的初学者,《CSS权威指南(第3版)》都是你的CSS学习源泉。
5、《JavaScript设计模式》,适合JavaScript初学者、前端设计者、JavaScript程序员学习,也可以作为大专院校相关专业师生的学习用书,以及培训学校的教材。
6、《你不知道的JavaScript(上中下卷) 》,本书既适合JavaScript语言初学者了解其精髓,又适合经验丰富的JavaScript开发人员深入学习。
7、《权威指南》,该书内容全面,讲解细致,实例丰富,适用于各层次的开发者。
学习路线:
第1阶段:前端页面重构(4周)
内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、WebApp页面布局项目)
第2阶段:JavaScript高级程序设计(5周)
内容包含:(原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目)
第3阶段:PC端全栈项目开发(3周)
内容包含:(jQuery经典交互特效开发、HTTP协议、AJAX进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目)
第4阶段:移动端项目开发(6周)
内容包含:(Touch端项目、微信场景项目、应用Angular+Ionic开发WebApp项目、应用开发WebApp项目、应用开发WebApp项目)
第5阶段:混合(Hybrid,ReactNative)开发(1周)
内容包含:(微信小程序开发、ReactNative、各类混合应用开发)
第6阶段:NodeJS全栈开发(1周)
内容包括:(WebApp后端系统开发、一、NodeJS基础与NodeJS核心模块二、Express三、noSQL数据库)
如果你资金允许,选择培训班,这几点你可以参考一下:
1、是否最懂前端
为什么要看重培训机构这一点呢?因为前端是一门衔接UI和后台开发的职位,这个机构只有同时懂前端设计和后台开发才能做出最全面、最专业的前端课程,我们才能学到高性价比的web前端课程。
2、web课程设置是否等于企业招聘要求
选择培训机构的时候要看该机构是否包含了全面的web系列课程,企业需求的技能是否在课程中都有相关的内容。 另外,我们除了要看培训机构教不教这些内容,还要看培训机构的在这些技术领域是否专业,web前端工程师课程完全专注于前端知识,全面、深入的讲解HTML5、CSS3、Java、JQuery等内容,我们要看培训机构是否能将这些核心知识让我们学到极致。
3、妥善的就业保障
首先,这个培训机构是否有课程体系的保障,能让我们边学边练,并且能够分阶段的让我们学会前端所有的技能。
其次,这个培训机构是否有师资团队保障体系,是否有总监级讲师授课和上项目实战经验课,是否有技术最牛的行业老师,是否有完善的同步教学系统。
参加培训班的话,学习时间花费相对来说,较短。 自学时间会长一点,因为自控力什么的都是非常考验的。 讲师授课,可以随时请教老师,遇到问题能及时解决,技术提升也会很快。 系统的学习web前端知识。 一般培训都会有系统的课程,根据课程安排每天的学习,学习的内容很全面;管理严,培训机构管理很严;有伙伴,做起事情来更好,因为小伙伴的相互鼓励,共同探讨,不仅能让你收获一批朋友,还对学习有很大的帮助!
最后,欢迎加入我的前端qq交流群,里面也是一群学前端的小伙伴,我们可以一起学习,互相监督,互相交流学习经验,一起进行项目实践,还有很多学习资料哦~期待你的加入。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/d68de7d0087812ebe1a1.html,复制请保留版权链接!

引言在当今竞争激烈的数字世界中,拥有出色的设计技能至关重要,无论你是网页设计师、平面设计师还是仅仅想要为你的个人项目增添一些创意,免费模板网站都可以成为你创意之路上宝贵的工具,免费模板网站的好处使用免费模板网站有以下几个好处,节省时间和精力,模板已经预先设计好,你可以直接使用,无需从头开始设计,提升专业性,即使你不是专业设计师,你也可...。
最新资讯 2024-09-29 18:20:02

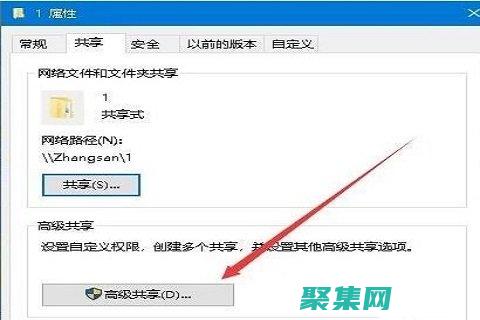
随着数字世界的不断发展,文件共享已成为日常生活的重要组成部分,从与同事协作到与朋友分享度假照片,文件共享使我们能够轻松地传递信息,但是,传统的共享方法往往笨重、不安全且效率低下,Neatupload引领革命Neatupload是一款革命性的文件共享平台,旨在解决传统方法的痛点,它提供了一个安全、便捷和高效的平台,满足您所有文件共享需求...。
本站公告 2024-09-23 16:18:20

浮点数广泛用于科学计算、图像处理和许多其他领域,使用浮点数时需要格外小心,以避免溢出和精度问题,浮点数概述浮点数是一种表示实数的计算机数据类型,它们使用科学计数法来存储数字,其中一个数字,尾数,表示系数,另一个数字,指数,表示乘以十的幂,例如,浮点数1.23e,5表示1.2310^5,浮点数的范围是有限的,它们可以表示的最小值和最大值...。
最新资讯 2024-09-23 01:49:36

在网页表单中,标签,<,label>,元素用于为表单控件,如输入框、单选按钮和复选框,提供文本标签,将标签与表单控件相关联可以提高表单的可用性,因为这样可以,提高可访问性,标签使屏幕阅读器等辅助技术更容易识别和解释表单控件,改善用户体验,标签可以提供有关表单控件目的的上下文信息,从而帮助用户了解如何使用表单,减少错误,标签可...。
本站公告 2024-09-15 22:35:25

简介ADOdb.Recordset是ADOdb,ActiveDataObjectsDatabase,类库中的一个关键组件,它是一个数据表或查询结果集的抽象表示,允许您访问和操作数据库记录,本指南将深入探讨ADOdb.Recordset及其功能,帮助您充分利用它来简化数据库开发任务,创建Recordset要创建一个Recordset,可...。
技术教程 2024-09-15 15:02:29

焦点图库是任何网站或应用程序的必备元素,它们可用于展示图像、视频或其他内容,有多种JavaScript焦点图库可供选择,每个焦点图库都有自己独特的优点和缺点,在本文中,我们将比较一些最流行的JavaScript焦点图库,我们将根据以下标准对它们进行评估,功能易用性性能文档支持焦点图库比较表名称功能易用性性能文档支持Slick响应式自动...。
技术教程 2024-09-15 08:12:32

wxPython的最佳实践,编写高效、健壮的GUI应用程序,wxPython教程,简介wxPython是一个颇受欢迎的Python库,用于构建跨平台图形用户界面,GUI,应用程序,它提供了广泛的控件和事件处理功能,让你可以轻松创建功能强大且用户友好的界面,编写高效、健壮的wxPython应用程序需要遵循一些最佳实践,本文将探讨10个最...。
互联网资讯 2024-09-14 20:30:01

u003cli>,医疗保健记录数据仓库和商业智能流行的关系型数据库一些流行的关系型数据库包括,MySQLOracleDatabaseMicrosoftSQLServerPostgreSQLIBMDB2关系型数据库的未来随着数据的爆炸式增长和对实时数据分析的需求不断增加,关系型数据库正在不断发展以适应新的挑战,以下是一些关系型数据库...。
互联网资讯 2024-09-13 09:40:10

简介VLOOKUP函数是一个强大的电子表格功能,可用于从表中查找数据,通过指定查找值、表范围和要返回的列号,VLOOKUP可以快速且轻松地检索所需信息,语法和参数VLOOKUP函数语法如下,```VLOOKUP,lookup,value,table,range,col,index,num,[range,lookup],```looku...。
互联网资讯 2024-09-13 02:30:21

引言Android是世界上最流行的移动操作系统,拥有超过25亿活跃用户,它提供了广泛的应用程序开发工具和库,使开发人员能够创建丰富且引人入胜的应用程序,本教程将介绍Android程序开发的三个基本组成部分,Kotlin、Java和XML,您将了解每种语言或技术的用途以及它们如何协同工作以创建强大的Android应用程序,Kotlin,...。
互联网资讯 2024-09-08 23:48:30

欢迎来到微信小程序插件开发教程,本教程将带你从零开始,一步步学习如何开发自己的微信小程序插件,什么是微信小程序插件,微信小程序插件是一种扩展小程序功能的组件,它可以提供额外的功能,如广告、分享、支付等,帮助小程序开发者更轻松地实现各种需求,开发环境准备安装Node.js安装微信开发者工具创建微信小程序项目创建插件使用微信开发者工具新建...。
互联网资讯 2024-09-08 02:51:37

你是否厌倦了普通的鼠标光标,你想让你的网站变得更加互动和迷人吗,使用这些神奇的网页鼠标特效代码,你可以用魔法点亮你的网站,让用户惊叹不已,鼠标悬停效果使用CSS鼠标悬停效果,你可以让元素在鼠标悬停时改变外观,例如,你可以让文字变色、改变字体大小或显示隐藏的元素,div,color,black,font,size,16px,div,h...。
技术教程 2024-09-06 02:39:36