seo综合信息
SEO信息 百度来访IP:- | 移动端来访IP:- | 出站链接:1 | 站内链接:1 IP网速: IP地址:121.4.101.67 [中国上海上海 腾讯云] | 网速:954毫秒 ALEXA排名 世界排名:- | 预估IP:- | 预估PV:- 备案信息 京ICP备16036446号 | 名称:嘉口福(北京)科技有限公司 | 已创建:5年8个月24天
收录 百度 360 搜狗 谷歌 查询 0 0 0 0
电脑关键词 手机关键词 页面友好 首页位置 索引 近期收录 0 1 电脑端优秀 - 0 0
协议类型HTTP/1.1 200 OK 页面类型text/html; charset=UTF-8 服务器类型nginx 是否压缩是 原网页大小19641 压缩后大小5552 压缩比71.73%
网站快照菜 单 码 A I 数 字 菜 单 二 维 码 助 手 功 能 特 点 扫 码 演 示 联 系 我 们 登 录 注 册 在 线 动 态 A I 数 字 菜 单 安 全 、 快 捷 、 非 接 触 , 以 数 字 方 式 呈 现 菜 单 价 目 表 , 永 远 在 线 , 实 时 更 新 ! 码 上 免 费 制 作 为 什 么 选 择 菜 单 码 二 维 码 菜 单 数 字 平 台 菜 单 码 平 台 将 帮 助 您 创 建 和 管 理 电 子 菜 单 , 智 能 手 机 扫 一 扫 看 菜 单 , 获 得 反 馈 并 增 加 销 售 额 ! 增 加 客 户 体 验 , 在 线 设 计 修 改 菜 单 更 快 捷 , 扫 码 看 菜 单 , 意 见 反 馈 。 提 供 美 食 餐 厅 、 咖 啡 厅 、 酒 吧 、 酒 店 旅 游 、 电 影 票 、 家 居 装 修 、 美 容 美 发 、 运 动 健 身 等 本 地 生 活 服 务 的 非 接 触 数 字 菜 单 价 目 表 。 永 远 在 线 , 随 时 设 计 调 整 菜 单 , 开 展 业 务 和 营 销 活 动 。 在 线 非 接 触 数 字 菜 单 用 途 : 降 低 菜 单 成 本 , 随 时 调 整 产 品 价 格 , 非 接 触 更 安 全 电 子 菜 单 生 成 器 , 网 上 修 改 电 子 菜 单 比 修 改 实 体 菜 单 更 快 捷 使 用 电 子 菜 单 减 少 因 打 印 实 体 菜 单 而 产 生 的 费 用 电 子 数 字 餐 牌 , 数 字 标 牌 , 数 字 标 签 比 P D F 更 好 的 选 择 营 销 资 料 传 单 打 印 纸 质 菜 单 , 一 键 生 成 下 载 无 需 下 载 任 何 应 用 程 序 或 软 件 即 可 查 看 或 编 辑 顾 客 隐 私 数 据 不 收 集 , 暂 不 支 持 下 单 支 付 功 能 提 供 语 音 对 话 式 智 能 美 食 顾 问 一 个 懂 你 的 A I 数 字 健 康 生 活 助 手 分 享 转 发 朋 友 圈 海 报 扫 码 看 菜 单 扫 码 电 子 菜 单 , 随 时 随 地 完 善 和 调 整 菜 单 价 格 表 可 以 根 据 季 节 、 天 气 或 事 件 进 行 调 整 菜 单 每 日 菜 单 , 实 时 更 新 价 格 非 接 触 式 菜 单 价 目 表 不 收 集 客 户 隐 私 数 据 。 增 加 客 户 体 验 和 节 省 成 本 多 语 言 菜 单 呈 现 扫 码 电 子 菜 单 丰 富 的 营 销 功 能 扫 码 反 馈 和 建 议 倾 听 客 户 是 2 1 世 纪 最 有 价 值 的 事 情 。 接 受 服 务 不 足 留 言 反 馈 二 维 码 与 消 费 者 互 动 , 关 心 消 费 者 的 声 音 不 断 增 加 客 户 体 验 不 断 改 进 , 不 断 进 步 菜 单 是 商 家 的 品 牌 表 达 智 能 A I 美 食 家 美 好 生 活 A I 助 手 不 收 集 顾 客 隐 私 数 据 扫 码 看 菜 单 演 示 扫 码 电 子 菜 单 , 只 需 打 开 微 信 、 百 度 扫 码 二 维 码 即 可 ! 码 上 创 建 菜 单 功 能 特 点 保 持 简 单 , 快 捷 和 智 能 A I 。 易 于 使 用 任 何 人 都 可 以 做 到 ! 基 本 的 会 电 脑 技 能 足 以 使 用 菜 单 码 。 不 需 要 设 计 师 正 版 保 障 商 用 无 忧 , 专 业 设 计 师 模 版 设 计 。 提 供 多 种 模 板 , 您 可 以 轻 松 自 定 义 和 编 辑 。 品 牌 添 加 徽 标 、 选 择 字 体 并 上 传 照 片 — — 这 些 是 令 人 惊 叹 的 菜 单 的 重 要 组 成 部 分 。 您 在 社 交 媒 体 上 的 菜 单 现 在 是 吸 引 更 多 客 户 的 时 候 了 。 在 社 交 媒 体 上 分 享 您 的 菜 单 并 让 他 们 看 到 。 节 省 印 刷 成 本 使 用 菜 单 码 , 只 需 扫 码 一 下 即 可 浏 览 商 家 菜 单 。 更 新 是 实 时 的 菜 单 码 可 随 意 填 写 中 文 繁 体 英 文 等 多 语 言 内 容 , 实 时 调 整 菜 单 项 和 价 格 。 非 接 触 式 体 验 扫 码 电 子 菜 单 , 可 以 随 时 随 地 访 问 菜 单 。 一 站 式 打 印 解 决 方 案 我 们 为 您 提 供 复 杂 的 设 计 解 决 方 案 。 菜 单 码 中 文 、 菜 单 码 英 文 、 价 目 表 、 传 单 、 酒 单 、 酒 吧 等 等 菜 单 — — 现 在 您 可 以 在 几 分 钟 内 创 建 。 轻 松 创 建 免 费 的 A I 数 字 菜 单 几 秒 钟 内 创 建 和 调 整 菜 单 和 价 格 表 , 告 别 纸 质 菜 单 , 扫 码 电 子 菜 单 。 免 费 开 始 菜 单 码 轻 松 创 建 免 费 的 A I 数 字 菜 单 , 以 数 字 方 式 显 示 您 的 菜 单 , 永 远 在 线 , 随 时 更 新 ! 联 系 联 系 我 们 功 能 特 点 服 务 服 务 条 款 隐 私 政 策 常 见 问 题 美 食 常 识 意 见 反 馈 二 维 码 菜 单 码 安 全 吗 菜 单 码 A I 美 食 顾 问 品 味 行 关 注 我 们 获 取 最 新 消 息 C o p y r i g h t @ 2 0 2 4 c a i d a n m a . c o m , A l l r i g h t s r e s e r v e d . 京 I C P 备 1 6 0 3 6 4 4 6 号 6 什 么 是 数 字 菜 单 二 维 码 ? 二 维 码 价 格 制 作 减 肥 和 改 善 健 康 制 作 二 维 码 菜 单 时 的 5 个 非 常 重 要 的 提 示 粤 菜 菜 单 风 味 菜 单 标 签 上 的 卡 路 里 卡 路 里 是 什 么 ? 为 什 么 如 此 重 要 ? 牛 油 果 好 吃 吗 ? 怎 么 吃 ? 增 重 高 热 量 1 5 种 食 物 【 饮 食 小 贴 士 】 多 吃 纤 维 【 饮 食 小 贴 士 】 添 加 糖 奶 酪 的 营 养 可 可 产 品 巧 克 力 的 营 养 自 然 增 强 身 体 免 疫 力 的 六 种 方 法 柚 子 含 有 哪 些 营 养 成 分 与 营 养 价 值 ? 香 蕉 含 有 哪 些 营 养 成 分 与 营 养 价 值 ? 吃 什 么 食 物 防 辐 射 ?
站点概括关于www.caidanma.com说明:
www.caidanma.com由网友主动性提交被聚集网整理收录的,聚集网仅提供www.caidanma.com的基础信息并免费向大众网友展示,www.caidanma.com的是IP地址:121.4.101.67 [中国上海上海 腾讯云],www.caidanma.com的百度权重为0、百度手机权重为0、百度收录为0条、360收录为0条、搜狗收录为0条、谷歌收录为0条、百度来访流量大约在-之间、百度手机端来访流量大约在-之间、www.caidanma.com的备案号是京ICP备16036446号、备案人叫嘉口福(北京)科技有限公司、被百度收录的关键词有0个、手机端关键词有1个、该站点迄今为止已经创建5年8个月24天。
内容声明:1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违规信息,如您发现违规内容,请联系我们进行清除处理!
4、本文地址:http://www.jujiwang.com/links/e81f87f0c962ee862b20.html,复制请保留版权链接!
礼享通
河南天磷肥业有限公司成立于2014年4月,是邓州市招商引资项目,本公司总投资人民币9000余万元,占地120亩,现有复合肥生产线两条,年设计生产能力30万吨。
有图网是一个免费的素材网,用优质的图片、符号、模板、色彩、图形、字体、样机素材为创作者的灵感增添姿色和乐趣,从而让您的想法突破!
润乾 - 高性价比报表工具 | 高性能大数据计算 | 一键式自动建模
润乾软件始终秉承“创新技术推动应用进步”的理念,不断发明新的理论和产品,为企业级用户提供高效便捷的数据产品。目前产品有集算器(创新的数据计算引擎),润乾报表(报表工具的开创品牌)、计算表(桌面数据分析工具),未来会有数据仓库、云数据库、数据挖掘等产品发布。
永海黑茶网(www.rtnpzs.cn)提供黑茶最新资讯、黑茶文化、黑茶历史等
多利隆人造草坪集团是人造草坪、人工草坪、地弹坪、免充砂草坪、幼儿园草坪、足球场草坪的专业生产厂家,人造草坪国家标准起草单位、人造草坪新国标认证企业,产品遍布全球各地,服务全世界60多个国家和地区。
北京网站建设公司_企业网站制作费用价格_高端网站设计 - 信达互联专业手机网页设计公司
信达互联北京网站制作公司是由经验丰富的网络工程师组成.公司专注于北京网站建设,北京网站制作,北京网站设计,北京网站开发,北京网站设计制作,北京网页制作等各类互联网服务.公司致力成为业内最专业的网站制作公司.
公司拥有二十条拉管生产线,年产石英玻璃管(棒)3000-3500吨。主要品种有Φ2.5-300mm透明石英玻璃管、滤紫外线、无臭氧(UV)系列、各种颜色石英玻璃管、脱羟石英玻璃管、石英棒及石英管(片)、石英坩锅等各种异型加工。真空脱羟炉7台,年处理能力2000吨。各种热加工车床近百台、加工中心及数控车床二十余台。

可以通过第三方建立个人网站,步骤如下,第一步,网络搜索,自助建站,,选择你想要的自助建站网站,第二步,个人网站的申请注册,选择网站右上方的,免费注册,选项,第三步,进入注册页面,完成个人网站的账号注册,并选择网站的用途,第四步,完成好个人网站的账号注册后,此时已经具备了网站域名和网站空间,自助建站平台附送,,在自助建站平台上选择好自己...。
技术教程 2024-09-02 04:23:26

```HTML在当今竞争激烈的数字环境中,提供无缝的用户体验至关重要,广告是一项不可忽视的重要收入来源,但它也可能会影响网站的加载速度和美观性,从而损害用户体验,漂浮广告代码提供了一种巧妙的解决方案,它平衡了广告带来的转化潜力和用户的满意度,什么是漂浮广告代码,漂浮广告代码是一种显示广告的动态方法,这些广告会,漂浮,在网站页面上,而不...。
本站公告 2024-09-06 07:23:13

Java运行时环境,JRE,是Java虚拟机,JVM,、Java类库和支持文件集合,用于在特定计算机平台上运行Java程序,JDK是JRE的超集,它还包括编译器、调试器和文档等开发工具,了解JDK的工作原理至关重要,以便我们可以编写和优化高效且可靠的Java应用程序,JVM,Java虚拟机JVM是JDK中最重要的一部分,它是一个软件组...。
最新资讯 2024-09-08 08:41:23

前言欢迎来到C语言初学者的免费下载指南!本指南旨在为那些希望在家自学C语言基础知识的任何人提供资源,无论你是编程新手还是有其他编程语言经验的人,本指南都将引导你完成获取必要资源和学习C语言所需的步骤,下载C语言编译器学习C语言的第一步是下载并安装一个编译器,编译器是一个将C语言代码转换为机器可以理解的代码的程序,对于初学者来说,有几个...。
最新资讯 2024-09-08 11:30:03

QQ音乐是一款在中国流行的音乐流媒体服务,它提供了广泛的音乐库和定制功能,利用QQ音乐代码,您可以进一步增强音乐播放器,实现个性化设置,自定义播放列表QQ音乐代码使您可以创建和管理自定义播放列表,轻松整理您的音乐收藏,以下代码可用于创建播放列表,创建播放列表functioncreatePlaylist,varplaylist=ne...。
本站公告 2024-09-09 16:33:47

人脸识别是一种人工智能技术,可以识别和验证人类面孔,它广泛应用于安全、执法、金融和医疗等各个领域,Java中的人脸识别Java是一种强大的编程语言,提供了一系列适用于人脸识别的库和框架,以下是Java中最常用的一些库,OpenCV,一个开源库,提供广泛的计算机视觉功能,包括人脸识别,Face,一个商业库,提供基于云的高级人脸识别功...。
最新资讯 2024-09-09 21:54:37

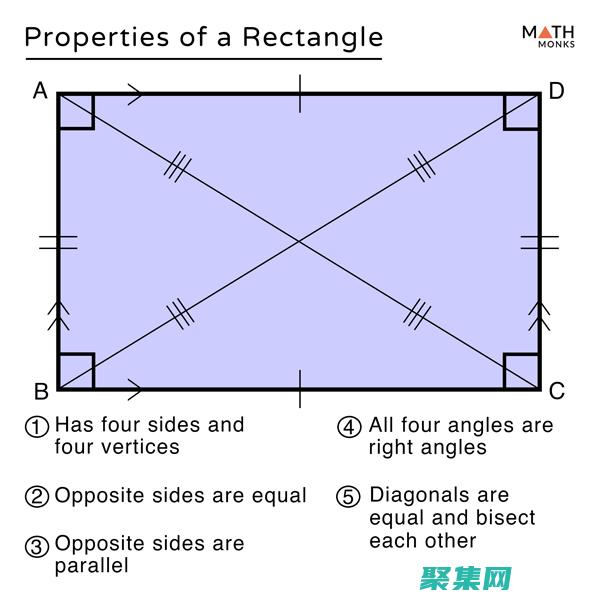
引言矩形函数是一个强大的几何工具,在Python中被广泛使用,除了它的基础用法外,该函数还蕴藏着许多创造性应用,远远超出了简单的矩形绘制,超越基础用法1.创建多边形Rectangle函数不仅仅可以创建矩形,通过调整宽度和高度参数,可以创建各种多边形,例如三角形、平行四边形和梯形,pythonimportmatplotlib.pyplo...。
本站公告 2024-09-10 20:11:58

003e时间戳的局限性时区转换,如果未明确指定时区,时间戳可能无法准确反映特定位置的时间,闰秒,由于闰秒的存在,历元时间和UTC之间会有一些小的差异,32位整数限制,32位系统上的Unix时间戳会在2038年1月19日03,14,07,UTC,溢出,结论时间戳是捕捉时间的本质的有力工具,它们在各种应用中都有着广泛的用途,从记录事件到比...。
技术教程 2024-09-14 09:06:37

003e使用响应式设计推广您的网站一旦您创建了一个具有专业外观的网站并优化了SEO,下一步就是推广您的网站,有许多不同的方法来推广您的网站,包括,社交媒体内容营销电子邮件营销付费广告持续更新和改进您的网站您的网站是一个持续进行的工作,您需要定期更新和改进您的网站,以确保它是最新的并且仍然符合您的业务目标,以下是一些持续更新和改进网站的...。
最新资讯 2024-09-14 10:16:04

简介文本分词是自然语言处理,NLP,中一项基本任务,它涉及将一段文本分解为更小的语义单位,称为词元,词元可以是单词、短语或符号,它们共同构成文本的含义,文本分词对于各种NLP应用至关重要,包括文本挖掘、信息检索、机器翻译和问答系统,JSSplit,一个高效的JavaScript文本分词引擎JSSplit是一个轻量级、高效的JavaSc...。
最新资讯 2024-09-15 08:44:07

状态管理状态管理是React开发中的一个重要方面,它使我们能够跟踪和管理UI组件的状态,以下是React中状态管理的一些常见技术,本地状态,可以使用useState钩子来管理组件的本地状态,本地状态只能由组件本身访问,Redux,Redux是一个状态管理库,它提供了全局状态管理、单一事实来源以及可预测的状态更新,Redux适用于大型、...。
本站公告 2024-09-16 13:01:30

在响应式设计中,line,height是一个至关重要的CSS属性,它决定了文本行之间的垂直间距,正确设置line,height可以确保在不同设备和屏幕尺寸上始终提供一致的文本体验,提升可读性和视觉美观度,line,height的作用line,height属性指定文本行之间的距离,包括文本内容和行间距,它可以接受以下单位,em、rem、...。
最新资讯 2024-09-16 20:57:21