 后端框架:用于处理服务器端逻辑,例如 Express、,包括: 学习曲线陡峭:全栈开发需要对广泛的技术有深入的了解,这对于初学者来说可能很难。(后端三种主流框架)
后端框架:用于处理服务器端逻辑,例如 Express、,包括: 学习曲线陡峭:全栈开发需要对广泛的技术有深入的了解,这对于初学者来说可能很难。(后端三种主流框架)
什么是全栈开发,全栈开发是一种软件开发,其中开发人员负责应用程序的各个方面,包括前端和后端,全栈开发的好处全栈开发的优势包括,更好的理解应用程序架构,全栈开发人员可以了解应用程序的所有方面,这有助于他们构建更好的架构,更快的开发时间,全栈开发人员可以同时处理前端和后端,这可以缩短开发时间,更少的沟通中断,全栈开发人员可以有效地在前端和...。
最新资讯 2024-10-01 06:36:31
 全栈开发:构建(全栈开发构架包括哪些)
全栈开发:构建(全栈开发构架包括哪些)
导言全栈开发是一种软件工程方法,其中开发人员负责应用程序的整个开发过程,从前端到后端,这种方法需要对所有技术栈有全面的了解,包括用户界面、数据库、服务器端逻辑和部署,全栈开发框架全栈开发框架为开发人员提供了一组集成的工具和组件,用于构建全栈应用程序,这些框架通常包括以下组件,前端框架,用于构建用户界面,例如React、Angular和...。
互联网资讯 2024-10-01 06:31:33
 前端开发:使用模板引擎创建 HTML 和 CSS。(前端开发使用的工具有哪些)
前端开发:使用模板引擎创建 HTML 和 CSS。(前端开发使用的工具有哪些)
在前端开发中,模板引擎是一种强大的工具,用于根据数据动态创建HTML和CSS,通过使用模板引擎,我们可以轻松地将数据与HTML和CSS结合起来,从而创建动态、交互式的веб,страницы,模板引擎的优势代码可重用性,模板引擎允许我们创建可重用的模板,从而减少代码重复,提升可维护性,使用模板引擎,我们可以将代码逻辑与表示逻辑分离,从...。
互联网资讯 2024-10-01 06:29:23
 前端框架的最佳实践:代码可维护性、可扩展性和灵活性 (前端框架的最大优点)
前端框架的最佳实践:代码可维护性、可扩展性和灵活性 (前端框架的最大优点)
前端框架是现代Web开发不可或缺的一部分,它们提供了强大的工具和组件,使开发人员能够快速轻松地构建健壮且可扩展的Web应用程序,但是,为了充分利用前端框架,至关重要的是遵循最佳实践,以确保代码的可维护性、可扩展性和灵活性,以下是前端框架的最佳实践指南,代码可维护性使用模块化架构,将代码组织成独立模块,每个模块专注于特定功能,这使得代码...。
技术教程 2024-09-30 22:24:35
 前端框架的性能优化:提示、技巧和最佳实践 (前端框架的性能特点)
前端框架的性能优化:提示、技巧和最佳实践 (前端框架的性能特点)
简介随着前端框架的日益流行,优化这些框架的性能变得至关重要,优化后的前端框架可以提高应用程序的响应速度、用户体验和整体性能,本文介绍了优化前端框架性能的提示、技巧和最佳实践,性能特点在优化前端框架之前,了解其性能特点至关重要,主要包括,页面大小,框架对页面大小的影响,通常包括JavaScript、CSS和其他资产,初始化时间,框架首次...。
技术教程 2024-09-30 22:20:24
 移动应用程序开发中的前端框架:优势和注意事项 (移动应用程序是什么意思)
移动应用程序开发中的前端框架:优势和注意事项 (移动应用程序是什么意思)
移动应用程序开发中的前端框架,优势和注意事项移动应用程序的定义移动应用程序是专为在智能手机和平板电脑等移动设备上运行而设计的软件程序,它们提供一系列功能,从简单的任务自动化到复杂的交互式体验,前端框架的作用前端框架是用于开发移动应用程序用户界面的预先构建的代码库,它们提供了一组重用的组件和样式,使开发人员能够快速、轻松地创建直观且响应...。
本站公告 2024-09-30 22:19:03
 用于构建大型 Web 应用程序的前端框架:最佳选择 (开展大型建构的主题)
用于构建大型 Web 应用程序的前端框架:最佳选择 (开展大型建构的主题)
在当今快节奏的数字时代,构建健壮、可扩展的Web应用程序对于企业取得成功至关重要,选择正确的框架来构建这些应用程序可能是一个艰巨的任务,尤其是对于大型企业级项目,前端框架的比较有多种流行的前端框架可供选择,每个框架都具有自己的优势和劣势,以下是市场上一些最受欢迎的框架的比较,框架特点优点缺点React组件化、声明式、虚拟DOM高性能、...。
互联网资讯 2024-09-30 22:17:43
 前端框架在现代 Web 开发中的作用 (前端框架现成)
前端框架在现代 Web 开发中的作用 (前端框架现成)
简介前端框架已成为现代Web开发不可或缺的一部分,它们提供了一套预先构建的组件和工具,使开发人员能够快速、有效地构建复杂且响应迅速的Web应用程序,在本文中,我们将探讨前端框架在现代Web开发中的关键作用,以及它们如何帮助开发人员简化和优化开发流程,前端框架的好处提高效率,前端框架通过提供现成组件和模板,帮助开发人员减少编码时间,提高...。
本站公告 2024-09-30 22:16:03
 前端框架的未来:趋势、最佳实践和新兴技术 (前端框架的未定义)
前端框架的未来:趋势、最佳实践和新兴技术 (前端框架的未定义)
在当今快速发展的技术世界中,前端框架已成为构建交互式和动态网络应用程序的必备工具,这些框架简化了开发过程,并允许开发人员轻松创建用户体验卓越且美观的应用程序,随着技术不断进步,前端框架的格局也随之不断发展,在本文中,我们将探讨前端框架的未来趋势、最佳实践和新兴技术,以帮助您了解这一领域的未来发展方向,趋势组件化和模块化组件化和模块化是...。
最新资讯 2024-09-30 22:14:18
 选择最佳前端框架:考虑因素、用例和建议 (如何选择前端和后端)
选择最佳前端框架:考虑因素、用例和建议 (如何选择前端和后端)
简介在选择前端框架时,需要考虑多种因素,这些因素包括性能、可扩展性、灵活性、社区支持和您的特定项目需求,本文将介绍一些流行的前端框架,并讨论它们的优点和缺点,以帮助您做出明智的选择,考虑因素性能,框架的性能对于确保您的应用程序快速响应至关重要,考虑框架如何处理DOM操作、事件处理和数据绑定,可扩展性,随着应用程序的增长,框架应能够轻松...。
互联网资讯 2024-09-30 22:12:52
 前端框架:基础知识,优势和用例指南 (前端框架基础编程PDF)
前端框架:基础知识,优势和用例指南 (前端框架基础编程PDF)
什么是前端框架,前端框架是一组预先构建的代码库和工具,旨在简化和加速Web开发过程,它们提供了一套可重用的组件、模板和工具,允许开发人员专注于构建应用程序的业务逻辑,而不是重新发明轮子,前端框架的优势提高开发效率,使用前端框架可以大大缩短开发时间,因为开发人员可以利用预先构建的组件和工具,代码一致性,前端框架强制使用一致的代码样式和结...。
本站公告 2024-09-30 22:09:47
 使用 location.href 优化 Web 应用程序的 SEO (使用locale类 实现前端页面的语言切换)
使用 location.href 优化 Web 应用程序的 SEO (使用locale类 实现前端页面的语言切换)
简介location.href属性表示当前文档的完整URL,我们可以通过修改此属性来更新当前页面的URL,从而实现多种功能,包括页面刷新、重定向以及语言切换,本文将探讨如何在Web应用程序中使用location.href来优化其SEO,页面刷新使用location.href进行页面刷新是一种简单且有效的方法,可以清除浏览器缓存并重新加...。
本站公告 2024-09-30 07:40:23
 借助 location.href 构建无缝的跨域通信 (借助笼状物破坏磐键为什么打不碎)
借助 location.href 构建无缝的跨域通信 (借助笼状物破坏磐键为什么打不碎)
跨域通信一直以来都是前端开发中的一大难题,不同源的网站之间无法直接访问对方的DOM、Cookie和其他资源,这限制了跨域交互的可能性,虽然JSONP、CORS等技术可以解决部分跨域问题,但它们都有各自的局限性,例如,JSONP仅限于GET请求,而CORS需要服务器端配置,因此,需要一种更通用的跨域通信方式,利用location.hre...。
技术教程 2024-09-30 07:34:38
 Java毕业设计:使用React和Redux构建一个交互式Web应用程序 (Java毕业设计题目)
Java毕业设计:使用React和Redux构建一个交互式Web应用程序 (Java毕业设计题目)
简介本毕业设计旨在构建一个交互式Web应用程序,该应用程序使用React作为前端框架,Redux作为状态管理库,该应用程序将展示React和Redux在构建现代Web应用程序中的强大功能,技术栈该应用程序使用以下技术栈构建,React,前端框架Redux,状态管理库Node.js,后端服务器MongoDB,数据库应用程序功能该应用程序...。
技术教程 2024-09-30 01:44:01
 使用 setTimeout() 函数实现非阻塞异步编程 (使用selenium)
使用 setTimeout() 函数实现非阻塞异步编程 (使用selenium)
简介在前端开发中,异步编程是一种非常重要的技术,它允许我们执行长时间运行的任务,而不会阻塞主线程,setTimeout,函数是实现异步编程的一种简单而有效的方法,setTimeout,函数setTimeout,函数接受两个参数,一个要执行的回调函数一个延迟时间,以毫秒为单位,该函数会在指定的延迟时间后执行回调函数,与其他异步编程...。
最新资讯 2024-09-28 10:27:36
 掌握前端开发:W3Cschool 的 HTML、CSS 和 JavaScript 教程 (掌握前端开发的技术)
掌握前端开发:W3Cschool 的 HTML、CSS 和 JavaScript 教程 (掌握前端开发的技术)
简介前端开发是web开发中不可或缺的一部分,它涉及创建网站和应用程序的可视化方面,包括布局、样式和交互性,如果您有兴趣掌握前端开发,W3Cschool提供了全面且易于理解的HTML、CSS和JavaScript教程,HTML教程W3Cschool的HTML教程从基础知识开始,逐步讲解HTML元素、标签和属性,您将学习如何构建基本的we...。
本站公告 2024-09-28 06:55:12
 快递查询指南:完整源码,助您轻松实现自定义查询 (快递查询指南官网)
快递查询指南:完整源码,助您轻松实现自定义查询 (快递查询指南官网)
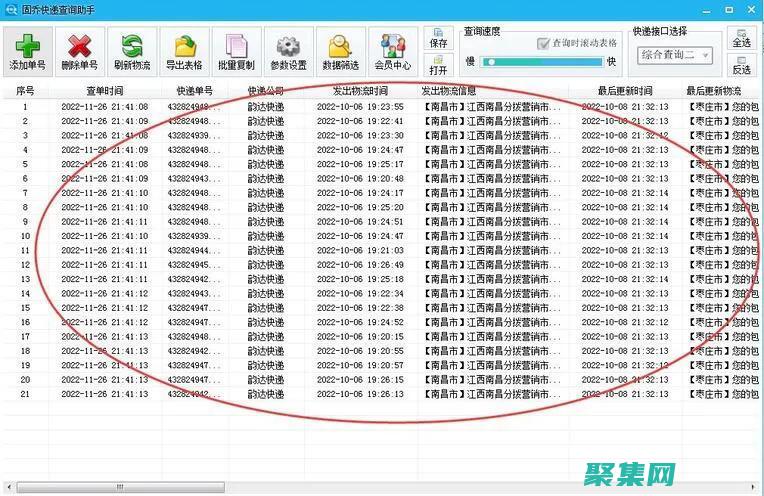
引言在电子商务和物流行业中,能够准确高效地跟踪快递包裹至关重要,快递查询指南提供了一套完整的源码,帮助您轻松实现自定义快递查询系统,源码结构快递查询指南源码由以下主要部分组成,查询接口,定义了查询快递信息的API接口,后台服务,处理查询请求并从快递公司获取信息,前端界面,提供用户友好的查询界面,允许用户输入追踪号码并获取结果,实现自定...。
本站公告 2024-09-27 15:35:02
 在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
在百度展开您的前端职业生涯:百度前端技术学院为您提供就业机会 (展示百度)
百度前端技术学院为您提供就业机会作为领先的互联网公司,百度一直致力于为用户提供创新的产品和服务,我们的前端技术团队负责构筑这些产品的用户界面和交互体验,百度前端技术学院是百度为培养优秀前端人才而创办的专业培训机构,我们与业界领先的专家合作,为学员提供全面的前端开发技能培训,包括,HTML、CSS和JavaScript基础响应式布局和移...。
本站公告 2024-09-26 10:24:34
 获得百度认证:通过百度前端技术学院认证,证明您的技能 (获得百度认证属于文化人么)
获得百度认证:通过百度前端技术学院认证,证明您的技能 (获得百度认证属于文化人么)
百度前端技术学院认证是百度官方推出的认证项目,旨在认可具备扎实前端技术基础和实战能力的技术人员,通过认证,您可以证明自己的技能,在职业发展中获得竞争优势,认证内容百度前端技术学院认证考试内容涵盖以下领域,HTML和CSS基础JavaScript基础前端框架,如React、Vue,前端工程化,如构建工具、代码管理,性能优化...。
最新资讯 2024-09-26 10:23:20
 进入百度前端社区:加入百度前端技术学院,开阔您的视野 (进入百度前端页面)
进入百度前端社区:加入百度前端技术学院,开阔您的视野 (进入百度前端页面)
加入百度前端技术学院,开阔您的视野!欢迎来到百度前端社区!这是一个面向广大前端工程师、设计师和技术爱好者的开放平台,在这里,您可以,了解百度前端团队的最新动态和技术成果获取面向不同水平的全面前端知识参与社区活动和技术交流与百度前端团队专家直接互动百度前端技术学院百度前端技术学院是百度前端社区旗下的一个学习平台,致力于为前端工程师提供系...。
互联网资讯 2024-09-26 10:22:31
 与业界领先专家连接:百度前端技术学院提供导师指导 (业内领先)
与业界领先专家连接:百度前端技术学院提供导师指导 (业内领先)
欢迎来到百度前端技术学院!我们致力于培养和提升前端工程师的技能,为您提供与业界顶尖专家的独特机会,导师指导计划我们的导师指导计划将您与经验丰富的资深工程师配对,他们将在您的职业发展道路上为您提供一对一的指导和支持,导师将帮助您,制定职业目标并制定实现计划提高技术技能,包括编码、调试和架构设计建立行业人脉,结识潜在雇主和业务合作伙伴获得...。
本站公告 2024-09-26 10:20:47
 掌握最新前端技术:百度前端技术学院为您提供最全面的课程 (掌握最新前端技术)
掌握最新前端技术:百度前端技术学院为您提供最全面的课程 (掌握最新前端技术)
作为一名前端开发者,紧跟技术潮流至关重要,百度前端技术学院为您提供最全面的课程,帮助您掌握最新前端技术,课程范围广泛,涵盖所有方面百度前端技术学院的课程涵盖了前端开发的各个方面,包括,HTML5和CSS3JavaScript和TypeScriptReact、Vue和Angular等框架Node.js和Express.js等后端技术移动...。
互联网资讯 2024-09-26 10:18:47
 提升您的前端实力:在百度前端技术学院接受培训 (提升您的前端技术水平)
提升您的前端实力:在百度前端技术学院接受培训 (提升您的前端技术水平)
在当今竞争激烈的互联网行业中,拥有扎实的前端开发技术是至关重要的,百度前端技术学院应运而生,旨在为前端工程师提供全面的培训,帮助他们提升技术水平,在职业道路上取得进步,课程内容丰富,涵盖前端开发全流程百度前端技术学院的课程=微信公众号二维码>,报名截止日期为2023年3月31日,名额有限,先到先得!学员评价以下是来自百度前端技术学...。
互联网资讯 2024-09-26 10:17:21
 百度前端技术学院:开启您的前端开发之旅 (百度前端技术学院)
百度前端技术学院:开启您的前端开发之旅 (百度前端技术学院)
简介百度前端技术学院是一个免费的在线学习平台,旨在帮助您掌握前端开发技能,它提供了全面的课程,涵盖了从基础知识到高级技术的各个方面,课程内容HTML和CSS基础JavaScript基础和高级Vue.js和ReactNode.js和Express.js前端架构和最佳实践移动端开发性能优化和可访问性特色免费课程,所有课程均可免费访问和学习...。
本站公告 2024-09-26 10:12:32
 HTML5 和 CSS3 前端开发蓝图:一步一步构建动态网站 (html5和css3新特性)
HTML5 和 CSS3 前端开发蓝图:一步一步构建动态网站 (html5和css3新特性)
欢迎来到HTML5和CSS3前端开发蓝图,本指南将一步一步指导您使用HTML5和CSS3构建动态网站,在开始之前,让我们快速了解一下HTML5和CSS3,HTML5HTML5是最新版本的HTML,超文本标记语言,,它为Web引入了许多新特性和功能,重点包括,语义元素,新的语义元素,如<,header>,、<,footer&...。
最新资讯 2024-09-24 15:36:48
 HTML5 和 CSS3 前端开发综合指南:为 Web 专业人士提供全面课程 (html5和h5一样吗)
HTML5 和 CSS3 前端开发综合指南:为 Web 专业人士提供全面课程 (html5和h5一样吗)
欢迎来到HTML5和CSS3前端开发综合指南,本指南旨在为您提供一个全面深入的学习体验,涵盖前端开发所需的所有核心概念和技术,本指南已针对Web开发专业人士而优化,无论您是初学者还是经验丰富的开发人员,通过遵循本指南,您将获得创建现代、交互式和响应式Web应用程序所需的技能和知识,HTML5概述HTML5是HypertextMarku...。
本站公告 2024-09-24 15:29:07
 onbeforepaste事件在前端开发中的最佳实践:提升应用安全性 (onBeforeUnmount)
onbeforepaste事件在前端开发中的最佳实践:提升应用安全性 (onBeforeUnmount)
在现代Web应用程序中,onbeforepaste事件扮演着至关重要的角色,它允许开发者在用户粘贴数据到文本域或输入字段之前进行处理,合理利用该事件,可以有效提升应用安全性,防止恶意代码或攻击者注入敏感数据,onbeforepaste事件的运作原理当用户在文本域或输入字段中粘贴内容时,浏览器会触发onbeforepaste事件,此事件...。
技术教程 2024-09-24 15:06:35
 利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用 jQuery 简化前端开发,打造更强大的 Web 应用程序 (利用jquery实现一个时间数据来源于客户端的时钟)
利用jQuery实现一个时间数据来源于客户端的时钟jQuery是一个强大的JavaScript库,可以帮助开发者轻松地操作DOM、处理事件和发送网络请求,利用jQuery,我们可以轻松地创建交互式、动态的Web页面,在本文中,我们将利用jQuery来创建一个从客户端获取时间的时钟,该时钟将每秒更新一次,并显示当前的时间和日期,步骤1,...。
技术教程 2024-09-23 22:25:39
 快速掌握网页设计和开发技巧:W3CSchool 的综合课程 (快速掌握网页内容)
快速掌握网页设计和开发技巧:W3CSchool 的综合课程 (快速掌握网页内容)
课程简介W3CSchool提供了全面的网页设计和开发课程,旨在帮助初学者和经验丰富的开发人员快速掌握该领域的关键概念和技能,本课程包含以下内容,基础知识,HTML、CSS、JavaScript的基础知识前端开发,响应式设计、Bootstrap、jQuery后端开发,PHP、MySQL、Node.js全栈开发,将前端和后端开发技能结合工...。
本站公告 2024-09-16 19:12:01
 DropdownList 清空大师班:揭开选择器清理的奥秘 (dropdown)
DropdownList 清空大师班:揭开选择器清理的奥秘 (dropdown)
在前端开发中,下拉列表是一个常见的交互元素,它允许用户从一系列选项中进行选择,为了确保下拉列表始终保持最新和可用,开发者需要掌握如何清除下拉列表中陈旧或不再需要的选项,清除下拉列表选项的方法有多种方法可以清除下拉列表中的选项,1.使用JavaScript使用JavaScript是清除下拉列表最直接和灵活的方法,以下代码示例展示了如何使...。
最新资讯 2024-09-16 15:19:52