文章编号:11465时间:2024-09-30人气:

html5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。 CSS3特性(Class:CSS3)在不牺牲性能和语义结构的前提下,CSS3中提供了更多的风格和更强的效果。 此外,较之以前的Web排版,Web的开放字体格式(WOFF)也提供了更高的灵活性和控制性。
最基本唯知族的三个技能:HTML、CSS、JavaScript
这个是前端开发中最基本也是最必须的三个技能。 前端的开发中,在页面的布局时,HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。 虽然表面看起来这些很简单,但这里面需要掌握的东西绝对不会少。 在进行开发前,需要对这些概念弄清楚、弄明白,这样在开发的过程中才会得心应手。
指的是超文本标记语言(HyperTextMarkupLanguage),这个也是我们网页最常用普通的语言了,经历了多个版本的发展,现在已经发展到4.01版了,得力于W3C建立的标准和规范,现在已普遍升级到了XHTML,XHTML指可扩展超文本标签语言(EXtensibleHyperTextMarkupLanguage),XHTML于2000年的1月26日成为W3C标准,是更严格更纯净的HTML代码,XHTML的目标是取代HTML。 XHTML与HTML4.01几乎是相同的,XHTML是作为一种XML应用被重新定义的HTML,是一个W3C标准。 W3C将XHTML定义为最新的HTML版本。 所有新的浏览器都支持XHTML。
前端工程师,也必然要与时俱进,紧跟业界时代发展的前沿,不然永远只停留在旧的猛厅技指弊术上,只会被无情的淘汰。
其实HTML的元素也就不过几十个,常用的元素更少,所以掌握起来的话应该不困难。 但就是这些看似简单的元素,很多新手在刚开始的时候就不注意规范,养成一些不好的习惯。
什么是web前端开发?
web前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
web前端开发主要进行网站的开发、优化、完善的工作。
Web前端则唤开发技术包括三个要素:HTML、CSS、JavaScript,随着RIA的流行和普及,XML、Flash/Flex、Silverlight和服务器端语言也是前端开发工程师应该掌握的。
Web前端开发工程师既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下没旦游的服务器枯盯扰端工程师沟通,需要掌握的技能非常多。
什么叫前端开发问题一:前端开发是什么?前端工程师,就是前端开发工程师,就是WEB前端开发工程师简称。
前端工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过5年。 Web前端工程师开发是从网页制作演变而来的,名称上有很明显的时代特征。 在互联网的演化进程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
一位好的Web前端工程师在知识体系上既要有广度,又要有深度,所以很多大公司即使出高珐也很难招聘到理想的前端工程师。 现在说的重点不在于讲解技术,而是更侧重于对技巧的讲解。 技术非黑即白,只有对和错,而技巧则见仁见智。
以前会Photoshop和Dreamweaver就可以制作网页,现在只掌握这些已经远远不够了。 无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。 前端工程师在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好,这方面的专业人才近伏手两年来备受青睐。
Web前端工程师工作是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。 简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
前端工程师所需要掌握的技能,最基本的是javascripthtmlcss
如果能熟悉一门后端语言加数据库比如php+mySQL更好
主要工作是把UI的设计图按照w3c标准做成html页面,并且用javascript脚本语言实现页面上的前端互动。
互动效果包括,弹出层,页签切换,图片滚动,ajax异步互动等。
高级前端工程师还要承担前端优化的工作,优化的知识就会更多一些,比如文件过期Expires,缓存,异步缓存,js和css以及图片的压缩等。
前端工程师目前是需求远大于供应,是比较有前景的工作之一。 在北京可以拿到较高的薪水。
前端工程师这几年新起,人才紧缺,但也不乏高手。
很多前端高手都隐匿的比较深。
你可以去看看:【七月前端】,这个人很不错,会技术,重构,又有商业头脑。
别的,你去他们博客上面看友情链接吧,很多。
问题二:web前端开发什么意思用互联网来做比喻,凡是通过浏览器到用户端计算机的统称为前端技术.相反存贮于服务器端的统称为后端技术.
前端技术包括JavaScript、ActionScript、CSS、xHTML等“传统”技术与AdobeAIR、GoogleGears,以及概念性较强的交互式设计,艺术性较强的视觉设计等等.
Web前端开发的职责是什么既然Web前端开发有很多的职位,那么不同的职位其各自的职责又是怎样的呢?我们以“前端开发工程师”、“资深前端开发工程师”和“前端架构师”这三种职位为例,来分析一下其各自的职责。
前端开发工程师(或者说“网页制作”、“网页制作工程师”、“前端制作工程师”、“网站重构工程师”),这样的一个职位的主要职责是与交互设计师、视觉设计师协作,根据设计图用HTML和CSS完成页面制作。 同时,在此基础之上,对完成的页面进行维护和对网站前端性能做相应的优化。 另外,一名合格的前端开发工程师,应该具有一定的审键厅答美能力和基础的美工操作能力,能很好的与交互及视觉协作。
问题三:什么是web前端其实web前端是一个新词汇,刚开始的时候只有美工和程序,后来随着web的发展,对用户交互的需求越来越高,就衍生出了ui(用户交互页面)这除了视觉效果还要有交互体验,就需要js去实现,毕竟一个人的精力是有限的,这么多的工作不可能由一个人去实现,于是出图就成了前端美工,切图出htmlcss就成了前端切图,js就成了前端交互。 一般情况下出图和html页面是一个人完成,而js效果由程序员去写,因为毕竟都是程序脚本,程序员学起来相对容易一些。
问题四:什么叫做前端编程?前端开发工程师(也叫“网页制作”、“网页制作工程师”、“前端制作工程师”等),主要职责是与交互设计师、视觉设计师协作,根据设计图用HTML和CSS完成页面制作。 其代码被用户端浏览器阅读并解释呈现,故名前端。 后端开发工程师开发的代码则运行在服务器端,这是最大稿慧的不同。 另外,前端开发工程师,应该具有一定的审美能力和基础的美工操作能力,能很好的与交互及视觉协作。
问题五:请问什么叫做前端工程师前端工程师是指做一些网页前端的人员,只负责切图,将psd图片转换成html网页,包括一些网页特效的代码编写。 你说的“后台工程师”没有这个称谓,一般做后台的叫做php工程师或者Java工程师,具体看语言了。
前端工程师做页面(样式),“后台工程师”做功能的实现。
app分好多种,如果是原生的,就需要安卓工程师或iOS工程师了,它们前后台都做了。
补充:想要做网页或app,你首先需要UE和UI,具体解释请网络。
问题六:Web前端是什么意思Web前端开发工程师,主要职责是利用(X)HTML/CSS/JavaScript/Flash等各种Web技术进行客户端产品的开发。 完成客户端程序(也就是浏览器端)的开发,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
需要掌握的基本技术:
对常用的一些JS框架了解,如jQuery、YUI等。
掌握最基本的JavaScript计算方法编写。
对目前互联网流行的网页制作方法(Web2.0)HTML+CSS,以及各大浏览器兼容性有很大的了解。
对前沿技术(HTML5+CSS3)的基本掌握。
还要对IT其他编程语言有所了解如:PHP,Java,!有一些公司还要求懂一点SEO优化!
问题七:什么是前端开发工程师?主要做什么?前端工程师所需要掌握的技能,最基本的是javascripthtmlcss
另外如果能熟悉一门后端语言加数据库比如php+mysql更好

主要工作是把UI的设计图按照w3c标准做成html页面,并且用javascript脚本语言实现页面上的前端互动。
互动效果包括,弹出层,页签切换,图片滚动,ajax异步互动等。
高级前端工程师还要承担前端优化的工作,优化的知识就会更多一些,比如文件过期Expires,缓存,异步缓存,js和css以及图片的压缩等。
前端工程师目前是需求远大于供应,是比较有前景的工作之一。 在北京可以拿到较高的薪水。
问题八:html5和前端有什么区别?这就好比是线性代数和数学之间的区别一样。 就是说在web前端知识体系里有HTML5这个知识点要学习。 另外还包括其他的知识点如下图:
问题九:Web前端开发主要学哪些?了解web前端
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代产物,那时网站的主要内容是静态
的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆
地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技
术实现的。 说得直白点就是美工photoshop,交互设计,flash,js,html+css。 就小规模公司而言,一个技术员都得会这几样技能,这样
很锻炼人的,慢慢的你就会成为公司的主力。 大规模的公司把这些分得很细,所以,你可以精通一门,熟悉其他的,进军大公司。
网页开发工具
学习web前端开发,网页开发工具有FrontPage,会用Word
的人很容易学会FrontPage。 还有一个常用的是Dreamweaver。 这两种都是使用最多的HTML网页制作工具,我使用的是Dreamweaver
cs6,因为这套软件提供了一套直观的可视界面,融合了html5一些新的内容。 包括网格布局什么的。
学习内容
HTML、CSS和JavaScript。 html是内容,css是表现,javascript是行为。 前端开发的门槛其实非常低,与服务器端语言先慢后
快的学习曲线相比,前端开发的学习曲线是先快后慢。 所以,对于从事IT工作的人来说,前端开发是个不错的初入点。 也正因为如此,前端开发的领域有很多自学
成“才”的同行。 html是最基础的,现在流行的是html5设计,先学会网页布局。 css是用来美化html页面的为页面提供布局和格式。 最后再学
javascript。 如果你把每天看电影、看电视剧的时间用来学习,我想一个星期入门是没有问题的。
基础知识:
+css。 这部分建议在w3school上学习,边学边练,每章后还有小测试。 之后可以模仿一些网站做些页面。 本站提供的个人博客模板yangqq/download/都是比较简单的单页,可以下载下来模仿自己做一个。 理解css每个元素的属性,样式的实现不一定只有一种写法,多想一想还有没有什么需要改进的地方。
《10条HTML代码编写技巧》
《CSS简明教程》
《Div+CSS规则整理以及注意问题》
2、JavaScript。 不是所有的网页都必须有js,但是要想实现一些超酷的功能和界面的时候,就需要涉及到js。 如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在

w3school上学习。之后建议马上看《javascript语言精粹》
《JS经典实例》
3、Photoshop、flash。 熟悉会一点儿就行了,没必要全部都学得精通,当然如果你在学习的过程中,发现你ps或者flash比较感兴趣的话,也可以尝试做美工这一行。
4、html5和css3。 可以先了解一下,然后再入手。 毕竟IE的浏览器大多还不支......
问题十:什么叫前端什么前端对于网站来说,通常是指网站的前台部分,包括网站的表现层和结构层。 前台的应用和网页直接展示给客户,用户体验的重要性决定了后台只是为前台服务的。 因此,前端开发的重要性不言而喻。 现在的微信、淘宝、网站、手机网站都是通过前端开发来做的。 目前并没有学校开设HTML5课程,但是培训机构的出现,对于准备进入H5行业的学员来说是无比的好消息。 H5EDU的HTML5课程融合了HTML5开发基础课程、CSS3基础课程和移动前端交互JavaScript+JQuery+Ajex等课程,从入门到精通,让开发者全面学习HTML5,快速掌握HTML5开发技能。 现在主流的前端开发中包括页面模板制作、页面布局、页面特效、页面美化、网页游戏、微网站制作、常见的APP等,都基于前端开发技术完成。
WEB前端开发是什么意思啊?WEB前端开发是什么意思啊?
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。 它从网页制作演变而来,名称上有很明显的时代特征。 在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。 随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
移动互联网带来了大量高性能的移动终端设备以及快速的无线网络,HTML5,的广泛应用,各类框架类库层出不穷。
现在学习前端开发还有前途吗?我的建议前途还是不错的呢。
随着开发市场的不断发展,市场上学习开发技术的人越来越多,前端开发程序员是越来越多,但是这也并不是意味着前端开发技术孙粗颤的就业达到了饱和,现在企业在招聘程序员的时候,对学历和实战经验的要求越来越高,小伙伴想要找到则败更好更合适的工作,还需要提高学习效率,找到更适合自己的学习方法。
前端程序员的就业前景怎么样?
在互联网、物联网不断发展的市场背景下,给前端程序员的就业拓宽了道路,也就是说前端开发人员的就业并没有那么困难,就业前景还是比较好的,尤其是在5G网络、云计算技术的不断推动下,相关企业对程序员的需求量在逐渐的增大,其就业空间和就业机会还是比较多的。
企业对前端开发技术要求的提高,这无形之中给小伙伴带来的压力也是比较大的,因此,需要小伙伴要有较强的抗压能力,再者就是需要小伙伴有过硬的技术和丰富的开发实战经验积累,如果自己没有较强的能力的话,即使就业前景再好,也是找不到好的工作的。
怎样才能成为一名合格优秀的前端开发工程师呢?
前面也说过了,想要入行成为合格的前端开发工程师,首先是要学好前端编程开发技术知识,找到适合自己的学习方式方法,比如零基础小伙伴学习入行可以选择前端培训的方式,当然也可以选择自学,这要根据自身的基础情况来选择适合自己的方式。
想要成为一名合格的前端开发工程师,不仅需要积累更多的项目实战经验,还需要培养自身的自主学习能力,自主学习能力是程序员必备的一项因素。 在培养自身学习能力的过程中,首先是要端正自己的学习心态,养成良好的学习习惯,要经常的进行反思与总结,探索出适合自己的学习方法。
所以,小伙伴现在学习前端开发技术是比较不错的,就业前景也是比较好的。 不过在选择学习过程中,要找到适合自己的学习方式和方法,不要盲目的去学习开发技术知识,要理性的选择出适合自己的学习方式进行系统的学习,才能更快的入行IT行业。
前端技术的发展是互联网自身发展变化的一个缩影。
前端技术指通过浏览器到用户端计算机的统称,存贮于服务器端的统称为后端技术。
前端开发主要职能就是把网站的界面更好地呈现给用户。
以前会Photoshop和Dreamweaver就可以制作网页,随着网站开发难度加大、开发方式多样,网页制作更接近传统的网站后台开发,网页制作更多被称为Web前端开发。 前端技术包括4个部分:前端美工、浏览器兼容、CSS、HTML“传统”技术与AdobeAIR、GoogleGears,以及概念性较强的交互式设计,艺术性较强的视觉设计等。
在Web1.0时代,由于网速和终端能力的限制,大部分网站只能呈现简单的图文信息,并不能满足用户在界面上的需求,对界面技术的要求也不高。 随着凳如硬件的完善、高性能浏览器的出现和宽带的普及,技术可以在用户体验方面实现更多种可能,前端技术领域迸发出旺盛的生命力。
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,前端由此发生了翻天覆地的变化。 网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着手机成为人们生活中不可或缺的一部分,成为人们身体的延伸,人们迎来了体验为王的时代。 移动端的前端技术开发前景宽阔。 此外,前端技术还能应用于智能电视、智能手表甚至人工智能领域。
常见前端开发工程师职位职责要求:
(1)使用Div+css并结合Javascript负责产品的前端开发和页面制作。
(2)熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案。 移动HTML5的性能和其他优化,为用户呈现最好的界面交互体验和最好的性能。 [3]
(3)负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架[3]
(4)与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;能独立完成功能页面的设计与代码编写,配合产品团队完成功能页面的需求调研和分析。[4]
(5)了解服务器端的相关工作,在交互体验、产品设计等方面有自己的见解。
资深前端开发工程师
相比较“前端开发工程师”而言,更加资深,工作职责更大。 一般而言,资深前端开发工程师需要使用JavaScript或者ActionScript来编写和封装具有良好性能的前端交互组件,熟练使用CSS+XHTML完美输出视觉界面。 同时还要对Web项目的前端实现方案提供专业指导和监督并在日常工作之中对新人及相关开发人员进行前端技能的培训和指导。 另外,还要跟踪研究前端技术,设计并实施全网前端优化。 HTML5、(JavaScript编程的后台语言)兴起,要求资深前端熟悉后端,并且要在商业模式、代码架构思想等维度去整体考虑前端的全局布局。
前端架构师
前端架构师更偏管理,但职责要求不仅限于管理。 前端架构师需要带领组员实现全网的前端框架和优化,创建前端的相应标准和规范,完善并推广和应用自己的标准和框架。 同时,还要站在全局的角色为整个网站的信息架构和技术选型提供专业意见和方案。
前端这个行业有前途,可以建议从事这个工作
前端开发的工作流程是怎样的?前端开发具体开发过程基本如下:
1、根据UI的界面图进行切图,这里切图其实也有自动化的工具。
2、使用html对切出来的东西进行映射开发,做页面结构,看到几个部分就对应几个模块,从大到小,从外到内,从公共到独立。
3、使用css做样式设计,具体分析模块大小、位置、颜色,做盒模型等等。 另外,可以分成三个组,一是重置样式,用于修改一些不合适的默认格式。 二是公共样式,主要是头尾以及LOGO等很多页面都会用到的样式;三是独立样式,用于只使用一次的样式。
4、使用JS做交互动作。 当然,还需要根据与后端之前的讨论做数据传输接口。
5、自己debug一下,如果有bug要改。
扩展资料:
前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。 它从网页制作演变而来,名称上有很明显的时代特征。
在互联备腊清网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。 随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。 局圆
参考资料:网络仿前百科-前端开发
HTML5和CSS3作为现代网页开发的核心工具,革新了网页设计和交互体验。 本文将带你走入它们的奥秘,详细解读新增特性、使用策略以及应对挑战的技巧,助你提升开发技能。
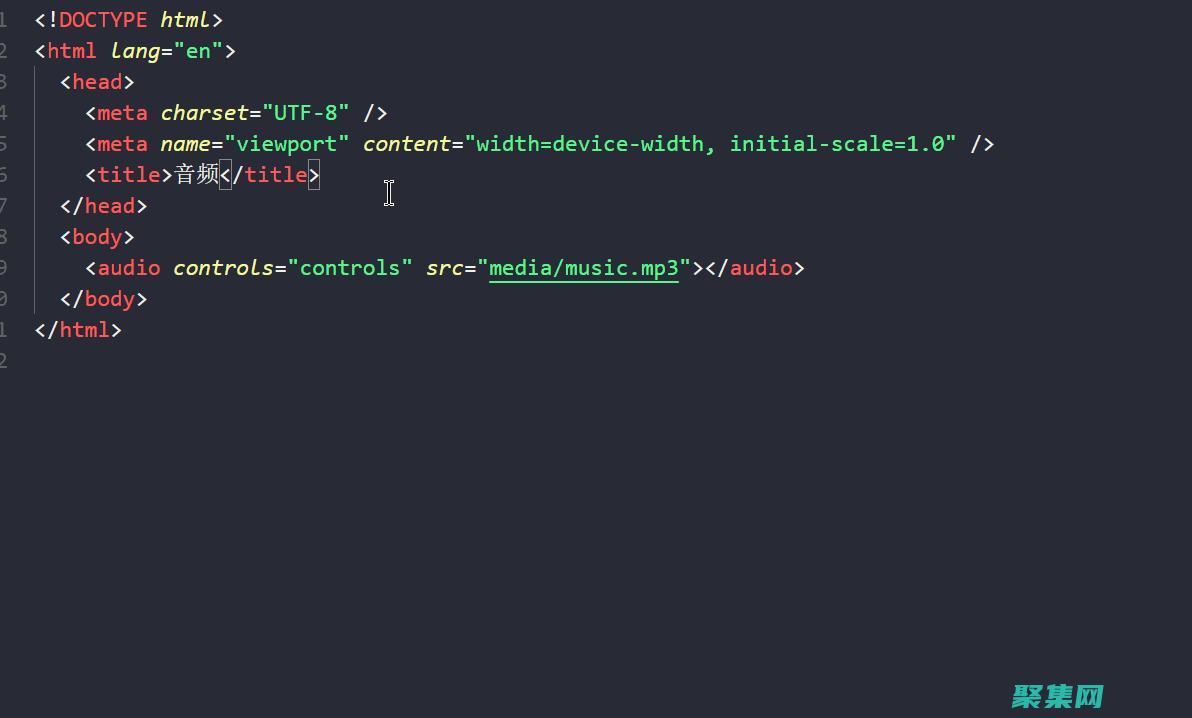
HTML5的新篇章 CSS3的革新力量 实例演示video标签支持Ogg, MPEG 4, WebM,通过src、width、height等属性实现多媒体展示。
audio标签支持Ogg, MP3, Wav,类似video标签的属性设置。
新表单元素与特性 渐变与形状 网页存储与应用 多线程与离线功能 HTML5新API CSS3进阶 布局与动画 总结通过本文的深入解析,相信你对HTML5和CSS3有了更深的理解。 无论是在语义化的构建、多媒体优化,还是在交互体验和性能提升上,它们都是不可或缺的开发伙伴。 继续探索,你的网页设计将跃然纸上。
下面小编给大家分享一下前端开发的学习路线一、HTML5+CSS3:HTML5和CSS3是通往Web工程师路上必须学会的基本内容,包括HTML5语法及使用技巧、HTML5常用标签、CSS语法及使用技巧、DIV+CSS布局方式、常见网页布局模式等等。 二、JS交互设计:JS交互技术可以赋予页面一个动态的效果展示,提升用户的浏览体验,包括JavaScript基本语法、DOM的各种操作、DOM编程、JavaScript常见兼容性方案、jQuery等等。 三、Node开发不仅仅是一个框架,它是一个完整的JavaScript环境,配备了开发人员可能需要的开发工具。 所以学好Node是在打通前后端开发中需要掌握的技术。 这部分需要学习ES6的语法、兼容性、前端模块化开发、Webpack模块打包器、、JavaScript异步编程模型、模块化编程方式、Ajax数据交互等等。 四、前端框架:前端框架是Web开发人员需要熟练掌握的技能,并且在实际开发中是会被广泛应用的,需要学习Vue、React、Angular等框架、、Vue技术栈进行项目开发;掌握React技术栈、Webpack项目构建配置流程、Web项目的部署与发布等等。 五、小程序与APP开发:现在移动应用越来越受欢迎,掌握了小程序和APP开发技术可以增强自身竞争力,学习内容包括Canvas、小程序开发框架mpvue、ReactNative等 。
HTML5页面是一种基于HTML语言的新一代Web页面标准。 相比较于以往版本,HTML5页面具有更多的新特性和功能,如支持视频和音频播放、支持本地存储、支持离线应用等。 HTML5页面可以用来创建各种形式的网站和应用,从简单的博客网站到复杂的在线商店,都可以实现。
HTML5页面的设计师和开发者可以使用众多的工具和技术来创建出令人惊叹的web应用程序。 比如说,CSS3和JavaScript可以增加对页面的动画和交互性,而WebGL则可以使用3D图形和效果。 此外,HTML5页面还可以利用WebAPI扩展浏览器的能力,例如获取用户位置信息,调用摄像头和麦克风等。
HTML5页面的一个优势是它可以跨平台使用,支持多种不同类型的设备和浏览器,从桌面电脑到移动设备,从Chrome到Firefox,无论你使用哪种设备和浏览器,都可以使用HTML5页面。 HTML5的兼容性和可访问性也得到了越来越多的关注,这让HTML5成为了Web开发人员的首选。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/f44f713462068b484f06.html,复制请保留版权链接!

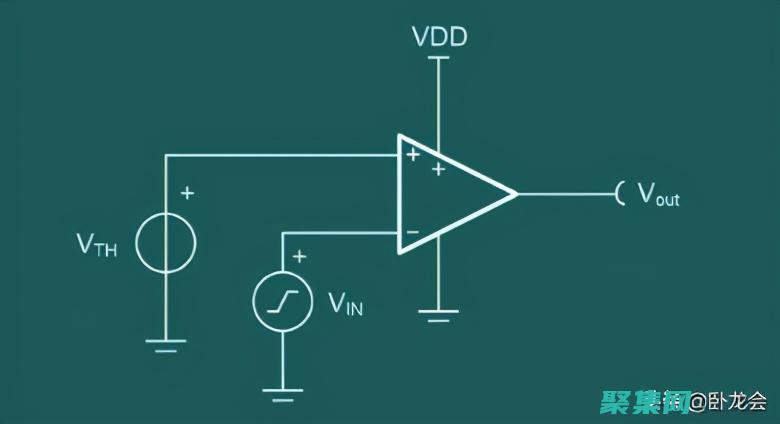
运算放大器,Op,Amp,是多功能模拟电路构建块,具有广泛的应用,它们被用于信号放大、滤波、比较、转换以及许多其他操作,目录简介基本原则运算放大器类型运算放大器电路故障排除资源简介运算放大器是一种高增益、差分放大器,具有两个输入端和一个输出端,当输入端之间的电压差为零时,输出端为零,当输入端之间的电压差非零时,输出端会放大该电压差,运...。
最新资讯 2024-09-30 13:59:12

引言Windows系统文件可能会因各种原因而损坏,这会导致系统不稳定、崩溃或其他问题,为了解决这些问题,Microsoft提供了一个名为SFCScannow的实用程序,它可以扫描系统文件并修复损坏的文件,什么是SFCScannow,SFCScannow是一个命令行工具,它使用Windows资源保护,WRP,来扫描并修复受保护的操作系统...。
互联网资讯 2024-09-25 22:24:26

简介正则表达式,regex,是一种强大的文本模式匹配语言,用于在文本中查找、替换或验证特定模式,它们广泛应用于各种领域,包括编程、文本处理、数据验证和自然语言处理,基础知识元字符正则表达式使用元字符来匹配特定字符或字符类,常见的元字符包括,匹配任何字符匹配前面的表达式零次或多次匹配前面的表达式一次或多次匹配前面的表达式零次或一次匹配方...。
互联网资讯 2024-09-16 16:26:53

he重写规则,请谨慎使用RewriteBase,结论RewriteBase指令是一个强大的工具,它可以帮助您灵活地管理网站的URL,通过了解如何使用RewriteBase,您可以创建干净、易于记住的URL,并改善网站的整体用户体验,...。
本站公告 2024-09-14 02:04:21

2高级Text函数除了这些常见函数外,Text函数库还提供了一些更高级的功能,translate,`translate,`函数使用给定的映射表将字符串中的特定字符翻译成不同的字符,语法如下,pythontext.translate,TABLE,DELETE=None,例如,python>,>,>,table=str.m...。
互联网资讯 2024-09-13 14:54:29

概念和基础数据库的概念和特点数据模型的概念和分类关系数据模型的基础概念实体联系模型,E,R模型,的基本概念数据库管理系统,DBMS,的功能数据库设计数据库设计过程概念设计,需求分析、E,R图绘制逻辑设计,关系模式转换物理设计,存储结构设计、索引设计数据库设计中的规范化规则数据库设计工具关系数据库的实现关系代数和关系演算的运算及其性质S...。
技术教程 2024-09-13 00:17:55

简介串口,也称为串行端口,是一种物理接口,用于在设备之间传输数据,串口通信是一种将数据从一个设备发送到另一个设备的通信方式,Java是一种流行的编程语言,可用于编写与串口设备通信的程序,先决条件在开始本教程之前,您需要满足以下先决条件,Java开发环境,JDK,串口设备USB转串口适配器,如果您的计算机没有串口,使用RxTx库配置串口...。
互联网资讯 2024-09-12 14:12:13

PHP168是新一代的高效、靈活且可擴展的编程語言,專為滿足現代應用程序的複雜需求而設計,它融合了多種流行語言的優點,例如PHP、Python和Java,提供了一個全面的平台,讓開發人員可以輕鬆創建和維護強大的軟體解決方案,PHP168的主要特徵高效,PHP168採用先進的編譯器技術,可以快速生成優化的代碼,從而提升應用程序的性能和響...。
最新资讯 2024-09-10 16:29:00

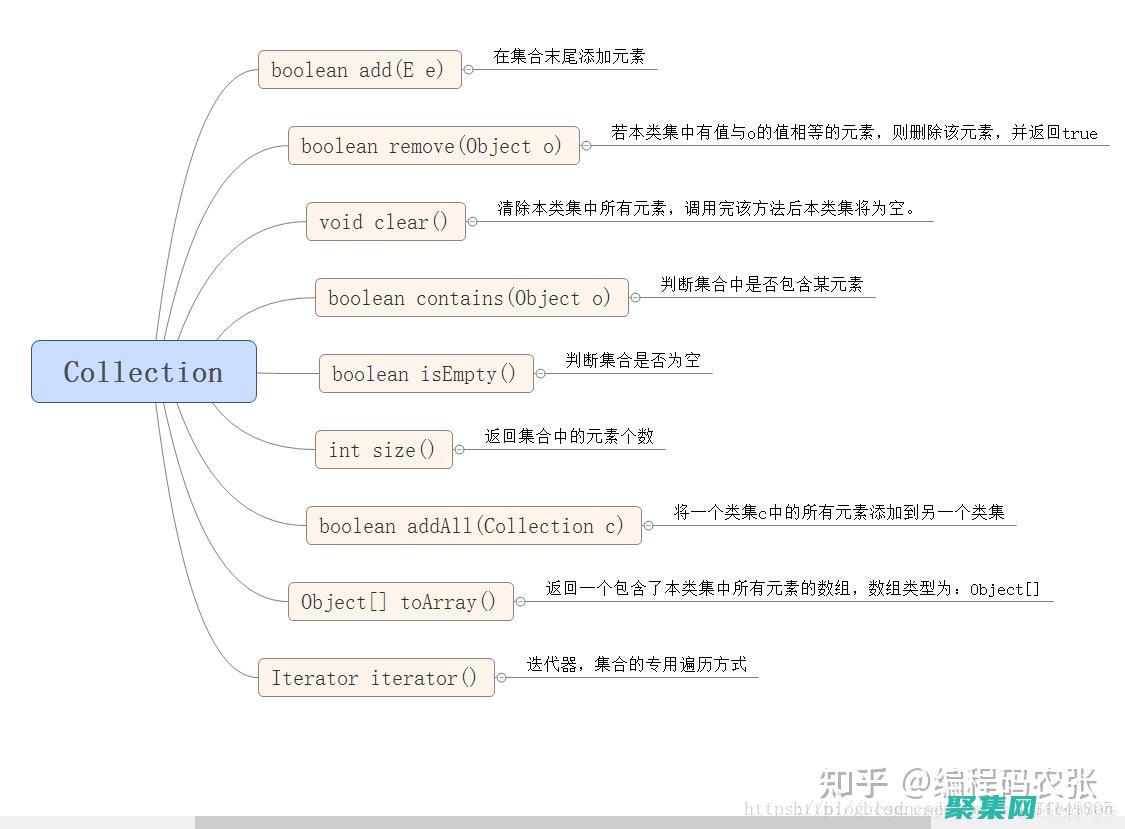
引言Java集合框架是一个全面的库,用于存储和操作数据集合,它提供了一系列接口和类,可以帮助开发人员有效地管理和处理数据,本教程将从基础知识出发,深入探讨Java集合框架,涵盖其核心概念、各种集合类型以及高级用法,集合概述集合是一个用于存储元素的容器,Java集合框架提供了几种不同的集合类型,每种类型都有自己的特点和用途,集合接口集合...。
技术教程 2024-09-08 08:58:28

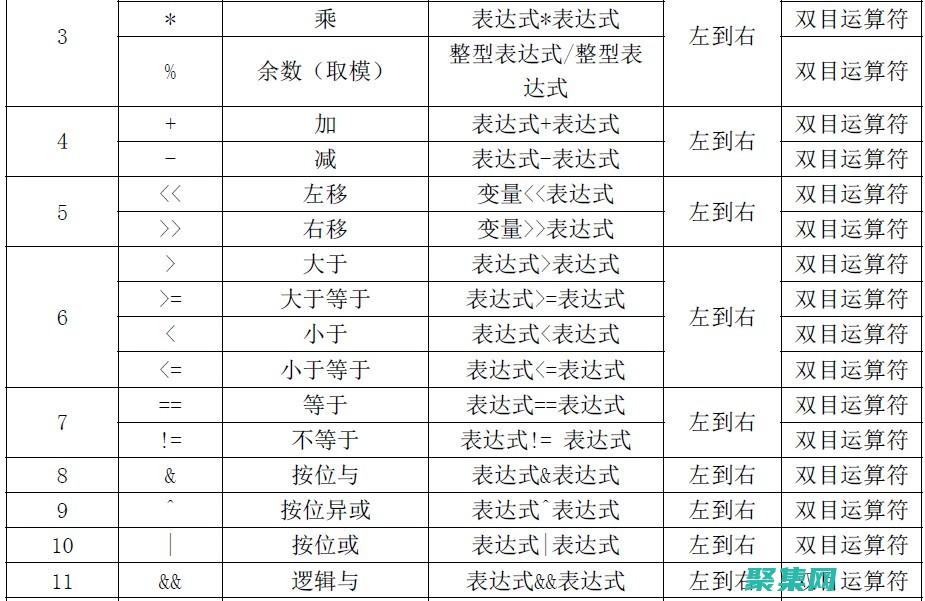
运算符和表达式的关系运算符和表达式是编程中不可或缺的组成部分,运算符是一个符号或一个关键字,表示要对一个或多个操作数进行的操作,表达式是由一个或多个运算符和操作数组成的结构,表示一个计算或操作,运算符和表达式之间有着密切的关系,运算符作用于操作数,产生一个结果,这个结果可以是一个值,也可以是另一个表达式,例如,在表达式`a,b`中,运...。
互联网资讯 2024-09-08 08:11:07

安装PHP是一项简单的任务,只需几个步骤即可完成,本指南将引导您在任何操作系统上轻松设置PHP,Windows下载PHP安装程序,单击此处下载适用于您Windows版本的最新PHP版本,运行安装程序,按照安装程序中的说明操作,接受许可协议并选择安装目录,检查安装,打开命令提示符并键入以下命令,php,v,您应该会看到安装的PHP...。
技术教程 2024-09-07 15:10:30

关于织梦织梦网站源码社区是一个活跃的在线社区,为织梦CMS开源框架的用户提供支持、协作和资源,织梦是一个流行的中文网站构建系统,以其易用性、定制性和强大的功能而闻名,社区的好处来自专家的技术支持,与其他织梦用户联系,解决问题,获得有关织梦功能的建议,协作和共享知识,通过论坛、讨论区和Wiki共享知识,与其他用户合作开发创新解决方案,获...。
技术教程 2024-09-05 13:49:38