文章编号:11706时间:2024-10-01人气:

对于任何数据可视化项目来说,选择合适的图表库至关重要。在众多可用选项中,FusionCharts 以其丰富的功能、易用性和广泛的图表类型而脱颖而出。本文将重点介绍 FusionCharts 免费版本,这是一个功能强大的工具,可以满足基本的数据可视化需求,无需花费任何费用。
FusionCharts 免费版本提供了一系列令人印象深刻的功能,包括:
FusionCharts 免费版本是一个出色的选择,适用于寻求免费、功能强大且易于使用的 JavaScript 图表库的用户。其丰富的功能、响应式设计和广泛的文档使其成为基本数据可视化需求的理想选择。无论是初学者还是经验丰富的开发人员,FusionCharts 免费版本都是一个值得考虑的选项,可以让您轻松创建引人注目且信息丰富的图表。
JS图形、图标库推荐 ChartsJS Charts 是个基于JavaScript的图表生成器,不需要任何编码。 JS Charts 非常容易使用,只要用户使用客户端脚本(比如,在 web 浏览器中执行)。 它不需要多余的插件和服务器模块,只需要下载 JS Charts 的脚本,准备好 XML,JSON 或者 JavaScript 数组数据。 是个易用的 HTML5 & JavaScript 图表库,基于 Canvas 元素。 Graphs 可以通过设备渲染,包括 iPhone,iPad,Android,Windows Phone,Microsoft Surface,Desktops 等等。 它允许用户创建适用于所有设备,不影响 web 应用程序的功能和可维护性的富仪表盘。 CanvcasJS 有着非常漂亮的主题和超过传统的 Flash 和 SVG 图表 10x 倍以上的速度——生成轻量级,漂亮和响应式的仪表图。 是个简单的,面向对象的客户端图形库,用户可以用 6 中不同的方式来可视化数据。 每个方式都是动画效果的,完全自定义,而且看起来非常好看,即使在 retina 显示。 它使用 HTML5 canvas 元素,支持所有现代浏览器,并且支持IE7/8。 是个高度自定义,灵活的折线 Canvas 图表库,允许用户集中精力在图表的审美方面,后台工作做得非常好。 Aristochart 有个持续进步的社区,提供许多不断增长的主题给用户选择。 是一个使用 来构建漂亮的可定制的数据驱动的 JavaScript图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。 是个轻量级的 JavaScript图形库,提供直观的图形 API 和 SVG 渲染器。 主要特性包括:架构分离的运行器和渲染器;iFrame,Worker 和 Node 运行上下文;形状,路径,Assets(音频,图像,字体,subMovies),Keyframe 和常规动画,等等。 支持现代化浏览器: Safari, Chrome 和 Firefox。 是个免费开源的 JavaScript图形库,使用 HTML5 canvas 元素。 它的设计是特别为了在 web 界面分享交互式网络 Map 和动态展示网络数据库。 是个轻量级的 JavaScript库,使用 jQuery 和 Rapha&enuml 来绘制时序图。 生命周期是从代码驱动 图表开始的。 它支持的浏览器有:IE6+, Safari/Chrome/Firefox, iOS 3+ 和 Android 3+。 它的公共 API 非常的小,只有一个函数: (选项),包括了许多配置选项。 是一个开源的向量图形脚本框架,基于 HTML5Canvas 开发。 提供清晰的场景图、DOM和大量强大的功能用来创建各种向量图和贝塞尔曲线。 是个高级图表库,适用于所有数据的可视化。 AmCharts 包括: Column, Bar, Line, Area, Step, Step without risers, Smoothed line, Candlestick, OHLC, Pie/Donut, Radar/ Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid 等等。 ChartsSmoothie Charts是个极小的图表库,专为实时流媒体数据设计的。 Joe Walnes 想展示 WebSocket推动的实时的流数据。 虽然很多图表库允许用户动态更新数据,但是没有一个是可以优化源源不断的流数据。 是个快速,灵活,开源的 JavaScript 图表库。 它允许用户展示和解析密集的数据集。 可以高亮需要强调的数据集。 可以使用鼠标点击或者用鼠标拖动来缩放图表;可以修改数值或者点击条目来调整平均周期。 是 Grafico 是一个基于 Raphaël 和 构建的 JavaScript 图表库,提供了各种图表类型。 这些漂亮的图表,有利于传递他们的信息。 JSHighcharts JS 是一个制作图表的纯 Javascript类库,主要特性如下:兼容性:兼容当今所有的浏览器,包括 iPhone、IE 和火狐等等;对个人用户完全免 费;纯JS,无BS;支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;跨语言:不管是 PHP、 还是 Java 都可以使用。 是一个基于 prototype 开发的 JavaScript绘图工具。 支持图例,鼠标跟踪,图片区域选择,图片缩放,添加事件钩子(event hook),通过CSS设置样式等。 是受 Plotr 和 PlotKit 的 启发,Ole Laursen 基于 jquery 开发了一个图表绘制(WEB Chart)插件并命名为 flot。 flot 是个纯 JavaSript 库,专注于简单的使用方式,迷人的外观和交互式特性。 支持的浏览器有: Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+。 主要用来各种各样的图表,这些图表包括:饼图、柱状图(普通柱状图以及堆栈柱状图)、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。 JFreeChart 项目历史悠久,而且有大量的开发者在维护。 是一个纯 JavaScript 绘图工具包。 它支持 HTML Canvas 和 Adobe SVG。 有着很完整的文档,方便用户使用。 是个令人称奇的创建交互式 web 地球仪的 JavaScript库。 它使用 D3 和 TopoJSON 来解析和渲染地理信息。 使用基于插件的架构,甚至默认自身就是个插件!这使得 非常灵活,而且它是允许用户完全自定义,包括颜色,大小,rotation 等等。 更重要的是,用户可以在任意位置使用自定义的颜色和大小来显示动画“pings”;它还支持鼠标拖动和缩放,100% 免费和开源。 ChartsEmber Charts 是个图表库,使用 和 框架构建的。 它包括时间线,条形图,饼图和散点图,非常容易扩展和修改。 这些图表组件都是开箱即用的,在图表交互和演示方面应用的很好。 是个免费的 JavaScript 波形图库,依赖于 Raphaël ,非常容易使用。 支持多个图表类型(折线,条形,area),折线和区域图可以有多个颜色选择。 是个 JavaScript 库,用来简化,快速创建交互式的 HTML5 可视化图表。 它包括两个图表类型:时序图和 Finance ,提供 API 给开发者,用户可以直接自定义创建图表。 这个库氏基于 Flotr2 和 HTML5 Canvas 的。 它与框架无关,依赖于几个小的 JavaScript 库。 是个 JavaScript 图表库,有着原生的 crossfilter, 支持和允许高效展示大型多维数据集(基于 crossfilter 的示例);图表使用 渲染,是使用原生数据驱动,所以能得到用户的实时反馈; 最大的亮点在于能提供一个简单而强大的 JavaScript 库,能进行数据可视化和分析;不仅支持桌面浏览器还支持移动端。 是一个易于使用的,可定制的 JavaScript图表绘制组件。 这个组件可用于绘制大部分常用的图表类型包括:line, column, are, bar, pie, sparklines and combinations。 它支持多种交互式功能包括:鼠标跟踪、事件处理、利用各种动画高亮显示选择中的区域,Tooltip,HTML锚点等。 可以动 态修改数据,并以漂亮的动画效果展示图表中的变化。 图表利用SVG/VML技术生成,基于jQuery + Raphaël开发。 Awesome Chart JS 是一个 JavaScript生成图表的类库,它利用了 HTML5 的 canvas 标签来创建统计图表。 此类库就是为了减轻开发者的工作量,使用它只需书写几行代码便能生成漂亮的图表。 是一个利用 Web Works 和 jQuery创建的可视化图形库,它为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。 是一个基于HTML5 canvas标签实现的 JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。 它所生成的图表交互性很强,鼠标放 上去时会动态显示值。 除此之外,它也具有相当高的可定制性,可设置图表的文字、颜色和要显示/隐藏的元素等。 当然更重要的一点是,虽然它使用了 HTML5,但是依然支持IE6浏览器。 是一个支持各种浏览器的交互式几何图库绘制。 JSXGraph 使用 SVG 和 VML。 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建。 是基于HTML5 canvas标签的HTML5 canvas图形库,支持 20 种不同的可视化类型。 使用 canvas 标签,RGraph 创建“HTML5 图表”,意味着更快的 web 页面加载和更少的 web 服务器加载。 这能帮助减小 web 页面的大小,低能耗和更快的浏览速度。 ChartFusionCharts Suite XT 是个专业的 JavaScript图表库,能创建任何类型的图表。 它创建的图表都是可以进行完全自定义的,标签,字体,边界等等,都可以进行修改。 它有很强的交互功能,有许多信息提示,可 点击的 legend 关键字,还有 dril-down,缩放/滚动 和单击打印图表功能。 DraculaDracula 是用一系列的工具来显示和布局互动图表,包括各种相关的算法。 它只是纯 JavaScript 和 SVG ,并无 Flash,Java,其他插件。 它非常容易使用,用户可以很简单的自定义任意的元素。 是个 JavaScript 的 Ruby 的 Gruff graphing library端口。 它支持所有 Gruff 的特性,但是有着最小的依赖。 用户只需要运行一个第三方脚本: 副本(压缩后只有 2.6kB ) 和 Google 的 ExCanvas 副本,用来支持 IE 中的 canvas。 这两个脚本在 Bluff 中都有下载。 Bluff 自身压缩后大小大概有 11KB 。 Pie ChartPizza Pie Charts 是个响应式饼图图表,基于 Adobe Snap SVG 框架,通过 HTML 标记和 CSS 来替代 JavaScript 对象,更容易集成各种先进的技术。 5 图表组件,完全支持l IE 6-8 和触屏设备。 JGraph 自2001年来就一直提供最先进的图表软件组件,是第一个流行的 JGraph Swing 库。 然后在 2005 年走在时代的前沿开发 mxGraph。
FusionCharts是flash图表,要用到asp或,功能强大,漂亮,收费Amcharts是Flash图表,你可以免费使用在你的网站和基于网络的产品(非开源),商业收费。 Amcharts可以从简单的CSV或XML文件提取数据,也可以从动态数据读取生成,比如PHP, , Ruby on Rails和Perl,以及其他许多编程语言。 Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用,商业收费。 目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。 HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。 另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。 JSCharts 是一款免费的开源JavaScript图表脚本库,支持XML数据格式,可以帮助用户快速创建各类图表,无需你具备相应的技术知识,甚至也不用你操作那些繁琐的专业工具,省时省力。 不太好看。 看你用什么代码做了。 asp当然是FusionCharts ,又漂亮。 使用JavaScript编写则Highcharts 和Amcharts都可以,都很漂亮,am相当难一点。 jscharts,简单不好看,不推荐,但是如果水平有限,就用它凑合吧。
1、fusionCharts:FusionCharts是InfoSoft Global公司的一个产品,InfoSoft Global 公司是lash图形方案提供商。
FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够, ASP, PHP, JSP, ColdFusion, Ruby on Rails, HTML页面以及PPT调用。
2、highcharts:Highcharts 是一个用纯JavaScript编写的一个图表库, web应用程序添加有交互性的图表。
3、ActiveReports是一款NET 平台的报表控件,工作于HTML5 / WinForm / / MVC / WPF 等平台下报表设计和报表开发工作需求。
扩展资料:
综合几年的客户反馈情况,我们认为最重要的有如下几点:
1、报表设计工具要灵活方便,能胜任任意复杂的报表形式
2、系统应能处理不同结构的报表
3、绝对应采用B/S架构的报表平台
报表采集需要有基层和中级层级参与,如果采用单机版软件,则有很多问题。
1)需要层层下发报表格式和报表软件,降低任务部署效率。
2)如果运行中报表格式更新了,又要层层下发。 万一某些下级没有更新,那就只有一个字“悲惨”。
3)下级要安装报表软件,严重增加总部的服务压力。
4、系统应提高强大的报表运算和审核校对能力
5、系统应能自动管理数据库
6、一定要考虑到上线后的报表指标体系还是要变的
7、系统的分析功能一定要强大
8、一定要支持二次开发,来满足某些极个性化的需求
9、 用户自定义报表制作,能够满足终端用户在使用过程中的编辑需求。
图表控件可实现数据可视化,图形化显示当前工业领域、商业领域、金融领域等不可或缺的元素,通常采用图表进行数据可视化展示,直观地显示数据、对比数据、分析数据。 图表控件就是具有这一能力的控件,很多项目开发中都会需求图表控件。
开发平台®原名LightningChart Ultimate SDK。 LightningChart完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
Iocomp WinForm
Iocomp WinForm控件是一款100%由C#编写、充分利用GDI+的优点的工业仪表盘控件套装。 是用于生成具有专业级外观的仪表的控件,其自定义的属性编辑器提供了“一行代码,全部搞定”的简单快捷的属性配置方法。 Iocomp WinForm控件包最多可提供了56种专业级控件以及绘图控件包组件。 分为标准版(StdPack)、专业版(ProPack)、曲线版(PlotPack)、终极版(UltraPack)四个版本。
TeeChart for
TeeChart for 是优秀的工业4.0 WinForm图表控件,官方独家授权汉化,集功能全面、性能稳定、价格实惠等优势于一体。 TeeChart for 制图控件提供了一套出色的通用组件套件,可满足无数的制图要求,也针对重要的垂直领域,例如金融,科学和统计领域。 制图控件提供了一套出色的通用组件套件,可满足无数的制图要求,也针对重要的垂直领域,例如金融,科学和统计领域。
for WinForms
for WinForms是一个能帮助你创建工作流和进程图表的控件;数据库实体关系图表;组织图表;对象层次和关系图表;图表和树。 它是基于对象-图表框,表格和箭头类型,将其归类分派给其他并结合成复杂的结构。 该控件提供超过预先定义的50多种图表框,如自定义设计样式和对图表框着色等。
HTML5开发平台
FusionCharts XTFusionCharts XT作为FusionCharts图表套包的主打产品,是50万用户首选的跨平台、跨浏览器的JavaScript/HTML图表解决方案,它提供了所有通用的图表类型,同时它还支持 ASP、 、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。 它是你值得信赖的JavaScript图表解决方案,目前在全球有50万用户选择Fusioncharts来制作专业的JavaScript图表。
AnyChart是基于JavaScript (HTML5) 的图表控件。 使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。 AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。 AnyChar HTML5图表高度可定制且高度兼容。 拥有纯JavaScript API,AnyChart图表内置客户端数据实时更新,多层次向下钻区和具体参数更新。 强大的主题引擎使你通过一系列图表进行独特的演示体验,而PDF和图像输出能产出图书质量打印文档。
Highcharts
Highcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。 当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。
QT开发平台
QtitanChart
QtitanChart是一个C ++库,它代表一组控件,这些控件使您可以快速轻松地为应用程序提供漂亮而丰富的图表。 QtitanChart在Qt.C ++上实现,并且支持所有主要的桌面操作系统 - Windows、Linux和Mac OSX。 要将QtitanChart添加到您的程序中,只需要几行代码,便捷的体系结构允许您自定义文本的每个部分。
HighchartsHighcharts是一款纯JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。 当前支持折线、曲线、区域、区域曲线图、柱形图、条形图、饼图、散点图、角度测量图、区域排列图、区域曲线排列图、柱形排列图、极坐标图等几十种图表类型。
QT开发平台
QtitanChartQtitanChart是一个C ++库,它代表一组控件,这些控件使您可以快速轻松地为应用程序提供漂亮而丰富的图表。 QtitanChart在Qt.C ++上实现,并且支持所有主要的桌面操作系统 - Windows、Linux和Mac OSX。 要将QtitanChart添加到您的程序中,只需要几行代码,便捷的体系结构允许您自定义文本的每个部分。
运动步数显示在桌面的方法:1、打开手机的设置功能,进入手机的设置界面。 2、在设置的界面里点击“安全和隐私”,进入安全和隐私设置界面。 3、在安全和隐私的界面里点击“锁屏和密码”,然后就可以看到锁屏封面的设置。 4、将“在锁屏上显示步数”的开关打开,然后退出设置,在锁屏上就可以看到自己的步数了。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/e785bccffe369482c196.html,复制请保留版权链接!

在处理大数据时,日志文件对于跟踪和诊断问题至关重要,plot.log是ApacheSpark生态系统中一个强大的工具,它可以帮助我们分析Spark作业的执行情况,从而提升大数据分析的效率,plot.log简介plot.log是一种用于可视化Spark作业执行过程的工具,它能够将Spark作业的各种指标绘制成图表,例如任务运行时间、任务...。
本站公告 2024-09-30 17:35:14

简介时间戳是存储时间信息的标准方式,在MySQL数据库中广泛使用,从初学者到专家,了解时间戳的工作原理和使用最佳实践至关重要,本文将深入探讨MySQL时间戳,从基础概念到高级用法,帮助读者在数据管理中有效利用时间信息,时间戳基础定义,时间戳是表示特定日期和时间的数字值,存储,MySQL使用INT或BIGINT类型存储时间戳,分别表示无...。
最新资讯 2024-09-29 05:55:18

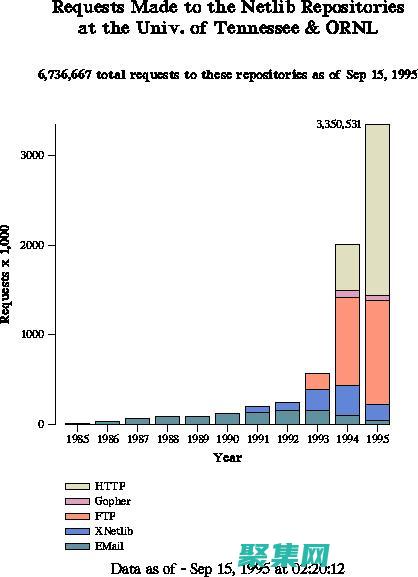
简介NetLib是一个在线平台,为研究人员、学者和从业人员提供广泛的数学资源,它由美国国家科学基金会和能源部资助,是一个协作环境,用户可以在其中分享和访问数学软件、数据和文档,提供的服务软件库,NetLib提供超过4000个经过同行评审的数学和统计软件包,涵盖从数值线性代数到优化和数据分析等广泛领域,测试问题库,NetLib维护了大量...。
本站公告 2024-09-26 18:44:24

2bkey的未来,不断革新,为您的数据提供全面的保护引言在当今数字时代,数据安全比以往任何时候都更加重要,随着网络攻击不断演变,传统的安全措施不再足以抵御复杂的网络威胁,2bkey认识到这一挑战,致力于不断革新其产品和服务,以提供最先进的数据保护,区块链技术赋能2bkey利用区块链技术为用户的数据提供了一个安全、透明和不可变的存储解决...。
互联网资讯 2024-09-26 06:25:22

简介Java虚拟机,JVM,是Java应用程序运行的底层软件环境,定期更新JVM可以显著提高应用程序性能、稳定性和安全性,本文将指导您获取最新版本的JVM,并讨论其带来的好处,步骤指南确定您的操作系统,转到,控制面板,或,系统偏好设置,以确定您正在运行的Windows、macOS或Linux版本,访问官方网站,访问Oracle或Ado...。
本站公告 2024-09-12 19:37:06

简介在当今快节奏的数字世界中,网站客服已成为与客户建立联系和提供无缝体验的重要组成部分,许多企业尚未充分利用其客服系统的潜力,通过深入研究代码奥秘,我们可以释放网站客服的真正力量,从而改善客户满意度,增加转化率,并提高整体业务成果,代码奥秘网站客服代码是一个复杂而强大的工具集,它为我们提供了定制、优化和增强客户体验的机会,以下是一些关...。
互联网资讯 2024-09-12 04:37:45

前言在计算机科学中,时间是一项极其重要的概念,Java提供了多种工具和类来帮助我们处理时间,从获取当前时间到计算两个日期之间的差值,甚至是格式化日期和时间以将其显示给用户,Java中的时间APIJava中包含一个名为java.time的时间API,它提供了一组用于表示和操作日期、时间和持续时间的类,这个API在Java8中引入,取代了...。
互联网资讯 2024-09-11 05:36:13

简介贪吃蛇是一款经典的电子游戏,玩家控制一条蛇不断吃掉食物,使蛇的身体不断增长,而C语言是一种强大的编程语言,广泛应用于系统编程和嵌入式开发中,本文将指导你使用C语言编写一个贪吃蛇游戏,同时探讨编程中的思政元素,游戏规则贪吃蛇游戏的规则非常简单,玩家控制一条蛇移动,可以上下左右四个方向,蛇会不断向前移动,每次移动都会增长一节身体,屏幕...。
技术教程 2024-09-09 22:50:37

导言贪吃蛇是一款经典且风靡全球的休闲游戏,在过去几十年中,它一直是移动游戏市场的主导力量,随着移动游戏行业的不断发展,贪吃蛇游戏也在不断演变,以适应不断变化的趋势和玩家需求,贪吃蛇游戏行业趋势移动端优先,智能手机和平板电脑的普及使得贪吃蛇游戏成为移动端优先体验,移动优化控制和直观的界面让玩家可以随时随地享受游戏,社交整合,社交功能已被...。
互联网资讯 2024-09-07 20:20:48

移位技术是Java编程中的强大工具,它允许我们以高效且精简的方式执行位操作和数据操纵,通过了解移位操作符,我们可以优化代码、提高程序效率并获得对底层数据结构的更深入理解,基本概念让我们了解移位操作符的含义,右移操作符,将数字向右移动指定的位数,舍弃多余的位,左移操作符,将数字向左移动指定的位数,根据需要填充0,在Java中,移位操作符...。
互联网资讯 2024-09-07 17:19:07

引言Java是一种面向对象的编程语言,以其跨平台、高效和易用的特点而闻名,它广泛应用于从企业应用程序到移动应用程序的各种领域,作为一名Java开发人员,掌握核心概念、最佳实践和高级技巧至关重要,教程将为您提供全面指南,帮助您提升您的Java技能,核心概念面向对象编程,OOP,Java是一种面向对象的语言,这意味着它围绕对象的概念组织...。
最新资讯 2024-09-07 13:01:25

导言在竞争激烈的电子商务领域中,优化您的旅程对于成功至关重要,从无缝的购物体验到高效的物流和卓越的客户服务,每个环节的优化都可以对您的业务产生重大影响,在本文中,我们将探索一款屡获殊荣的源码平台,它可以帮助您实现电子商务的卓越成就,屡获殊荣的源码平台[源代码平台名称]是一个全面的电子商务平台,帮助企业提升其在线业务的各个方面,它提供了...。
最新资讯 2024-09-07 07:34:49