 从零开始使用 HTML 编辑器创建动态网页 (从零开始使用sw制作钢结构厂房)
从零开始使用 HTML 编辑器创建动态网页 (从零开始使用sw制作钢结构厂房)
本文将指导您完成使用HTML编辑器从零开始创建动态网页的步骤,步骤1,选择HTML编辑器有很多免费和付费的HTML编辑器可用,一些流行的选择包括,VisualStudioCodeAtomSublimeText步骤2,创建一个新的HTML文档在您选择一个HTML编辑器后,您需要创建一个新的HTML文档,在大多数情况下,这可以在编辑器菜单...。
互联网资讯 2024-09-29 23:40:37
 初学者的 HTML 编辑器教程:一步步掌握 (初学者的滑板怎么买)
初学者的 HTML 编辑器教程:一步步掌握 (初学者的滑板怎么买)
什么是HTML编辑器,HTML编辑器是一种软件工具,允许您创建和编辑HTML代码,HTML,超文本标记语言,是用于创建网页的语言,如果您想创建一个自己的网站,您需要使用HTML编辑器来编写HTML代码,选择一个HTML编辑器有许多不同的HTML编辑器可供选择,对于初学者来说,一些流行的选择包括,AtomVisualStudioCode...。
本站公告 2024-09-29 23:33:38
 使用 HTML 编辑器轻松创建出色的网页 (使用HTML5代码编写的文档的扩展名为)
使用 HTML 编辑器轻松创建出色的网页 (使用HTML5代码编写的文档的扩展名为)
HTML,超文本标记语言,是一种用于创建网页的标记语言,它是一种强大的工具,可以让你创建从简单的文本页面到交互式应用程序的所有内容,编写HTML代码需要一定的学习曲线,但使用HTML编辑器可以使这一过程变得更加容易,HTML编辑器是软件程序,它可以帮助你编写、编辑和格式化HTML代码,它们提供了各种功能,例如语法高亮、自动补全和错误检...。
最新资讯 2024-09-29 23:23:55
 从头开始构建一个动态网站:使用 HTML 和 JavaScript (从头开始构建大型语言模型 pdf)
从头开始构建一个动态网站:使用 HTML 和 JavaScript (从头开始构建大型语言模型 pdf)
简介在当今快节奏的数字时代,拥有一个动态且响应迅速的网站至关重要,动态网站不仅能提供更好的用户体验,还能帮助您在竞争激烈的在线环境中脱颖而出,本指南将向您展示如何使用HTML和JavaScript从头开始构建一个动态网站,我们将逐步介绍每个步骤,并提供代码示例,以帮助您轻松上手,构建网站的基础HTMLHTML,超文本标记语言,是用来创...。
最新资讯 2024-09-29 23:17:57
 使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 制作响应式网页的逐步教程 (使用HTTPS可以完全防止中间人攻击)
制作响应式网页的目的是让您的网站在所有设备上都能正常显示,无论用户使用的是台式机、笔记本电脑、平板电脑还是智能手机,您的网页都应该能够自动调整大小以适应屏幕尺寸,逐步教程1.使用HTML5响应式网页设计始于使用HTML5,HTML5引入了一组新标签和属性,这些标签和属性专门用于在不同屏幕尺寸上对内容进行样式化,2.使用媒体查询媒体查询...。
本站公告 2024-09-29 23:06:03
 超链接的解剖:超链接的基本原理 (超链接的解释)
超链接的解剖:超链接的基本原理 (超链接的解释)
超链接是互联网的重要组成部分,允许用户在网页之间轻松导航,理解超链接的基本原理对于创造有效且用户友好的网站至关重要,超链接的语法超链接使用HTML代码创建,基本语法如下,<,ahref=URL>,可点击文本<,a>,<,a>,标签标记超链接的开始,href属性指定超链接的目标URL,可点击文本是用户单击以转到...。
技术教程 2024-09-28 13:26:52
 如何使用 HttpClientJar 有效管理 Cookie 和会话 (如何使用HTML5标签搭建页面中的页面板块)
如何使用 HttpClientJar 有效管理 Cookie 和会话 (如何使用HTML5标签搭建页面中的页面板块)
Cookie和会话对于维护Web应用程序中的用户状态至关重要,HttpClientJar是一个用于Java的库,它能够有效地管理HTTPCookie和会话,什么是Cookie,Cookie是存储在用户浏览器中的小文本文件,它们包含有关用户会话的信息,例如购物车中的商品或用户登录状态,什么是会话,会话是服务器端用于跟踪用户会话的状态存储...。
技术教程 2024-09-26 18:05:24
 探索Weex的创新特性,释放跨平台应用程序的潜力 (探索Web3在AI激浪时代中的定位:被需要还是被取代?)
探索Weex的创新特性,释放跨平台应用程序的潜力 (探索Web3在AI激浪时代中的定位:被需要还是被取代?)
Weex是一个由阿里巴巴集团开发的开源框架,用于构建跨平台移动应用程序,它采用了一个创新的架构,将Web技术与原生功能相结合,以提供跨Android、iOS和Web的无缝开发体验,Weex的创新特性Weex通过以下创新特性实现了跨平台开发的卓越性能和灵活性,基于Web的技术栈,Weex使用HTML、CSS和JavaScript作为开发...。
最新资讯 2024-09-26 12:49:24
 Ionic案例研究:探索利用该框架构建的成功移动应用程序 (ionic案例源码)
Ionic案例研究:探索利用该框架构建的成功移动应用程序 (ionic案例源码)
导言Ionic是一个用于构建跨平台移动应用程序的开源框架,它使用HTML、CSS和JavaScript来创建在iOS、Android和web上原生运行的应用程序,Ionic提供了一系列工具和组件,以简化移动开发过程,使开发人员能够快速轻松地创建优质的应用程序,利用Ionic构建的成功应用程序许多成功的移动应用程序都是使用Ionic构建...。
最新资讯 2024-09-25 19:38:41
 利用Ionic构建跨平台应用程序的综合指南 (利用ios手机所拍摄影片的单元格式)
利用Ionic构建跨平台应用程序的综合指南 (利用ios手机所拍摄影片的单元格式)
简介Ionic是一个用于构建跨平台移动应用程序的开源框架,它使用HTML、CSS和JavaScript等Web技术,可以在iOS、Android和Web上部署应用程序,本指南将引导您完成使用Ionic构建跨平台应用程序的整个过程,从设置开发环境到部署最终产品,安装安装Node.js和npm,安装IonicCLI,```bashnpmi...。
本站公告 2024-09-25 19:21:50
 创建交互式元素(创建交互式元素的方法)
创建交互式元素(创建交互式元素的方法)
使用HTML创建交互式元素表单元素,input、textarea、select,按钮,button、submit,链接,a,其他元素,如div、span,可以使用CSS属性来添加交互性使用JavaScript创建交互式元素事件处理程序,如onclick、onkeydown,DOM,文档对象模型,方法和属性AJAX,异步JavaScri...。
互联网资讯 2024-09-24 23:26:04
 JSP:网络应用程序开发的强大引擎 (jsp网络用语)
JSP:网络应用程序开发的强大引擎 (jsp网络用语)
JSP,JavaServerPages,是一种服务器端技术,用于开发动态、交互式Web应用程序,它基于Java技术,是JavaEE,JavaPlatform,EnterpriseEdition,平台的一部分,JSP允许开发人员使用HTML、XML和Java代码创建动态内容,与CGI和ASP等其他服务器端技术相比,JSP具有许多优势,J...。
最新资讯 2024-09-24 18:00:24
 HTML5 和 CSS3 前端开发蓝图:一步一步构建动态网站 (html5和css3新特性)
HTML5 和 CSS3 前端开发蓝图:一步一步构建动态网站 (html5和css3新特性)
欢迎来到HTML5和CSS3前端开发蓝图,本指南将一步一步指导您使用HTML5和CSS3构建动态网站,在开始之前,让我们快速了解一下HTML5和CSS3,HTML5HTML5是最新版本的HTML,超文本标记语言,,它为Web引入了许多新特性和功能,重点包括,语义元素,新的语义元素,如<,header>,、<,footer&...。
最新资讯 2024-09-24 15:36:48
 使用HTML和CSS创建可访问且用户友好的网站 (使用HTML5的优势)
使用HTML和CSS创建可访问且用户友好的网站 (使用HTML5的优势)
在当今数字世界中,拥有一个可访问且用户友好的网站至关重要,这不仅对残障人士很重要,而且对所有用户都有益,可访问意味着网站对各种用户,包括残障人士,都是可用的,而用户友好性意味着网站易于使用和导航,HTML5和CSS是创建可访问且用户友好的网站的强大工具,HTML5提供了许多内置的可访问性功能,而CSS可以用于创建一致且易于阅读的视觉设...。
本站公告 2024-09-24 12:20:39
 使用HTML和CSS创建动态和交互式Web内容 (使用HTML5的优势)
使用HTML和CSS创建动态和交互式Web内容 (使用HTML5的优势)
HTML5的优势HTML5是一种新的HTML标准,它引入了许多新功能,使创建动态和交互式Web内容成为可能,这些新功能包括,新的语义元素,如<,header>,、<,section>,和<,article>,,这些元素可以帮助您更清楚地组织您的内容,新的媒体查询,可用于创建响应式Web设计,该设计可以在所有设备...。
最新资讯 2024-09-24 12:12:07
 终极listbox控件教程:为您的应用程序增添交互性和灵活性 (终极line)
终极listbox控件教程:为您的应用程序增添交互性和灵活性 (终极line)
Listbox控件是一个非常有用的控件,它可以帮助您在应用程序中显示和选择一组选项,在本文中,我们将向您展示如何使用HTML和JavaScript创建和使用listbox控件,创建Listbox控件要创建listbox控件,您需要使用以下HTML代码,<,selectid=listbox>,<,optionvalue=1&...。
技术教程 2024-09-23 19:44:52
 RenderTo - 在指定 HTML 元素中渲染图表 (rendered)
RenderTo - 在指定 HTML 元素中渲染图表 (rendered)
用HighchartsJavaScript库,您可以将图表渲染到指定的HTML元素中,而不仅仅是使用容器ID,您可以使用renderTo选项指定要渲染图表的HTML元素,该选项接受一个字符串,表示要渲染图表的元素的ID,或者一个DOM元素,使用HTML元素IDHighcharts.chart,renderTo,my,chart,...。
最新资讯 2024-09-16 20:12:09
 Div 居中秘诀揭晓:掌握 CSS 和 HTML 技术,轻松对齐元素 (div居中的代码是什么)
Div 居中秘诀揭晓:掌握 CSS 和 HTML 技术,轻松对齐元素 (div居中的代码是什么)
掌握CSS和HTML技术,轻松对齐元素这是居中对齐的文字CSS方法使用CSS的text,align属性可以水平对齐元素,以下示例将div居中对齐,div,text,align,center,HTML方法还可以使用HTML的align属性将元素居中对齐,但这种方法已被废弃,不建议使用,以下示例将div居中对齐,<,divalign...。
技术教程 2024-09-16 19:50:17
 从头到尾掌握 input 不可编辑功能:高级教程 (从头到尾掌握的成语)
从头到尾掌握 input 不可编辑功能:高级教程 (从头到尾掌握的成语)
本文将为你提供一个从头到尾的指南,让你全面掌握如何使input元素不可编辑,我们将探讨各种技术,包括HTML属性、CSS样式、JavaScript事件处理程序,以及如何处理不同浏览器和设备的兼容性问题,1.HTML属性,readonly最简单的方法是使用HTMLreadonly属性,该属性指示浏览器不得允许用户编辑字段的内容,<,...。
技术教程 2024-09-16 15:37:44
 禁用输入字段的奥秘:深入探究 input 不可编辑策略 (禁用输入字段怎么解除)
禁用输入字段的奥秘:深入探究 input 不可编辑策略 (禁用输入字段怎么解除)
在构建Web应用程序时,我们经常需要禁用输入字段,以防止用户输入数据或对其进行修改,虽然禁用输入字段看似简单,但背后有许多策略可以影响其行为,本文将深入探究这些策略,帮助您选择最适合您应用程序的策略,策略一,使用HTML属性最基本的方法是使用HTMLdisabled属性,它在各个浏览器中都得到广泛支持,并且易于使用,<,input...。
互联网资讯 2024-09-16 15:34:32
 保持表单输入不可编辑:终极指南 (保持表单输入怎么设置)
保持表单输入不可编辑:终极指南 (保持表单输入怎么设置)
在处理表单时,您可能需要让某些输入不可编辑,以保留数据或防止意外更改,本文将提供有关如何使用HTML、CSS和JavaScript轻松实现输入不可编辑的完整指南,HTML在HTML中,可以通过设置disabled属性来禁用输入,<,inputtype=textname=namedisabled>,CSSCSS也可以用于禁用输入...。
技术教程 2024-09-16 15:32:15
 服务器推送文件是什么格式?服务器推送文件可以是任何格式,如 JSON、HTML 或 JavaScript。(服务器推送文件怎么弄)
服务器推送文件是什么格式?服务器推送文件可以是任何格式,如 JSON、HTML 或 JavaScript。(服务器推送文件怎么弄)
服务器推送文件可以有多种格式,包括,JSONHTMLJavaScript选择哪种格式取决于推送数据的类型和客户端应用程序的预期用途,例如,如果要推送更新用户界面的数据,则可以使用JSON格式,JSON是一种轻量级的数据格式,易于解析和处理,另一方面,如果要推送HTML片段或整个页面,则可以使用HTML格式,HTML格式允许您在客户端应...。
本站公告 2024-09-16 14:55:19
 在 HTML 表格中添加边框的便捷方法 (在html表格中,表格的行数等于tr标记符的个数)
在 HTML 表格中添加边框的便捷方法 (在html表格中,表格的行数等于tr标记符的个数)
在HTML表格中添加边框是一种让您的表格更美观、更易于阅读的方法,有两种方法可以为HTML表格添加边框,使用CSS使用HTML属性使用CSS使用CSS为HTML表格添加边框是最灵活的方法,您可以根据需要自定义边框的颜色、宽度和样式,以下是如何使用CSS为HTML表格添加边框,table,border,1pxsolidblack,以上...。
技术教程 2024-09-16 06:40:47
 使用 HTML 和 JavaScript 增强您的网站功能 (使用HTTPS可以完全防止中间人攻击)
使用 HTML 和 JavaScript 增强您的网站功能 (使用HTTPS可以完全防止中间人攻击)
HTML和JavaScript是两种必不可少的Web开发技术,HTML是用于创建网站内容和结构的标记语言,而JavaScript是用于添加交互性和动态性的编程语言,HTML功能创建网站结构,使用HTML,您可以创建网站的结构,包括标题、段落、列表和链接,添加内容,您可以使用HTML添加文本、图像、视频和音频等内容到您的网站,设置链接,...。
技术教程 2024-09-15 21:56:36
 使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
引言随着移动设备的普及,网站必须适应各种屏幕尺寸和设备,响应式网站设计是一种方法,可确保您的网站在任何设备上都能正常显示和工作,本指南将向您展示如何使用HTML创建一个响应式网站,HTML中的响应式布局要创建响应式布局,您需要使用媒体查询,媒体查询允许您针对不同的屏幕尺寸定义不同的样式,例如,以下媒体查询针对宽度小于768像素的屏幕,...。
最新资讯 2024-09-15 21:54:15
 使用网页播放器代码增强您的网站:让您的内容脱颖而出
使用网页播放器代码增强您的网站:让您的内容脱颖而出
引言网页播放器代码是一种强大的工具,可让您在网站上嵌入视频、音频和其他多媒体内容,通过使用这些代码,您可以创建引人入胜的互动体验,让您的网站在人群中脱颖而出,网页播放器代码的类型有许多不同类型的网页播放器代码,每种类型都有自己的特定功能和优势,以下是一些最常用的类型,HTML5视频播放器,HTML5视频播放器使用HTML5标准在网页上...。
技术教程 2024-09-15 17:19:23
 解锁index.htm:揭开网站结构的奥秘 (解锁Insyde的BIOS隐藏设置)
解锁index.htm:揭开网站结构的奥秘 (解锁Insyde的BIOS隐藏设置)
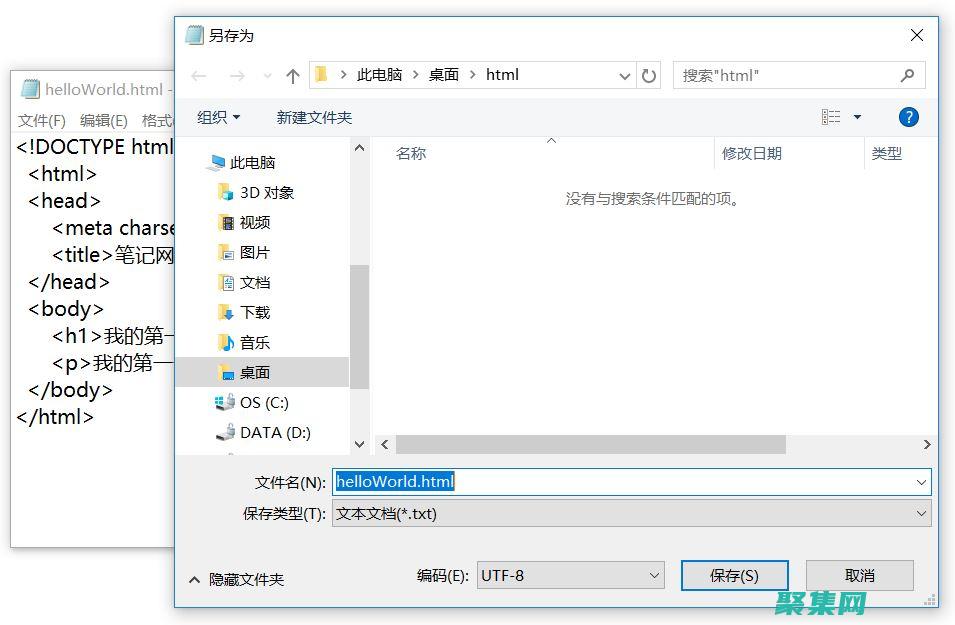
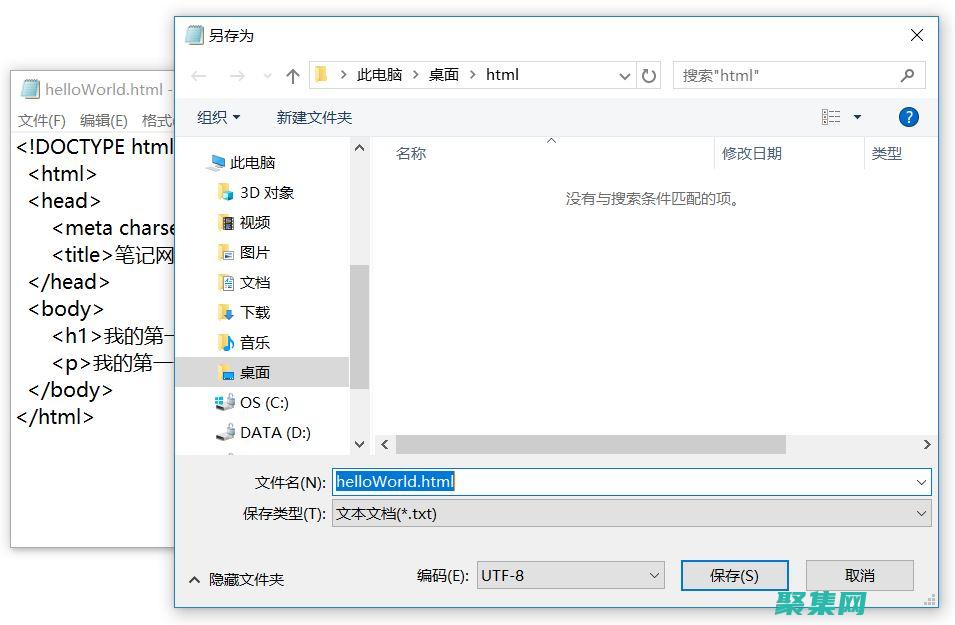
前言index.htm是任何网站的基础,它通常是访问者访问网站时首先看到的记事本或TextEdit,中打开index.htm文件,2.使用HTML编辑器,如果安装了Dreamweaver或AdobeBrackets等HTML编辑器,则可以使用它们来编辑index.htm文件,更改index.htm文件在编辑index.htm文件时,您...。
技术教程 2024-09-15 03:43:15
 简洁明快的 HTML 入门教程:踏上网页设计的旅程 (简洁明快的意思)
简洁明快的 HTML 入门教程:踏上网页设计的旅程 (简洁明快的意思)
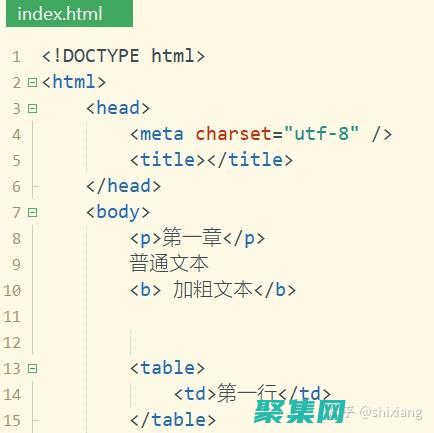
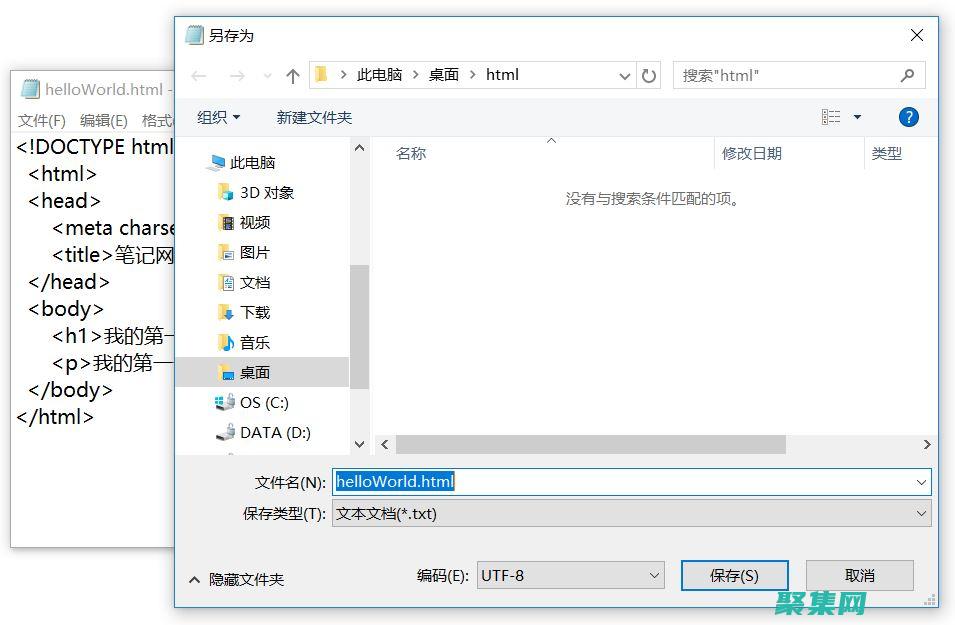
欢迎来到HTML入门教程!本教程将带领你踏上网页设计的旅程,向你展示如何使用HTML构建基本网页,什么是HTML,HTML,超文本标记语言,是一种标记语言,用于描述网页的内容和结构,它是一种简单的语言,由一系列标记组成,这些标记用于告诉浏览器如何在页面上显示内容,HTML中的基本元素HTML中最重要的基本元素有,<,html>...。
技术教程 2024-09-15 00:17:32
 使用HTML 表格和列表组织数据 (使用HTTPS)
使用HTML 表格和列表组织数据 (使用HTTPS)
使用HTML表格组织数据HTML表格用于组织和显示数据,它们由行和列组成,每个单元格包含一个数据项,学生成绩表姓名数学语文英语张三908595李四809085王五708075平均分,81.67以上HTML表格组织了三个学生的成绩数据,该表包括表头,、表体,和表脚,表头定义了表的标题和列标题,表体包含实际的数据项,表脚通常用于显...。
最新资讯 2024-09-14 22:57:26
 播放音频和视频文件 (播放音频和视频的区别)
播放音频和视频文件 (播放音频和视频的区别)
播放音频文件播放音频文件相对简单,可以使用HTML5的<,audio>,标签,<,audiosrc=audio.mp3controls>,<,audio>,上面代码会创建一个带控制条的音频播放器,用户可以播放、暂停、快进和快退音频文件,播放视频文件播放视频文件比播放音频文件复杂一些,可以使用HTML5的<...。
本站公告 2024-09-14 22:03:09