 前端开发:使用模板引擎创建 HTML 和 CSS。(前端开发使用的工具有哪些)
前端开发:使用模板引擎创建 HTML 和 CSS。(前端开发使用的工具有哪些)
在前端开发中,模板引擎是一种强大的工具,用于根据数据动态创建HTML和CSS,通过使用模板引擎,我们可以轻松地将数据与HTML和CSS结合起来,从而创建动态、交互式的веб,страницы,模板引擎的优势代码可重用性,模板引擎允许我们创建可重用的模板,从而减少代码重复,提升可维护性,使用模板引擎,我们可以将代码逻辑与表示逻辑分离,从...。
互联网资讯 2024-10-01 06:29:23
 借助 location.href 构建无缝的跨域通信 (借助笼状物破坏磐键为什么打不碎)
借助 location.href 构建无缝的跨域通信 (借助笼状物破坏磐键为什么打不碎)
跨域通信一直以来都是前端开发中的一大难题,不同源的网站之间无法直接访问对方的DOM、Cookie和其他资源,这限制了跨域交互的可能性,虽然JSONP、CORS等技术可以解决部分跨域问题,但它们都有各自的局限性,例如,JSONP仅限于GET请求,而CORS需要服务器端配置,因此,需要一种更通用的跨域通信方式,利用location.hre...。
技术教程 2024-09-30 07:34:38
 使用 setTimeout() 函数实现非阻塞异步编程 (使用selenium)
使用 setTimeout() 函数实现非阻塞异步编程 (使用selenium)
简介在前端开发中,异步编程是一种非常重要的技术,它允许我们执行长时间运行的任务,而不会阻塞主线程,setTimeout,函数是实现异步编程的一种简单而有效的方法,setTimeout,函数setTimeout,函数接受两个参数,一个要执行的回调函数一个延迟时间,以毫秒为单位,该函数会在指定的延迟时间后执行回调函数,与其他异步编程...。
最新资讯 2024-09-28 10:27:36
 掌握前端开发:W3Cschool 的 HTML、CSS 和 JavaScript 教程 (掌握前端开发的技术)
掌握前端开发:W3Cschool 的 HTML、CSS 和 JavaScript 教程 (掌握前端开发的技术)
简介前端开发是web开发中不可或缺的一部分,它涉及创建网站和应用程序的可视化方面,包括布局、样式和交互性,如果您有兴趣掌握前端开发,W3Cschool提供了全面且易于理解的HTML、CSS和JavaScript教程,HTML教程W3Cschool的HTML教程从基础知识开始,逐步讲解HTML元素、标签和属性,您将学习如何构建基本的we...。
本站公告 2024-09-28 06:55:12
 在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
百度前端技术学院为您提供就业机会作为领先的互联网公司,百度一直致力于为用户提供创新的产品和服务,我们的前端技术团队负责构筑这些产品的用户界面和交互体验,百度前端技术学院是百度为培养优秀前端人才而创办的专业培训机构,我们与业界领先的专家合作,为学员提供全面的前端开发技能培训,包括,HTML、CSS和JavaScript基础响应式布局和移...。
本站公告 2024-09-26 10:24:34
 掌握最新前端技术:百度前端技术学院为您提供最全面的课程 (掌握最新前端技术)
掌握最新前端技术:百度前端技术学院为您提供最全面的课程 (掌握最新前端技术)
作为一名前端开发者,紧跟技术潮流至关重要,百度前端技术学院为您提供最全面的课程,帮助您掌握最新前端技术,课程范围广泛,涵盖所有方面百度前端技术学院的课程涵盖了前端开发的各个方面,包括,HTML5和CSS3JavaScript和TypeScriptReact、Vue和Angular等框架Node.js和Express.js等后端技术移动...。
互联网资讯 2024-09-26 10:18:47
 提升您的前端实力:在百度前端技术学院接受培训 (提升您的前端技术水平)
提升您的前端实力:在百度前端技术学院接受培训 (提升您的前端技术水平)
在当今竞争激烈的互联网行业中,拥有扎实的前端开发技术是至关重要的,百度前端技术学院应运而生,旨在为前端工程师提供全面的培训,帮助他们提升技术水平,在职业道路上取得进步,课程内容丰富,涵盖前端开发全流程百度前端技术学院的课程=微信公众号二维码>,报名截止日期为2023年3月31日,名额有限,先到先得!学员评价以下是来自百度前端技术学...。
互联网资讯 2024-09-26 10:17:21
 百度前端技术学院:开启您的前端开发之旅 (百度前端技术学院)
百度前端技术学院:开启您的前端开发之旅 (百度前端技术学院)
简介百度前端技术学院是一个免费的在线学习平台,旨在帮助您掌握前端开发技能,它提供了全面的课程,涵盖了从基础知识到高级技术的各个方面,课程内容HTML和CSS基础JavaScript基础和高级Vue.js和ReactNode.js和Express.js前端架构和最佳实践移动端开发性能优化和可访问性特色免费课程,所有课程均可免费访问和学习...。
本站公告 2024-09-26 10:12:32
 HTML5 和 CSS3 前端开发蓝图:一步一步构建动态网站 (html5和css3新特性)
HTML5 和 CSS3 前端开发蓝图:一步一步构建动态网站 (html5和css3新特性)
欢迎来到HTML5和CSS3前端开发蓝图,本指南将一步一步指导您使用HTML5和CSS3构建动态网站,在开始之前,让我们快速了解一下HTML5和CSS3,HTML5HTML5是最新版本的HTML,超文本标记语言,,它为Web引入了许多新特性和功能,重点包括,语义元素,新的语义元素,如<,header>,、<,footer&...。
最新资讯 2024-09-24 15:36:48
 HTML5 和 CSS3 前端开发综合指南:为 Web 专业人士提供全面课程 (html5和h5一样吗)
HTML5 和 CSS3 前端开发综合指南:为 Web 专业人士提供全面课程 (html5和h5一样吗)
欢迎来到HTML5和CSS3前端开发综合指南,本指南旨在为您提供一个全面深入的学习体验,涵盖前端开发所需的所有核心概念和技术,本指南已针对Web开发专业人士而优化,无论您是初学者还是经验丰富的开发人员,通过遵循本指南,您将获得创建现代、交互式和响应式Web应用程序所需的技能和知识,HTML5概述HTML5是HypertextMarku...。
本站公告 2024-09-24 15:29:07
 onbeforepaste事件在前端开发中的最佳实践:提升应用安全性 (onBeforeUnmount)
onbeforepaste事件在前端开发中的最佳实践:提升应用安全性 (onBeforeUnmount)
在现代Web应用程序中,onbeforepaste事件扮演着至关重要的角色,它允许开发者在用户粘贴数据到文本域或输入字段之前进行处理,合理利用该事件,可以有效提升应用安全性,防止恶意代码或攻击者注入敏感数据,onbeforepaste事件的运作原理当用户在文本域或输入字段中粘贴内容时,浏览器会触发onbeforepaste事件,此事件...。
技术教程 2024-09-24 15:06:35
 利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用jQuery实现一个时间数据来源于客户端的时钟jQuery是一个强大的JavaScript库,可以帮助开发者轻松地操作DOM、处理事件和发送网络请求,利用jQuery,我们可以轻松地创建交互式、动态的Web页面,在本文中,我们将利用jQuery来创建一个从客户端获取时间的时钟,该时钟将每秒更新一次,并显示当前的时间和日期,步骤1,...。
技术教程 2024-09-23 22:25:39
 快速掌握网页设计和开发技巧:W3CSchool 的综合课程 (快速掌握网页内容)
快速掌握网页设计和开发技巧:W3CSchool 的综合课程 (快速掌握网页内容)
课程简介W3CSchool提供了全面的网页设计和开发课程,旨在帮助初学者和经验丰富的开发人员快速掌握该领域的关键概念和技能,本课程包含以下内容,基础知识,HTML、CSS、JavaScript的基础知识前端开发,响应式设计、Bootstrap、jQuery后端开发,PHP、MySQL、Node.js全栈开发,将前端和后端开发技能结合工...。
本站公告 2024-09-16 19:12:01
 DropdownList 清空大师班:揭开选择器清理的奥秘 (dropdown)
DropdownList 清空大师班:揭开选择器清理的奥秘 (dropdown)
在前端开发中,下拉列表是一个常见的交互元素,它允许用户从一系列选项中进行选择,为了确保下拉列表始终保持最新和可用,开发者需要掌握如何清除下拉列表中陈旧或不再需要的选项,清除下拉列表选项的方法有多种方法可以清除下拉列表中的选项,1.使用JavaScript使用JavaScript是清除下拉列表最直接和灵活的方法,以下代码示例展示了如何使...。
最新资讯 2024-09-16 15:19:52
 精通前端开发:掌握 e.preventDefault() 来打造自定义和高效的 Web 应用程序 (前端入门到精通)
精通前端开发:掌握 e.preventDefault() 来打造自定义和高效的 Web 应用程序 (前端入门到精通)
简介在前端开发中,处理表单提交事件是一个常见的任务,默认情况下,当用户提交表单时,浏览器会重新加载页面,对于涉及数据传输或复杂操作的Web应用程序,这是不可取的,为了防止浏览器重新加载页面,我们可以使用e.preventDefault,方法来取消表单的默认提交行为,这使我们能够创建自定义的表单处理程序,并通过JavaScript来处...。
本站公告 2024-09-16 12:14:02
 揭秘 CSS 选择器:提高前端开发效率的必备技能 (css 选择)
揭秘 CSS 选择器:提高前端开发效率的必备技能 (css 选择)
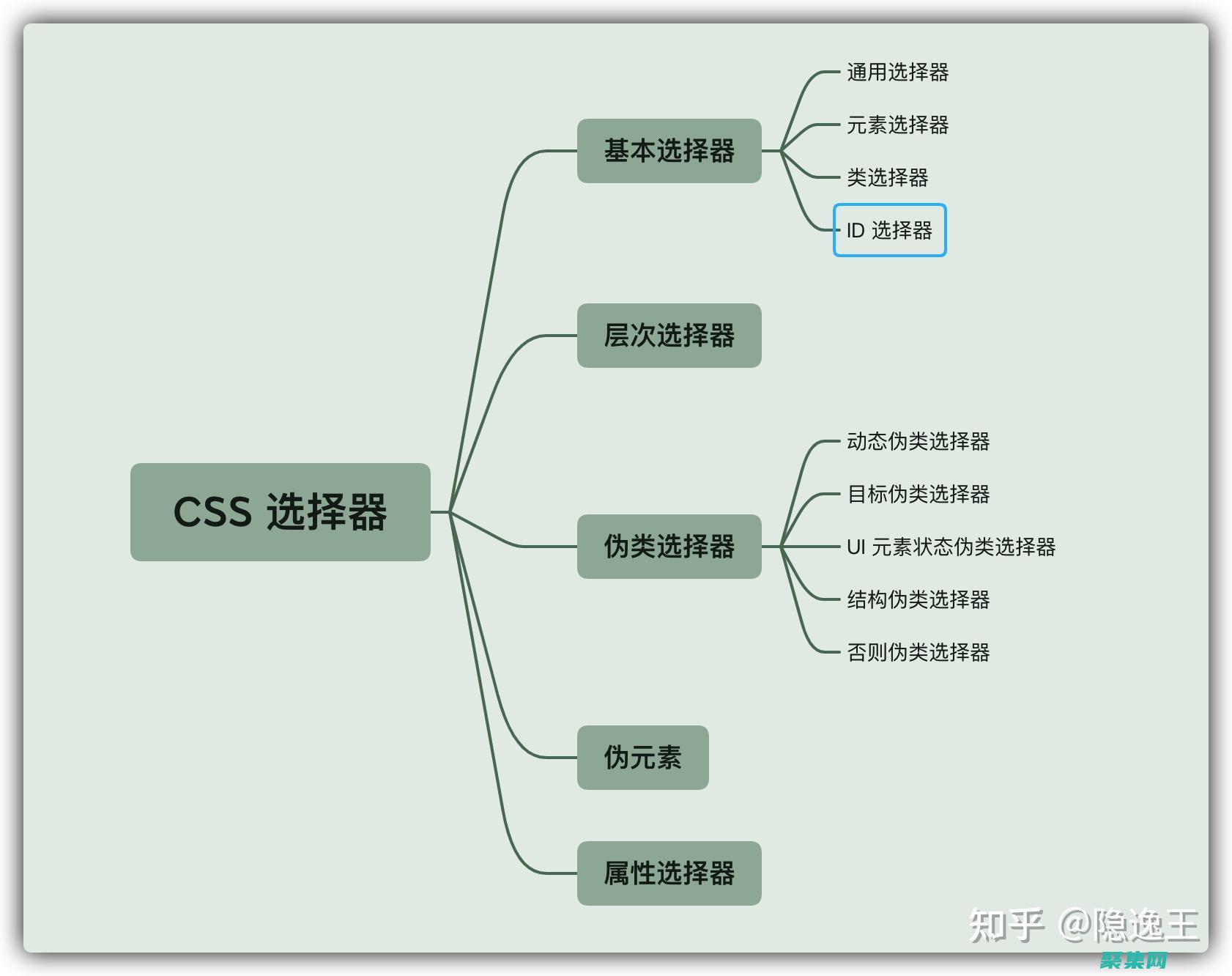
引言作为前端开发人员,CSS选择器是必备技能,通过熟练掌握CSS选择器,您可以大幅提高代码的效率和可维护性,本文将深入探讨CSS选择器的本质,揭秘其强大的功能和用法技巧,帮助您成为一名更出色的前端开发人员,什么是CSS选择器,CSS选择器是一种模式,用于从HTML文档中挑选特定的HTML元素,它允许您为选定的元素应用样式,从而控制它们...。
互联网资讯 2024-09-16 02:56:37
 JavaScript 视频教程下载:涵盖前端、后端和全栈开发 (javascript)
JavaScript 视频教程下载:涵盖前端、后端和全栈开发 (javascript)
本页面提供涵盖前端、后端和全栈JavaScript开发的视频教程下载链接,这些教程适合不同水平的学习者,从初学者到高级开发人员,以下是教程列表,前端开发JavaScript初学者教程JavaScript中级教程JavaScript高级教程HTML、CSS和JavaScript入门React教程,构建交互式用户界面Vue教程,构建响应式...。
本站公告 2024-09-16 02:44:50
 提升CSS选择器:精准定位网页元素 (如何提高css性能)
提升CSS选择器:精准定位网页元素 (如何提高css性能)
前言在前端开发中,CSS选择器是用来定位网页元素的关键工具,优化CSS选择器可以显著提升网页性能,并减少不必要的计算量,CSS选择器优化原则,1.优先使用类名和ID选择器类名和ID选择器是最高效的选择器,因为它们直接使用特定的元素属性进行定位,避免使用通配符,和标签选择器,h1、p,,因为它们需要浏览器更广泛地搜索页面,2.减少层级...。
互联网资讯 2024-09-15 09:21:41
 目标属性:前端开发的必备工具 (目标属性有哪些)
目标属性:前端开发的必备工具 (目标属性有哪些)
作为一名前端开发者,拥有合适的工具至关重要,这些工具可以提高开发效率,简化工作流程,并帮助你创建更好的代码,以下是前端开发必备的几款工具,代码编辑器代码编辑器是前端开发的基础,它是一个用来编写和编辑代码的软件,有许多不同的代码编辑器可供选择,每种编辑器都有其自身的优点和缺点,VisualStudioCode,一个流行的、免费的、开源的...。
最新资讯 2024-09-14 20:47:47
 探究编程语言宇宙:各种语言深入比较与分析 (探究编程语言的方法)
探究编程语言宇宙:各种语言深入比较与分析 (探究编程语言的方法)
范例用途优点缺点Python面向对象通用、数据科学易学、丰富的库、跨平台动态类型、速度慢Java面向对象通用、企业级健壮、安全、平台无关语法冗长、启动时间慢C,面向对象系统编程、游戏开发高性能、底层控制复杂、难以调式JavaScript面向对象Web编程、前端开发无处不在、交互式单线程、内存管理复杂C面向对象通用、游戏开发健壮、高效...。
本站公告 2024-09-13 10:32:25
 全栈开发者的价值:掌握前沿技术以打造卓越的Web应用 (全栈kai发者)
全栈开发者的价值:掌握前沿技术以打造卓越的Web应用 (全栈kai发者)
在当今快速发展的数字时代,企业对能够开发和维护高性能、响应迅速且用户友好的Web应用的需求不断增长,全栈开发者,掌握从前端到后端的广泛技术,已成为满足这一需求的宝贵资产,全栈开发者的技能全栈开发者拥有广泛的技能组合,涵盖以下领域,前端开发HTML、CSS和JavaScriptWeb框架,如React、Angular、Vue.js,响应...。
技术教程 2024-09-12 09:18:25
 Java 前端框架最佳实践:构建稳健且可维护的应用程序 (java前端需要学什么)
Java 前端框架最佳实践:构建稳健且可维护的应用程序 (java前端需要学什么)
随着Java在前端开发领域越来越受欢迎,选择合适的框架至关重要,本文将探讨Java前端框架的最佳实践,帮助您构建稳健且可维护的应用程序,选择合适的框架选择Java前端框架时,需要考虑以下因素,应用程序的规模和复杂性,较小的应用程序可能使用轻量级框架,而大型应用程序可能需要更全面的框架,所需的特性,确定您应用程序所需的特定特性,例如路由...。
技术教程 2024-09-10 18:58:14
 揭秘 Java 前端框架:跨平台开发的利器 (揭秘java虚拟机度云下载)
揭秘 Java 前端框架:跨平台开发的利器 (揭秘java虚拟机度云下载)
随着Web应用的蓬勃发展,前端开发变得越来越重要,Java,作为一种强大的后端语言,也扩展到了前端领域,推出了许多优秀的Java前端框架,本文将介绍Java前端框架的优势,并为您揭秘最流行的Java前端框架,帮助您在跨平台开发中如虎添翼,Java前端框架的优势跨平台开发,Java前端框架允许您使用Java编写代码,然后在任何支持Jav...。
互联网资讯 2024-09-10 18:50:55
 超越传统:深入了解 Java 前端框架的创新功能 (传统与超越读后感)
超越传统:深入了解 Java 前端框架的创新功能 (传统与超越读后感)
传统与超越,读后感引言在当今快速发展的数字世界中,前端技术不断创新,为用户提供丰富且引人入胜的交互体验,Java作为一种成熟且广泛使用的编程语言,也已进军前端开发领域,催生了各种强大的前端框架,本文将深入探讨Java前端框架的创新功能,并与传统框架进行对比,展示其如何超越传统,助力构建高效且响应式的前端应用程序,与传统框架的对比传统的...。
互联网资讯 2024-09-10 18:45:09
 探索 Java 前端框架的世界:剖析最流行的选项 (探索Java的无限魅力)
探索 Java 前端框架的世界:剖析最流行的选项 (探索Java的无限魅力)
Java作为一门后端语言,在前端开发中也发挥着越来越重要的作用,本文将深入剖析最流行的Java前端框架,帮助您了解它们的优势、劣势和适用场景,以便为您的项目选择最佳选项,1.ThymeleafThymeleaf是一个流行的Java模板引擎,用于生成动态HTML页面,它提供了一系列强大的功能,包括模板继承、变量访问和条件语句,优点,简单...。
互联网资讯 2024-09-10 18:44:00
 在黑夜中编码:黑色背景的前端开发秘诀 (在黑夜中歌词)
在黑夜中编码:黑色背景的前端开发秘诀 (在黑夜中歌词)
在黑夜中编码,使用黑色背景,可能听起来像是一个奇怪的想法,但它实际上有很多好处,黑色背景可以减少眼睛疲劳,提高注意力,并改善代码可读性,黑色背景的好处减少眼睛疲劳白色背景会反射大量光线,这会使眼睛疲劳,黑色背景则可以减少光线的反射,从而减轻眼睛疲劳,提高注意力白色背景上杂乱的代码会分散注意力,黑色背景可以隐藏这些杂乱,让你更容易专注于...。
最新资讯 2024-09-09 17:28:47
 深入解析 JavaScript 刷新当前页面的原理和最佳实践 (深入解析java编译器:源码剖析与实例详解)
深入解析 JavaScript 刷新当前页面的原理和最佳实践 (深入解析java编译器:源码剖析与实例详解)
刷新当前页面是前端开发中一项常见且必要的操作,JavaScript提供了多种方法来实现这一功能,本文将深入剖析JavaScript刷新当前页面的原理,并探讨最佳实践,以帮助您编写更有效的代码,原理在JavaScript中,刷新当前页面有两种主要方法,1.location.reload,location.reload,方法会重新加载...。
本站公告 2024-09-09 13:52:55
 网站编程精通:成为全栈Web开发人员 (网站编程精通教程)
网站编程精通:成为全栈Web开发人员 (网站编程精通教程)
成为一名全栈Web开发人员意味着掌握一系列技能,这些技能涵盖从前端到后端的所有方面,本教程将指导您逐步了解成为全栈Web开发人员所需的知识和技术,前端开发前端开发涉及构建网站的用户界面,包括所有与用户交互的元素,常见的前端技术包括,HTML,定义网站结构和内容,CSS,控制网站的外观和样式,JavaScript,添加交互性,例如表单验...。
互联网资讯 2024-09-08 12:58:41
 网站编程的终极指南:掌握网络开发的所有领域 (网站编程的终端有哪些)
网站编程的终极指南:掌握网络开发的所有领域 (网站编程的终端有哪些)
简介欢迎来到网站编程的终极指南,这份指南将带你了解网络开发各个方面的基础知识,从前端到后端,从设计到部署,无论你是初学者还是有经验的开发人员,本指南都会为你提供有用的信息和见解,前端开发前端开发是网站中用户与之交互的部分,它包括以下内容,HTML,用来创建网站的结构和内容,CSS,用来设计网站的外观和布局,JavaScript,用来添...。
互联网资讯 2024-09-08 12:54:31
 Smarty 模板引擎:分离业务逻辑和前端展示,使得网页开发更加灵活。(smarty pants)
Smarty 模板引擎:分离业务逻辑和前端展示,使得网页开发更加灵活。(smarty pants)
Smarty模板引擎是一个PHP模板引擎,旨在将业务逻辑与前端展示分离,从而使网页开发更加灵活,分离业务逻辑和前端展示使用Smarty,您可以将业务逻辑和前端展示代码分开编写,这使得您可以专注于编写业务逻辑,同时让前端开发人员专注于创建用户界面,以下示例演示了Smarty模板如何将业务逻辑与前端展示分离,php,业务逻辑$data=...。
本站公告 2024-09-07 23:29:52