 iframe 与 XMLHttpRequest:比较和对照两种 Web 内容加载技术 (iframe嵌入跨域页面怎么解决)
iframe 与 XMLHttpRequest:比较和对照两种 Web 内容加载技术 (iframe嵌入跨域页面怎么解决)
在Web开发中,有两种常用的技术可以加载外部内容,Iframe和XMLHttpRequest,XHR,每种技术都有其独特的优点和缺点,本文将对这两种技术进行比较和对照,帮助您在项目中做出明智的选择,IframeIframe,内嵌框架,是一种HTML元素,它允许您在页面中嵌入另一个Web页面,优点,可显示交互式内容,Iframe可以容...。
本站公告 2024-10-01 19:58:33
 跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
跨浏览器的 iframe 兼容性陷阱:避免意外和确保无缝集成 (跨浏览器问题)
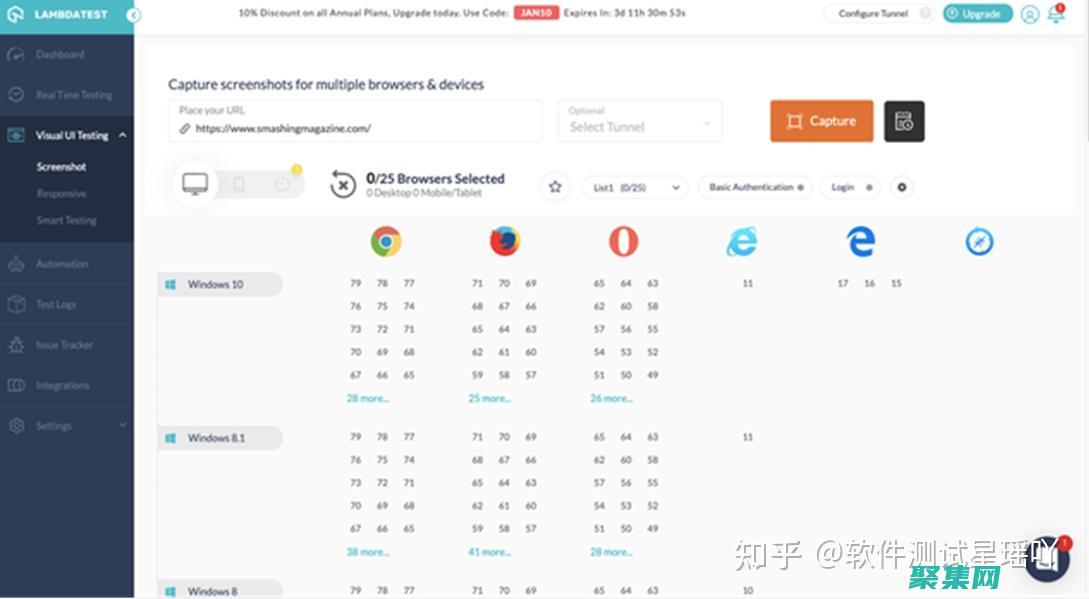
iframe,内联框架,是一种在HTML文档中嵌入另一个HTML文档的元素,它是一种在Web应用程序中创建嵌套视图的强大工具,但它也可能带来一些跨浏览器的兼容性问题,在本文中,我们将探讨跨浏览器的iframe兼容性陷阱,并提供避免意外和确保无缝集成的解决方案,常见兼容性问题滚动条大小差异,不同浏览器对iframe中滚动条的渲染方式不同...。
本站公告 2024-10-01 19:54:25
 揭秘 iframe 的秘密:深入了解其工作原理和最佳实践 (揭秘英国新首相:草根律师 爱踢球)
揭秘 iframe 的秘密:深入了解其工作原理和最佳实践 (揭秘英国新首相:草根律师 爱踢球)
iframe,内联框架,是一种HTML元素,用于在网页中嵌入另一个网页或文档,它为开发人员提供了在同一页面上显示不同来源内容的强大方式,iframe的工作原理当浏览器遇到iframe元素时,它会将其作为新窗口对待,它会向指定的URL发送请求,并将其响应加载到iframe中,这允许开发人员将外部网站、第三方服务和其他资源集成到自己的页面...。
互联网资讯 2024-10-01 19:48:22
 iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
iframe 元素的全面指南:掌握嵌入外部内容的艺术 (iframe嵌入跨域页面怎么解决)
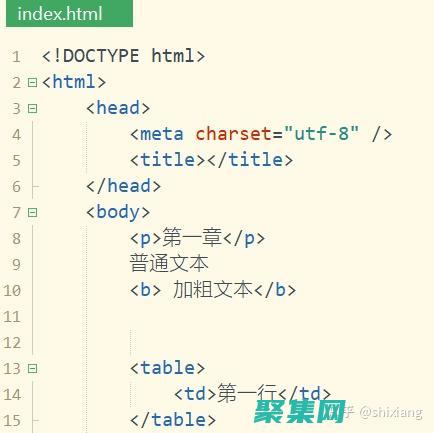
iframe元素是一个强大的工具,它允许你将外部内容嵌入到你的网页中,这可以用于各种目的,例如,显示另一个网站的内容创建动态表单嵌入视频或音频播放器创建聊天工具iframe元素的属性iframe元素有许多属性,可用于控制其行为,最常见的属性包括,src,指定要嵌入的内容的URL,width,指定iframe的宽度,height,指定i...。
本站公告 2024-10-01 19:46:29
 W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
万维网联盟,W3C,是制定Web标准的国际组织,W3C的标准旨在确保Web易于访问、跨平台兼容且可交互,遵循W3C标准对于构建符合现代Web最佳实践的网站至关重要,HTML标准HTML,超文本标记语言,是用于创建Web页面内容的标记语言,W3CHTML标准定义了HTML元素和属性的语法和语义,以下是遵循HTML标准的一些好处,可访问性...。
技术教程 2024-10-01 19:36:50
 光栅化与数字摄影:捕捉现实的像素化世界 (光栅化原理)
光栅化与数字摄影:捕捉现实的像素化世界 (光栅化原理)
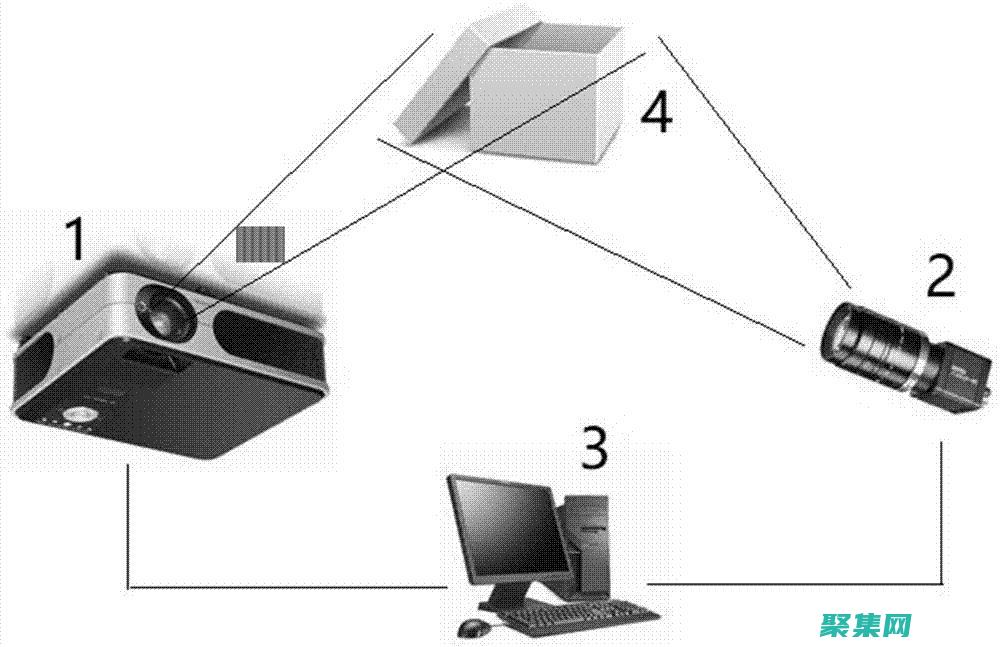
光栅化原理光栅化是一种将连续的图像或场景转换为一系列离散像素的过程,这些像素是图像的组成元素,每个像素都具有特定的颜色值和位置,通过将连续的图像分割成一个个像素,我们可以用数字方式表示和存储图像信息,数字摄影中使用光栅化技术来捕捉现实世界,数码相机使用图像传感器,该传感器由光电二极管阵列组成,当光线进入相机时,光电二极管将光线转换成电...。
最新资讯 2024-10-01 18:32:23
 刷下拉软件的奥秘:揭开社交媒体流量增长的秘诀 (app上常用的下拉刷新功能)
刷下拉软件的奥秘:揭开社交媒体流量增长的秘诀 (app上常用的下拉刷新功能)
引言下拉刷新功能已成为社交媒体应用中无处不在的元素,用户习惯于通过下拉手势刷新信息流,以获取更新的内容,在这一看似简单的功能背后,隐藏着社交媒体流量增长背后的奥秘,下拉刷新的原理下拉刷新功能利用了用户的习惯性行为,当用户想要获取新内容时,他们会下意识地下拉屏幕,这一手势触发了应用程序的一系列操作,应用程序检测到下拉手势,应用程序向服务...。
技术教程 2024-10-01 18:02:17
 掌握VB.NET ListBox控件的自定义和高级选项 (掌握VB6.0编程语言)
掌握VB.NET ListBox控件的自定义和高级选项 (掌握VB6.0编程语言)
简介ListBox控件是VB.NET中一种常见的用户界面元素,它允许用户从列表中选择一项或多项,ListBox控件提供了丰富的自定义和高级选项,使开发人员能够根据特定的应用程序需求定制其外观和行为,本文将深入探讨ListBox控件的自定义和高级选项,帮助VB6.0编程语言的掌握者轻松过渡到VB.NET,自定义ListBox控件的外观设...。
本站公告 2024-10-01 13:19:25
 为现代操作系统编写令人印象深刻的 MASM 程序 (现代操作系统的基本特征有哪些)
为现代操作系统编写令人印象深刻的 MASM 程序 (现代操作系统的基本特征有哪些)
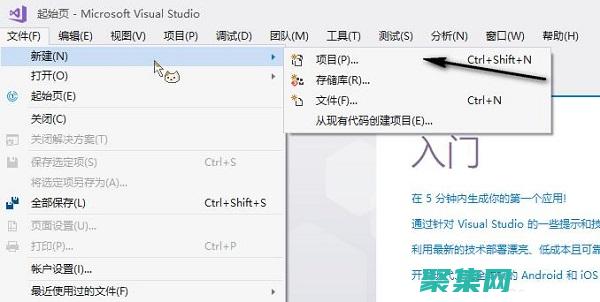
现代操作系统的基本特征多任务,允许系统同时运行多个程序,多用户,支持多个用户同时使用系统,保护内存,防止一个程序访问另一个程序的内存,虚拟内存,允许系统使用硬盘作为内存的扩展,图形用户界面,GUI,允许用户使用图形元素与系统交互,网络连接,允许系统连接到网络并与其他设备通信,使用MASM编写程序MASM,MacroAssembler...。
互联网资讯 2024-10-01 12:32:20
 Carousel:增强移动应用程序体验的滑动和手势 (carousell)
Carousel:增强移动应用程序体验的滑动和手势 (carousell)
Carousel,又称轮播图,是一种在移动应用中常见的交互元素,它允许用户通过滑动或手势在多张图片或内容之间切换,Carousel因其直观易用、节省空间、展示内容丰富而备受青睐,在移动应用中得到了广泛应用,Carousel的优点直观易用,用户只需滑动或点击即可轻松切换内容,无需复杂的导航,节省空间,Carousel可以在有限的空间内展...。
互联网资讯 2024-10-01 11:38:43
 利用 Carousel 改善用户体验:交互式展示的强大功能 (利用calis联合目录)
利用 Carousel 改善用户体验:交互式展示的强大功能 (利用calis联合目录)
Carousel是一种交互式组件,允许用户轻松浏览一组内容,它通常用于展示产品、图片或其他视觉元素,Carousel的优势交互性强,Carousel允许用户通过点击或滑动来控制内容,从而创造了一种身临其境的体验,节省空间,Carousel可以垂直或水平滚动,这可以最大限度地利用空间并避免拥挤,...。
最新资讯 2024-10-01 11:35:47
 Carousel 最佳实践:打造功能强大且用户友好的幻灯片展示 (carousell二手交易平台)
Carousel 最佳实践:打造功能强大且用户友好的幻灯片展示 (carousell二手交易平台)
前言轮播是一种在网站上展示幻灯片内容的交互式元素,它可以用于展示产品图片、促销活动或其他视觉内容,当设计和实施轮播时,遵循最佳实践至关重要,以确保其有效、易于使用和吸引用户,最佳实践设计方面简洁明了,轮播的布局和设计应简洁明了,避免使用复杂的动画或过多的文本,高品质图像,使用高质量的图像...。
技术教程 2024-10-01 11:33:52
 深入了解 Carousel:从基础知识到高级功能 (深入了解操作系统 pdf)
深入了解 Carousel:从基础知识到高级功能 (深入了解操作系统 pdf)
Carousel,即轮播图,是一种常见的交互式设计元素,广泛用于网站、应用程序和其他数字平台中,它可以在有限的空间中展示一系列图片、文字或其他内容,为用户提供便捷的导航和信息浏览体验,基础知识一个基本的Carousel通常包含以下组件,容器,容纳Carousel的外层元素,定义其尺寸和位置,滑动项,逐个展示的内容单元,通常为图片或文本...。
最新资讯 2024-10-01 11:28:24
 释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
释放 Carousel 的力量:提升网站和应用程序交互性的秘诀 (释放Ca2)
Carousel,幻灯片,是一种常见的交互元素,通过在屏幕上连续滚动一组图像或内容,为用户提供丰富、引人入胜的体验,它广泛应用于网站、移动应用程序和其他数字平台,以展示产品、服务或重要信息,使用Carousel的优势,吸引注意力,视觉上醒目的Carousel可以快速吸引用户的注意力,提高内容的参与度,展示大量内容,Carousel...。
最新资讯 2024-10-01 11:24:32
 掌握HTML5:为现代网络开发奠定坚实基础 (掌握html5网页制作的结构)
掌握HTML5:为现代网络开发奠定坚实基础 (掌握html5网页制作的结构)
引言HTML5是当今网络开发的基础,它提供了构建丰富交互式网络应用所需的工具和功能,掌握HTML5的结构至关重要,它可以帮助你创建符合标准、易于维护且高效的网页,HTML5的结构HTML5文档由以下主要元素组成,<,html>,文档的根元素,<,head>,包含文档的元数据,如标题、样式和脚本,<,body&g...。
本站公告 2024-10-01 10:27:28
 互动式叙事:通过 flash 特效,生动地讲述故事,让用户沉浸在您的内容中 (互动式叙事模式 数据新闻)
互动式叙事:通过 flash 特效,生动地讲述故事,让用户沉浸在您的内容中 (互动式叙事模式 数据新闻)
互动式叙事是一种利用技术手段让用户与叙事内容进行互动的方式,这种方式不仅可以增强用户的沉浸感,还可以帮助他们更好地理解和记住内容,Flash是Adobe开发的一种多媒体平台,它为创建互动式叙事提供了强大的工具,Flash动画可以添加交互元素,例如按钮、导航控件和基于用户输入的事件处理程序,互动式叙事模式使用Flash创建互动式叙事时,...。
最新资讯 2024-10-01 08:37:01
 HTML 和 CSS 掌握指南:设计专业的网页 (html和css的关系)
HTML 和 CSS 掌握指南:设计专业的网页 (html和css的关系)
引言HTML,超文本标记语言,和CSS,层叠样式表,是Web开发的基石,掌握这些技术至关重要,可以创建外观精美、用户友好的网站,本指南将引导您逐步了解HTML和CSS,并为您提供设计专业网页所需的知识和技能,HTML基础HTML结构HTML文档包含一系列元素,这些元素以特定的层次结构组织,基本的HTML文档结构如下,<,html&...。
本站公告 2024-10-01 02:19:10
 HTML5 的画布元素:释放 Web 上的图形潜力 (html5的特性有哪些)
HTML5 的画布元素:释放 Web 上的图形潜力 (html5的特性有哪些)
HTML5的画布元素,释放Web上的图形潜力引言HTML5引入了许多强大而灵活的新特性,使Web开发人员能够创建更具交互性和视觉吸引力的应用程序,其中一项关键特性是画布元素,它为在Web上呈现和操作图形提供了强大的平台,在文章中,我们将深入了解HTML5画布元素,探讨其特性、使用场景以及在Web开发中释放图形潜力的方式,HTML5画布...。
技术教程 2024-09-30 23:06:35
 探索 HTML5 的强大功能,为 Web创造更丰富的体验 (探索HTTPS认证在医疗健康行业中的应用和优势!)
探索 HTML5 的强大功能,为 Web创造更丰富的体验 (探索HTTPS认证在医疗健康行业中的应用和优势!)
HTML5是一种高级的Web标记语言,它为Web开发人员提供了构建更强大、更丰富的Web体验所需的工具和功能,它提供了一系列特性,包括,新语义元素、增强的canvas和视频支持、本地存储和脱机支持,本文将探讨HTML5的这些强大功能,以及它们如何应用于构建现代Web应用程序,新语义元素HTML5引入了许多新的语义元素,例如<,he...。
互联网资讯 2024-09-30 22:52:20
 掌握 LinuxSort 的先进算法,实现卓越的排序性能 (掌握linux要多久)
掌握 LinuxSort 的先进算法,实现卓越的排序性能 (掌握linux要多久)
简介LinuxSort是Linux内核中实现的一组先进的排序算法,旨在以极高的效率处理各种大小的数据集,这些算法利用了现代硬件架构的特性,可显著提高排序速度和内存利用率,LinuxSort算法归并排序,一种分治算法,将数组分为较小的部分,并行排序,然后合并以获得最终的排序结果,快速排序,一种非递归算法,选择一个枢纽元素,将数组划分为比...。
最新资讯 2024-09-30 20:13:36
 LinuxSort: 一款用于 Linux 系统的高级数据排序实用程序 (linux是什么)
LinuxSort: 一款用于 Linux 系统的高级数据排序实用程序 (linux是什么)
前言在数据处理任务中,排序是必不可少的一步,它涉及按特定条件将数据元素按顺序排列,传统的Linux系统提供了一些基本的排序工具,例如`sort`,但它们的功能有限,无法满足复杂或大规模数据集的排序需求,为了填补这一空白,LinuxSort应运而生,这是一款为Linux系统量身定制的高级数据排序实用程序,提供广泛的功能和优化,以处理复杂...。
技术教程 2024-09-30 20:02:59
 文本框事件的最佳实践:提高表单可靠性和用户友好性 (文本框事件的事件类名为)
文本框事件的最佳实践:提高表单可靠性和用户友好性 (文本框事件的事件类名为)
引言文本框是表单中必不可少的元素,用于收集用户输入,优化文本框事件处理对于提高表单可靠性和用户友好性至关重要,本文将探讨文本框事件的最佳实践,以帮助开发人员创建更有效的表单,最佳实践1.使用事件委派,EventDelegation,事件委派是一种节省资源的技术,通过将事件委托给父元素,而不是在每个子元素上添加事件监听器,在文本框的情况...。
技术教程 2024-09-30 14:47:56
 深入了解文本框事件:高级概念和实用示例 (深入了解文本的重要性)
深入了解文本框事件:高级概念和实用示例 (深入了解文本的重要性)
引言文本框是Web开发中使用广泛的表单元素,允许用户输入文本,文本框事件对于实现交互式用户界面至关重要,因为它们允许您响应用户的输入,本文将详细探讨文本框事件的各种高级概念和实用示例,我们将涵盖以下主题,文本框事件类型事件监听器事件冒泡和捕获事件代理实用示例文本框事件类型与文本框元素关联的不同类型事件包括,input,每次用户更改文本...。
互联网资讯 2024-09-30 14:46:29
 文本框事件:Web 开发人员的必备武器,打造交互式表单 (文本框事件有哪些)
文本框事件:Web 开发人员的必备武器,打造交互式表单 (文本框事件有哪些)
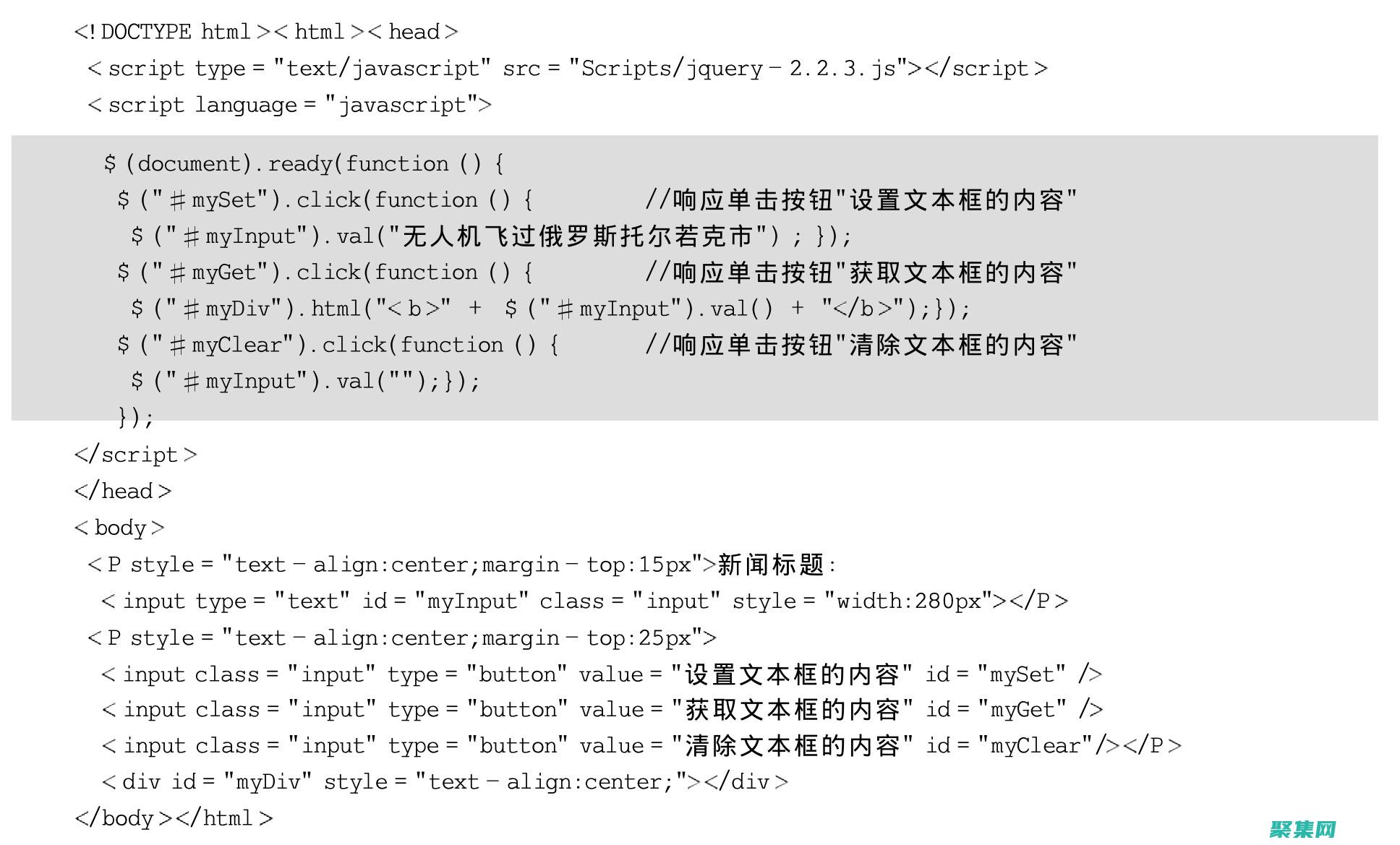
文本框是Web表单中不可或缺的元素,它允许用户输入各种类型的数据,为了增强表单的交互性,可以利用文本框事件来响应用户输入的变化,文本框事件类型文本框事件可以分为以下几类,焦点事件,当用户获得或失去文本框焦点时触发,键盘事件,当用户在文本框中输入按键时触发,输入事件,当文本框的内容发生变化时触发,剪贴板事件,当用户在文本框中执行剪切、复...。
最新资讯 2024-09-30 14:42:58
 文本框事件的艺术:探索高级技巧,提升用户交互 (文本框的事件有哪些)
文本框事件的艺术:探索高级技巧,提升用户交互 (文本框的事件有哪些)
引言文本框是用户界面中常见的元素,它允许用户输入文本数据,文本框事件可以捕获用户的输入,并触发相应的响应,掌握文本框事件的高级技巧可以极大地提升用户交互体验,文本框的常见事件最常见的文本框事件包括,输入事件,input,当用户修改文本框中的文本时触发,聚焦事件,focus,当文本框获得焦点时触发,失焦事件,blur,当文本框失去...。
互联网资讯 2024-09-30 14:40:17
 掌握文本框事件的终极指南:提高用户交互性和表单验证 (掌握文本框事实的方法)
掌握文本框事件的终极指南:提高用户交互性和表单验证 (掌握文本框事实的方法)
引言文本框是HTML表单中必不可少的元素,允许用户输入文本,了解文本框事件对于增强用户交互性和实现有效且用户友好的表单验证至关重要,本文将深入探讨文本框事件的各个方面,提供逐步指南和实践示例,帮助掌握这些事件,文本框事件类型文本框支持以下事件,focus,当文本框获得焦点时触发,blur,当文本框失去焦点时触发,change,当文本框...。
本站公告 2024-09-30 14:31:52
 Material Motion:优化Android应用中的动画和过渡效果,提升用户体验 (materialpods)
Material Motion:优化Android应用中的动画和过渡效果,提升用户体验 (materialpods)
简介MaterialMotion是Google为Android开发人员提供的动画和过渡工具集,旨在帮助开发者创建流畅、一致且引人入胜的用户体验,它建立在MaterialDesign原则之上,提供了一组预定义的动画和过渡效果,可轻松应用于各种UI元素,主要功能预定义的动画,MaterialMotion提供了一系列预定义的动画,用于常见交...。
互联网资讯 2024-09-30 13:43:48
 提升用户体验:响应式网页设计的核心优势 (提升用户体验的UI设计技巧是什么)
提升用户体验:响应式网页设计的核心优势 (提升用户体验的UI设计技巧是什么)
在当今移动优先的互联网时代,响应式网页设计已成为网站设计的必备元素,响应式设计可以让你的网站在各种设备上都能完美呈现,从台式电脑到智能手机和平板电脑,从而为用户提供无缝且令人愉悦的体验,响应式网页设计的核心优势提高用户满意度,响应式设计可以消除用户在不同设备上浏览网站时遇到的挫折感,从而提高他们的满意度和参与度,增加转化率,用户在移动...。
最新资讯 2024-09-30 11:24:47
 使用 ArrayAdapter 来增强 RecyclerView 的数据显示 (使用Array类中的方法对数组元素按默认方式排序)
使用 ArrayAdapter 来增强 RecyclerView 的数据显示 (使用Array类中的方法对数组元素按默认方式排序)
简介RecyclerView是Android中用于创建高效、可自定义列表视图的强大组件,它提供了一种灵活的方式来管理和显示大型数据集,同时保持平滑的滚动性能,ArrayAdapter是一个适配器类,它可以轻松地将数组中的数据绑定到ListView或RecyclerView等视图中,它提供了多种方法来自定义数据显示,包括按默认方式对数组...。
技术教程 2024-09-30 09:42:23
 W3Schools:CSS 教程 (w3school在线编程)
W3Schools:CSS 教程 (w3school在线编程)
什么是CSS,CSS,层叠样式表,是一种样式表语言,用于描述HTML元素的外观,CSS使我们能够控制HTML元素的字体、颜色、大小、布局等等,CSS的用途CSS可用于,控制网页元素的外观,如字体、颜色和大小更改网页的布局,如创建列或定位元素添加效果和动画,如鼠标悬停和过渡提高网页的可读性和可用性CSS的优点使用CSS有许多优点,易于使...。
互联网资讯 2024-09-30 08:20:05