 W3C 入门套件:为新手提供必要的资源 (w3c教程)
W3C 入门套件:为新手提供必要的资源 (w3c教程)
万维网联盟,W3C,是一家致力于制定Web标准的国际组织,这些标准对于确保Web的可访问性、互操作性和可移植性至关重要,如果你是一名Web开发新手,了解W3C及其资源非常有帮助,本入门套件将为你提供你入门所需的所有必要信息,W3C标准W3C已经制定了广泛的标准,涵盖Web开发的各个方面,包括,HTML和CSS,定义Web页面结构和样式...。
本站公告 2024-10-01 19:43:20
 W3C 的秘密武器:提高 Web 可访问性和用户体验 (w3c官方文档)
W3C 的秘密武器:提高 Web 可访问性和用户体验 (w3c官方文档)
万维网联盟,W3C,是制定Web标准的国际组织,W3C已经开发了许多工具和资源,以帮助Web开发人员创建更具可访问性、用户友好性的网站,这些资源包括,Web内容可访问性指南,WCAG,WCAG是W3C颁布的一套准则,旨在确保网站对残障人士可访问,WCAG提供了有关如何创建符合可访问性标准的网站的详细指南,可访问性工具包,ATAG,...。
本站公告 2024-10-01 19:40:32
 W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
W3C 入门指南:构建符合标准的 Web站点 (熟悉w3c标准)
万维网联盟,W3C,是制定Web标准的国际组织,W3C的标准旨在确保Web易于访问、跨平台兼容且可交互,遵循W3C标准对于构建符合现代Web最佳实践的网站至关重要,HTML标准HTML,超文本标记语言,是用于创建Web页面内容的标记语言,W3CHTML标准定义了HTML元素和属性的语法和语义,以下是遵循HTML标准的一些好处,可访问性...。
技术教程 2024-10-01 19:36:50
 揭秘 W3C:Web 标准和实践的权威 (揭秘狂飙兄弟事件车辆鉴定公司)
揭秘 W3C:Web 标准和实践的权威 (揭秘狂飙兄弟事件车辆鉴定公司)
简介万维网联盟,W3C,是一个国际组织,致力于制定Web标准和推广Web的最佳实践,它由蒂姆·伯纳斯,李,WorldWideWeb之父,于1994年创立,目标W3C的主要目标是,确保Web的开放性和可访问性促进Web技术的互操作性制定规范以指导Web的发展成员国W3C由来自全球各地的组织和个人组成,其成员国包括,公司,如Google、...。
最新资讯 2024-10-01 19:31:01
 Material Colors:提升Android应用颜色的美观性、实用性和可访问性 (materialpods)
Material Colors:提升Android应用颜色的美观性、实用性和可访问性 (materialpods)
MaterialColors是一种由Google开发的色彩系统,旨在提升Android应用的视觉吸引力、可用性和可访问性,MaterialColors的优点美观性MaterialColors提供了丰富的调色板,包括12种主要色调和16种中性色调,这些颜色是精心挑选的,可以搭配使用,形成和谐且美观的界面,MaterialColors遵循...。
互联网资讯 2024-09-30 13:30:11
 使用Material Components增强你的Android应用:定制化、性能优化和可访问性 (使用MATLAB的心得)
使用Material Components增强你的Android应用:定制化、性能优化和可访问性 (使用MATLAB的心得)
简介MaterialComponents是一个由Google开发的组件库,用于构建遵循MaterialDesign原则的Android应用,该组件库提供了一系列可复用的组件,例如按钮、文本字段、卡片和底部导航栏,可以帮助你快速轻松地构建美观且一致的应用,定制化MaterialComponents允许你高度定制其组件,以匹配你的应用的品...。
最新资讯 2024-09-30 13:26:08
 使用 location.href 增强 Web 应用程序的可访问性 (使用LOTO的根本原因)
使用 location.href 增强 Web 应用程序的可访问性 (使用LOTO的根本原因)
location.href的作用location.href是JavaScript中的一个属性,它表示当前网页地址的完整URL,可以通过设置此属性来导航到新的网页或从当前页面重新加载,可访问性中的应用location.href可用于增强Web应用程序的可访问性,以下列出一些具体的应用场景,1.创建书签用户可以创建指向特定页面或页面区域的...。
互联网资讯 2024-09-30 07:37:31
 网页语义:使用 HTML5 语义元素增强可访问性和 SEO (网页中使用的语言有哪些)
网页语义:使用 HTML5 语义元素增强可访问性和 SEO (网页中使用的语言有哪些)
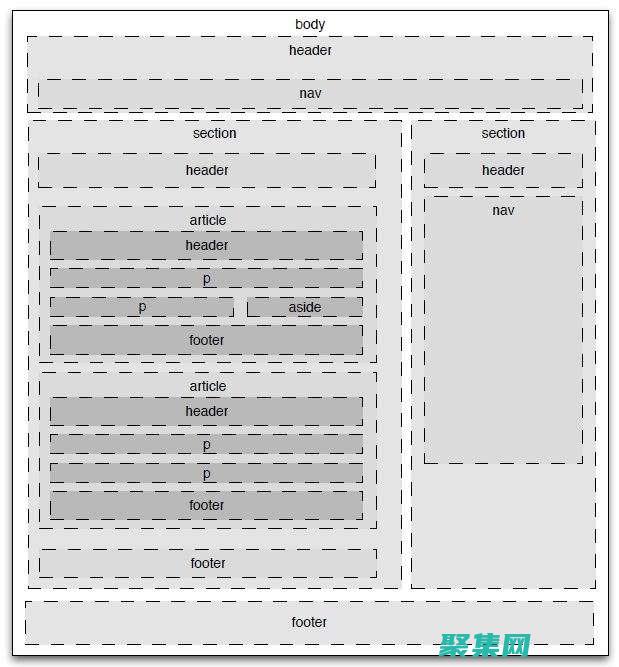
介绍HTML5语义元素是专门用于定义页面各个部分含义的元素,这些元素旨在让机器和辅助技术更轻松地理解网页内容,从而提高可访问性和搜索引擎优化,SEO,语义元素的好处使用语义元素的好处包括,增强可访问性,语义元素有助于辅助技术用户,例如屏幕阅读器,理解网页结构和内容,从而提高残障人士的可访问性,改进SEO,搜索引擎使用语义元素来更好地...。
最新资讯 2024-09-28 13:49:47
 SQL LIKE 的高级用法:探索用于复杂搜索的特殊模式匹配技巧 (sqllike模糊查询 多个)
SQL LIKE 的高级用法:探索用于复杂搜索的特殊模式匹配技巧 (sqllike模糊查询 多个)
简介SQLLIKE操作符是一个强大的工具,用于在数据库中执行模式匹配搜索,它允许您根据模式匹配条件检索数据,例如通配符和正则表达式,通过了解LIKE操作符的高级用法,您可以执行更复杂、更有针对性的搜索,显着提高数据的可访问性和分析,通配符通配符是特殊字符,表示一个或多个匹配任意字符,有两种主要的通配符,匹配零个或多个任意字符,匹配单...。
本站公告 2024-09-28 12:22:38
 优化文件访问:使用 chmod 755 设定最佳权限 (优化文件夹)
优化文件访问:使用 chmod 755 设定最佳权限 (优化文件夹)
简介在Linux系统中,文件和目录的权限管理对于系统安全和性能至关重要,正确的权限设置可以防止未经授权的访问,并确保文件和目录的正确使用,对于文件夹而言,最佳的权限设置通常是755,它可以平衡安全性、可访问性和可执行性,chmod命令`chmod`,changemode,命令用于修改文件和目录的权限,它的语法如下,chmod[选项]&...。
技术教程 2024-09-28 08:14:32
 确保文件具有正确的扩展名(.dwf)。(确保所有文件的有效性和准确性)
确保文件具有正确的扩展名(.dwf)。(确保所有文件的有效性和准确性)
可靠的文件管理指南引言在数字时代,保持文件的有效性和准确性至关重要,妥善管理文件可以确保数据的一致性、安全性以及可访问性,本文将提供一份全面的指南,帮助您有效地管理文件,包括确保其正确的文件扩展名,理解文件扩展名文件扩展名是一个附加在文件名末尾的字符序列,指示文件类型,例如,.docx表示MicrosoftWord文档,.pdf表示A...。
本站公告 2024-09-28 02:10:57
 在PDF中深入计算机体系结构的世界:一份全面指南 (pdf 加深)
在PDF中深入计算机体系结构的世界:一份全面指南 (pdf 加深)
对于渴望了解计算机体系结构复杂性的技术爱好者和学生来说,PDF格式提供了一个深入探索这一领域的极好机会,本文将指导您了解PDF格式中计算机体系结构的全面世界,并提供有价值的资源和建议,帮助您充分利用这一宝贵的学习工具,计算机体系结构PDF的优点广泛的可访问性,PDF文件几乎可以与任何设备和操作系统兼容,使您能够轻松获取和查看计算机体系...。
本站公告 2024-09-27 21:04:38
 解锁进度条的潜力:自定义、样式和动画指南以增强可访问性和吸引力 (进度条锁定怎么取消)
解锁进度条的潜力:自定义、样式和动画指南以增强可访问性和吸引力 (进度条锁定怎么取消)
引言进度条是网站和应用程序中常见的元素,用于向用户显示任务或过程的完成进度,默认的进度条通常显得单调乏味,缺乏吸引力,通过自定义、样式和动画,我们可以解锁进度条的潜力,使之成为更加友好和引人入胜的交互元素,自定义进度条形状和大小进度条可以采用各种形状和大小,传统的水平或垂直条形最常见,但您还可以创建圆形、环形或其他自定义形状的进度条,...。
本站公告 2024-09-27 16:28:46
 采用 Material Design 的优势:增强您的应用程序的可访问性、性能和整体用户体验 (采用mate x3相同摄像头)
采用 Material Design 的优势:增强您的应用程序的可访问性、性能和整体用户体验 (采用mate x3相同摄像头)
MaterialDesign是一种设计语言,它提供了一组组件、指导和原则,帮助开发者创建美观一致且易于使用的应用程序,采用MaterialDesign可以为您的应用程序带来以下优势,可访问性MaterialDesign致力于创建适合所有用户,包括残您的应用程序带来许多好处,包括增强可访问性、性能和整体用户体验,如果您正在寻找一种可以帮...。
最新资讯 2024-09-27 08:51:10
 百度前端技术学院:开启您的前端开发之旅 (百度前端技术学院)
百度前端技术学院:开启您的前端开发之旅 (百度前端技术学院)
简介百度前端技术学院是一个免费的在线学习平台,旨在帮助您掌握前端开发技能,它提供了全面的课程,涵盖了从基础知识到高级技术的各个方面,课程内容HTML和CSS基础JavaScript基础和高级Vue.js和ReactNode.js和Express.js前端架构和最佳实践移动端开发性能优化和可访问性特色免费课程,所有课程均可免费访问和学习...。
本站公告 2024-09-26 10:12:32
 登录界面的可访问性:为所有人创造无缝的用户体验 (登录界面的可行性分析)
登录界面的可访问性:为所有人创造无缝的用户体验 (登录界面的可行性分析)
在数字时代,登录界面是用户与网站或应用程序交互的第一个接触点之一,因此,至关重要的是确保这些界面对所有人都是可访问的,包括残障人士,可访问登录界面的好处确保法律合规,美国残疾人法案,ADA,欧盟通用数据保护条例,GDPR,和其他法规要求网站和应用程序对残障人士无障碍,扩大用户群,可访问的登录界面使残障人士能够访问您的网站或应用...。
技术教程 2024-09-26 09:06:24
 使用 onPrimary 属性为 UI 元素着色,提升应用程序的可访问性 (使用onedrive要付费吗)
使用 onPrimary 属性为 UI 元素着色,提升应用程序的可访问性 (使用onedrive要付费吗)
引言可访问性是当今应用程序开发中至关重要的一环,它确保每个人都能轻松地访问和使用您的应用程序,其中一个关键因素是确保应用程序容易被视障用户看到和理解,使用onPrimary属性为UI元素着色,是一种有效的方法,可以提升应用程序的可访问性,并确保其对所有人来说都是易于使用的,什么是onPrimary属性,onPrimary是一个CSS属...。
互联网资讯 2024-09-26 08:13:11
 掌握 Java 访问控制:从公共类到封装 (掌握java需要多久)
掌握 Java 访问控制:从公共类到封装 (掌握java需要多久)
作为一名Java开发人员,访问控制是您必须掌握的关键概念,它决定了您的类、方法、变量和构造函数对其他类和对象的可访问性,有效的访问控制可以提高您的代码安全性、模块化和可维护性,了解访问控制级别Java提供了四种访问控制级别,按从最受限制到最不受限制的顺序排列,私有,private,只能由同一类中的方法访问,默认,包私有,可以在同一...。
本站公告 2024-09-25 16:27:14
 深入理解公共类在 Java 中的角色 (如何理解公共)
深入理解公共类在 Java 中的角色 (如何理解公共)
在Java编程中,公共类,PublicClass,扮演着至关重要的角色,它决定了类及其成员的可访问性,并影响代码的结构和组织,公共类的概念在Java中,公共类通过public关键字来声明,它表示该类及其所有成员,字段、方法和内部类,都可以在任何地方访问,publicclassPublicClass,类成员,公共类可以被其他类直接访...。
本站公告 2024-09-25 16:16:54
 行高的力量:如何利用微小的调整优化可读性、可访问性和美观性 (行高者是什么意思)
行高的力量:如何利用微小的调整优化可读性、可访问性和美观性 (行高者是什么意思)
引言在网页设计中,行高通常被忽视,但它在优化可读性、可访问性和美观性方面发挥着至关重要的作用,行高是指文本行的垂直间距,它可以对阅读体验和网站整体外观产生重大影响,可读性的力量适当的行高可以极大地提高可读性,当行距过小或过大时,阅读文本都会变得困难,行距过小会使文本显得拥挤,导致眼睛疲劳和难以跟踪行文,行距过大则会使文本分散,降低阅读...。
互联网资讯 2024-09-25 15:34:01
 行高在杂志设计中的关键作用:增强内容的可访问性和吸引力 (行高必须在)
行高在杂志设计中的关键作用:增强内容的可访问性和吸引力 (行高必须在)
行高是杂志设计中一个经常被忽视的元素,但它却是一个至关重要的因素,因为它会影响内容的可访问性和吸引力,行高对可访问性的影响行高直接影响阅读的便利性,合适的行高可以使文本更容易阅读,让读者可以在不感到疲劳或不适的情况下阅读更长时间,低行高会使文本看起来很拥挤,难以阅读,尤其是在小字体下,另一方面,高行高会使文本看起来很稀疏,可能导致注意...。
互联网资讯 2024-09-25 15:32:48
 万无一失的超链接颜色:遵守可访问性准则和提高色彩对比度 (万无一失的句子)
万无一失的超链接颜色:遵守可访问性准则和提高色彩对比度 (万无一失的句子)
引言超链接颜色在网站和应用程序的可访问性和可用性中发挥着至关重要的作用,万无一失的超链接颜色不仅可以确保用户轻松识别链接,还可以提高网站的整体美感和可用性,可访问性准则制定可访问的超链接颜色时,遵守以下可访问性准则非常重要,视觉对比度,超链接的颜色与周围文本的颜色之间必须有足够的视觉对比度,这确保了即使是视力受损的用户也能识别链接,文...。
互联网资讯 2024-09-25 14:24:34
 优化超链接颜色:提升网站可访问性和用户交互 (怎么美化超链接)
优化超链接颜色:提升网站可访问性和用户交互 (怎么美化超链接)
超链接是网站不可或缺的一部分,它可以让用户无缝跳转到其他页面或资源,如果超链接的颜色不佳,可能会对网站的可访问性和用户交互产生负面影响,可访问性对于色盲或视力障碍的用户来说,超链接的颜色至关重要,如果超链接的颜色与周围文本或背景颜色太接近,用户可能很难识别和点击它们,为了确保可访问性,建议遵循以下准则,使用高对比度的颜色,超链接的颜色...。
本站公告 2024-09-25 14:16:29
 优化 HTML 表格显示:使用 COLSPAN 合并单元格,提升数据可视化 (优化http请求)
优化 HTML 表格显示:使用 COLSPAN 合并单元格,提升数据可视化 (优化http请求)
简介HTML表格是一种在网页中显示表格数据的强大工具,默认情况下,表格可能难以阅读和理解,通过使用COLSPAN属性,我们可以合并单元格,从而改善表格的视觉效果和可访问性,合并单元格COLSPAN属性指定一个单元格跨越多少列,通过合并单元格,我们可以将相关数据分组,并创建更清晰易读的表格,例如,考虑以下表格,html姓名电话地址约翰5...。
本站公告 2024-09-24 18:27:17
 画布:HTML5 画布元素允许您创建动态和交互式图形,这些图形对于残障人士来说更具可访问性。(b画布莱泽赛比赛)
画布:HTML5 画布元素允许您创建动态和交互式图形,这些图形对于残障人士来说更具可访问性。(b画布莱泽赛比赛)
HTML5画布元素允许您创建动态和交互式图形,这些图形对于残障人士来说更具可访问性,varcanvas=document.getElementById,myCanvas,varctx=canvas.getContext,2d,绘制一个矩形ctx.fillStyle=blue,ctx.fillRect,10,10,100,100...。
技术教程 2024-09-24 12:24:28
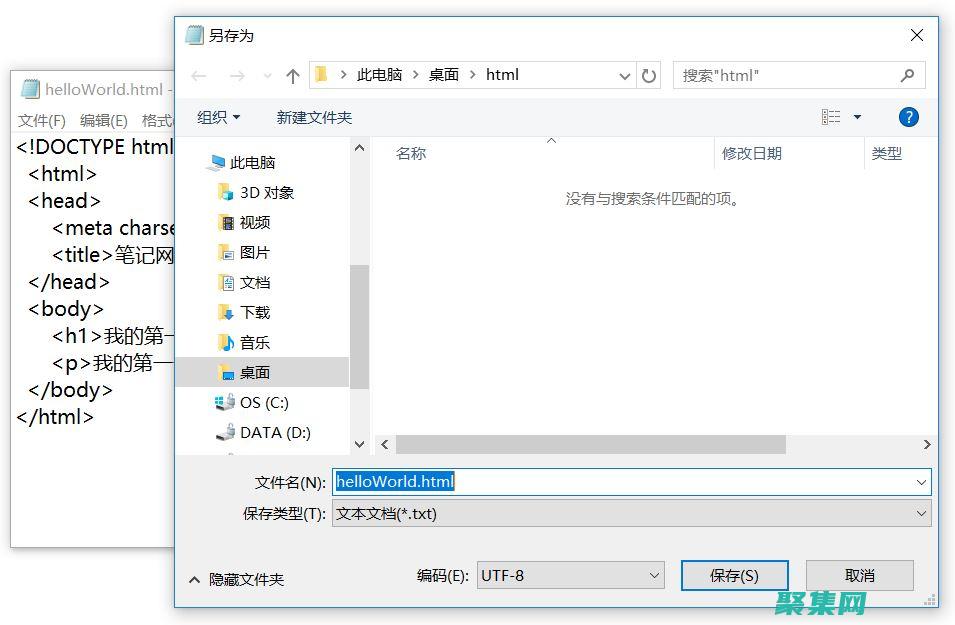
 使用HTML和CSS创建可访问且用户友好的网站 (使用HTML5的优势)
使用HTML和CSS创建可访问且用户友好的网站 (使用HTML5的优势)
在当今数字世界中,拥有一个可访问且用户友好的网站至关重要,这不仅对残障人士很重要,而且对所有用户都有益,可访问意味着网站对各种用户,包括残障人士,都是可用的,而用户友好性意味着网站易于使用和导航,HTML5和CSS是创建可访问且用户友好的网站的强大工具,HTML5提供了许多内置的可访问性功能,而CSS可以用于创建一致且易于阅读的视觉设...。
本站公告 2024-09-24 12:20:39
 HTML和CSS最佳实践:确保代码的质量和可维护性 (html和css怎么连接)
HTML和CSS最佳实践:确保代码的质量和可维护性 (html和css怎么连接)
在当今快节奏的网络开发环境中,确保代码的高质量和可维护性至关重要,HTML和CSS是Web开发的基础,遵守最佳实践可以极大地增强您的代码库,本文将探讨HTML和CSS的最佳实践,以帮助您创建干净、可重用且易于维护的代码,HTML最佳实践使用语义HTML,使用标题,、段落,和列表,等语义元素来组织您的内容,这不仅有助于可访问性,还...。
本站公告 2024-09-24 12:18:55
 利用 div 滚动条提升网站可用性:营造直观且友好的用户界面 (div滚动到指定位置)
利用 div 滚动条提升网站可用性:营造直观且友好的用户界面 (div滚动到指定位置)
在现代网站设计中,用户体验,UX,是重中之重,直观且友好的界面对于确保用户满意度和参与度至关重要,其中一个关键元素就是使用div滚动条,它可以增强网站的可用性和可访问性,div滚动条的优势控制内容的可视性,div滚动条允许用户根据自己的需要滚动内容,它使他们能够专注于页面特定区域,而不必加载整个页面,增强导航,滚动条提供了一种快速且简...。
互联网资讯 2024-09-24 11:22:00
 解锁 div 滚动条的隐藏功能:优化网站性能和可访问性 (怎么解锁滚动锁定)
解锁 div 滚动条的隐藏功能:优化网站性能和可访问性 (怎么解锁滚动锁定)
滚动条是web开发中最常见的元素之一,很少有人知道其隐藏的功能,这些功能可以显着改善网站的性能和可访问性,滚动锁定滚动锁定是一种CSS属性,可禁用div的滚动条,这在某些情况下很有用,例如当你想创建一个全屏模态框时,但是,如果使用不当,它可能会导致可访问性问题,例如,如果用户使用键盘导航网站,他们可能无法访问被滚动锁定的内容,因此,在...。
互联网资讯 2024-09-24 11:19:15
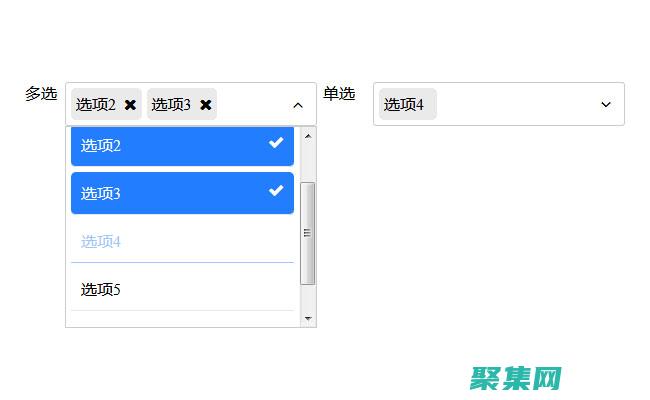
 下拉框的可访问性最佳实践:确保所有用户都能轻松使用 (下拉可选)
下拉框的可访问性最佳实践:确保所有用户都能轻松使用 (下拉可选)
下拉框是一个常见的用户界面元素,它允许用户从一组选项中选择一个值,下拉框可以是可访问的,这意味着所有用户都可以轻松使用,包括残障人士,确保所有用户都能轻松使用下拉框的最佳实践使用明确的标签,下拉框的标签应该准确描述下拉框的目的,例如,一个下拉框用于选择国家,地区,它的标签应该是选择国家,地区,提供键盘导航,用户应该能够使用键盘访问和导...。
互联网资讯 2024-09-24 06:42:29