文章编号:8243时间:2024-09-24人气:

菜单是网站的重要组成部分,它们允许用户轻松浏览你的内容。通过使用 CSS,你可以创建美观实用的菜单。本文将向你展示如何使用 CSS 设计迷人的菜单。
最基本的菜单是一个水平排列的链接列表。你可以使用以下 CSS 来创建:
ul.menu {background-color: f0f0f0;padding: 1em;margin-bottom: 1em;}ul.menu li {margin-right: 2em;font-weight: bold;}ul.menu a {color: 000;}ul.menu a:hover {color: f00;}
这将创建一个背景为浅灰色,具有黑色链接的水平菜单。链接在鼠标悬停时会变成红色。
下拉菜单允许你创建分层菜单。你可以使用以下 CSS 来创建:
.droPDOwn {position: relative;display: inline-block;}.dropdown-content {display: none;position: absolute;background-color: f0f0f0;padding: 1em;margin-top: 1em;z-index: 1;}.dropdown-content li {margin-bottom: 1em;}.dropdown-content a {color: 000;}.dropdown-content a:hover {color: f00;}.dropdown:hover .dropdown-content {display: block;}
这将创建一个带下拉菜单的子菜单。当用户将鼠标悬停在父级菜单项上时,下拉菜单将显示。

垂直菜单通常用于移动设备或窄屏幕。你可以使用以下 CSS 来创建:
ul.menu {background-color: f0f0f0;padding: 1em;margin-bottom: 1em;}ul.menu li {display: block;margin-bottom: 1em;font-weight: bold;}ul.menu a {color: 000;}ul.menu a:hover {color: f00;}
这将创建一个垂直菜单,其中链接垂直排列。链接在鼠标悬停时会变成红色。
响应式菜单会根据屏幕大小进行调整。你可以使用以下 CSS 来创建:
@media (max-width: 768px) {ul.menu {display: block;margin-bottom: 1em;}ul.menu li {display: block;margin-bottom: 1em;font-weight: bold;}ul.menu a {color: 000;}ul.menu a:hover {color: f00;}}
这将创建一个在较小屏幕上切换为垂直布局的响应式菜单。
以下是一些其他提示可以帮助你创建出色的菜单:

通过遵循这些提示,你可以创建美观实用的菜单,让你的网站用户轻松浏览你的内容。
内容声明:
1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违法信息,如您发现违法内容,请联系我们进行举报处理!
4、本文地址:http://www.jujiwang.com/article/f4532cedd16304c12e40.html,复制请保留版权链接!

引言菜单是网站导航的关键组成部分,它们允许用户轻松浏览您的网站并找到所需信息,使用CSS,层叠样式表,样式化菜单可以极大地改善其外观和可用性,最佳实践以下是创建用户友好型CSS菜单的最佳实践,1.使用语义HTML使用语义HTML元素,如``、``和``,来标记您的菜单,这有助于屏幕阅读器和其他辅助技术理解菜单的结构,2.定位清晰确保您...。
技术教程 2024-09-24 04:00:23

保应用程序的安全至关重要,可以防止数据泄露、恶意攻击和其他威胁,Angular提供了诸如跨站点脚本,XSS,、跨站点请求伪造,CSRF,和注入攻击等安全功能,结论通过遵循Angular最佳实践,你可以设计和开发健壮、可扩展且易于维护的应用程序,这些最佳实践可以帮助你提高开发效率、提高应用程序质量并确保出色的用户体验,...。
技术教程 2024-09-14 05:52:25

Java程序无法运行,答,请检查你的Java代码是否有语法错误,或者确认你已导入必要的包,问,微信版Java软件支持哪些Java版本,答,目前支持Java8和Java11,问,微信版Java软件是否可以访问本地文件,答,不可以,微信版Java软件只能访问微信小程序中提供的文件,结语微信版Java软件为微信用户提供了在微信中运行Java...。
互联网资讯 2024-09-13 10:59:30

数据库加密是一种将数据库中的数据进行加密以保护其免受未经授权访问的技术,即使攻击者能够获得数据,加密数据库数据也会使他们无法读取它,加密数据库数据的优点防止未经授权的访问保护敏感数据符合法规要求提高数据安全性降低数据泄露风险加密数据库数据的方法有多种加密数据库数据的方法,包括,列加密,将每个数据库列中的数据单独加密,行加密,将数据库中...。
互联网资讯 2024-09-12 21:21:34

在本指南中,我们将引导您逐步获取Java虚拟机,JVM,所需的一切,包括JDK、JRE和环境变量设置,步骤1,安装Java开发工具包,JDK,转到OracleJava下载页面,https,www.oracle.com,java,technologies,javase,javase,jdk,downloads.html下载适用于您操...。
技术教程 2024-09-12 03:26:01

在瞬息万变的电子商务市场中,企业必须和部署周期,在高并发环境中的应用在电子商务场景中,例如限时抢购或大促活动,经常会遇到高并发访问,Java商城的高并发能力至关重要,因为它可以,限制库存扣减,通过使用分布式锁机制,Java商城可以确保在高并发环境中限制商品的库存扣减,防止超卖,队列化请求,当并发访问量过大时,Java商城可以将请求队列...。
互联网资讯 2024-09-11 23:52:52

定期备份数据对于个人隐私至关重要,数据备份是将重要数据复制到另一个位置或设备的过程,以便在原始数据丢失、损坏或被盗的情况下进行恢复,定期备份数据有助于确保您的个人信息和文件免受意外事件或恶意攻击的影响,备份数据的好处定期备份数据有很多好处,包括,保护个人隐私,数据备份可以保护您的个人信息,例如财务数据、医疗记录和照片,免受数据丢失或泄...。
互联网资讯 2024-09-11 13:31:31

自学编程是一个令人兴奋但具有挑战性的旅程,通过正确的资源和技巧,任何人都可以掌握这项宝贵的技能,设定明确的目标在开始学习之前,明确你的目标至关重要,你希望成为一名软件工程师、数据科学家还是机器学习专家,确定你的目标将帮助你集中精力,选择相关的课程和资源,选择合适的语言选择一种适合你目标的编程语言,对于初学者,Python、Java和J...。
技术教程 2024-09-10 18:24:20

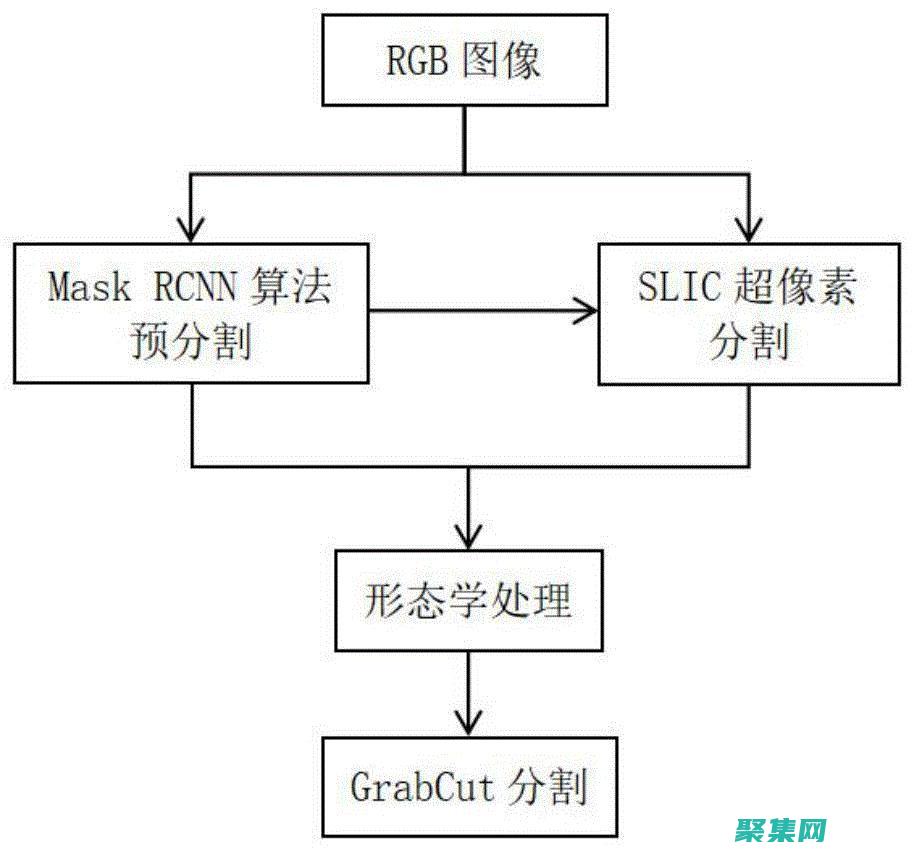
图像分割是计算机视觉中一项基本且富有挑战性的任务,它涉及将图像中的像素划分成有意义的区域或对象,这项任务在许多应用中至关重要,例如对象识别、场景理解和医学成像,挑战图像分割面临着许多挑战,包括,光线变化,图像中的光线条件会显着影响像素的亮度和颜色,从而使分割变得困难,遮挡,当一个对象被另一个对象遮挡时,分割算法可能难以确定遮挡部分的像...。
最新资讯 2024-09-10 09:44:51

Java是一种面向对象的编程语言,非常适合开发游戏,它提供了丰富的库和框架,可以大大简化游戏开发过程,如果你想学习Java编程,那么编写一个小游戏是一个很好的起点,如何编写一个Java小游戏要编写一个Java小游戏,你需要以下步骤,创建一个新的Java项目,添加一个游戏类,该类将包含游戏逻辑,添加一个图形类,该类将处理游戏图形,添加一...。
本站公告 2024-09-09 15:48:19

引言本报告介绍了在网络编程课程中完成的两个实践项目,构建一个聊天室和开发一个HTTP服务器,这些项目旨在帮助学生深入理解网络编程的基本原理和实践,项目1,构建聊天室目标了解客户端,服务器网络编程模型使用TCP套接字进行通信设计和实现聊天室协议实施聊天室是由两个组件组成的,一个服务器和多个客户端,服务器负责管理聊天室,并协调客户端之间的...。
最新资讯 2024-09-07 07:11:02

您是否厌倦了单调乏味的网站,是否想要让您的网站脱颖而出,吸引更多访问者,如果是,那么您需要使用JavaScript特效,JavaScript特效是一种可添加到网站中的代码,用于创建动态和交互式效果,它们可以用于各种目的,例如,创建动画添加交互式菜单显示图像和其他内容的滑块创建表单验证最好的部分是,有许多免费的JavaScript特效可...。
互联网资讯 2024-09-05 11:15:56