 VB.NET ListBox控件:构建响应式且动态的用户界面 (vbnet和vb的区别)
VB.NET ListBox控件:构建响应式且动态的用户界面 (vbnet和vb的区别)
概述VB.NET中的ListBox控件是一个非常有用的控件,可以用来在用户界面中显示列表数据,ListBox控件提供了一系列功能,允许开发人员创建响应式且动态的用户界面,创建ListBox控件要创建ListBox控件,可以在VisualStudio中使用工具箱或代码,在工具箱中,ListBox控件位于,通用,类别下,要使用代码创建Li...。
互联网资讯 2024-10-01 13:16:53
 提高转化率:响应式网页设计,通往业务成功的捷径 (提高转化率的方法有哪些?)
提高转化率:响应式网页设计,通往业务成功的捷径 (提高转化率的方法有哪些?)
提高转化率,响应式网页设计,通往业务成功的捷增强品牌形象,响应式设计表明您重视客户体验,这可以帮助建立积极的品牌形象,如何实施响应式网页设计实施响应式网页设计需要遵循一些关键步骤,选择响应式设计框架,有许多响应式设计框架可用,例如Bootstrap和Foundation,这些框架提供预先构建的组件,可以轻松创建响应式布局,使用弹性布局...。
最新资讯 2024-09-30 11:37:06
 JSF:使用JavaServer Faces创建响应式Web设计 (jsf oncomplete)
JSF:使用JavaServer Faces创建响应式Web设计 (jsf oncomplete)
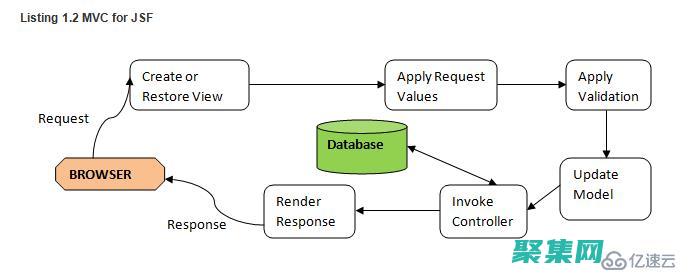
简介JavaServerFaces,JSF,是一个用于构建Web应用程序的Java框架,它提供了一组丰富的面向组件的工具,可帮助您快速轻松地创建交互式、可维护的应用程序,响应式Web设计是一种设计方法,可确保您的网站在所有设备上都能很好地显示,无论屏幕尺寸和方向如何,JSF提供了jsf,onComplete属性,可用于在特定操作完成后...。
互联网资讯 2024-09-30 06:05:36
 创建响应式导航条:为所有设备优化用户体验 (创建响应式导航的步骤)
创建响应式导航条:为所有设备优化用户体验 (创建响应式导航的步骤)
响应式导航栏样式,.navbar,display,flex,justify,content,space,between,align,items,center,padding,10px,background,color,333,color,white,导航栏链接样式,.navbara,text,decoration,none,co...。
本站公告 2024-09-29 22:50:52
 平衡使用 Match_Parent 和 Wrap_Content,以创建响应式且高效的布局。 (平衡使用搭配什么动词)
平衡使用 Match_Parent 和 Wrap_Content,以创建响应式且高效的布局。 (平衡使用搭配什么动词)
在Android开发中,使用Match,Parent和Wrap,Content属性来指定视图的尺寸是很常见的,这些属性允许您创建响应设备屏幕大小的布局,Match,Parent属性会将视图的尺寸设置为其父容器的剩余可用空间,这意味着无论父容器的大小如何,视图都会填充可用空间,Wrap,Content属性会将视图的尺寸设置为所需内容的空...。
本站公告 2024-09-29 16:52:54
 揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
揭开 Match_Parent 的力量:创造适应性强的 Android 布局 (揭开max那出现一条杠)
简介Match,Parent是Android布局中一个强大的值,它允许视图根据其父视图的大小而调整其大小,这对于创建响应式布局至关重要,这些布局可以在各种屏幕尺寸和方向上很好地工作,使用Match,Parent要使用Match,Parent,只需将其设置为视图的layout,width或layout,height属性,```xml这将...。
最新资讯 2024-09-29 16:33:57
 用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
用 Flex 征服多屏挑战:在台式机、平板电脑和移动设备上提供无缝体验 (flexforming)
在当今多屏幕的世界中,确保您的用户在各种设备上都能获得一致且无缝的体验至关重要,Flexbox是一种强大的CSS布局工具,它让您能够轻松地创建响应式设计,该设计可以适应不同的屏幕尺寸和设备类型,Flexbox的优势Flexbox具有许多优势,使其成为多屏幕开发的理想选择,灵活性,Flexbox允许您创建灵活的布局,可以根据可用空间动态...。
最新资讯 2024-09-25 06:01:40
 全面指南:使用 Flex 构建交互式 Web 应用程序 (指南全面发展)
全面指南:使用 Flex 构建交互式 Web 应用程序 (指南全面发展)
Flex是一个强大的CSS布局系统,可帮助您轻松创建响应式、交互式的Web应用程序,它是一种灵活的工具,可让您轻松创建复杂布局,而无需编写大量CSS代码,Flex的基本概念Flex布局基于以下基本概念,父容器,包含子元素的元素,子元素,包含在父容器中的元素,主轴,子元素排列的方向,水平或垂直,交叉轴,垂直于主轴的方向,要使用Flex...。
技术教程 2024-09-25 05:40:46
 掌握 HTML5 和 CSS3 的艺术:创建响应式、交互式且美观的网站 (掌握html5网页制作的结构)
掌握 HTML5 和 CSS3 的艺术:创建响应式、交互式且美观的网站 (掌握html5网页制作的结构)
引子HTML5和CSS3是当今网络开发中必不可少的技术,它们使我们能够创建响应式、交互式且美观的网站,这些网站可以在任何设备上完美显示,HTML5基础语义化标记,使用<,header>,、<,main>,、<,footer>,等标记定义页面的结构,多媒体支持,<,audio>,和<,video>...。
本站公告 2024-09-24 15:30:52
 使用HTML和CSS创建动态和交互式Web内容 (使用HTML5的优势)
使用HTML和CSS创建动态和交互式Web内容 (使用HTML5的优势)
HTML5的优势HTML5是一种新的HTML标准,它引入了许多新功能,使创建动态和交互式Web内容成为可能,这些新功能包括,新的语义元素,如<,header>,、<,section>,和<,article>,,这些元素可以帮助您更清楚地组织您的内容,新的媒体查询,可用于创建响应式Web设计,该设计可以在所有设备...。
最新资讯 2024-09-24 12:12:07
 精通HTML和CSS:创建响应式网站的全面指南 (精通html5网页设计书籍)
精通HTML和CSS:创建响应式网站的全面指南 (精通html5网页设计书籍)
介绍本指南将带你踏上精通HTML和CSS的旅程,让你具备创建响应式网站的技能,HTML基础HTML,超文本标记语言,是构建网站内容的骨架,HTML元素HTML元素是网站内容的基本构建块,它们使用尖括号,<,和,>,表示,例如,<,p>,这是段落文本,<,p>,HTML结构HTML元素被组织成一个分层结构,...。
互联网资讯 2024-09-24 12:04:56
 AngularJS与React:深入比较两种流行的JavaScript框架 (angular框架)
AngularJS与React:深入比较两种流行的JavaScript框架 (angular框架)
AngularJS与React,深入比较两种流行的JavaScript框架引言AngularJS和React是两种备受推崇的JavaScript框架,用于构建复杂的Web应用程序,它们都提供了一组功能强大的工具和功能,使开发人员能够创建响应式、可维护和高度可扩展的应用程序,本文将深入比较这两个框架,重点介绍它们的优点、缺点和最佳用途,...。
本站公告 2024-09-24 00:54:53
 用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
用媒体查询解决响应式设计难题:让您的网站在所有设备上绽放 (用媒体查询解封时间)
在当今移动优先的世界中,创建对各种屏幕尺寸和设备响应的网站至关重要,媒体查询是实现响应式设计的强大工具,允许您根据设备或窗口大小针对特定屏幕大小定制网站的样式,什么是媒体查询,媒体查询是一种CSS规则,用于指定当特定条件,例如屏幕宽度、高度或设备类型,满足时应应用哪些样式,它允许您创建响应式布局,该布局会根据用户的设备动态调整,媒体查...。
技术教程 2024-09-22 23:33:29
 React 性能优化:提升应用程序加载时间、减少内存使用和改善用户体验 (react性能优化)
React 性能优化:提升应用程序加载时间、减少内存使用和改善用户体验 (react性能优化)
提升应用程序加载时间、减少内存使用和改善用户体验简介React是一个用于构建用户界面的流行JavaScript库,它的高效率和创建响应式应用程序的能力使其成为开发人员的首选,不过,随着应用程序变得越来越复杂,性能问题可能会成为一个瓶颈,本文将探讨各种React性能优化技术,帮助您提升应用程序加载时间、减少内存使用并改善用户体验,提高加...。
互联网资讯 2024-09-16 13:11:49
 使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
使用 HTML 创建响应式网站:适应所有设备的网站 (使用HTTPS)
引言随着移动设备的普及,网站必须适应各种屏幕尺寸和设备,响应式网站设计是一种方法,可确保您的网站在任何设备上都能正常显示和工作,本指南将向您展示如何使用HTML创建一个响应式网站,HTML中的响应式布局要创建响应式布局,您需要使用媒体查询,媒体查询允许您针对不同的屏幕尺寸定义不同的样式,例如,以下媒体查询针对宽度小于768像素的屏幕,...。
最新资讯 2024-09-15 21:54:15
 具有响应式设计,适应不同的屏幕尺寸。(具有响应式设计的软件)
具有响应式设计,适应不同的屏幕尺寸。(具有响应式设计的软件)
响应式设计是一种网页设计技术,它可以使网站在不同的屏幕尺寸上都能显示良好,这对于在移动设备、平板电脑和台式机上访问网站的用户来说很重要,许多不同的软件程序可以帮助您创建响应式设计网站,以下是其中一些最受欢迎的,AdobeDreamweaverWebflowBootstrapStudioFoundationMaterializeCSS这...。
最新资讯 2024-09-15 17:31:58
 Databinder 与 Angular:无缝数据绑定的终极组合 (DATA币)
Databinder 与 Angular:无缝数据绑定的终极组合 (DATA币)
简介在现代Web应用开发中,数据绑定扮演着至关重要的角色,它允许数据在不同的组件之间轻松流动,DataBinder是一个功能强大的Angular数据绑定库,它提供了对双向数据绑定的无缝支持,使开发人员能够轻松创建响应式和交互式的应用程序,DataBinder的核心功能双向数据绑定,DataBinder提供了双向数据绑定功能,允许数据在...。
互联网资讯 2024-09-15 16:58:51
 DropdownList 事件指南:创建响应式的 Web 页面 (dropdownlist)
DropdownList 事件指南:创建响应式的 Web 页面 (dropdownlist)
介绍下拉列表是一个HTML元素,允许用户从预定义的选项列表中选择一个值,它是一种常见且有用的控件,可用于各种Web应用程序,为了创建响应式的Web页面,下拉列表必须能够根据不同设备屏幕尺寸进行调整,本指南将介绍一些可用于响应下拉列表的常见事件,以及如何使用JavaScript代码来对其进行处理,事件以下是一些可用于下拉列表的常见事件,...。
最新资讯 2024-09-15 15:30:39
 DropdownList 事件详解:提升响应式 Web应用程序 (dropdown)
DropdownList 事件详解:提升响应式 Web应用程序 (dropdown)
简介在Web开发中,下拉列表,DropdownList,是一种常见的控件,允许用户从一系列预定义选项中选择一个,当用户与下拉列表交互时,会触发各种事件,理解这些事件并对其进行恰当处理对于创建响应式且易于使用的Web应用程序至关重要,事件类型以下是在使用下拉列表时会触发的事件,SelectedIndexChanged,当用户更改下拉列表...。
最新资讯 2024-09-15 15:25:42
 CSS Flexbox:使用灵活的布局系统进行设计 (cssflex布局)
CSS Flexbox:使用灵活的布局系统进行设计 (cssflex布局)
123CSSFlexbox,使用灵活的布局系统进行设计引言CSSFlexbox是一种强大的布局系统,它允许您创建响应式、灵活且对设备友好的布局,它提供了对元素的排列和对齐的强大控制,使其成为创建复杂、定制布局的理想选择,Flexbox的基础容器Flexbox布局使用称为容器的父元素,容器指示元素应如何排列和对齐,您可以使用`displ...。
本站公告 2024-09-15 13:52:02
 CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS 媒体查询:创建针对不同设备和屏幕尺寸量身定制的网站 (css媒体查询)
CSS媒体查询允许您根据设备和屏幕尺寸的特定条件创建针对不同设备定制的网站,这对于为移动设备、平板电脑和台式机创建响应式设计至关重要,如何使用CSS媒体查询CSS媒体查询使用@media规则来指定特定条件,例如屏幕宽度或高度,您可以在@media规则中使用以下运算符之一,min,widthmax,widthmin,heightmax,...。
最新资讯 2024-09-15 13:50:49
 探索 SlideToggle 的潜力:创建响应式且动态的内容显示 (探索slg荒岛生存攻略)
探索 SlideToggle 的潜力:创建响应式且动态的内容显示 (探索slg荒岛生存攻略)
$,document,.ready,function,$,toggle,button,.click,function,$,toggle,content,.slideToggle,在现代网络开发中,创建用户友好且响应式的用户界面至关重要,SlideToggle是jQuery中一个强大的函数,可帮助您轻松创建动态且...。
最新资讯 2024-09-15 10:57:16
 释放 Wrappanel 的潜力:打造美观且高效的 UI (释放心情的说说)
释放 Wrappanel 的潜力:打造美观且高效的 UI (释放心情的说说)
Wrappanel是一个强大的布局工具,可以创建灵活且响应式的UI,它允许元素在可用空间内自动换行,从而产生一种美观且高效的布局,Wrappanel的优势响应式,Wrappanel可以根据屏幕大小自动调整元素的位置,从而创建响应式布局,灵活性,可以轻松地调整元素的大小和数量,而不必重新设计整个布局,简单易用,只需将元素添加到Wrapp...。
互联网资讯 2024-09-15 10:35:40
 响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS:打造适应各种设备的网站 (响应式css样式怎么写)
响应式CSS是一种Web设计技术,可使网站适应各种设备,包括智能手机、平板电脑和台式机,它通过使用媒体查询来检测设备的屏幕尺寸并应用适当的样式,确保网站在所有设备上都具有良好的用户体验,网格布局网格布局是创建响应式网站的常用方法,网格布局将页面划分为列和行,使您可以灵活地排列内容,元素1元素2元素3元素4字体大小响应式字体大小可确保文...。
技术教程 2024-09-15 09:24:15
 JavaScript焦点图进阶:创建响应式和动态效果 (javascript)
JavaScript焦点图进阶:创建响应式和动态效果 (javascript)
获取元素constsliderContainer=document.querySelector,.slider,container,constsliderImageContainer=document.querySelector,.slider,image,container,constsliderImages=documen...。
互联网资讯 2024-09-15 08:09:11
 数据库界面设计中的交互元素:创建响应式且可访问的界面 (数据库界面设计简图文案)
数据库界面设计中的交互元素:创建响应式且可访问的界面 (数据库界面设计简图文案)
创建响应式且可访问的界面数据库界面设计中的交互元素对创建用户友好且可访问的应用程序至关重要,这些元素有助于用户与数据库进行交互,执行任务并获取所需信息,在设计交互元素时,必须考虑以下几个关键方面,响应性与数据库交互的设备种类繁多,从大型台式机到小型智能手机,数据库界面必须能够适应所有这些设备的各种屏幕尺寸和分辨率,要创建响应式界面,请...。
最新资讯 2024-09-11 20:30:39
 Java Swing 事件处理:创建响应式且交互式的应用程序 (java switch case多个条件)
Java Swing 事件处理:创建响应式且交互式的应用程序 (java switch case多个条件)
在JavaSwing中,事件处理是使应用程序响应用户交互的关键,事件处理允许应用程序侦听并响应各种事件,例如按钮单击、鼠标移动和键盘输入,在本文中,我们将讨论使用JavaSwitchcase语句处理具有多个条件的事件,Switchcase语句提供了一种简洁高效的方式来处理不同情况,使用JavaSwitchcase处理具有多个条件的事件...。
技术教程 2024-09-06 10:56:56