 探索Leaflet:面向Web和移动应用的先进地图工具包 (探索雷文德斯收割者之庭)
探索Leaflet:面向Web和移动应用的先进地图工具包 (探索雷文德斯收割者之庭)
介绍Leaflet是一个轻量级、开源的JavaScript库,用于在Web和移动应用程序中创建交互式地图,它以其速度、灵活性以及广泛的功能集而闻名,特点Leaflet提供了一系列功能,包括,支持各种地图数据源,包括WMS服务器、TileJSON和GeoJSON可定制的地图控件,例如缩放控件、平移控件和图层控制事件处理和弹出窗口功能,允...。
最新资讯 2024-09-30 21:51:01
 数据可视化的未来:如何在 ReportViewer 中创建交互式、动态报告 (数据可视化的概念)
数据可视化的未来:如何在 ReportViewer 中创建交互式、动态报告 (数据可视化的概念)
数据可视化的概念数据可视化是指使用图像、图表和交互式界面来呈现数据,以便人们更容易理解和分析信息,数据可视化可以帮助我们发现趋势、模式和异常情况,从而做出明智的决策,数据可视化的未来是交互式和动态的,这使得用户可以探索数据并与之进行交互,以获得更深入的见解,交互式数据可视化使决策者能够快速查看数据,识别问题并采取行动,如何在Repor...。
技术教程 2024-09-27 19:41:28
 WebGL 故障排除:识别和解决常见问题
WebGL 故障排除:识别和解决常见问题
WebGL是一种强大的图形API,允许您在Web浏览器中创建交互式3D图形,但是,当您的WebGL应用出现故障时,调试和解决问题可能是一项艰巨的任务,本文将介绍WebGL中最常见的故障排除技术,并提供解决这些问题的步骤,识别常见问题WebGL故障可能表现为各种症状,包括,黑屏图形错误性能问题控制台错误故障排除步骤以下是解决WebGL故...。
最新资讯 2024-09-17 03:08:42
 优化 WebGL 性能:实现流畅无缝的 3D 体验 (优化问题的数学模型)
优化 WebGL 性能:实现流畅无缝的 3D 体验 (优化问题的数学模型)
前言WebGL是一种强大的技术,可让您在Web浏览器中创建交互式3D图形,优化WebGL性能对于提供流畅无缝的3D体验至关重要,本文将探讨WebGL性能优化的数学模型,帮助您诊断并解决性能问题,优化问题的数学模型WebGL性能优化问题可以建模为一个数学优化问题,以下公式描述了优化目标,```最小化T受限于C```其中,T是渲染时间C是...。
技术教程 2024-09-17 02:58:38
 WebGL 开发指南:打造令人惊叹的 3D Web 体验 (webgl开发)
WebGL 开发指南:打造令人惊叹的 3D Web 体验 (webgl开发)
简介WebGL是一种基于JavaScript的API,它允许您在Web浏览器中创建交互式3D图形,它基于OpenGLES2.0规范,是为Web而设计的现代3D图形API,使用WebGL,您可以创建从简单的3D对象到复杂场景的一切内容,WebGL被广泛用于游戏、可视化、教育和科学应用,开始使用设置您的开发环境要开始使用WebGL,您需要...。
技术教程 2024-09-17 02:52:28
 使用 fillrect 方法在 Canvas 中创建交互式用户界面元素 (使用fillna方法填充数据是只能填充)
使用 fillrect 方法在 Canvas 中创建交互式用户界面元素 (使用fillna方法填充数据是只能填充)
varcanvas=document.getElementById,myCanvas,varctx=canvas.getContext,2d,创建一个矩形ctx.fillStyle=red,ctx.fillRect,10,10,100,50,添加一个事件监听器,当鼠标在矩形上移动时更改矩形的颜色canvas.addEve...。
技术教程 2024-09-16 21:52:25
 利用 onmousemove 事件在 JavaScript 中创建交互式内容 (利用的近义词)
利用 onmousemove 事件在 JavaScript 中创建交互式内容 (利用的近义词)
onmousemove事件在用户移动鼠标时触发,它可以用来创建各种交互式效果,例如,移动元素更改元素的样式显示隐藏元素播放声音等等示例以下示例演示了如何使用onmousemove事件来移动元素,```javascriptconstelement=document.getElementById,element,element.addE...。
互联网资讯 2024-09-15 06:30:08
 如何在 HTML 和 JavaScript 中创建交互式表格 (如何在html中嵌入视频)
如何在 HTML 和 JavaScript 中创建交互式表格 (如何在html中嵌入视频)
cinputtype=textplaceholder=姓名>,`,constdeleteRowButton=document.getElementById,delete,row,button,deleteRowButton.addEventListener,click,e,=>,consttable=documen...。
本站公告 2024-09-14 16:29:07
 clearTimeout:JavaScript 中终止计时器的指南 (cleartarget)
clearTimeout:JavaScript 中终止计时器的指南 (cleartarget)
ationFrame,该方法提供了一种更精确的方法来在浏览器刷新周期内安排动画和任务,结论clearTimeout,方法是一个有用的JavaScript工具,用于终止计时器,通过理解其语法、用法和最佳实践,您可以有效地管理计时器并在您的应用程序中创建交互式且响应式的体验,...。
本站公告 2024-09-13 22:11:27
 ActiveX 控件与 JavaScript 的集成:解锁增强 Web 应用的功能 (active的中文翻译)
ActiveX 控件与 JavaScript 的集成:解锁增强 Web 应用的功能 (active的中文翻译)
ActiveX控件是MicrosoftWindows专有的组件,可在Web浏览器中运行,它们允许Web应用访问计算机上的本地资源,例如文件系统、注册表和硬件设备,JavaScript是一种流行的Web编程语言,用于在浏览器中创建交互式内容,它可以访问DOM,文档对象模型,并与HTML元素进行交互,ActiveX控件与JavaScrip...。
本站公告 2024-09-12 10:56:33
 Java(javascript指什么)
Java(javascript指什么)
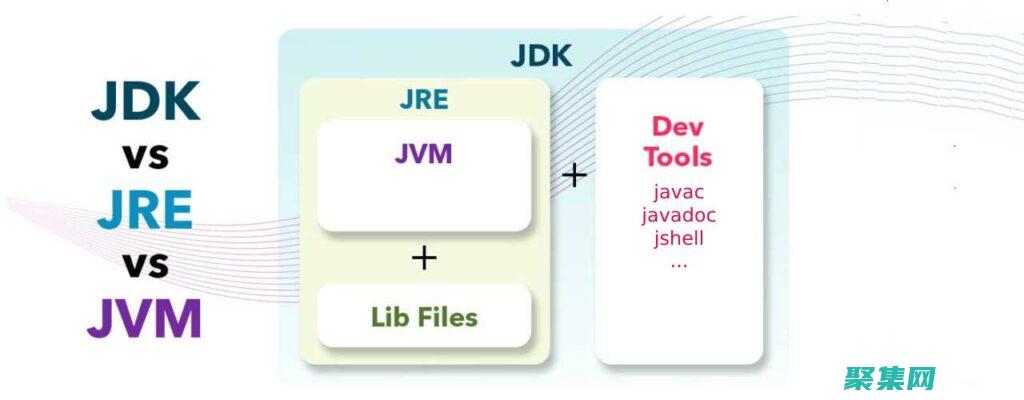
概念Java是一种面向对象的编程语言,广泛用于企业级软件开发、移动应用程序开发和Web应用开发,JavaScript是一种脚本语言,主要用于在Web浏览器中创建交互式网页,它在加载网页时在浏览器端执行,无需与服务器交互,相似之处名称相似,Java和JavaScript的名称相似,但它们是不同的编程语言,C语言影响,Java和JavaS...。
本站公告 2024-09-08 17:50:32