 W3C 的秘密武器:提高 Web 可访问性和用户体验 (w3c官方文档)
W3C 的秘密武器:提高 Web 可访问性和用户体验 (w3c官方文档)
万维网联盟,W3C,是制定Web标准的国际组织,W3C已经开发了许多工具和资源,以帮助Web开发人员创建更具可访问性、用户友好性的网站,这些资源包括,Web内容可访问性指南,WCAG,WCAG是W3C颁布的一套准则,旨在确保网站对残障人士可访问,WCAG提供了有关如何创建符合可访问性标准的网站的详细指南,可访问性工具包,ATAG,...。
本站公告 2024-10-01 19:40:32
 面向新手:W3C 验证工具和技术 (面向新手幼儿教师的访谈问题)
面向新手:W3C 验证工具和技术 (面向新手幼儿教师的访谈问题)
本文面向新手,提供了有关W3C验证工具和技术的全面指南,我们采访了面向新手幼儿教师的专家,收集了有价值的见解和建议,为什么要验证你的网站,确保你的网站符合Web标准,这对于无障碍访问、跨浏览器兼容性和搜索引擎优化至关重要,识别并修复错误和问题,从而提高网站的质量和用户体验,增强你的网站在搜索结果中的可见性,因为搜索引擎优先考虑符合标准...。
技术教程 2024-10-01 19:35:07
 光栅化与计算机图形:创造数字视觉奇观的基石 (光栅化算法)
光栅化与计算机图形:创造数字视觉奇观的基石 (光栅化算法)
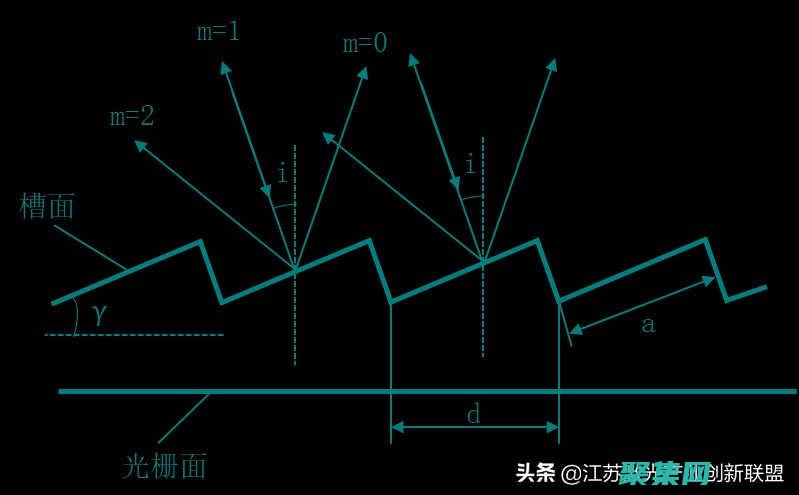
在计算机图形的领域中,光栅化是一个至关重要的技术,它将复杂的向量图形转换为可显示在屏幕上的像素图像,这一过程是创造数字视觉奇观的基石,为我们提供了从电影到视频游戏再到虚拟现实体验中看到的逼真图像,什么是光栅化,光栅化是将矢量图形,由线段和曲线组成的,转换为位图的过程,位图是一幅图像,由网格状的像素,每个像素代表一个颜色,组成,光栅化算...。
本站公告 2024-10-01 18:26:28
 Apple Books:Apple Books 专为 Apple 设备设计,提供无缝的阅读体验和与 iCloud 的集成。(applebeta)
Apple Books:Apple Books 专为 Apple 设备设计,提供无缝的阅读体验和与 iCloud 的集成。(applebeta)
AppleBooks是一款专为Apple设备设计的电子书阅读器应用,它提供无缝的阅读体验和与iCloud的集成,无缝的阅读体验直观的界面,AppleBooks拥有一个简洁美观的界面,让用户专注于阅读,个性化定制,用户可以根据自己的喜好自定义字体、字号和背景颜色,夜间模式,夜间模式可减少蓝光,让用户在黑暗环境中也能舒适阅读,内置词典,A...。
本站公告 2024-10-01 16:31:22
 亚马逊 Kindle:亚马逊 Kindle 是市场上最受欢迎的电子书程序之一,拥有庞大的书库和出色的阅读体验。(亚马逊kindle官网)
亚马逊 Kindle:亚马逊 Kindle 是市场上最受欢迎的电子书程序之一,拥有庞大的书库和出色的阅读体验。(亚马逊kindle官网)
亚马逊Kindle是市场上最受欢迎的电子书阅读器之一,它拥有庞大的书库、出色的阅读体验以及许多其他功能,使其成为阅读电子书的理想设备,庞大的书库Kindle书库拥有超过600万本电子书,涵盖各种类别,包括小说、非小说、教科书、漫画和有声读物,这使您可以随时随地轻松找到您想阅读的内容,出色的阅读体验Kindle的墨水屏技术提供了一种类似...。
最新资讯 2024-10-01 16:25:17
 电子书程序:释放阅读的力量,激发您的想象力 (电子书程序下载)
电子书程序:释放阅读的力量,激发您的想象力 (电子书程序下载)
电子书程序的兴起在数字时代的今天,电子书程序已成为人们获取和阅读书籍的便捷方式,与传统纸质书不同,电子书程序具有诸多优势,例如,便携性,电子书程序可以存储在手机、平板电脑或笔记本电脑中,让您随时随地享受阅读乐趣,巨大的书库,电子书程序通常拥有丰富的书库,提供各种题材和作者的作品,为您提供海量的阅读选择,个性化阅读体验,电子书程序允许您...。
技术教程 2024-10-01 16:18:25
 电子书程序:现代阅读体验的未来 (电子书程序公众号)
电子书程序:现代阅读体验的未来 (电子书程序公众号)
在数字化时代,阅读已经发生了翻天覆地的变化,电子书程序的兴起为读者提供了前所未有的便利和个性化体验,成为现代阅读体验的未来,便利性随身携带电子书库,电子书程序允许用户将整个电子书库存储在他们的设备上,随时随地访问,即时下载,用户可以轻松地从在线商店下载和购买新书,几秒钟内就能开始阅读,跨设备同步,许多电子书程序支持跨设备同步,方便用户...。
最新资讯 2024-10-01 16:16:39
 解锁您的阅读潜力:电子书程序提升您的阅读体验 (阅读锁频服务)
解锁您的阅读潜力:电子书程序提升您的阅读体验 (阅读锁频服务)
在当今快节奏的世界里,找时间读书可能很困难,阅读是提高我们知识、理解周围世界和丰富我们生活的绝佳方式,电子书程序可以使阅读更方便、更愉快,从而帮助我们解锁我们的阅读潜力,电子书程序的好处便利性,电子书程序可以让您随时随地在任何设备上阅读,这意味着您可以利用空闲时间读书,例如通勤、等车或睡前,庞大的书库,电子书程序为您提供大量书籍,您可...。
技术教程 2024-10-01 16:10:50
 释放您的阅读潜能:探索电子书程序的无限可能性 (释放您的阅读能力)
释放您的阅读潜能:探索电子书程序的无限可能性 (释放您的阅读能力)
阅读是开启知识、娱乐和个人成长的门户,随着电子书阅读器的兴起,我们对书籍的获取方式发生了革命性的变化,电子书程序为我们提供了广泛的灵活性、定制选项和增强的功能,让我们的阅读体验更加身临其境和个性化,电子书程序的主要优势便捷,电子书程序让您随时随地轻松访问您的书库,无论您身处何处,您都可以从数百万种书名中选择,并立即开始阅读,可定制,大...。
最新资讯 2024-10-01 16:01:28
 VB.NET ListBox控件的最佳实践:提高性能和用户体验 (vbnet和vb的区别)
VB.NET ListBox控件的最佳实践:提高性能和用户体验 (vbnet和vb的区别)
ListBox控件是一个常用的控件,用于在VB.NET应用程序中显示一个项目列表,虽然ListBox控件很容易使用,但它也可能是一个性能瓶颈,通过遵循一些最佳实践,你可以提高ListBox控件的性能,并为用户提供更好的体验,1.使用VirtualMode属性VirtualMode属性允许ListBox控件以虚拟模式工作,在虚拟模式下,...。
技术教程 2024-10-01 13:30:27
 Carousel:增强移动应用程序体验的滑动和手势 (carousell)
Carousel:增强移动应用程序体验的滑动和手势 (carousell)
Carousel,又称轮播图,是一种在移动应用中常见的交互元素,它允许用户通过滑动或手势在多张图片或内容之间切换,Carousel因其直观易用、节省空间、展示内容丰富而备受青睐,在移动应用中得到了广泛应用,Carousel的优点直观易用,用户只需滑动或点击即可轻松切换内容,无需复杂的导航,节省空间,Carousel可以在有限的空间内展...。
互联网资讯 2024-10-01 11:38:43
 利用 Carousel 改善用户体验:交互式展示的强大功能 (利用calis联合目录)
利用 Carousel 改善用户体验:交互式展示的强大功能 (利用calis联合目录)
Carousel是一种交互式组件,允许用户轻松浏览一组内容,它通常用于展示产品、图片或其他视觉元素,Carousel的优势交互性强,Carousel允许用户通过点击或滑动来控制内容,从而创造了一种身临其境的体验,节省空间,Carousel可以垂直或水平滚动,这可以最大限度地利用空间并避免拥挤,...。
最新资讯 2024-10-01 11:35:47
 深入了解 Carousel:从基础知识到高级功能 (深入了解操作系统 pdf)
深入了解 Carousel:从基础知识到高级功能 (深入了解操作系统 pdf)
Carousel,即轮播图,是一种常见的交互式设计元素,广泛用于网站、应用程序和其他数字平台中,它可以在有限的空间中展示一系列图片、文字或其他内容,为用户提供便捷的导航和信息浏览体验,基础知识一个基本的Carousel通常包含以下组件,容器,容纳Carousel的外层元素,定义其尺寸和位置,滑动项,逐个展示的内容单元,通常为图片或文本...。
最新资讯 2024-10-01 11:28:24
 释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
Carousel,幻灯片,是一种常见的交互元素,通过在屏幕上连续滚动一组图像或内容,为用户提供丰富、引人入胜的体验,它广泛应用于网站、移动应用程序和其他数字平台,以展示产品、服务或重要信息,使用Carousel的优势,吸引注意力,视觉上醒目的Carousel可以快速吸引用户的注意力,提高内容的参与度,展示大量内容,Carousel...。
最新资讯 2024-10-01 11:24:32
 踏上数据自由之旅:体验无限制的数据畅游,释放数字潜能 (数据会让你重获自由)
踏上数据自由之旅:体验无限制的数据畅游,释放数字潜能 (数据会让你重获自由)
在数字时代,数据正成为现代生活的至关重要部分,从社交媒体到网上购物,再到专业研究,数据为我们提供了前所未有的见解和便利,传统的数据限制正在抑制着我们充分利用数据的潜力,数据限制的枷锁存储空间限制,传统的存储解决方案往往有限且昂贵,限制了我们存储和访问大量数据的能力,处理能力限制,分析和处理大量数据需要强大的计算能力,这通常需要昂贵的服...。
最新资讯 2024-10-01 10:46:33
 释放数据潜能:无数据限制,赋能您的数字体验 (释放数据潜能的方法)
释放数据潜能:无数据限制,赋能您的数字体验 (释放数据潜能的方法)
随着数据成为当今数字世界的命脉,释放其潜力对于企业蓬勃发展至关重要,通过消除数据限制,企业可以解锁无穷的可能性,为其客户、员工和运营提供无缝的体验,释放数据潜能的方法1整合数据孤岛打破数据竖井,将不同系统和应用程序中的数据连接起来,这将创建一个单一的、全面的数据视图,为更深入的分析和明智的决策铺平道路,2建立数据治理框架制定明确的政策...。
本站公告 2024-10-01 10:43:15
 享受数据解放:体验无拘无束的上网快感,无忧无虑 (释放数据价值 畅享智能生活)
享受数据解放:体验无拘无束的上网快感,无忧无虑 (释放数据价值 畅享智能生活)
释放数据价值,畅享智能生活在当前飞速发展的数字时代,数据正在成为驱动经济和社会进步的关键因素,数据流量的限制往往会成为我们畅享互联网世界的障碍,阻碍我们的学习、工作和娱乐活动,为了解决这一问题,我们需要打破数据流量的枷锁,释放数据的真正价值,通过以下途径,我们可以实现数据解放,体验无拘无束的上网快感,1.升级宽带网络宽带网络是数据传输...。
本站公告 2024-10-01 10:35:07
 摆脱数据限制:解锁无限的数据体验,尽情冲浪网络 (摆脱数据限制什么意思)
摆脱数据限制:解锁无限的数据体验,尽情冲浪网络 (摆脱数据限制什么意思)
在当今数字时代,随时随地访问互联网已成为我们生活中的必需品,数据限制和昂贵的费用往往会限制我们的在线体验,让我们无法尽情享受网络世界,什么是数据限制,数据限制是指移动网络运营商或宽带服务提供商在你所订购的套餐中设置的每月或每周期可以使用的最大数据量,一旦超过这个限制,你就可能会受到限速、额外收费或甚至断网的处罚,摆脱数据限制的好处摆脱...。
互联网资讯 2024-10-01 10:31:40
 面向未来的技术:了解 flash 特效的最新趋势,确保您的网站保持领先地位 (面向未来的技能)
面向未来的技术:了解 flash 特效的最新趋势,确保您的网站保持领先地位 (面向未来的技能)
前言在今天的快节奏数字世界中,保持网站的领先地位至关重要,Flash特效是吸引和吸引受众的强大工具,可以提升网站的视觉吸引力并提供引人入胜的用户体验,通过了解最新的Flash特效趋势,您可以确保您的网站在竞争中脱颖而出,Flash特效的最新趋势Flash特效领域正在不断发展,涌现了许多激动人心的新趋势,1.交互动效交互式效果使Flas...。
本站公告 2024-10-01 08:38:26
 推动您的创意界限:使用 flash 特效探索创意的可能性,实现您的设计愿景 (创意产生需要哪些推动力)
推动您的创意界限:使用 flash 特效探索创意的可能性,实现您的设计愿景 (创意产生需要哪些推动力)
在当今快节奏的世界里,创意产生已成为必不可少的,无论您是平面设计师、用户体验设计师还是视频编辑,都有必要不断推动您的创意界限以跟上不断变化的趋势并满足不断变化的客户需求,Flash特效是一种强大的工具,可帮助您将您的创意愿景变为现实,通过利用动画、视觉效果和交互性的强大功能,您可以创建引人入胜和令人难忘的体验,让您的受众留下深刻印象,...。
互联网资讯 2024-10-01 08:35:10
 动感十足的视觉效果:使用 flash 特效,让您的网站脱颖而出,成为吸引人的目的地 (动感十足的视频素材)
动感十足的视觉效果:使用 flash 特效,让您的网站脱颖而出,成为吸引人的目的地 (动感十足的视频素材)
Flash特效是让您的网站脱颖而出、成为吸引人的目的地的绝佳方式,通过使用各种效果,您可以创建引人入胜的交互式体验,让访问者流连忘返,以下是一些您可以使用Flash特效提升网站视觉效果的方法,动画,使用动画来增加网站的动感和活力,您可以创建移动的背景、悬停触发动画或交互式菜单,交互,通过响应用户的交互来增强用户的体验,您可以使用鼠标悬...。
本站公告 2024-10-01 08:32:14
 定制化体验:利用 flash 特效为您的网站打造独特且令人难忘的个性 (定制化内容可以提供哪种体验)
定制化体验:利用 flash 特效为您的网站打造独特且令人难忘的个性 (定制化内容可以提供哪种体验)
在当今竞争激烈的在线世界中,脱颖而出并为您的用户打造难忘的体验至关重要,定制化内容可以提供以下体验,更高的参与度,定制化的内容可以迎合个人兴趣,从而提高参与度和转化率,增强的品牌忠诚度,当用户感受到自己的网站体验是针对他们量身定制的,他们就会更有可能培养品牌忠诚度,更具针对性的营销,定制化的内容可以帮助您向细分的受众群体发送有针对性的...。
技术教程 2024-10-01 08:30:18
 技术与艺术的融合:掌握flash 特效,创造美观且实用的解决方案 (技术与艺术的区别在哪里)
技术与艺术的融合:掌握flash 特效,创造美观且实用的解决方案 (技术与艺术的区别在哪里)
技术与艺术看似不同的领域,但它们可以完美地融合,创造出令人惊叹的解决方案,Flash特效就是这种融合的绝佳例证,Flash特效的优势交互性,Flash特效允许用户与内容进行交互,增强整体体验,视觉吸引力,Flash特效可以创建引人注目的视觉效果,吸引用户的注意力和保持参与度,可自定义,Flash特效可以根据特定需求进行定制,使其成为各...。
本站公告 2024-10-01 08:28:07
 超越无聊:将 flash 特效融入您的设计,提升用户体验 (《超越无限》)
超越无聊:将 flash 特效融入您的设计,提升用户体验 (《超越无限》)
引言在当今竞争激烈的数字环境中,吸引用户并让他们与您的网站或应用程序互动至关重要,Flash特效是提升用户体验、使您的设计脱颖而出的一种强大工具,本文将探讨Flash特效如何超越无聊,为您的设计注入生命,并通过示例展示其应用,Flash特效的好处Flash特效为您的设计带来了一系列好处,包括,视觉吸引力,动画、交互和视觉效果可以瞬间吸...。
互联网资讯 2024-10-01 08:23:16
 让您的网站栩栩如生:使用 flash 特效的力量 (让您的网站栩栩如生)
让您的网站栩栩如生:使用 flash 特效的力量 (让您的网站栩栩如生)
Flash是一个强大的工具,可以为您的网站增添交互性和视觉吸引力,通过使用Flash,您可以创建引人注目的动画、游戏和互动体验,使您的网站与众不同,Flash可以用于各种目的,包括,创建互动式菜单和导航添加动画和过渡效果开发游戏和互动体验创建视频和音频播放器如果您想将Flash添加到您的网站,有几种方法可以做到,您可以使用专业的Fla...。
最新资讯 2024-10-01 08:19:40
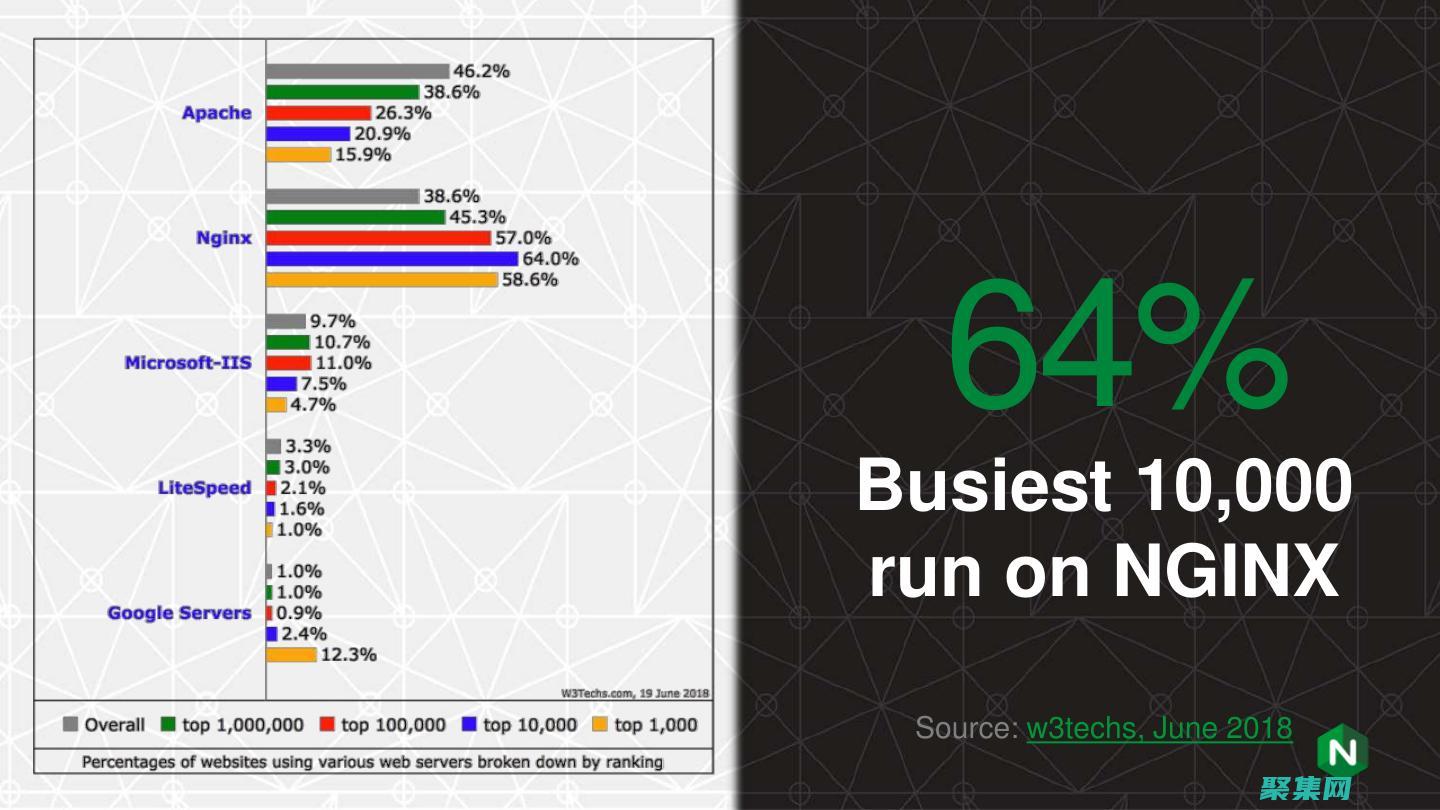
 Nginx最佳实践:提升网站速度和安全性的技巧 (nginx最大并发数)
Nginx最佳实践:提升网站速度和安全性的技巧 (nginx最大并发数)
简介Nginx是一款流行的开源Web服务器,因其高性能、稳定性和可扩展性而闻名,通过实施最佳实践,可以优化Nginx的性能,为用户提供卓越的网络体验,提升网站速度的最佳实践1.启用GZIP压缩GZIP压缩通过将响应体压缩至较小尺寸来减少HTTP响应的大小,从而减少带宽消耗并加快页面加载速度,gzipon,gzip,min,length...。
本站公告 2024-10-01 07:38:14
 探索Matlab plot3的维度:创造沉浸式3D体验 (探索猫)
探索Matlab plot3的维度:创造沉浸式3D体验 (探索猫)
简介Matlabplot3是一个强大的函数,它允许您创建沉浸式的3D图形,通过利用plot3的三个维度,x、y和z,,您可以可视化复杂的数据集并获得对数据的深入理解,本教程将指导您了解plot3功能,并向您展示如何使用它来创建引人入胜的3D图形,我们将介绍plot3的基本语法、不同绘图类型的选项,以及一些高级技巧,以增强您的3D可视化...。
互联网资讯 2024-10-01 07:21:33
 让你的网站脱颖而出:网页背景图片的趋势和创新 (让你的网站脱你的衣服)
让你的网站脱颖而出:网页背景图片的趋势和创新 (让你的网站脱你的衣服)
摘要在当今竞争激烈的网络市场中,让你的网站脱颖而出至关重要,网页背景图片是实现这一目标的强大工具,通过选择正确的背景图片,你可以获得多种优势,包括,创造视觉吸引力提升品牌形象传达信息提高用户体验网页背景图片的趋势网页背景图片的趋势一直在不断变化,以下是一些流行的趋势,大胆的图案,大胆而富有表现力的图案可以瞬间提升任何网站的视觉吸引力,...。
技术教程 2024-10-01 04:25:50
 激发创造力:从头到尾探索网页背景图片的无限可能性 (激发创造力英语)
激发创造力:从头到尾探索网页背景图片的无限可能性 (激发创造力英语)
前言网页背景图片在网站设计中扮演着至关重要的角色,它们可以创建视觉吸引力、建立品牌标识、传达情绪,甚至改善用户体验,选择和使用网页背景图片却并非易事,本文将深入探索网页背景图片的无限可能性,从选择、优化到实施,为您提供全面的指南,通过遵循这些最佳实践,您将能够利用背景图片的强大功能,打造令人印象深刻且富有创意的网站,选择合适的背景图片...。
互联网资讯 2024-10-01 04:18:09
 解锁受限网站:goagent改变你的网络体验 (解锁受限网站有哪些)
解锁受限网站:goagent改变你的网络体验 (解锁受限网站有哪些)
什么是GoAgent,GoAgent是一款免费开源的代理软件,可以让你绕过网络限制,访问被防火墙或其他限制措施屏蔽的网站,它通过将你的网络流量转发到国外服务器,从而让你可以访问原本无法访问的内容,GoAgent有什么优点,绕过网络限制访问被屏蔽的网站保护隐私简单易用免费开源如何使用GoAgent,GoAgent的使用非常简单,你只需要...。
本站公告 2024-10-01 03:45:04