seo综合信息
SEO信息 百度来访IP:- | 移动端来访IP:- | 出站链接:22 | 站内链接:41 IP网速: IP地址:211.149.241.227 [中国四川绵阳 电信] | 网速:24毫秒 ALEXA排名 世界排名:- | 预估IP:- | 预估PV:- 备案信息 皖ICP备16004201号 | 名称:安徽鑫洲网络科技有限公司 | 已创建:8年8个月10天
收录 百度 360 搜狗 谷歌 查询 0 0 0 0
电脑关键词 手机关键词 页面友好 首页位置 索引 近期收录 0 0 电脑端优秀 - 0 0
协议类型HTTP/1.1 200 OK 页面类型text/html; Charset=gb2312 服务器类型wts/1.7.4 是否压缩是 原网页大小36395 压缩后大小6915 压缩比81%
网站快照电 商 设 计 | 网 站 制 作 | 安 徽 鑫 洲 网 络 科 技 有 限 公 司 【 官 网 】 您 好 , 欢 迎 光 临 安 徽 鑫 洲 网 络 科 技 有 限 公 司 ! 支 付 方 式 咨 询 电 话 : 1 5 8 5 5 6 1 9 6 9 1 首 页 关 于 我 们 网 站 建 设 阿 里 巴 巴 网 店 装 修 拍 摄 制 作 监 控 安 防 新 闻 动 态 客 户 案 例 联 系 我 们 安 徽 鑫 洲 网 络 科 技 有 限 公 司 是 由 一 群 年 轻 、 有 活 力 、 技 术 精 湛 的 精 英 组 成 , 是 一 家 专 业 从 事 网 站 建 设 、 推 广 , 域 名 注 册 , 阿 里 巴 巴 、 淘 宝 、 拼 多 多 、 京 东 、 抖 音 等 各 种 电 商 平 台 店 铺 装 修 , 电 商 产 品 拍 摄 制 作 、 电 商 视 频 摄 制 等 业 务 运 营 服 务 商 。 我 们 以 专 业 、 专 注 、 专 心 为 工 作 原 则 , 以 客 户 满 意 为 市 场 导 向 , 以 不 断 创 新 为 宗 旨 , 以 汇 科 技 能 量 、 创 智 慧 人 生 为 使 命 , 以 与 时 俱 进 为 企 业 的 核 心 价 值 观 , 将 营 销 服 务 和 信 息 化 技 术 密 切 结 合 , 为 客 户 提 供 优 质 、 专 业 的 网 络 科 技 综 合 服 务 。 我 们 倾 心 致 力 于 企 事 业 单 位 网 站 建 设 、 企 业 网 络 宣 传 和 电 子 商 务 的 应 用 及 推 广 , 力 争 让 客 户 走 进 “ 互 联 网 + ” 时 代 。 鑫 洲 网 络 科 技 始 终 以 客 户 需 求 为 市 场 发 展 方 向 , 及 时 汲 取 客 户 之 宝 贵 意 见 , 不 断 完 善 自 我 、 统 筹 规 划 ; 不 断 总 结 与 探 索 , 推 陈 出 新 、 未 雨 绸 缪 、 高 瞻 远 瞩 , 把 “ 发 展 是 硬 道 理 ” 作 为 导 航 。 同 时 , … . . . . . . 【 详 情 点 击 】 专 业 我 们 以 专 业 的 技 术 为 您 打 造 网 络 营 销 平 台 质 量 只 有 不 完 美 的 产 品 , 没 有 挑 剔 的 客 户 服 务 合 作 共 赢 , 服 务 为 本 ; 优 质 服 务 , 诚 信 为 本 品 质 品 质 第 一 , 客 户 至 上 ; 团 结 拼 搏 , 赢 得 口 碑 团 队 以 人 才 和 技 术 为 基 础 , 创 造 最 具 凝 聚 力 的 战 队 专 注 专 注 细 节 , 追 求 卓 越 , 力 争 完 美 实 力 与 客 户 风 雨 同 舟 共 同 见 证 感 恩 感 恩 所 有 客 户 , 一 路 上 有 你 ! 鑫 洲 一 直 在 路 上 桐 城 电 商 产 品 拍 摄 设 计 制 作 : 鑫 洲 网 络 科 … 2 0 2 4 . 0 9 . 0 9 2 0 2 4 , 鑫 洲 继 续 努 力 ! 奋 进 新 征 程 … … 2 0 2 4 . 0 2 . 2 0 安 徽 鑫 洲 网 络 科 技 祝 大 家 新 年 快 乐 ! 2 0 2 2 . 0 1 . 2 1 鑫 洲 网 络 科 技 , 打 造 电 商 视 觉 2 0 2 1 . 0 6 . 2 6 安 徽 鑫 洲 网 络 科 技 有 限 公 司 祝 大 家 新 年 快 … 2 0 2 1 . 0 1 . 3 1 鑫 洲 电 商 为 您 解 析 阿 里 认 证 的 几 个 问 题 2 0 2 4 . 0 9 . 1 1 通 常 人 们 所 说 的 电 商 是 指 哪 些 范 畴 ? 2 0 2 4 . 0 1 . 0 9 摄 影 的 学 问 很 多 , 分 享 几 种 光 线 的 运 用 2 0 2 1 . 0 4 . 1 3 什 么 是 电 商 ? 做 电 商 的 优 势 有 哪 些 ? 2 0 2 0 . 0 4 . 0 7 关 于 阿 里 巴 巴 中 国 站 免 费 会 员 实 名 认 证 相 … 2 0 1 9 . 0 8 . 0 6 安 徽 鑫 洲 为 您 讲 解 阿 里 商 品 标 题 优 化 的 技 … 2 0 2 4 . 0 9 . 1 2 网 店 的 主 图 和 详 情 页 应 该 如 何 制 作 ? 2 0 2 4 . 0 1 . 1 0 要 知 晓 哪 些 词 是 违 禁 词 哦 2 0 2 0 . 0 4 . 0 7 搜 索 引 擎 推 广 十 大 要 素 2 0 1 8 . 0 3 . 2 6 企 业 为 什 么 要 做 微 信 营 销 ? 2 0 1 7 . 0 7 . 1 0 地 址 : 桐 城 市 文 昌 街 道 石 河 村 朱 闸 组 1 9 号 ( 中 博 时 光 对 面 ) 电 话 : 0 5 5 6 6 6 6 1 6 6 8 手 机 : 1 5 8 5 5 6 1 9 6 9 1 1 8 1 5 5 6 7 9 6 9 1 Q Q : 4 6 9 8 3 1 5 4 1 网 址 : w w w . a h x i n z h o u . c o m 公 司 名 称 : 安 徽 鑫 洲 网 络 科 技 有 限 公 司 鑫 洲 在 线 售 前 咨 询 售 后 咨 询 咨 询 电 话 扫 一 扫 加 微 信 版 权 所 有 : 安 徽 鑫 洲 网 络 科 技 有 限 公 司 公 司 地 址 : 桐 城 市 文 昌 街 道 石 河 村 朱 闸 组 1 9 号 ( 中 博 时 光 对 面 ) 2 4 小 时 服 务 热 线 : 1 5 8 5 5 6 1 9 6 9 1 客 服 电 话 : 0 5 5 6 6 6 6 1 6 6 8 1 8 1 5 5 6 7 9 6 9 1 网 址 : w w w . a h x i n z h o u . c o m 备 案 号 : 皖 I C P 备 1 6 0 0 4 2 0 1 号 皖 公 网 安 备 3 4 0 8 8 1 0 2 0 0 0 1 7 3 号 首 页 | 关 于 我 们 | 网 站 建 设 | 阿 里 巴 巴 | 网 店 装 修 | 拍 摄 制 作 | 监 控 安 防 | 新 闻 动 态 | 客 户 案 例 | 联 系 我 们
站点概括关于www.ahxinzhou.com说明:
www.ahxinzhou.com由网友主动性提交被聚集网整理收录的,聚集网仅提供www.ahxinzhou.com的基础信息并免费向大众网友展示,www.ahxinzhou.com的是IP地址:211.149.241.227 [中国四川绵阳 电信],www.ahxinzhou.com的百度权重为0、百度手机权重为0、百度收录为0条、360收录为0条、搜狗收录为0条、谷歌收录为0条、百度来访流量大约在-之间、百度手机端来访流量大约在-之间、www.ahxinzhou.com的备案号是皖ICP备16004201号、备案人叫安徽鑫洲网络科技有限公司、被百度收录的关键词有0个、手机端关键词有0个、该站点迄今为止已经创建8年8个月10天。
内容声明:1、本站收录的内容来源于大数据收集,版权归原网站所有!
2、本站收录的内容若侵害到您的利益,请联系我们进行删除处理!
3、本站不接受违规信息,如您发现违规内容,请联系我们进行清除处理!
4、本文地址:http://www.jujiwang.com/links/f65bde4c245b64a554ef.html,复制请保留版权链接!
室内淘气堡价格-儿童游乐场-儿童大型蹦床-户外健身器材-成都组合滑梯-贵阳/昆明/海洋球厂家
成都孩乐堡游乐设备有限公司【咨询电话:134-0867-1661】专业集儿童淘气堡设备,儿童蹦床,海洋球,儿童组合滑梯,儿童游乐场的研发、生产、销售儿童游乐设备的室内淘气堡厂家.
石家庄系统开发公司_石家庄系统开发_石家庄系统开发定制开发外包公司报价价格电话哪家好排行-推荐飞数科技
石家庄系统开发公司,石家庄系统开发,石家庄系统定制开发,石家庄系统开发价格,石家庄系统开发公司电话,石家庄系统开发公司报价,石家庄系统开发公司哪家好,石家庄系统开发公司排行,石家庄系统开发软件,石家庄定制开发系统公司,石家庄定制开发系统价格,石家庄开发系统哪家好,石家庄开发系统排行,石家庄系统开发外包公司,售后无忧!石家庄系统开发专注石家庄软件外包开发公司-飞数科技擅长于各种安卓APP,IOS应用软件小程序开发,UI,研发,1对1服务。咨询电话:15531155868
真实用户,可根据用户购物行为,职业属性,兴趣偏好,行业特色定向投放,高效回收问卷.真实用户,满足多场景问卷调查需求.
AAA云 - 可长期用免费云主机,试用云主机,天付云主机,云服务器
AAA云(成都创云信息技术有限公司)专注于云服务,提供可长期使用免费云主机(免费VPS)、2G内存1元/天超低价天付云主机、云服务器
@
七九九旅游
日本杉山下死点检出器PS462/PS464、日本柴田科学、日本东机产业粘度计、大泽Osawa和日立吸尘器 绿测器、三协继电器、TRUSCO中山工具、日东工器隔膜泵、日本近藤气缸、日本本山调节阀、日本大阪自动电机
乐嗨帮悬赏APP是一款碎片化时间做任务、做兼职、选项目的应用。可以发布任务,做任务。利用闲暇时间做拉新任务、悬赏任务、做兼职充实生活赚点零花钱。在线操作躺着赚钱,app试玩,关注点赞,转发分享!线上做副业,做兼职、选项目!

制作公司好的有HOLY荷勒网、tang唐硕、IDEO设计等,1、HOLY荷勒,是一家国际化高端网站建设公司,引以为傲的是,他们的团队成员均毕业于中国顶尖名校,如清华大学、复旦大学等,2、tang唐硕,作为数字网站建设产品体验咨询的先行者,tang唐硕在推动中国体验经济的发展上扮演着举足轻重的角色,3、IDEO,是一家享有盛誉的创新设计...。
技术教程 2024-09-02 04:18:14

在当今数据驱动的世界中,清晰高效地展示数据对于制定明智决策至关重要,仪表盘和报告是展示数据的强大工具,但通过使用Chart控件,您可以进一步增强它们的有效性,Chart控件的优点Chart控件提供众多优点,可以帮助您有效展示数据,可视化,图表将复杂的数据以可视化方式呈现,使人们更容易理解和保留信息,交互性,许多图表控件允许用户交互,例...。
技术教程 2024-09-08 20:44:27

让您安心我们了解在使用我们的产品或服务时,拥有可靠的、可访问的支持是多么重要,这就是为什么我们致力于为您提供全面的支持,以帮助您充分利用您的体验,详细的文档和教程我们提供了广泛的文档和教程,以帮助您快速轻松地开始使用我们的产品或服务,我们的文档涵盖从基本功能到高级设置的所有内容,快速的论坛支持我们的活跃论坛是一个与其他用户和我们团队互...。
互联网资讯 2024-09-09 09:17:02

天气预报是自然语言处理,NLP,中一个令人着迷的应用领域,凭借天气预报代码和数据科学的进步,我们能够以前所未有的精确度和复杂性预测天气,天气预报代码天气预报代码是用于获取和处理天气数据的计算机程序,这些代码通常公开可供开发者使用,允许他们轻松地将天气数据整合到自己的应用程序中,一些流行的天气预报代码包括,OpenWeatherMapA...。
本站公告 2024-09-10 09:30:16

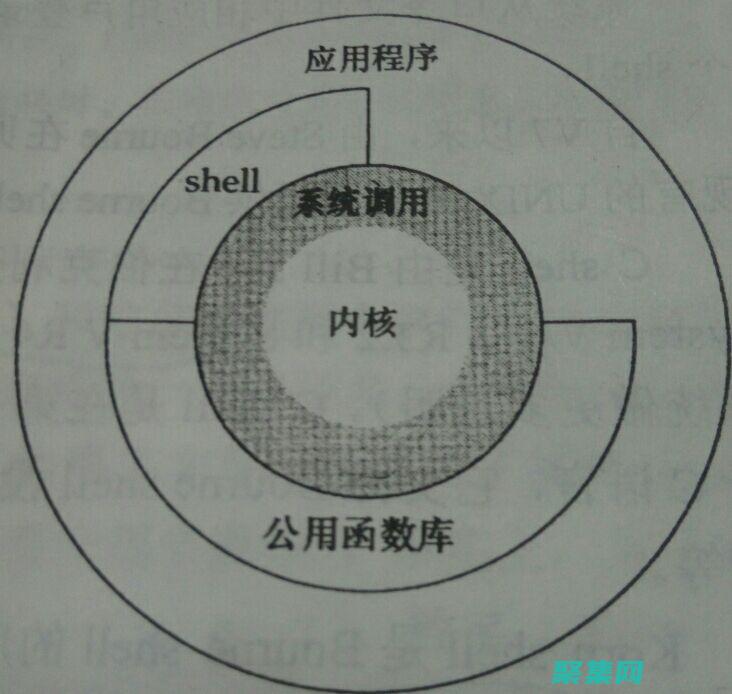
UNIX系统属于哪一类操作系统,UNIX属于多用户、多任务、分时操作系统,网络编程基础在UNIX系统中,网络编程涉及建立网络连接、发送和接收数据以及管理连接状态,以下是一些基本概念,套接字,Socket,用于在进程之间进行网络通信的端点,套接字标识网络连接的一端,网络地址,标识网络上特定计算机或设备的地址,常见的网络地址包括IP地址...。
最新资讯 2024-09-10 10:05:22

引言在当今信息爆炸的时代,标题已成为吸引读者注意力、传达文章主旨的至关重要的元素,无论是在搜索引擎结果页面,还是在社交媒体平台,一个引人注目的标题可以让你的内容脱颖而出,获得更多的曝光和点击,长标题的优势提供更多信息,长标题可以包含更多的关键词,为读者提供更多的内容提示,帮助他们快速了解文章主题,增强可读性,长标题通常使用自然语言和完...。
技术教程 2024-09-12 07:46:29

TreeView控件是一种用于在应用程序中显示层次数据结构的常见控件,它允许用户浏览和选择树中的节点,并查看它们之间的层次关系,虽然TreeView控件非常有用,但它有时可能无法满足特定的要求,例如,您可能希望能够展开树中的所有节点,或自定义节点的外观,本文将向您展示如何自定义和扩展TreeView控件,以创建满足您的特定需求的控件,...。
技术教程 2024-09-12 21:47:03

盒状模型盒状模型是CSS中用于表示元素布局的基本概念,它将元素视为一个矩形框,由以下部分组成,内容,元素的实际内容,如文本或图像,内边距,内容和元素边框之间的空间,边框,围绕内容的线条,外边距,元素边框和周围元素之间的空间,内容内容内边距边框外边距弹性布局弹性布局是CSS中一种强大的布局技术,它允许元素根据可用空间灵活调整其大小和位置...。
技术教程 2024-09-15 09:20:32

DatabaseMetadata是JDBC提供的一个接口,它允许您获取有关数据库的元数据信息,这对于优化数据库性能至关重要,因为它可以帮助您,识别性能瓶颈调整数据库设置重构数据库架构使用DataHub中的recordLimitDataHub是一个流行的数据源管理平台,它提供了一个名为recordLimit的功能,此功能使您可以在从数据...。
最新资讯 2024-09-15 14:01:10

在当今竞争激烈的在线世界中,拥有一个定制的网站对于企业成功至关重要,一个定制的网站允许您完全控制您的网站的外观、感觉和功能,从而可以创建与您的品牌形象和业务目标相匹配的独特在线体验,使用源代码文件作为您网站的基石是实现完全定制的关键,源代码文件是组成您网站的HTML、CSS和JavaScript文件,通过编辑这些文件,您可以更改网站的...。
最新资讯 2024-09-16 11:58:44

掌握CSS和HTML技术,轻松对齐元素这是居中对齐的文字CSS方法使用CSS的text,align属性可以水平对齐元素,以下示例将div居中对齐,div,text,align,center,HTML方法还可以使用HTML的align属性将元素居中对齐,但这种方法已被废弃,不建议使用,以下示例将div居中对齐,<,divalign...。
技术教程 2024-09-16 19:50:17

什么是Line,HeightLine,height,又称行高,是元素中连续文本行之间垂直方向上的距离,它控制着文本的垂直间距,影响着阅读的舒适度和整体视觉效果,Line,Height的基本应用1.设置行高使用line,height属性设置元素的行高,值可以是像素,px,、百分比,%,或无单位数字,相对于字体大小,<,pstyle...。
最新资讯 2024-09-16 20:44:40