文章编号:11243时间:2024-09-30人气:

随着技术和互联网格局的不断演变,网页设计行业也不断适应新的趋势和最佳实践。其中,响应式网页设计已成为现代网页设计的基石,并预计将在未来继续占据主导地位。本文将深入探究响应式网页设计的未来,涵盖其演进、关键趋势和对网页设计领域的持续影响。

在数字化时代,网站的适应性成为了关键。 响应式网站,就是这个时代的解决方案,它以全网3合1的创新方式,塑造了全新的网站构建模式。 让我们一起探索什么是响应式网站,以及它如何通过实际策略优化多终端兼容展示。
响应式网站,就像一个聪明的设计师,懂得根据你的设备自动调整布局。 它运用HTML5和CSS3的魔法,让一个网址无论在电脑、平板还是手机上,都能呈现出最佳的浏览体验。 这种设计的核心在于,无论屏幕尺寸如何变化,网站都能保持统一的网址,一套代码覆盖所有,从而确保所有用户都能享受一致的视觉享受和操作便捷。

1. 合理的结构规划: 采用max-width或min-width策略,从大屏幕开始,逐步向下或向上调整布局,移动优先的思路使得代码更精简,满足不同设备的需要。 2. 响应式规则设计: 不同内容在不同设备上展现的形式各异,如导航栏在小屏幕可能需要折叠,而大屏幕则可能显示更多细节。 关键在于明确规则,确保内容在各种分辨率下都能清晰传达。 3. 简洁导航设计: 无论是桌面还是移动设备,导航都应简洁明了,保持核心关键词的突出,确保用户能迅速找到所需内容。 4. UI设计的灵活性: UI设计需兼顾手机和平板,设置合理的断点,以优化图片质量和字体大小,确保在不同分辨率下都有出色的视觉效果。 5. 前端制作的响应性: 利用HTML5+CSS3,实现灵活的布局和图片调整,确保页面元素在不同设备上都能自适应,提供无缝的浏览体验。 6. 遵循谷歌网页设计标准: 通过跨平台的统一和定制化设计,提升用户体验,确保在各种设备和浏览器间的一致性。 7. 加载速度优化: 通过精简代码、优化图片和合理配置服务器,确保响应式网站的加载速度,提高用户满意度。 8. 兼容性测试: 响应式网站需要经过多设备、多分辨率和主流浏览器的严格测试,确保在任何环境下都能正常运行。
响应式网站的魔法在于其智能适应性和无缝的用户体验。 通过合理的结构规划、精细的规则设计和高效的响应式实现,你将打造出一个能满足各类用户需求的网站。 现在,你是否已经准备好迎接这个数字化时代的新挑战了呢?
作为一名从事网页设计工作多年的设计师,我想分享一下我的亲身经历和感受,以帮助你更好地了解网页设计的就业前景。 网页设计的就业前景是非常好的。 随着互联网的普及和发展,越来越多的企业和个人需要专业的网页设计服务来提升品牌形象、优化用户体验。 这为网页设计师提供了很多机会和发展空间。 网页设计是一个技术含量很高的领域,需要不断学习和更新知识技能。 随着技术的不断发展和用户需求的不断提高,网页设计师需要不断关注行业动态和技术趋势,及时更新自己的设计理念和技能水平。 只有这样,才能在市场竞争中保持优势地位。 从我的亲身经历来看,一个优秀的网页设计师需要具备多个方面的技能和素质。 需要具备良好的美学素养和创意能力,能够根据客户需求制定出独特、有吸引力的设计方案。 需要精通HTML、CSS、javascript等前端技术,能够实现设计方案的交互效果和动态功能。 还需要了解后端技术,如服务器配置、数据库管理等,能够与开发人员协同工作完成整个项目的开发。 在网页设计领域,工作经验和项目积累也是非常重要的。 通过不断参与实际项目,积累工作经验,提高技术水平,可以在职业生涯中获得更多的机会和挑战。 还需要具备良好的沟通能力和团队合作精神,能够与客户、开发人员等多方进行有效的沟通和协作。 从行业发展趋势来看,网页设计将不断向移动端和响应式设计方向发展。 随着智能手机的普及和移动互联网的发展,越来越多的用户通过移动设备访问网页。 网页设计师需要关注移动端的用户体验和设计需求,掌握响应式设计等前沿技术,以适应市场需求的变化。 最后我想说的是,无论是在大公司还是小团队,网页设计师都需要发挥自己的创造力和技术实力,不断追求卓越的设计品质和技术水平。 也需要保持开放的心态和不断更新的学习态度,以适应不断变化的行业环境和市场需求。 网页设计的就业前景是非常广阔的。 如果你对网页设计充满热情并且具备相关的技能和素质,相信在这个领域一定会有所作为。
在网页设计中,总是有倾向的特定技术来观察,或跟踪的网页设计师加强的趋势。 这里有专有和开源和免费的技术专用的支持者。 然而,近些年来,又增加自由和开放源码技术,包括由W3C和WHATWG进行监控和批准,监督和实施增加。 趋势可以发现,不仅在看在时尚领域的使用的技术,如网站和匹配的标志是清晰的喜好确定。 著名的艺术字Web 2.0至今的重要作用的帮助。 网页设计是一个不断更新换代、推陈出新的行业,它要求设计师们必须随时把握最新的设计趋势,从而确保自己不被这个行业所淘汰。 2013年,网页设计主要流行响应式设计、扁平化设计、无限滚动、单页、固定标头、大胆的颜色、更少的按钮和更大的网页宽度。
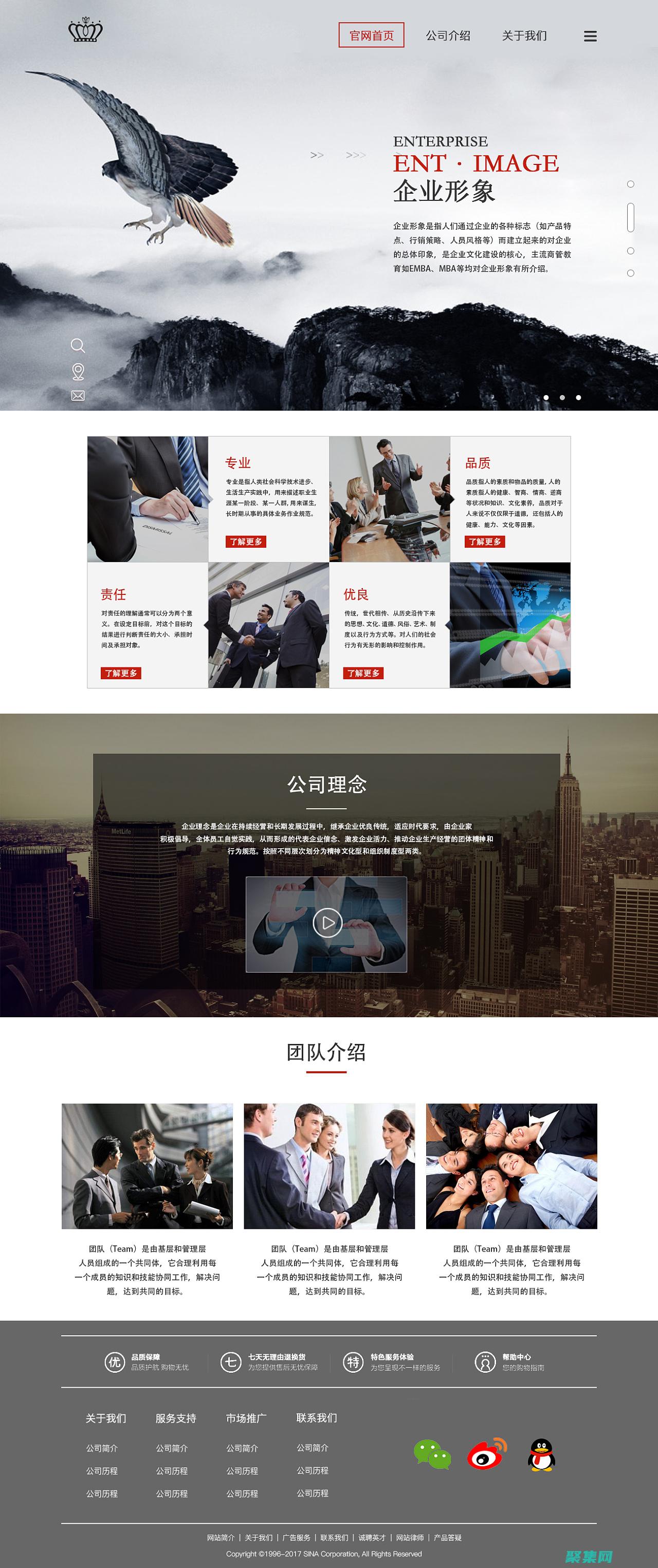
PC端同移动端是始终存在着差异的,这是因为两者是不同的设备。 PC端的屏幕要比移动端的屏幕大很多,PC端使用的是鼠标,而移动端使用的是手指。 这些基础硬件是无法进行统一的,这就决定了不可能有完美的移动网页和PC网页。 但是,响应式网站的出现在较大程度上将这两者的矛盾进行了调和。 这是因为响应式网站不但符合移动端用户的使用习惯,而且也没有丢掉PC端用户,可以说是目前网站设计的一个大的趋势。 但是,响应式网站的设计也还是存在一定的“偏向性”,下面我们就来看看响应式网站。 响应式网站的颜色PC端和移动端使用的场景是有区别的。 一般来说,PC端基本上是在办公环境或者是家里面使用,在这些环境当中,光线都是比较好的。 所以PC端网页的色彩就会有比较高的对比,比如底色为白色,字体是黑色的。 但是移动端使用的场景有很多时候光线并不充足,所以在色彩的选择方面,响应式网站就要偏向于使用暗色调。 响应式网站界面设计PC网站过去流行这样一种布局设计——在页面的两边安排重要的内容,这是按照点击的热图进行设计的。 因为PC端的两边是用户视线比较关注的区域。 但是在移动端,手指能够触及的地方是非常有限的,基本上不会去触及边缘部位。 因此,响应式网站的界面设计就要集中化,这样可以方便手指进行点击,而网页的两边可以进行留白。 响应式网站的准确性和鼠标相比,手指能够触及的面积要大很多,这就表示如果还是采用PC端的“文字—链接”路径,手指的触控就会有非常大的误操作。 为了降低这些误操作,响应式晚饭的设计就倾向于“卡片式”设计。 通过“图+文字+标题”的方式呈现。 响应式网站的动画效果在PC端我们是比较不喜欢看到动画的。 这是因为用鼠标进行操作,我们希望不要有太长的等待时间。 但是在移动端操作出现动画却会让用户有好的体验。 有研究显示,在使用移动端的时候,我们会自然的放低对效率的要求,所以对动画效果并没有那么反感。 现如今,响应式网站十分的流行,很多的企业都开始采用这种网站,其实主要还是因为它完善的功能所致。
一、网页设计的前途何在?
抱着理想走下去,跨出封闭的国门,你会看到前途是无限大的。 眼界或者环境被约束了,你是爬不高的,甚至会自暴自弃,或者抱怨现实,或者失去长期坚持的信心。 就算爬高了,也只是指定一群人的尖子。 不止是眼界,环境也很重要,想办法突破现实环境的约束,否则,你只能看到,web就像是被APP和ios,android,创业,微信等等玩意儿淘汰的产物,特别是封闭在自己出生的国家,其实不然,不要相信别人说的,也不要相信你看到的,要换个环境,体验你所感受到的。
活着坚持着,你就可以创造无限前途,但是得艰难的付出和改变,去适应环境。
最后,说一个感知的数据,就算你看到了全中国最优秀的web,甚至基本饱和,技术或者市场层面都趋于饱和,但是在全球市场上,估计连10%的占比都不到。 这就是环境的影响。
打个比方:
当大部分用户需要你的web适应retina屏的时候,你看到的最多也许只是”响应式,自适应”,而实际上,响应式这种东西已经是最最基本,很简单的需求,根本无需天天挂嘴边的;
当大部分用户需要你的web具备APP交互体验(推送通知,软硬件结合等)的时候,你看到的最多也许只是手机版,微信版;
当大部分web能运用很多现成的3D引擎做虚拟现实交互的时候,你看到的最多也许只是惊叹;
当大部分web资源包含多个许可证(Licensing)的时候,你基本看不到Licensing,甚至不知道所谓的Licensing到底是怎样发挥作用的,它的价值是多大,你卖的web是卖的源码?卖的设计?卖的服务?还是卖的许可证?你甚至不知道一头雾水。
总之,想办法突破你的工作环境或者生活环境,你才能感受到web的前途!如果你是国内No.1,或者你有车有房有资本啥都有,别急,你可能只是全球No..所以,不要看你的周围,不要攀比,真正的强者,都是互惠互利的(开发,设计,引擎,插件等等互相协作授权),不是靠攀比来踩死竞争对手的,不要相信你的眼睛,要自己去发现。 千万别高傲,还有无数的东西你们做到过,没尝试过,没学过。 至少10年内你还有无数的东西需要学习实践。
如果你问我如何突破环境,以我目前的能力,我也只有少量的方法可提供参考(仅限WEB方向参考):
训练英文能力,尝试为老外服务,尝试面试在设计方面有专业面的外企(你可以通过linkin去发现)
尝试小资本创业,体验下它的难处和成就感,挫败感(创业公司工作,入股,加班,谈项目,做市场等等,你都可以体验一番)
不辜负你的团队,甚至是优秀团队,珍惜一起的每一天,学好做好踏踏实实,你才有机会发现自己。
如果有机会有条件,迈出国门,尝尝真正的自由办公,尝尝外面世界的苦逼和回报,为领先的国际创意市场贡献自己的努力和血汗。
合理舍弃IE10-。
不要把优秀的包装说成是装逼,就算它真是装逼,优秀的包装是作为一个必须的技能,作为web市场的一个突破点,你要知道,价值非常高,金钱非常多的设计,并不单纯就是买套UI卖套程序那么简单。
忍受孤独。
未完待续
有也有一些时候有过不想专心在web上的想法和做法,有过失去信心的时候,但是人总会迈过那个砍的,就看你愿不愿意迈了。
我不优秀,是很普通的那群人,我是在很多意外和非意外的状态下去接触到不同层面的web的,目前还处于游离状态,也很少活跃在曾经经常泡的国内知名的站酷,68,UI中国等社区了。 心血来潮的时候再去更新点东西吧。 先把手头的很多事情做到有始有终再说。
(二)网页设计真的已经死亡,被移动被APP等等替代了吗?
其实这个问题要分清角色。 如果按照我的理解和一些所谓的经验之谈,我认为相对于纯粹的网页设计公司,如果不是『优秀』的设计公司,那么其网页设计的业务其实是已经死亡的。
因为现在已经是模板商业化的时代,很多优秀的模板甚至比很多公司的设计,甚至优秀设计公司的设计还要前沿,因为商业化,所以很多优秀的模板是严格按照国际标准去设计的,质量非常高,作为一个企业或者个人,完全没有必要去找普通的设计公司。 它们的普通,已经让业务名存实亡,就算赚钱了,其实很多也是在间接敷衍客户而已,并不是真正的发挥所谓的『设计』。
就目前网页设计来说,响应式,适应移动端已经是非常非常基础的要求了。 我90%是从事国外的设计,基本上,国外的网站99%是满足移动端的,不满足移动端的几乎是次品。 作为设计师,绝对不能将麻烦,或者太难作为借口,去偷工减料给用户提供劣质的web设计。
当然,只是混混日子的设计师或者公司,可以完全忽略这篇文章,因为并不会改变你什么。
目前网页设计的模式已经相当成熟,及比如wordpress的各种强大的拖拽插件,譬如wix,weebly等智能傻瓜式建站,几乎对于一个用户来说,建站已经是零代码,完全不用你去学习编程或者设计知识。 当然很多时候,全部靠这种熟练的建站模式是不能满足用户的特殊需求的。 在用户有特殊需求的时候,很多时候需要优秀的设计师和开发者介入。
如果作为一名设计师或者开发者,必须要高度重视未来的趋势,并与时俱进,不断提高自己的综合能力,现在有很多自动化的建站工具和平台,已经能大大提高设计师和开发者的效率,利用这些现代化工具,能否把握好网站的体验,把握好用户的需求,把握好运营的模式,是非常关键的。 可以说,未来的网页设计,只会越来越难,要么,越来越贬值,要么,越来越人性化和智能化。
对于中国的大部分网页设计公司,并没有高质量的商业化模板的质量水准,当然还是有一些优秀的设计公司,用心去服务于客户,它们让整个网页市场活跃起来,而相反的,那部分浑水摸鱼的公司,利用了网页贬值市场的漏洞,敷衍赚钱,养活了自己。
如果真要说死亡了,那就是摒弃了用户,放弃了体验,放弃了一切设计的扩展。
面对未来越来越强的竞争,设计师和开发者,企业都应该与时俱进,不断推陈出新,不断成长,只有这样,才能正确面对网页设计这个行业。 网页在很多时候,是发挥着移动,发挥着APP不可替代的作用的,甚至成本,开发流程,使用体验等等,是有一块不可侵犯的领地的。 只有看得远,看得多,想得多,才能体会到网页设计的真正价值和魅力。
如果我们单纯把眼光局限在中国,那在我看来,说网页设计已死也不为过,但是我的意思并不是说全部,而是大部分。 因为,总有有梦想的人,总有踏踏实实的人。 只有这部分人,才能活跃网页设计这块市场,才能夯实网页设计真正的价值。
(三)注重SEO就一定能脱颖而出吗?
谈到SEO,也不多说大道理,国内国外很多网站都是非常注重SEO的,哪怕是一些垃圾站,一夜企业站的新闻模块,特别国内的很多企业站新闻模块违背道德篡改版权转载,它们也是重视SEO的代表。(我非常鄙视这种行为,自己的文章也经常被这样侵权,但是毕竟这是我的中文博客,睁一只眼闭一只眼吧,因为我也不靠它来吃饭,它只是记录和分享总结的一种生活方式和工作方式,我自己的网站是一个好盆友)
现在不是十年前了,并不是说有了SEO你的网站就能出人头地了,不论怎么说,趋势永远是内容为王。
我看到的趋势,不仅仅是内容,还需要内容的扩展服务。 优质的内容和附带服务,是给一个网站带来无限回头客的必要条件,转载已经不能保你不死了,这就是现实。 说到这里,真的希望国内很多人和企业能懂点道德,尊重他人版权,转载一定要注明出处或者获得授权。
所以说,我们大中国的网页是非常非常混乱的,如果靠中文SEO吃饭,好的基本没饭吃,坏的基本成为霸主。 况且我们国家还有网络这个流氓引擎。
小结:
只有从最原始的价值观,从最领先的视角,从可互补的市场行为,从内容的本质,来开辟一个网站,才能真正看到网页设计的前途,才能感觉到网页设计其实并没有死。 认清自己的角色,站好自己的角度,才能感觉网页设计真正的内在。 走自己的路吧,有些人有些公司要走的路,你阻止不了也管不了,不要被那些所谓的残渣污染,虽然国内网页市场真的相当的不客观,但是只要你敢踏踏实实跨出国门,就一定能发现它的价值。
文章出自没位道。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/e0735f5facb56528e705.html,复制请保留版权链接!

欢迎来到汇编语言的奇妙世界!本书旨在让初学者从实践中学习汇编语言,通过动手练习,您将深入了解计算机的内部工作原理,并建立一个坚实的汇编语言基础,什么是汇编语言,汇编语言是一种低级编程语言,直接与计算机硬件进行交互,它使用一组指令,称为助记符,这些助记符表示要执行的机器指令,汇编语言为程序员提供了比高级语言更精细的控制,但同时也需要对计...。
技术教程 2024-09-27 16:58:50

大数据已成为当今商业格局不可或缺的一部分,随着数据量的不断增长,对能够处理和分析海量数据的人才的需求也日益迫切,并非所有人都拥有大数据编程的知识和技能,这就是我们推出专为大数据编程设计的定制培训的原因,我们的定制培训我们的定制培训旨在根据你特定的需求进行量身定制,无论你是经验丰富的程序员还是才刚起步,我们将根据你的技能水平和目标定制培...。
互联网资讯 2024-09-27 02:09:28

前言网页设计是一个不断发展的领域,为了跟上最新的趋势,至关重要的是使用可用的最佳资源,我们的素材库提供了广泛的元素,可以帮助您创建令人惊叹的网站,将您的设计提升到一个新的水平,素材库的优势节省时间和精力,我们的素材库提供了现成的元素,如模板、图标、字体和图像,可让您快速打造网站,专业级设计,我们的素材库由经验丰富的设计师团队设计,为您...。
最新资讯 2024-09-26 19:57:46

简介消息摘要算法,MessageDigest,是一种单向哈希函数,用于生成固定长度的摘要,又称哈希值,,该摘要代表输入数据的内容,消息摘要算法在信息安全、数据完整性验证和密码学等领域广泛应用,与加密算法不同,消息摘要算法不可逆,即无法从摘要中恢复原始数据,它具有以下特性,唯一性,对于不同的输入,消息摘要算法会生成不同的摘要,抗碰撞,生...。
互联网资讯 2024-09-24 16:39:22

浮点数使用科学计数法来表示数字,使数字可以根据指数进行缩放,这提供了不同数量级的数字的相对精度,相对精度相对精度,通常用k表示,是数字的表示能够分辨的最小相对变化,例如,如果一个数字的相对精度为10,6,则该数字的末六位有效数字是精确的,相对精度可以根据以下公式计算,k=e ,x,其中,是机器精度,即浮点数可以表示的最小正归一化数,x是...。
互联网资讯 2024-09-23 02:09:28

使用Java正则表达式进行数据验证,确保数据准确性和完整性简介数据验证是软件开发中至关重要的一步,它确保输入数据满足特定要求,从而防止无效或不正确的数据进入系统,正则表达式是一种强大的工具,可用于在Java中对数据进行验证,以确保准确性和完整性,正则表达式概述正则表达式,regex,是一种模式语言,用于匹配字符串序列,它们使用一组特殊...。
互联网资讯 2024-09-17 03:51:56

简介PHP数组是一种有序的、索引的数据结构,可存储任何类型的数据,它们是PHP中强大的工具,用于管理和操作数据,原生PHP数组的功能有限,并且在处理复杂数据结构时常常不够用,PHPinArray是一个第三方PHP扩展,它扩展了原生PHP数组的特性,使其更加强大和灵活,它提供了广泛的功能,包括高级筛选、分组、排序和转换,安装可以通过Co...。
最新资讯 2024-09-16 22:23:39

国家,欧洲绰号,德意志战车历史最佳战绩,世界杯冠军,4次,1954年、1974年、1990年、2014年,欧洲杯冠军,3次,1972年、1980年、1996年,主教练,汉西·弗里克队长,曼努埃尔·诺伊尔关键球员,托尼·克罗斯约书亚·基米希托马斯·穆勒凯·哈弗茨蒂莫·维尔纳欧洲杯表现德国队是欧洲杯历史上最成功的球队之一,拥有3次冠军头衔...。
本站公告 2024-09-15 06:20:03

目录Socket简介Socket服务Socket服务类型Socket服务实现Socket服务并发性Socket服务安全性Socket服务故障排除Socket简介Socket是一种跨网络进程间通信,IPC,机制,它允许两台计算机在网络层上进行通信,Socket通过一个称为,套接字,socket,的抽象接口实现,该接口提供了一系列用于发...。
本站公告 2024-09-10 21:26:50

代码格式化是一种使代码更易于阅读和维护的实践,格式良好的代码可以帮助开发者快速理解代码的目的,并轻松地进行更改和调试,JavaScript代码格式化尤其重要,因为JavaScript是一种动态语言,这意味着它允许使用多种不同的语法风格,有多种工具可以帮助你格式化JavaScript代码,一些流行的选项包括,PrettierESLint...。
技术教程 2024-09-07 01:39:21

对于所有小说爱好者来说,织梦小说模板堪称福音,它为您提供了一个丰富的虚拟空间,让您尽情沉醉在文学的狂欢中,何为织梦小说模板,织梦小说模板是一个免费且开源的网站搭建工具,专门针对小说网站的独特需求而设计,它提供了一系列预先设计好的模板和功能,让你轻松创建自己的小说网站,织梦小说模板的优势操作简便,织梦小说模板界面简单易用,即使新手也能快...。
互联网资讯 2024-09-06 07:00:10

基础知识导航菜单是网站上引导用户浏览并查找所需信息的重要元素,它们通常出现在网站的顶部或侧面,并包含一系列链接,指向网站的不同部分,以下是导航菜单的一些基本元素,导航项,菜单中的单个链接或按钮,父级项目,包含子菜单项的导航项,子菜单项,属于父级项目的导航项,下拉菜单导航菜单的the design should易於使用、vision上吸引人且with the internet站整physical design相得益彰,以下是...。
最新资讯 2024-09-05 09:06:01